Table of content
La clave para fortalecer y dar valor a su tienda está en añadir productos a su catálogo, y aunque PrestaShop hace que este proceso sea fácil de racionalizar tanto como es posible, es probable que necesite ayuda para descubirir todas las posibilidades. De hecho, hay muchas páginas que se pueden rellenar con una gran cantidad de datos, y muchos formularios a validar .
Este es el propósito de este capítulo: llevarlo a través de todos los menús que no fueron explorados en el capítulo anterior ("Añadir productos y categorías de productos"), explicando cada formulario y todos los campos con detalle, para que pueda ponerse al día rápidamente con su tienda, conociendo la información que necesita con el fin de ser más útil a sus clientes y, finalmente, vender más.
Mediante un producto introducido , vamos a abordar cómo utilizar varias páginas principales del menú "Catálogo".
La página de "Productos" y su docena de pestañas por producto se explican en detalle en el capítulo anterior, "Añadir productos y categorías de productos".
La página "Categorías" se explica en detalle en el capítulo anterior, "Añadir productos y categorías de productos".
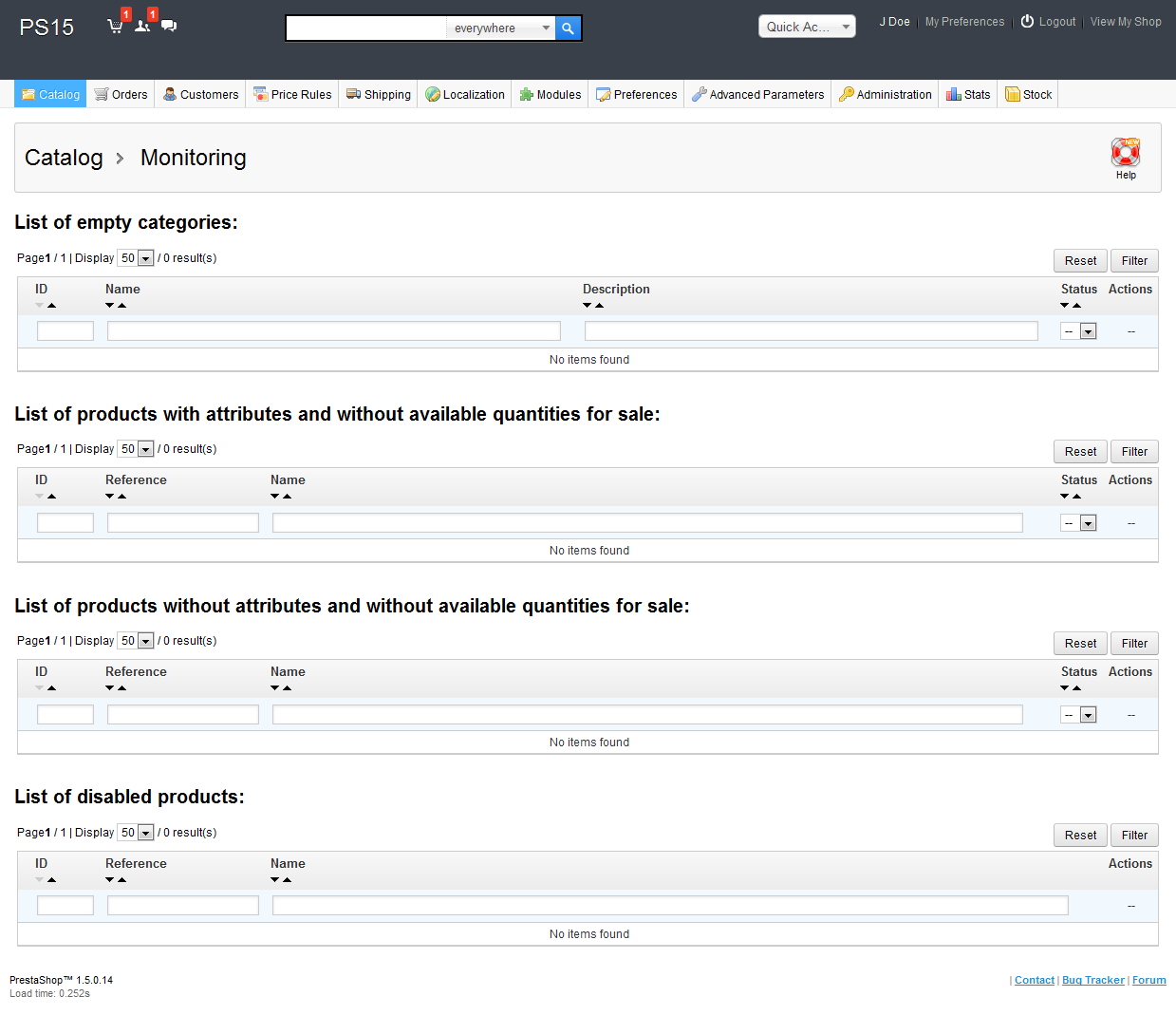
La página "Monitoreo" es la sección de su tienda a la que debe prestar mayor atención con el fin de gestionar mejor su catálogo.

