You can manage the products in your shop using the "Products" page, in the "Catalog" menu.
Sections in this chapter:
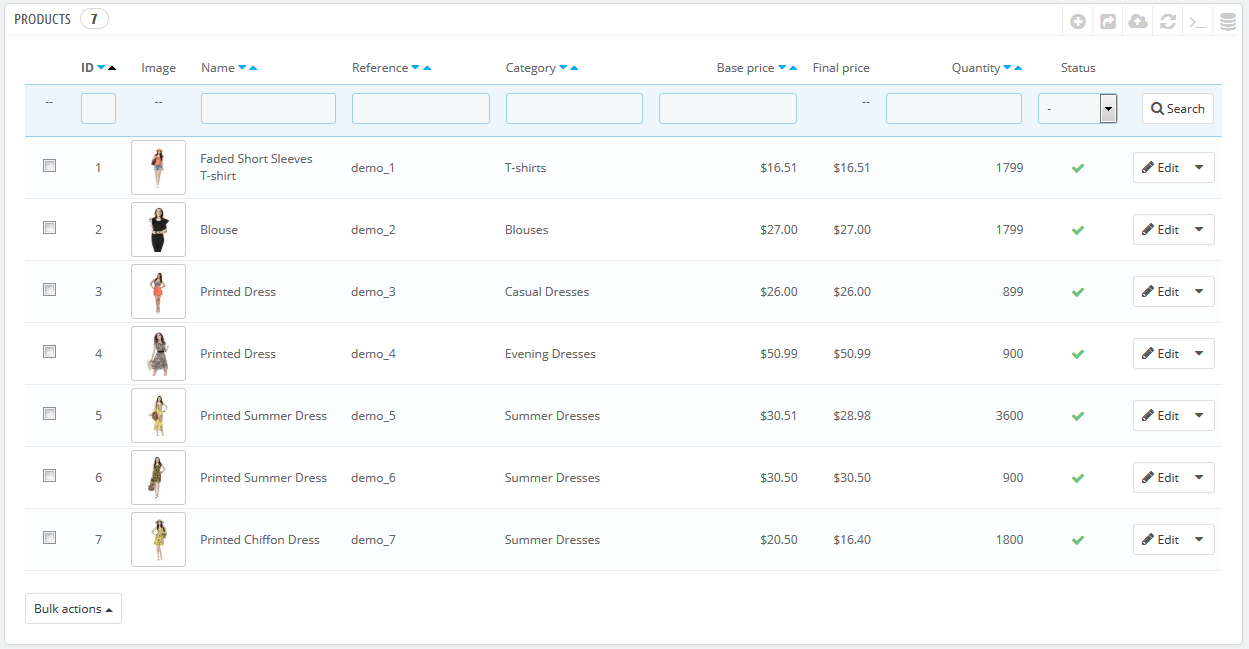
Clicking on the "Products" option of the "Catalog" menu takes you to the list of your current products, displayed with their main details: ID, photo, name, reference, category, etc.

Beside the product list, this page presents you with four statistics from your store:
The "Filter by category" option enables you to only display products pertaining to you current search, as well as reorganizing the position of products within a category.
You cannot reorganize the whole list of products. The products are displayed as is in your store (by increasing ID number), and the customer can choose the product's order using the available sorting algorithms: lowest price first, highest price first, product name A to Z, product name Z to A, in-stock first, lowest reference first, highest reference first. You can organize products on a per-category basis by clicking on the "Filter by category" checkbox. This opens a small interface listing all your categories and sub-categories. Selecting one category automatically filters the list of products to only display products from the selected category. It also adds a "Position" column to the table, with which you can order the product on the category page. This is done either by moving the rows up and down, or by clicking the arrows. Your product order can then be overridden by the user's sorting choice. Note that when you change the display order in the product list in the back office (by clicking on column name's arrow in order to sort products according to that column), the "Position" column does not display arrows nor can you use it to move rows around anymore. Instead, it displays the position number of the product. In order to be able to position products again, click on the "Reset" button. |
Finally, the top of the product list presents five buttons:
![]()
SELECT ... FROM ... WHERE ...").WHERE 1 AND b.`name` LIKE '%blouse%'").You can add new products by clicking on "Add new". A form appears, with several tabs in the left column and two buttons at the top: "Back to list" and "Help".
By default, the product creation page has two buttons that you will find on most the administration pages: "Recommended modules and Services" and "Help".
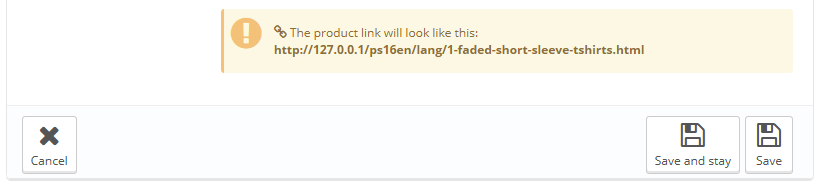
At the bottom of each page, there are three buttons:

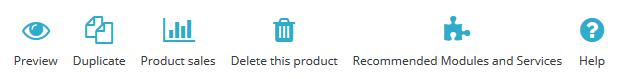
As soon as you give your new product a name and click on the "Save and stay" button at the bottom, more buttons appear at the top of the product page:
Duplicate. Creates an exact copy of the current product. This is very useful when you'd rather use the current product's data as a template for another new product, and not have to create every data of the new product by hand. For instance, two products might be very different, but could share the same associations, carriers or supplier settings.
If you need to create different versions of the same product, because of its variety of colors, capacity, size, etc., then you should create product combination for the current product rather than duplicating it X times. See the "Combinations" tab on the left, which is explained in the "Adding Product Combinations" section of this chapter. |

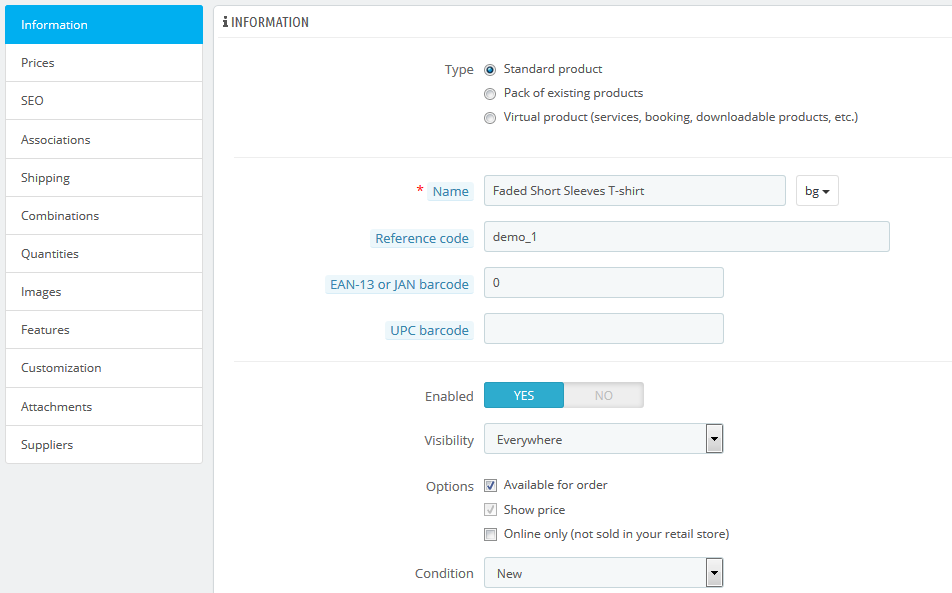
The first tab contains the basic information about the product.

