Un módulo puede tener dos aspectos: uno en el back-office (sus opciones, o incluso su pantalla de configuración), y el otro en el front-office. La parte front-office corresponde a cómo y dónde se mostrará el módulo en su tema.
La posición de un módulo en su tema puede ser cambiada, porque es posible que desee que el bloque de un módulo esté posicionado más arriba (o más abajo) en la página que otros. En la jerga PrestaShop, a esta acción se la denomina "trasplante", y se realiza mediante la herramienta disponible en la página "Posiciones de los módulos", bajo el menú "Módulos". En realidad, ésta le permite conectar un módulo a uno de los muchos hooks disponibles en el tema actual, sin necesidad de escribir ningún código.
La página "Posiciones de los módulos" le muestra todos los hooks disponibles, así como los módulos correspondientes que están conectados a ellos. Muchos están vacíos por defecto, pero la mayoría utilizan fácilmente una docena de módulos (el hook displayHeader, perteneciente a la cabecera de la tienda, tiene 33 módulos de forma predeterminada).

En la parte superior de la página, un menú desplegable le permite mostrar sólo el hook en el que esté interesado.
De forma predeterminada, la lista sólo muestra los hooks en los cuales puede posicionar módulos. Al marcar la casilla "Mostrar hooks invisibles" se mostrarán todos los hooks, incluso aquellos en donde no puede colocar nada.
La cabecera de la tabla para cada hook muestra el nombre del hook, su nombre técnico (para algunos de ellos, una rápida descripción), y su número de módulos conectados. La tabla muestra los módulos que están conectados a ese hook.
Los módulos son mostrados en el orden en el que aparecen en el hook.
Tienes dos maneras de cambiar la posición de un módulo dentro de un hook:
Para la mayoría de los módulos, el trasplante se puede hacer fácilmente a través del back-office. Algunos módulos requieren una modificación en su código para poder trasplantarlos.
En PrestaShop, "trasplantar" es la acción de insertar un módulo en un hook. Puede añadir un módulo a más de un hook.
Hay dos cosas que debe conocer antes de trasplantar un módulo:
Por lo tanto, sea consciente de que no siempre puede trasplantar cualquier módulo a cualquier hook.
Asegúrese de desactivar la caché cuando añada un nuevo módulo a un hook, o lo cambie de posición , ya que no podrá ver el cambio producido en el front-office. Puede hacer esto en la página "Rendimiento", bajo el menú "Parámetros avanzados". |
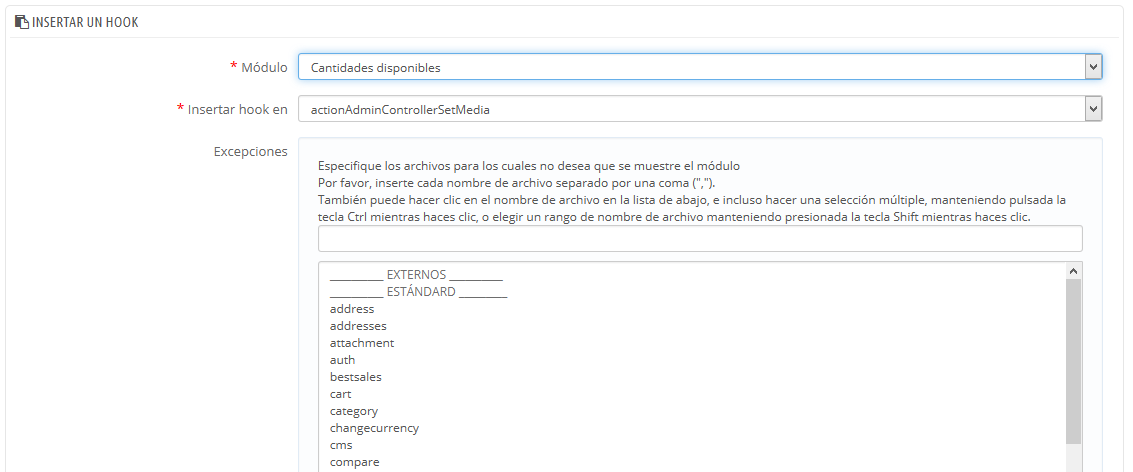
El proceso de trasplante tiene su propia interfaz:

El menú desplegable "Insertar hook en" le ofrece información sobre dónde puede colocar el módulo.
A pesar de que en la lista desplegable "Insertar hook en" le ofrece una vista global de los hooks disponibles, no siempre puede ser del todo esclarecedora, sobre cuando se trata de encontrar un punto en particular donde insertar su módulo. No dude en probar con otro hook, si el resultado de su elección no es el que esperaba.