Cuatro secciones son mostradas:
La página "Monitoreo" debe ser revisada regularmente con el fin de mejorar la gestión de su catálogo.
Los atributos son la base de las variaciones (o "combinaciones" en la interfaz de PrestaShop) de un producto: puede crear variaciones de un producto, si al menos uno de sus atributos cambia.
Debe pensar en los atributos como propiedades de un producto que pueden cambiar entre cada variación , aunque el nombre del producto se mantenga: color, capacidad, tamaño, peso, etc. Puede utilizar cualquier cosa que varíe entre las versiones de un mismo producto, excepto el precio.
La diferencia entre un atributo y una característica depende del propio producto. Algunos productos pueden compartir la misma propiedad, el primero es utilizado para la construcción de variantes de productos, el otro es simplemente una característica invariable. Por ejemplo, un cliente puede comprar una variación del iPod basada en los atributos (color, capacidad del disco), pero no en las características (peso, tamaño). Del mismo modo, otra tienda podría vender variaciones de camisetas basadas en los atributos (color, tamaño, género), pero no en las características (peso). |
Los atributos son configurados sobre la base de un producto, desde la página "Productos" bajo el menú "Catálogo", pero primero deben estar registrados en su tienda utilizando la página "Atributos y Valores" bajo el menú "Catálogo".
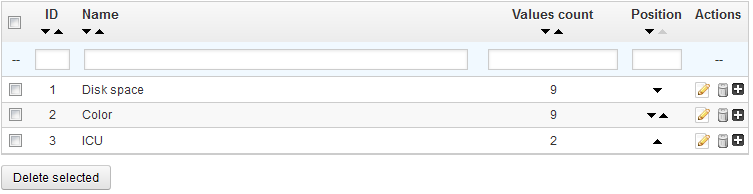
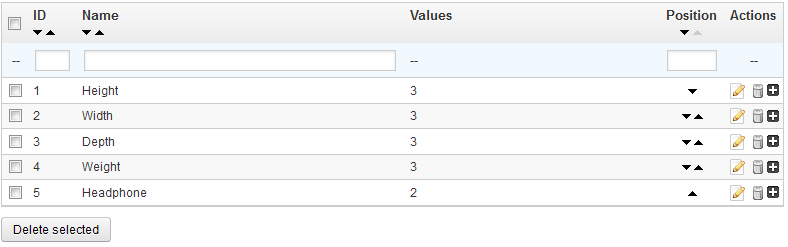
Puede establecer el orden de los atributos utilizando las flechas de la columna "Posición".
La columna "Acciones" le ofrece un icono de Edición, un icono Eliminar y un icono "+" el cual puede hacer clic para ver los valores disponibles para este atributo. Desde aquí, puede ordenar, editar y eliminar valores si es necesario.

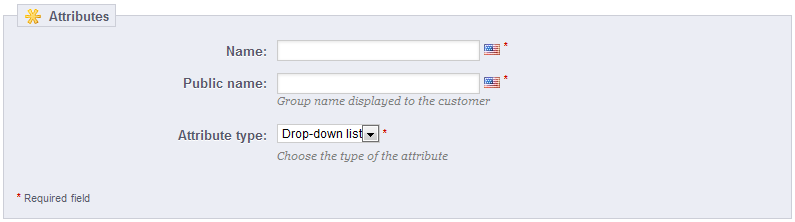
Para añadir un tipo de atributo, o en otras palabras, añadir un grupo de posibles variaciones (colores, capacidad, material, etc.), haga clic sobre el botón "Añadir nuevo atributo". Una nueva página aparece.

Rellene el formulario:
Tres opciones más están disponibles cuando se habilita el módulo Bloque navegación por facetas. Ellas no están estrictamente vinculadas a la navegación por facetas: ellas proporcionan una URL directa a cada una de las variaciones de un producto. De esta manera, no solamente el cliente puede enviar un enlace correcto a un amigo, sino que también ayuda a mejorar su posicionamiento en los motores de búsqueda.
El cliente puede obtener la URL simplemente haciendo clic en un atributo de la ficha del producto: la URL cambiará añadiendo un detalle final, por ejemplo, El generador de la navegación por facetas hace uso de estos también, esto explica la presencia de los textos de descripción "Formato de dirección URL específico en la generación Bloque de navegación por facetas" y "Utilice este atributo en la URL generada por el módulo de navegación por facetas". |
Guarde el nuevo atributo para retornar a la lista de atributos, a continuación, haga clic en "Añadir nuevo valor". Otra página aparecerá.