The first line is an essential one: indicate whether the product is a pack (a combination of at least two existing products), a virtual product (downloadable file, service, etc.), or simply a classic, mail-sent product. For now, we will only explore the classic product, and deal with packs and virtual products in their own sections of this chapter.
There are many more product-related options in the "Products" page from the "Preferences" menu:
You should really check that these global settings are set as you wish. |
You begin with four text fields:
Name. The first thing to complete is the product name, which will appear in the search engine results. Next to the field you will find a language code, which enables you to choose the language into which you wish to edit or create the name.
You must give the product a name in at least the default language before you can save it. You won't be able to save until it has a name – and many other tabs require the product to be saved in order to be accessible. Make sure to translate each field in every language that your shop supports. In order to do that, click on the language code next to the field, and choose the language in which you wish to edit the text. |
Then come four options:
Now that these details are set in stone, you can start adding a description for your product.
Describing your product well is essential, both for the customer (the more information, the better) and search engines (it will help your shop appear in more search requests).

At the bottom of the screen, the two description fields each serve different purposes:
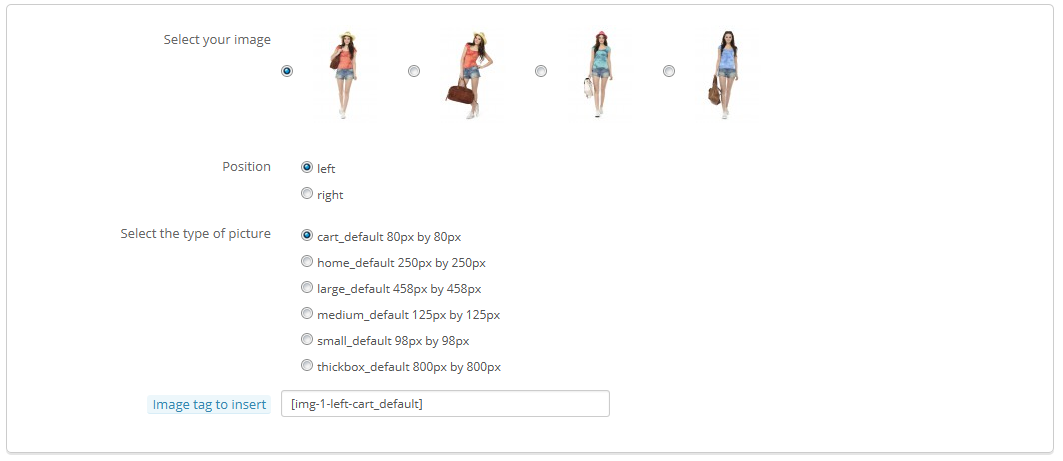
Below the "Description" field, you can find a small tool to add one of the images you attached to the product (through the "Images" tab) to the "Description", using image tags. Click on "Click here" to open it.

Simply select the image you want, choose its position according to the text and its size, and PrestaShop will generate an image tag which you can then put right into the description (preferably between two paragraphs, or at the very beginning of a paragraph).
In the "Tags" field, add some terms and keywords that will help your customers easily find what they are looking for.
![]()
They are displayed on the store in the "Tags" block (if available). If you do not want the tag block displayed, simply disable the "Tags block" module (in the "Modules" page).
PrestaShop 1.4 enabled you to indicate the product's manufacturer right in this tab. Since version 1.5, this setting is to be found in the "Associations" tab on the left. Same for the "Default category" field, the associated categories, and the "Accessories" field. Version 1.4 also enabled you to indicate the size and weight of the final package. Since version 1.5, these settings are to be found in the "Shipping" tab on the left. The "Location" field of version 1.4 can be found in the optional "Warehouses" tab on the left, which is only available if you have enabled Advanced Stock Management ("Preferences" menu, "Products" page, "Products stock" section). |
Once you have filled out all this information, save your work, after which you will be sent to your list of products. If you save by clicking on "Save and Stay", you will be able to continue working on your product's presentation.
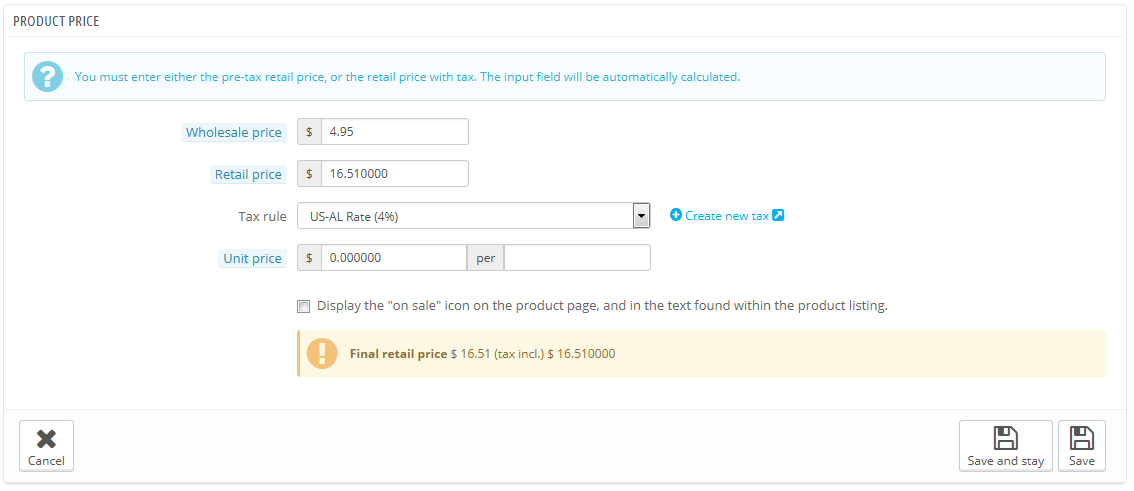
This is all done in the "Prices" tab on the left. The pricing section can be quite intimidating, with fields influencing each other and taxes to take into account – but it is in fact quite simple.