La lista le da algunos detalles más: algunos hooks tienen tras su nombre una breve descripción de lo que hacen, por ejemplo " Add fields to the form 'attribute value'" para displayAttributeForm. Examínelos a todos con detenimiento con el fin de elegir el hook correcto.
Cada módulo tiene dos iconos en el lado derecho de su fila: uno para editar su configuración, el otro para eliminar el módulo.
Para editar la configuración de un módulo se utiliza la misma interfaz que para el trasplante de módulos. La principal diferencia es que no puede cambiar la configuración de "Módulo" e "Insertar hook en", ya que están deshabilitados, y por tanto aparecerán en color gris. Tan solamente puede cambiar la configuración de las excepciones, que funciona como se ha descrito en la sección anterior "Insertar un módulo a un hook: Trasplantar".
Aunque no pueda editar la configuración de "Módulo" y de "Insertar hook en", estos pueden servirle para que recuerde la posición actual del módulo, en caso de que más tarde desee volver a posicionarlo en su sitio originario.
Si quiere mover un módulo a otro hook, debe utilizar la interfaz de trasplante:
Siempre debe comprobar el front-office de su tienda, para asegurarse de que el módulo aparece en donde desea.
Hay dos maneras de eliminar un módulo(s) de un hook:
Otra forma de posicionar los módulos en la página principal de la tienda es mediante el modo LiveEdit, que incrusta en dicha página de inicio una herramienta que le permite decidir visualmente dónde colocar los módulos. Puede acceder a esta desde la página "Posiciones de los módulos", haciendo clic en el botón "Inicie LiveEdit".
Al hacer clic en este botón, PrestaShop abre la página inicial de la tienda en una nueva ventana / pestaña de su navegador, con el Live Edit script en la parte superior de la pantalla:
En la parte superior del modo Live Edit, una barra de herramientas le presenta dos botones: "Cerrar Live Edit" y "Guardar".
El primer botón guarda los cambios realizados; el segundo botón cancela todos los cambios que haya realizado en las posiciones de sus módulos durante esta sesión.
Una vez que haya eliminado un módulo, si quiere recuperarlo y que este regrese a su tienda, debe dirigirse a la página "Posiciones de los módulos" y utilizar el formulario "Trasplantar un módulo". |
Los módulos no se pueden mover a cualquier lugar: esto depende tanto de los hooks disponibles en el tema, como del código fuente del módulo que puede permitir o no conectarlo a ciertos hooks (como se explicó en la sección anterior). Por lo tanto, sólo puede mover los módulos dentro del contexto para el que fueron diseñados y programados: los módulos diseñados para trabajar en columnas pueden ser posicionados dentro de una columna, así como trasplantarlos de una columna a otra (por ejemplo, de izquierda a derecha), mientras que los módulos comunes (los que está en el centro) sólo pueden ser posicionados dentro de su columna específica.
Para que tenga una ayuda visual sobre donde puede mover un módulo, PrestaShop le mostrará un bloque vacío con un borde punteado de color verde: si la ubicación es permitida, y un bloque vacío con un borde punteado de color rojo: si no puede moverlo a esa ubicación.
Esta opción es indicada tan sólo para usuarios expertos: debe tener un amplio conocimiento de PHP y HTML antes de realizar cualquier modificación a un módulo. |
Algunos módulos no pueden ser trasplantados en otras secciones del front-office, porque carecen del código necesario.
Por ejemplo, el bloque "Búsqueda rápida" (/blocksearch) contiene archivos de plantilla para mostrarse tanto en las columnas como en la cabecera, mientras que el bloque "Monedas" (/blockcurrencies) sólo tiene un archivo de plantilla para hacerlo funcionar en la sección cabecera de la página. Del mismo modo, el bloque "Productos destacados" (/homefeatured) sólo puede ser posicionado en la sección central de la página principal.
Si quiere mostrar los módulos, como el bloque "Monedas" a una posición para la cual no fue programado, debe editar los archivos de su plantilla.
Los módulos más complejos, como el bloque "Productos Destacados", también se pueden modificar para aparecer en otras secciones de la página, pero puede ser que tengan que ser reprogramados parcialmente para que su diseño sea funcional en la nueva ubicación.
Para personalizar la posibilidad de trasplantar un módulo, debe dar a este la función PHP exacta para el hook de destino. Por ejemplo, el bloque "Moneda" tiene esta función:
function hookTop($params)
{
...
}
|
Para trasplantar el bloque "Monedas" en la columna derecha, por ejemplo, necesita añadir la función hookRightColumn():
function hookRightColumn($params)
{
...
}
|
Una vez hecho esto, debe escribir el código que mostrará el contenido de la página principal. En el mejor de los casos, esto significa copiar/pegar el contenido de la función hookTop(); en el peor de los casos, necesita reescribir el contenido de la función hookTop() para que funcione en la nueva ubicación.