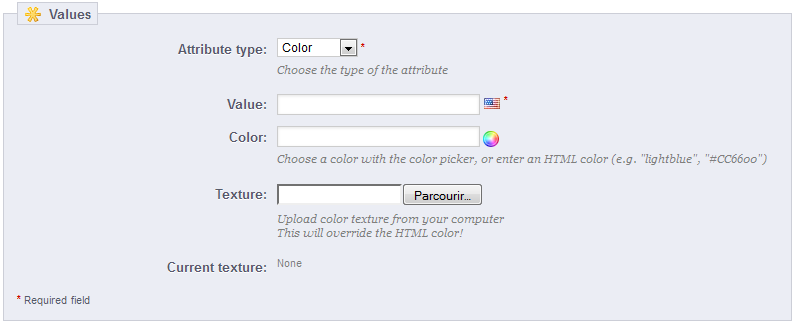
Rellene el formulario:
Los siguientes campos sólo se muestran si el atributo es de tipo de color.
Puede añadir más valores para el mismo tipo de atributo guardando los cambios con el botón "Guardar y añadir nuevo valor".
Dos opciones más están disponibles cuando se habilita el módulo de bloque de navegación por facetas. They are not strictly tied to the layered navigation: ellas proporcionan una URL directa a cada una de las variaciones de un producto. De esta manera, no solamente el cliente puede enviar un enlace correcto a un amigo, sino que también ayuda a mejorar su posicionamiento en los motores de búsqueda.
El cliente puede obtener la URL simplemente haciendo clic en un atributo de la ficha del producto: la URL cambiará añadiendo un detalle final, por ejemplo, El generador de la navegación por facetas hace uso de estos también, esto explica la presencia del texto de descripción "Formato de dirección URL específica en la generación de bloque de facetas". |
La lista principal finalmente le presenta todos los atributos que ha registrado. Puede editar o borrar cada uno de ellos utilizando los botones de la derecha de la tabla, o mostrar sus valores haciendo clic en el icono "+", que abre una sub-tabla.
Puede establecer el orden de presentación de los atributos en el front-office o bien haciendo clic en los iconos de las flechas, o arrastrando y soltando cada fila posicionando el ratón sobre la columna "Posición".
Una vez que sus atributos están posicionados en su lugar y sus valores establecidos, puede crear variaciones (o "combinaciones") de cada producto en la pestaña "Combinaciones", desde la página "Productos" bajo el menú "Catálogo".
Esta página le permite definir las características intrínsecas de un producto: que siguen siendo las mismas a lo largo de las variaciones (o "combinaciones") del producto .
Debe pensar en las características de la misma forma en como piensa de los atributos del producto (véase más arriba), con la notable diferencia de que no puede crear variaciones de un producto basadas en las características.
La diferencia entre un atributo y una característica depende del propio producto. Algunos productos pueden compartir la misma propiedad, el primero es utilizado para la construcción de variantes de productos, el otro es simplemente una característica invariable. Por ejemplo, un cliente puede comprar una variación del iPod basada en los atributos (color, capacidad del disco), pero no en las características (peso, tamaño). Del mismo modo, otra tienda podría vender variaciones de camisetas basadas en los atributos (color, tamaño, género), pero no en las características (peso). |
Los características son configuradas sobre la base de un producto, desde la página "Productos" bajo el menú "Catálogo", pero primero deben estar registradas en su tienda utilizando la página "Características" bajo el menú "Catálogo".
Puede establecer el orden de los atributos utilizando las flechas de la columna "Posición".
La columna "Acciones" le ofrece un icono de Edición, un icono Eliminar y un icono "+" el cual puede hacer clic para ver los valores disponibles para esta característica. Desde aquí, puede ordenar, editar y eliminar valores si es necesario.

Haga clic sobre el botón "Añadir una nueva característica". Un formulario muy sencillo aparecerá en pantalla. Aquí es donde se nombra la característica en sí: por ejemplo, os tipos de auriculares proporcionados junto con el reproductor de música.
De un nombre a esta nueva característica, y guarde su nueva característica para volver a la lista de características , a continuación haga clic en el botón "". Otra página aparecerá en pantalla.