Set the price that will appear in your store by following the instructions below:
themes/default/img/onsale_en.gifYou can fill out the "retail price with tax" field and choose the tax rate to apply, and the field will automatically calculate the pre-tax retail price. The opposite operation is also available. |
At this point, you are done with the essential information for a basic product page. You can save it and have it immediately available for sale on your shop!
But keep reading, as there are many more details you can add to your product to make it more attractive to customers.
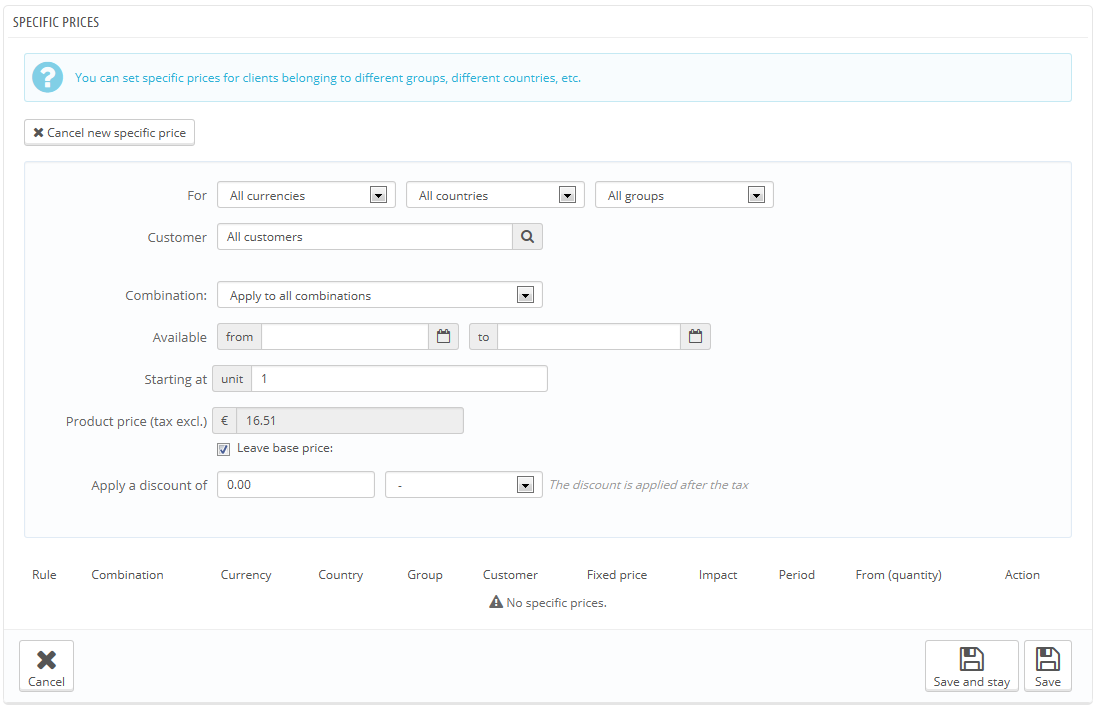
You can changes the total price of the product depending on the quantity of products your customer buys, the user group, the country, etc. This is done with the "Specific prices" section of the "Prices" tab. Click on the "Add a new specific price" button to reveal the creation form.

This is a very easy way to create a discount price for this product (and all its combinations).
Click "Add a New specific price", and a form appears.
Once you have chosen your values click on "Save and stay": the summary of your discount settings appears below. The discount will be immediately visible on the store.
If you wish to delete a value, click on the trashcan icon in the table.
If you want to build more complex discounts, go read about the "Price rules" menu in the "Creating Price Rules and Vouchers" chapter of this guide.
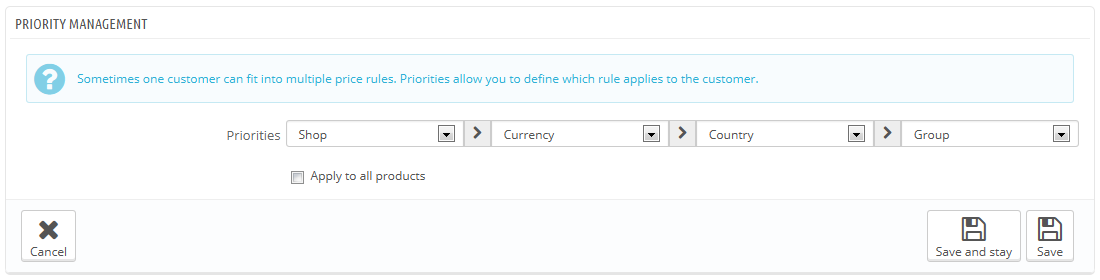
A customer might fit into multiple prices or discount rules, even when you have set detailed prices and quantity discounts, with custom groups and shops (if in a multistore context). PrestaShop therefore uses a set of priorities in order to apply a single price rule to such customers. You might want the user group to be more important than the currency, for instance.
You can change PrestaShop default settings using the "Priority Management" section.

The default order of importance is:
A checkbox at the bottom enables you to update the settings for all products. If the checkbox remains unchecked, then your changes only apply to the current product.
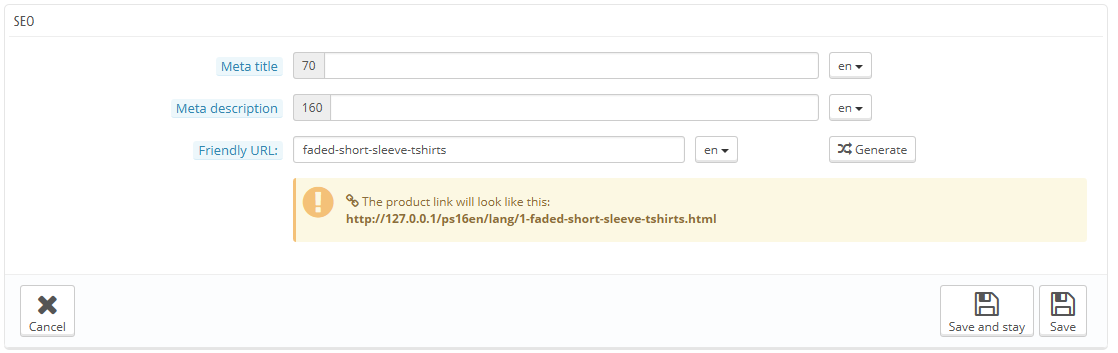
To improve your product listing as well as increase your store's visibility we suggest that you carefully fill out the various SEO fields: meta titles, meta descriptions, and keywords and friendly URLs.
"SEO" itself stands for "Search Engine Optimization. Read more on Wikipedia: http://en.wikipedia.org/wiki/Search_engine_optimization Get to know the best SEO practices for e-commerce! Download and read PrestaShop's free "Complete Guide to SEO": http://www.prestashop.com/en/white-paper-seo |
To access the product's SEO information, open the "SEO" tab on the left.