Rellene el formulario:

Puede añadir más valores para el mismo tipo de característica guardando los cambios con el botón "Guardar y añadir otro valor".
La lista principal, finalmente presenta todas sus características registradas. Puede editar o borrar cada una de ellas utilizando los botones de la derecha de la tabla, o mostrar sus valores haciendo clic en el icono "+", que abre una sub-tabla.
Puede establecer el orden de presentación de las características en el front-office o bien haciendo clic en los iconos de las flechas, o arrastrando y soltando cada fila posicionando el ratón sobre la columna "Posición".
A menos que haga los productos que vende usted mismo, siempre deberá registrar los fabricantes de sus productos en PrestaShop.
En PrestaShop, un fabricante es la marca que está detrás de un producto. Si usted vende sus propios productos, debe crear por lo menos a su empresa como un fabricante. A continuación, puede quitar el bloque fabricantes de la columna izquierda de la página:
|
En el front-end de su tienda, los fabricantes son ordenados alfabéticamente. No se puede cambiar este orden. Los nuevos fabricantes se encuentran por defecto desactivados. Debe activarlos con el fin de que aparezcan en línea - incluso si no contienen ningún producto todavía. |
Al introducir la información de los fabricantes, los visitantes de su sitio puedan tener un acceso rápido a todos los productos de un fabricante determinado. Esto facilita la navegación por su sitio a ellos. En términos de visibilidad, al rellenar estos campos mejorará su posicionamiento en los buscadores.

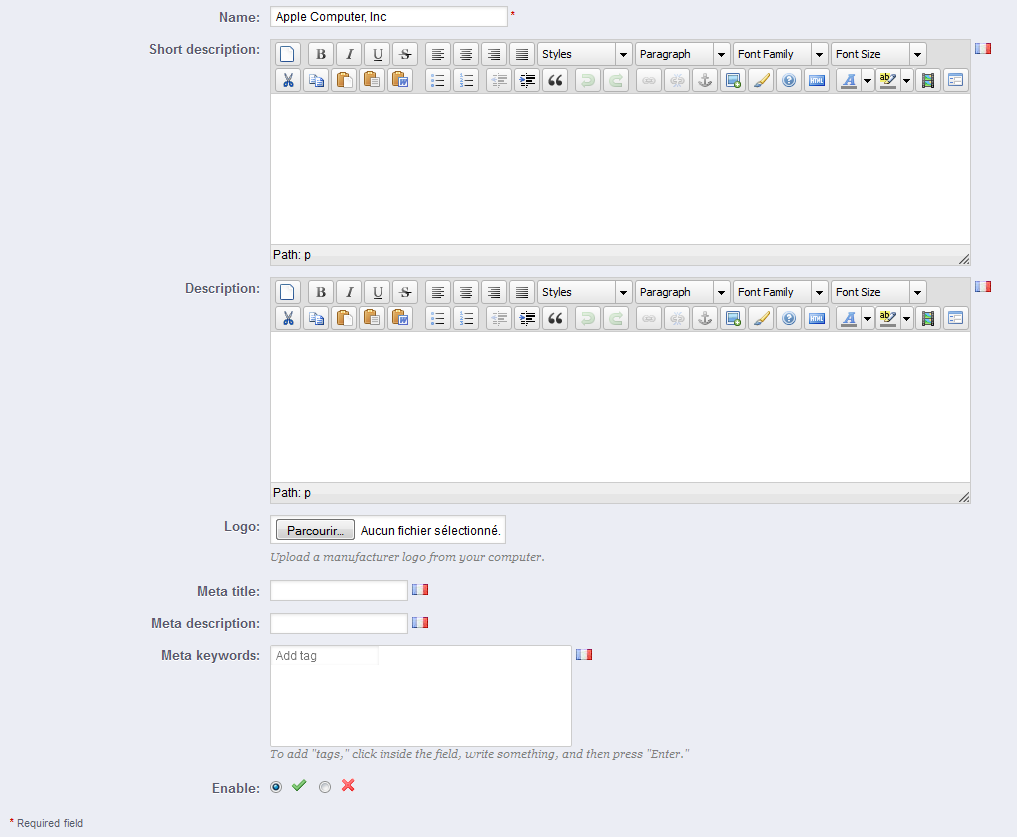
Haga clic en el botón "Agregar nuevo", y aparecerá el formulario de creación.