The fields in this page enable you to directly optimize your catalog's visibility on search engines.
Friendly URLs will only work if URL rewriting is enabled. You can do this in "SEO & URLs" preference page, in its "Set up URLs" section. You will find more information on the "SEO & URLs" preference page in the "Understanding the Preferences" chapter of this guide. |
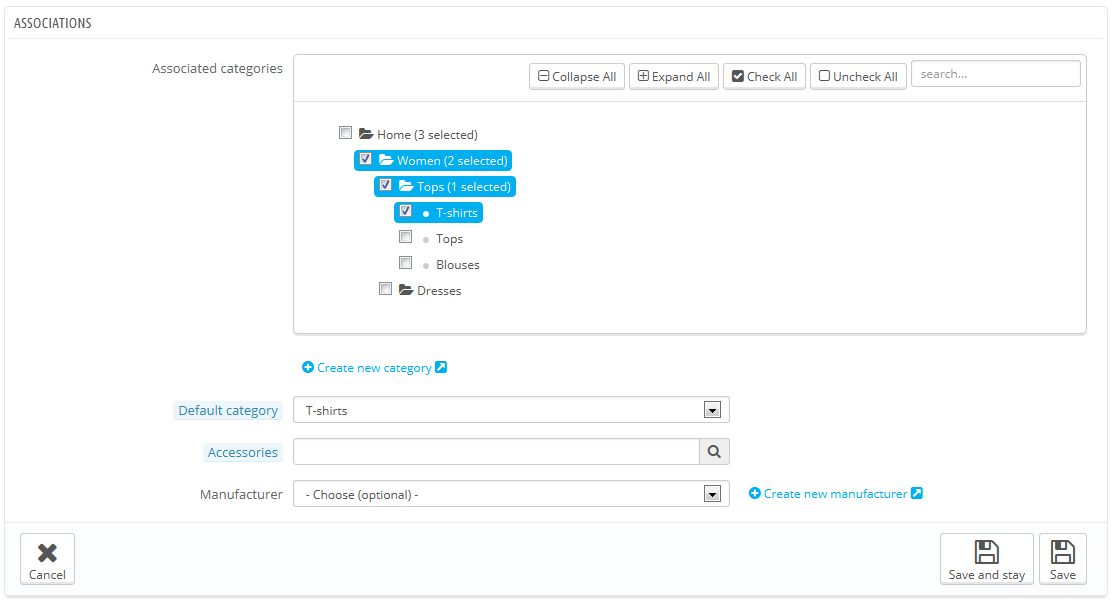
Creating associations for your product means pairing it with other content in your database:

The "Associated categories" section enables you to select in which category the product should appear. You can select more than one, but keep in mind that it is better for the customer if the category only contains equivalent and comparable products. Therefore, you should prevent from selecting root categories, and prefer child categories.
For instance, the "telephone" category can feature sub-categories of "brands" (Apple, Samsung, Nokia, etc.) and as well as "characteristics" (smart-phone, flip-phone, etc.). It is up to you to indicate the category most useful to your customers.
If you feel you need to add a category, save the current state of your product before clicking the "Create new category" button. Category creation is explained in another section of this guide.
The "Default category" selector is useful when an article is filed under several categories. It serves mainly to clarify which category to use in case your customer arrives at your site from a search engine, since the name of the category will appear in the product's URL.
Checking the "Home" box enables you to highlight the product on your shop's homepage, provided your theme supports it. To remove a product from the Featured list, simply uncheck the "Home" box. |
The "Accessories" field gives you the option of choosing relevant products to associate with this product, to suggest them to your customers when the visit the product's page (if the theme supports it). Type in the first letters of product and select it. The product is then added at the bottom of the field.

You can associate a product with as many other products as you deem necessary. Click on the cross to delete the product association.
An association goes one way only: the associated product will not feature an association to the current product in its setting page.
Accessories addition/removal is not automatically saved! Do not forget to click on the "Save" button. |
A product can only be associated with one manufacturer. Choose one in the dropdown menu, or create a new manufacturer if it is needed (but do save your current product before clicking the "Create a new manufacturer" link).
Shipping costs are not be neglected: they can easily double the final cost of an order, and you should be very upfront about them – customers hate bad surprises.

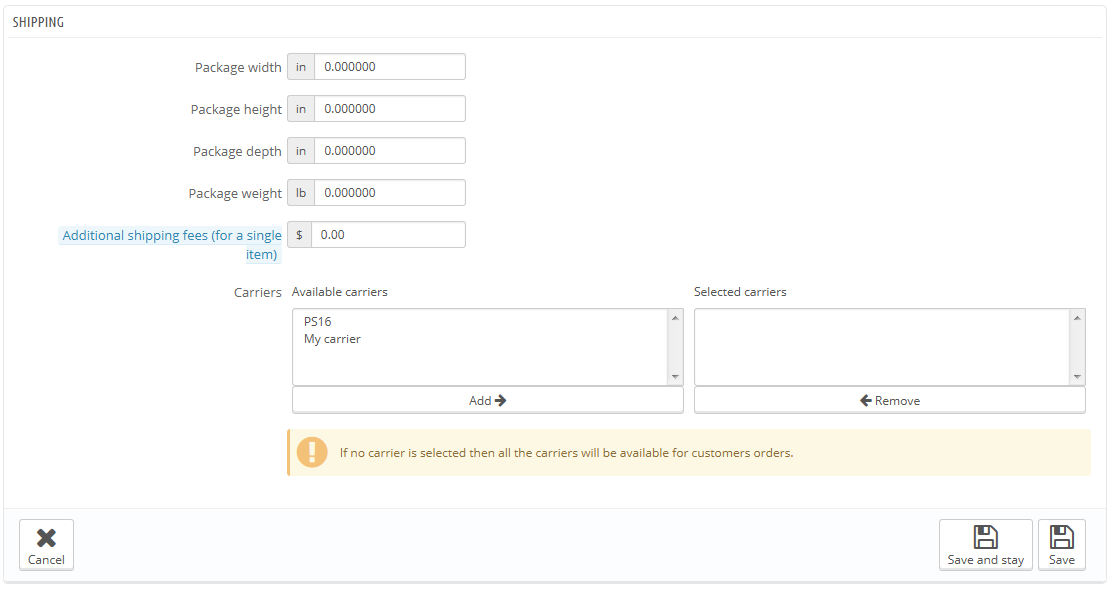
The "Shipping" tab on the left enables you to give some precious details about your product's package:
Package width, height, depth & weight. You should strive to fill each field, because knowing the exact size and weight of a package is not only useful to you, but PrestaShop can also direct specific sizes/weights to specific carriers automatically, based on these settings. The order's final price will appear to the customer once PrestaShop (or the customer) has selected a carrier.
These values use the default weight, volume, distance and dimension units, as set in the "Localization" page of the "Localization" menu. These values do not have to be integers. If your products weight less than 1 lbs, you can simply use a period (.) to indicate the fractions:
|
You will often sell the same product under different versions: they share the same overall name, but they might differ by their color, their capacity, their screen size, and other attributes. Most of the time, these attributes come together: you could have the red version of the product available with either 1 Gb capacity or 2 Gb, or with 12'' screen or a 15'' screen. This is why PrestaShop calls these versions "combinations": your stock of products can be made of several variations of a single product, which in effect are simply its attributes combined in specific ways.
You cannot create combinations if you do not already have product attributes properly set in PrestaShop. Attributes creation is done in the "Product Attributes" page from the "Catalog" menu, and is explained in details in the chapter of the same name of this guide. |

How your product attributes are combined into combinations is up to you, and PrestaShop gives you two methods to achieve this.
This method helps you create combinations one after the other. Therefore, it is to be reserved to either products with few combinations, or products with very specific combinations that can't be created reliably using the automatic method (see next section).

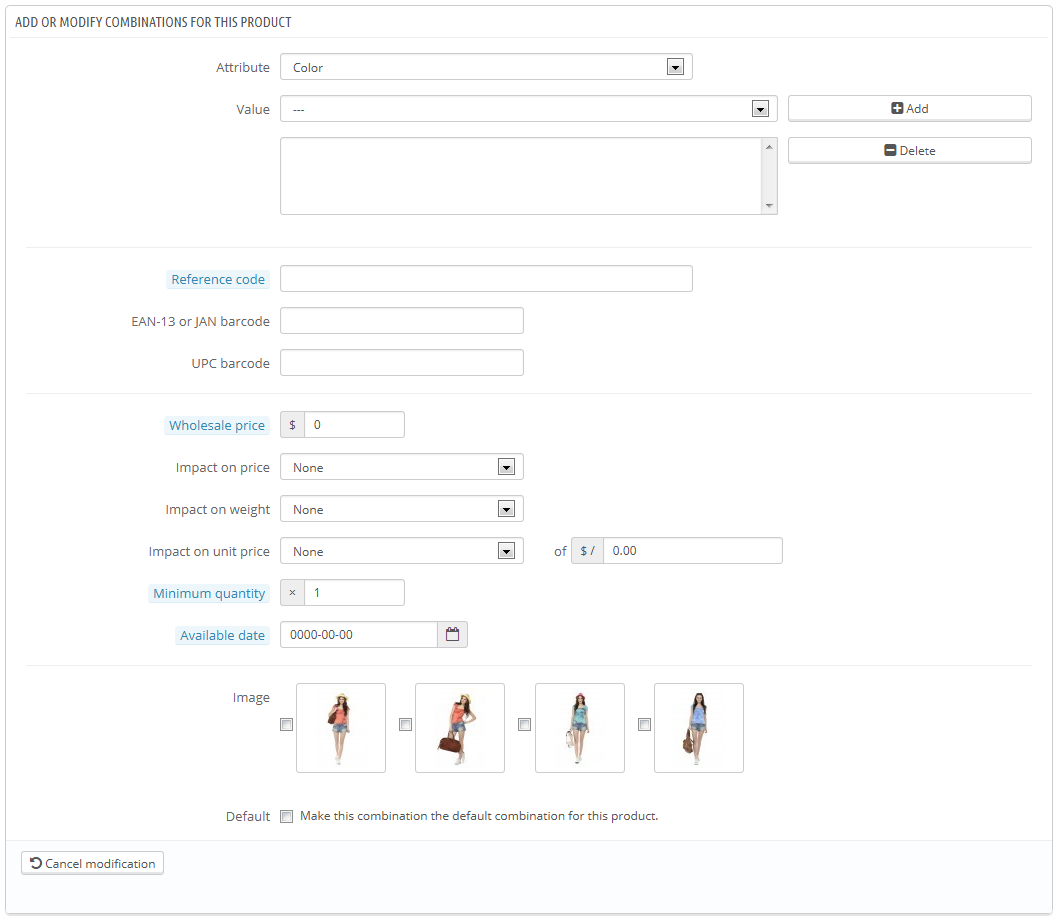
Adding a new variation to your product takes just a few steps. Click on the "New Combination" button at the bottom of the page, next to the "Save" buttons. A form appears:
When you have set all of the combination's details, save your product changes using the "Save and stay" button. Your combination will appear in the attributes list at the bottom of the screen.
In PrestaShop 1.4, there used to be a "Color picker" form at the bottom of the list of combinations, where you could choose to display a color picker or not on the product page. Since PrestaShop 1.5, this option has been moved and improved. When creating a new attribute (in the "Catalog" menu, "Attributes & Values" page), you can use the "Attribute type" drop-down list to choose whether the front-page should display it as a drop-down list, a radio button list, or a color picker. |
If you have too many different products versions or varieties, you can use the "Product Combinations Generator." This tool allows you to automatically generate all of the combinations and possibilities.
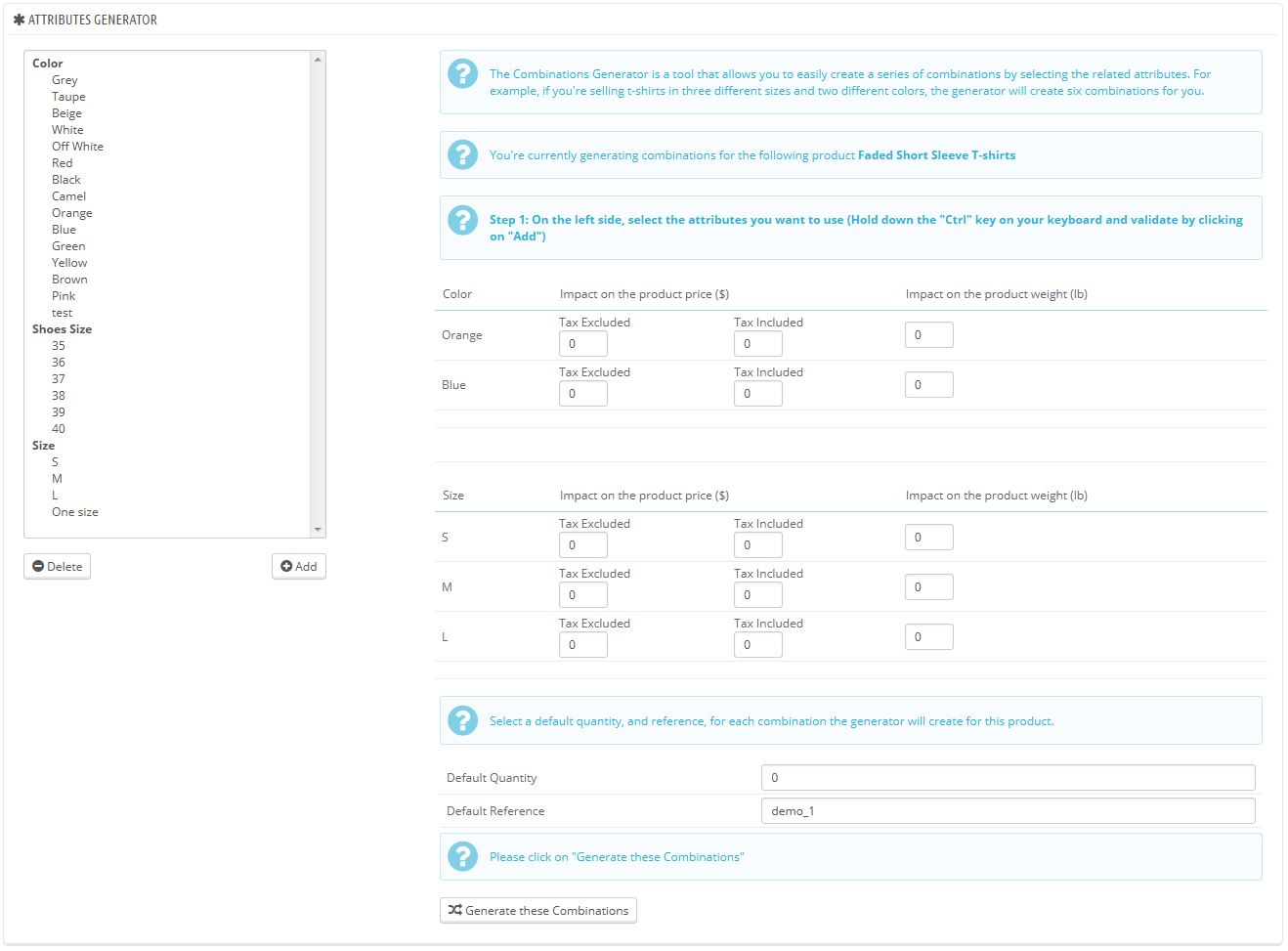
Clicking the "Product combinations generator" takes you to the complete form.