Rellene todos los campos:
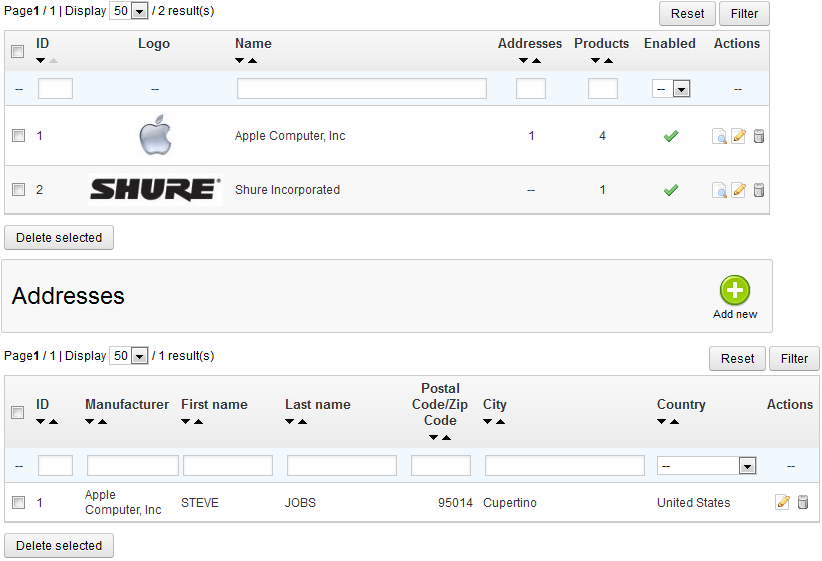
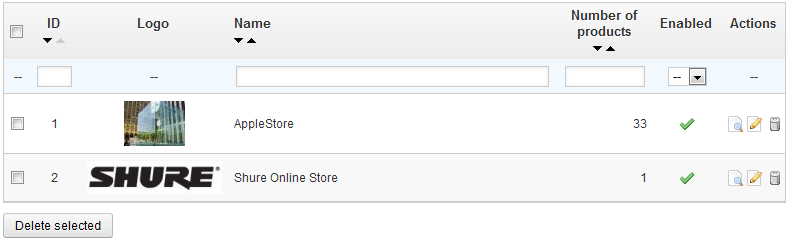
Guarde los cambios para regresar a la lista de fabricantes. Desde aquí, puede:
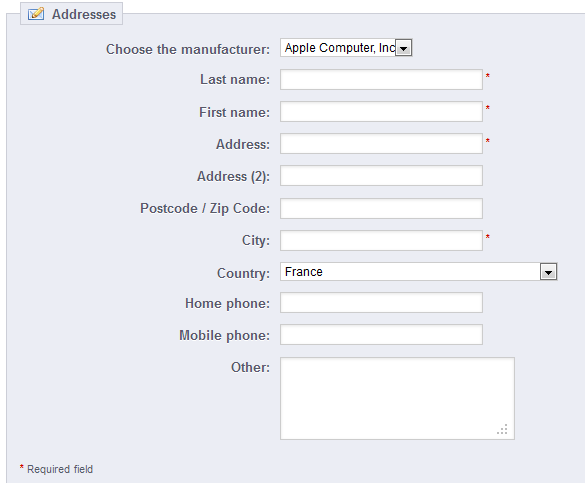
En la parte inferior de la página "Fabricantes" se encuentra la sección "Direcciones". Cada fabricante puede tener su propia dirección registrada en PrestaShop. Esto sirve principalmente como recordatorio : de esta manera, siempre tendrá la dirección de contacto de un fabricante directamente dentro de PrestaShop.

Tener proveedores registrados es opcional si ya tiene un fabricante que directamente le suministra sus productos. Todo depende de sus necesidades, pero si su proveedor no es el fabricante del producto, entonces debería tener ambos registrados en el sistema, y asociarlos con cada producto.
En PrestaShop, un proveedor es la empresa que le proporciona un producto. Si vende productos propios creados por usted, deberá registrar por lo menos a su empresa como proveedor. También puede eliminar el bloque proveedores de la columna izquierda de la página:
También puede eliminar el bloque proveedores, si no desea que sus clientes vea quien le proporciona los productos . |
Al igual que ocurría con los fabricantes, los visitantes de su sitio pueden tener un acceso rápido a todos los productos de un proveedor. Esto facilita la navegación por su sitio a ellos. En términos de visibilidad, al rellenar estos campos mejorará su posicionamiento en los buscadores.

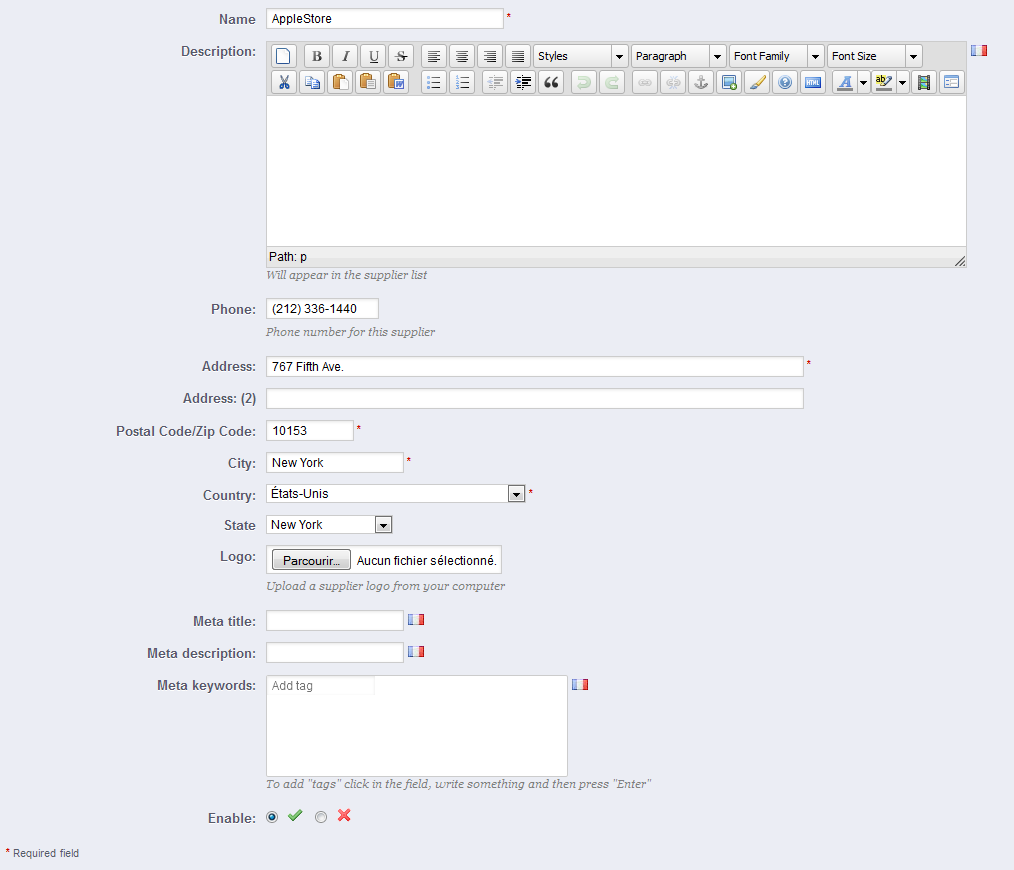
Haga clic en "Añadir nuevo", y aparecerá el formulario de creación.

Ahora rellene todos los campos:
Guarde los cambios para regresar a la lista de proveedores. Desde aquí, puede:
Los mapas de imágenes son muy útiles para dividir una imagen en diferentes regiones, las cuales podrán ser abiertas al hacer clic sobre ellas. Con esto puede lograr que diferentes páginas de productos puedan abrirse haciendo clic sobre esta única imagen. Esta característica hace que su sitio sea muy atractivo y facilite la navegación a sus clientes.
Antes de crear un mapa de imagen, debe tener una imagen que cuente con variaciones de un producto, o diferentes productos en conjunto.
Al hacer clic en la opción de menú "Mapas de imágenes " será trasladado a una nueva página, la cual muestra una lista de los mapas de imagen registrados actualmente , si hay alguno.