A warning window might appear, saying "You will lose all unsaved modifications. Are you sure that you'd like to proceed?" This means your product already had some combinations created. If you agree to this, this will delete the combinations that have not yet been saved. Be careful, and always save your work before using the generator! |
On the left side of this page are your attributes and their values. Select the combinations by clicking on the value names (if want to select more than one value, hold the Ctrl key while clicking), then click on "Add".
For example, you might select the "Blue", "S, M, L" values.
To remove an existing attribute selection, simply select their values and click on "Delete".
Once the varieties have been selected, you can edit the impact on product price and on product weight for each selection. You do not have to: they might simply be the same price and weight.
Insert the quantity of each product in the "Default quantity" field at the bottom. Be careful, it needs to be the same for every combination. For instance, 200 products in each combination = 2 colors * 1 size * 200 = 400 items in all.
You may add a default reference for this combination if it serves your administrative needs.
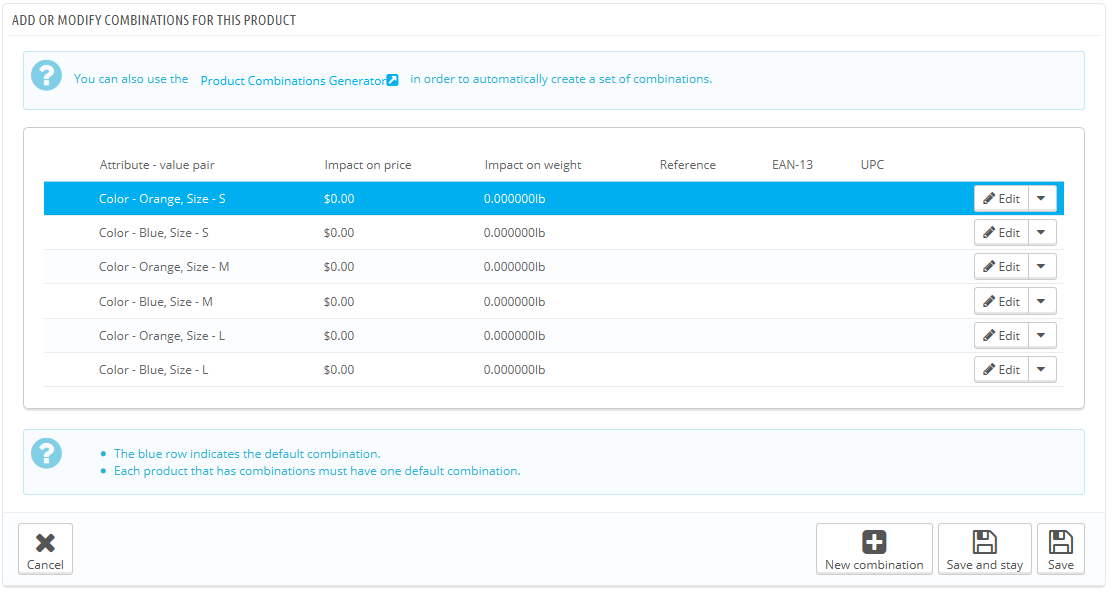
Click the "Generate these Combinations" button, and PrestaShop sends you back to the "Combinations" tab, with all the generated combinations. If you need to, you can now edit them one by one.
As you can see, the combination generator helps you save a lot of time when you have numerous attributes to assemble, such as sizes and materials. It automatically creates all of the possible combinations, which will then appear under the product's public page, in the "Combinations" tab (if the theme supports it).
If you do not want to keep all generated combinations or if they are in fact not all exactly the same (different references, prices, available dates...), you can delete them (trashcan icon) or modify them (file icon) from the product's combination list. The star icon turns the selected combination into the default one – in which case it is highlighted in blue.
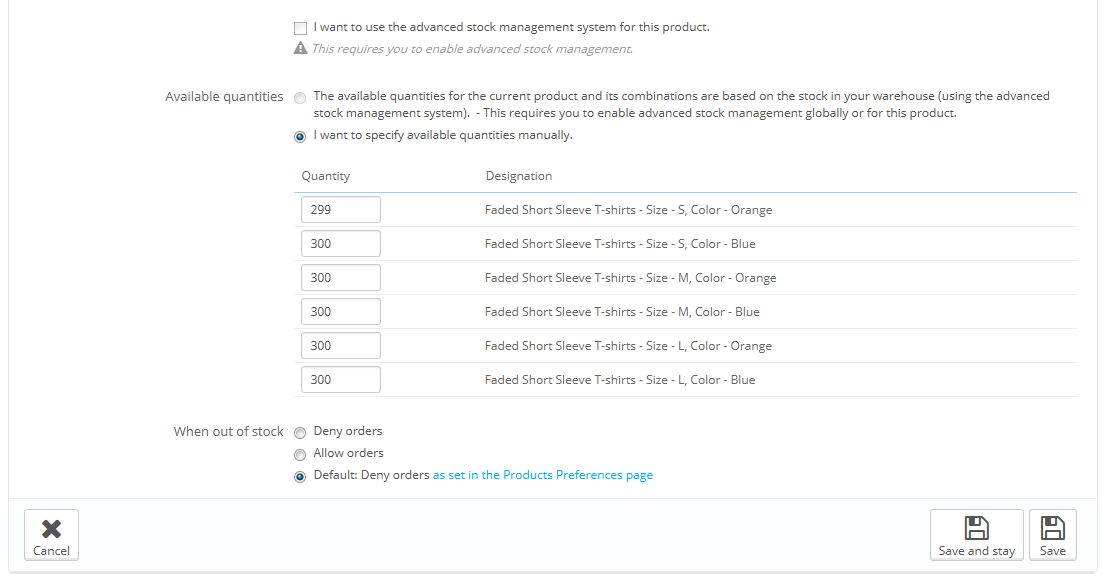
Product quantities are managed in a single tab. The way it works is quite easy: the page presents you with a table of all the combinations for the current product (if there are no combinations, the table simply has a single row). It is up to you to set the initial stock for all the combinations. PrestaShop will use this to determine when a product is soon out-of-stock or unavailable anymore.
The quantities tab supports the advanced stock management feature, if activated. This means that if the current product's combinations are distributed among several storage locations, PrestaShop is able to handle the exact location of each combination, even within a given warehouse.