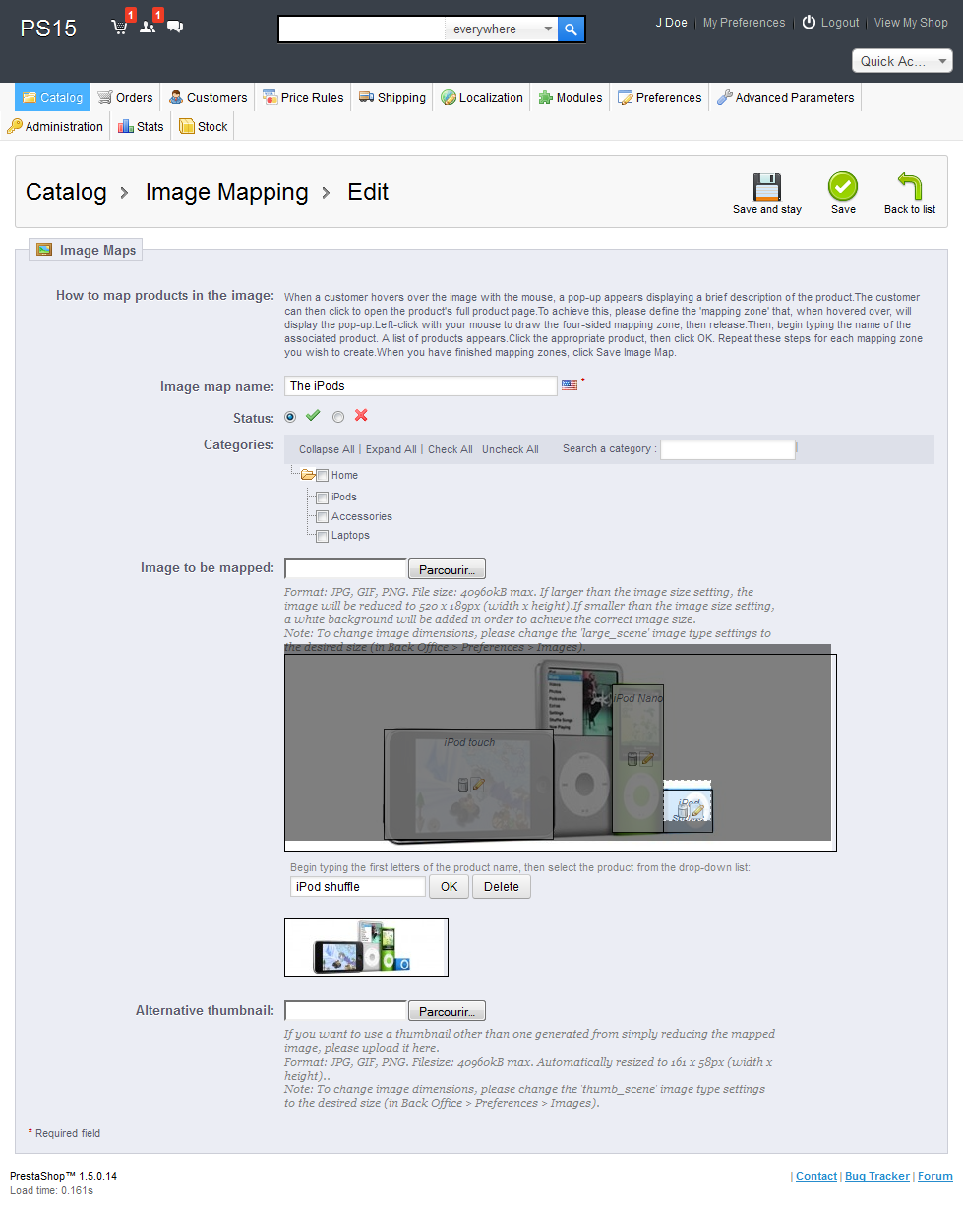
Para crear un nuevo mapa, haga clic en el botón "Añadir nuevo ". A continuación aparecerá la pantalla de creación.
Ahora vamos a aprender a crear un mapa de imagen. Haga clic en cualquier parte de la imagen y arrastre el ratón sobre uno de los productos presentados, con el fin de resaltar/cortar la parte de la imagen que quiere que sea clickable por el usuario.
Su selección pasará a ser clara y luminosa, mientras que el resto de la imagen se oscurecerá. Preste atención y alinee cuidadosamente el marco de la selección con la zona en la que el cliente podrá hacer clic.

Una vez realizado esto:
Repita este proceso para todos los productos de esta imagen que desea que sean accesibles con un clic.
Las zonas seleccionables son visibles gracias al icono "+". Al pasar el cursor del ratón por encima de la imagen, se puede ver una pequeña ventana que muestra el nombre de la imagen, la imagen por defecto, la breve descripción y el precio. Si ha cometido un error en su área seleccionable, puede redimensionarla arrastrando sus lados o esquinas. Si desea eliminar un área seleccionable, sólo tiene que seleccionar la zona y hacer clic en el botón "Eliminar" que aparece dentro de la imagen. |
Por último, debe asignar el mapa de imagen a una categoría. Esto se hace marcando las casillas de la tabla de "Categorías".
Una vez realizadas todas las modificaciones , guarde todos sus cambios.
Su mapa de imagen ya está disponible en su tienda, en las categorías seleccionadas.
The tagging feature enables you to associate your products with keywords. Your customers can use the keywords to easily and quickly find the products they are looking for.
For instance, let's say customer wants to find a MP3 player in your shop. In order to find the product corresponding to his or her search, there needs to be a tag to associate "MP3 player" with "iPod Nano".
You have two ways to set up this feature.
You can associate several tags to your product from the moment you create a it in PrestaShop, directly in the "Tags" field in the product's "Information". See the previous chapter of this guide, "Adding Products and Product Categories".
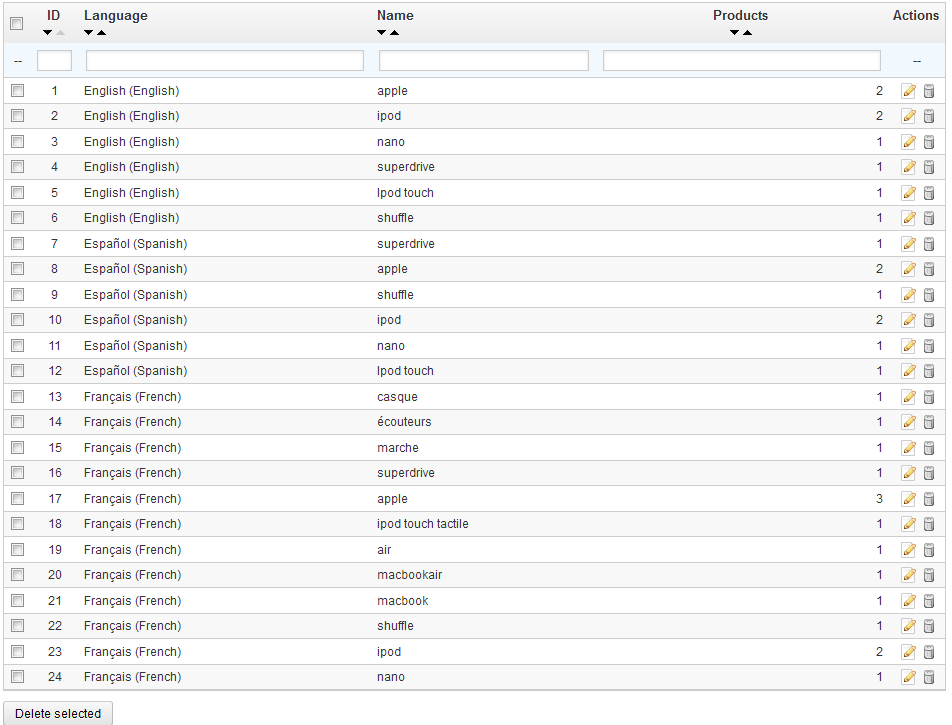
The "Tags" page under the "Catalog" menu enables you to create new tags and manage existing tags. Once you have given tags to your products, you will get a very important list of tags. The "Tags" page will help you manage them all.

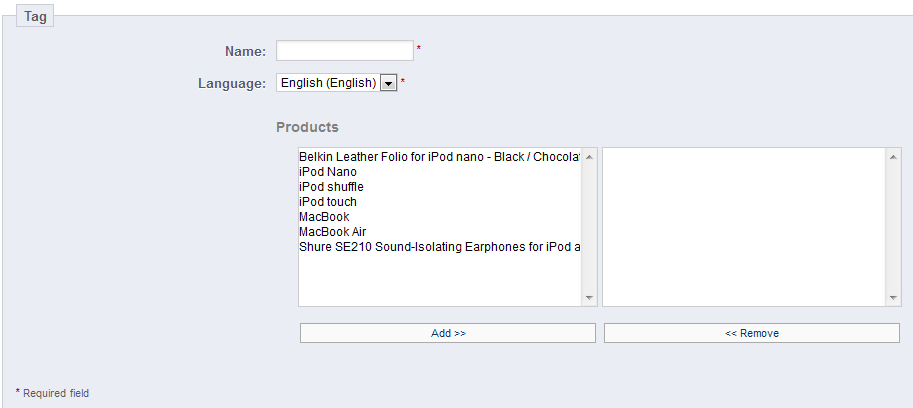
To create a new on, click on "Add New", and a creation page appears.

This interface enables you to add tags to one or many of your products.
Once you save the page, the named tag will be applied to all the products listed in the list on the right.
To add the same tag for another language, just repeat the operation, only this time, change the language.
After saving the tag, you are redirected to the list of tags, where you can edit or delete them, or even bulk delete them using the button at the bottom of the list.
Next to the edit and trash icons, a number indicates how many products use the tag.
From now on, when your customers make a search query on your site, the results they will receive will also depend on the tags that you have associated with the products.
PrestaShop enables you to make some files available to your customers before their purchase.
For example, let's say you sell electronics, and you would like to urge your customers to read a document on how a product works. You can upload a document for that purpose.
You could also simply have the product's PDF manual directly available for download right on the product page.
Each product can have attachments, which can be individually set in their own "Attachments" tab on the left, as explained in the previous chapter of this guide, "Adding Products and Product Categories". That page gives you access to all the attached files of the shop: if you need to apply the associated one file with many products, you will thus only have to upload it once.
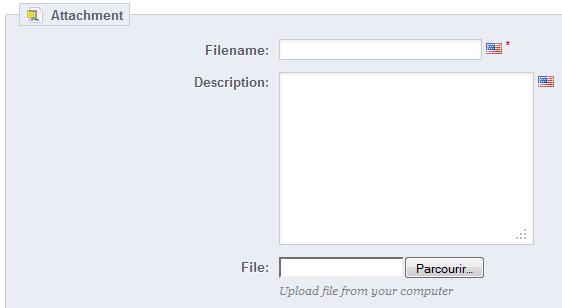
You can also upload attachments on their own, before associating them to products. This is done from the "Attachment" page, under the "Catalog" menu.

The process to register a new attachment to your shop is straightforward:

You are then redirected the attachment list, where your file now appears. It is now available to all products, through their "Attachments" tab.
Now the "Download" tab will appear in your online shop and your customers can download that file if needed.