By default, you have to manage the current product's quantities by hand, for each combination, from this page. With the advanced stock management feature activated, you can rely on PrestaShop's stock management feature to handle this.
To use advanced stock management for the current product, checking the box for "I want to use the advanced stock management system for this product". Once this is done, an option becomes available: "Available quantities for current product and its combinations are based on warehouse stock". Click it, and you cannot edit the current product's quantities from the "Quantities" page anymore: it has new become dependent of your stock management.
The "When out of stock" option enables you to set PrestaShop behavior when the product is out of stock: deny orders (the product is not available for sale anymore) or allow order (in essence, you are doing pre-sales). The third and default option simple uses the global default setting ("Preferences" menu, "Products" page, "Product Stock" section, "Allow ordering of out-of-stock products" option).
At the bottom of the page, you can set the exact behavior of PrestaShop depending on the availability of the current product.

The options are:
You can also configure the general settings applied to all of your products: the default option is to deny orders, but this can be modified under the "Products" preference ("Allow ordering of out-of-stock products" option), which is fully explained in the "Understanding the Preferences" chapter of this guide.
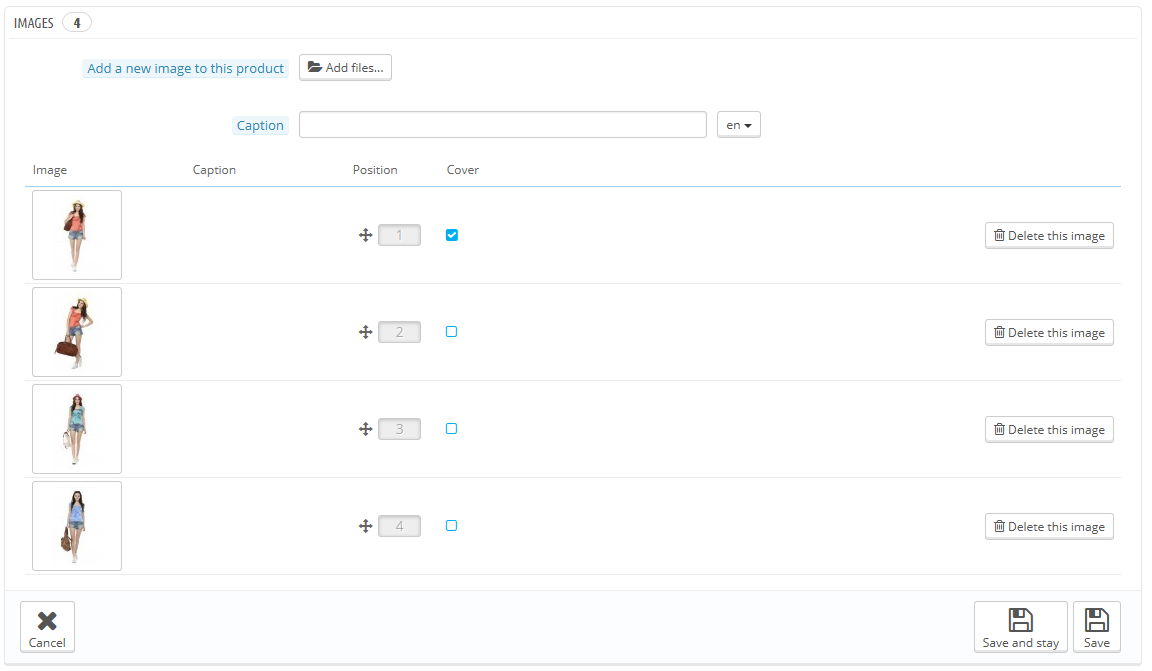
The "Images" tab on the left is for including photos on your product page. You should upload all the images for this product, including all of its combinations (color, size, shape, etc.).

To add one or more images to your product:
Once you have uploaded all your product images, you can modify the image order by drag-and-dropping each table row when the mouse cursor changes to a "movable" cursor.
The "Features" tab is where you specify your products' features (i.e. weight, material, country of origin, etc.).

When you create features and values (i.e. wool knit and micro-fiber materials), you assign them to the products when it is appropriate. This means that you do not have to fill out the features fields for each of your products but instead simply fill in the necessary values and apply them later.
PrestaShop's comparison engine relies entirely on product features: this is what gets compared. Also, since product comparison works on a per-category basis, you should make sure that all the products in a given category do share the same features, with various values to be compared between each other. |
Be aware that contrary to the combinations, these values do not change, and are valid for the general product (meaning: all your combinations will share these same features).
Before adding a feature to a product, you must create it for general use in your shop. You either go to the "Features" page of the "Catalog" menu, or directly click on the "Add a new feature" button. A warning will appear, "You will lose all unsaved modifications. Are you sure that you'd like to proceed?" – make sure all your changes are saved before validating.
Feature and feature value creation are explained in details in the dedicated section of the guide.
We will assume here that you have already set all your features and feature values.
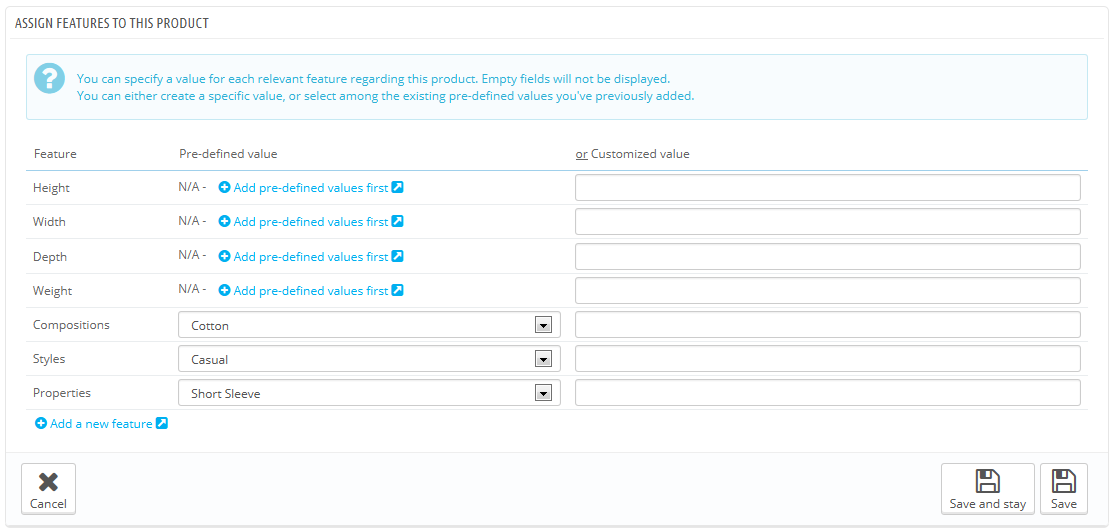
In the current product's "Features" tab on the left, a table is displayed, listing all of your shop's features. Not all of them pertain to this product: PrestaShop will only take as relevant the features where you actually set a value.
You can either set a value manually, in the field on the far right a feature's row, or you can use one of the pre-defined values (as set when creating the feature) if there are any available.
If no value is available for a feature, the mention "N/A" appears (short for "not available" or "not applicable"), followed by a "Add pre-defined values first" button.
If you choose to use a custom value, do not forget to set it for every language that your shop supports. Use the language code selector to change language.
If there are pre-defined values available, they will appear in a dropdown list. Simply click it and choose the correct value.
Once you have set all the relevant features, save your changes to see them immediately applied in the front-page.
Remember: If a feature does not have any value assigned to it, it will not be taken into account for this product, and will not be visible on your shop.
PrestaShop makes it possible for your customers to customize the product that they will buy.
Example: You are a jewelry retailer and your customers have the possibility to engrave their jewelry with a text or an image. Your customers can submit the text and/or the image when they place their order.
The advantage of this function is that it offers your customers a personal service, which they will without a doubt appreciate!
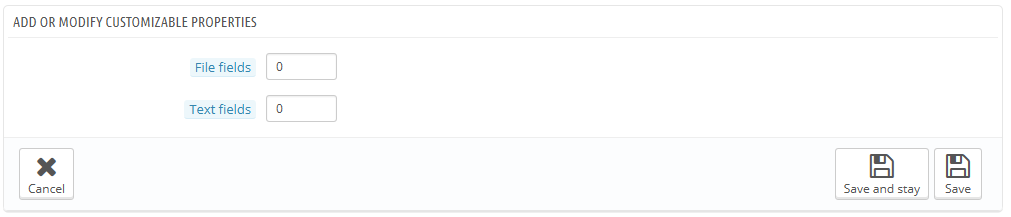
Let's look at how to configure this function. In the "Customization" tab on the left, you can indicate what type of context (file and/or text) can be personalized.

Once you have added the needed number for each field, click "Save and stay". The page will reload and display as many text fields as necessary. Fill every one of them with the appropriate public label: this will be an indicator for the customer, so be very specific about what you expect.
For instance, if you allow images for a book cover, you could use the following:
Same for text: if customers can engrave words to a product, you could use the following:
Removing fields. If in the end you added too many fields, simply change the number of needed fields for each of the two types and click "Save and stay". The page will reload with the right number of fields, with the first ones preserved.
Once all the label fields have been filled, do not forget to save your changes.
Once a product has customizable properties set, its front-end product page has a new tab, next to the "More info" tab: "Product customization".
The customer must choose the file(s) and/or add some text and save them before they add the product in the cart.
The custom image(s) and text(s) will appear in the final cart.
The rest of the purchase process is the same as usual.
Once the order has been validated by the customer, the merchant gets a notification of the order in the back office.
He can then check on the order, which will indicate the image(s) and the text(s) in the list of products, for each product. The merchant then simply has to download the image(s) (simply by clicking on the image in the order) or copy/paste the text and use that in its customization tool.
The rest of the order and delivery process is the same as usual.
PrestaShop enables you to make some files available to your customers before their purchase. This is done in the "Attachments" tab on the left.

For example, let's say you sell electronics, and you would like to urge your customers to read a document on how a product works. You can upload a document for that purpose.
You could also simply have the product's PDF manual directly available for download right on the product page.
Adding an attachment is really quick:
Now the "Download" tab will appear on the product's page (if the theme supports it), and your customers can download the file(s) that you just uploaded.
If you need to remove an attachment, select it in the "Attachments for this product" selector and click on the "<- Remove" button. The file will be moved to the "Available attachments" selector if you need to set it back online later on.
You can view all of your store's attached files, add some more and remove some, by going to the "Attachments" page under the "Catalog" menu. This also makes it possible to use the attachments that you already uploaded for other files: if you need to apply the associated one file with many products, you will thus only have to upload it once.
Indicating the product's supplier is not really important to your customers (very much less so than its manufacturer in any case), but it may turn out to be an essential part of your own internal management, not the least when managing your stock: you simply need to know who you bought the product from. The supplier of the current product is to be set from the "Suppliers" tab on the left.

You cannot use this feature if you do not already have at least one supplier registered in your shop. Suppliers are created from the "Suppliers" page, under the "Catalog" menu. The complete supplier registration process in explained in details in the current chapter of this guide. |
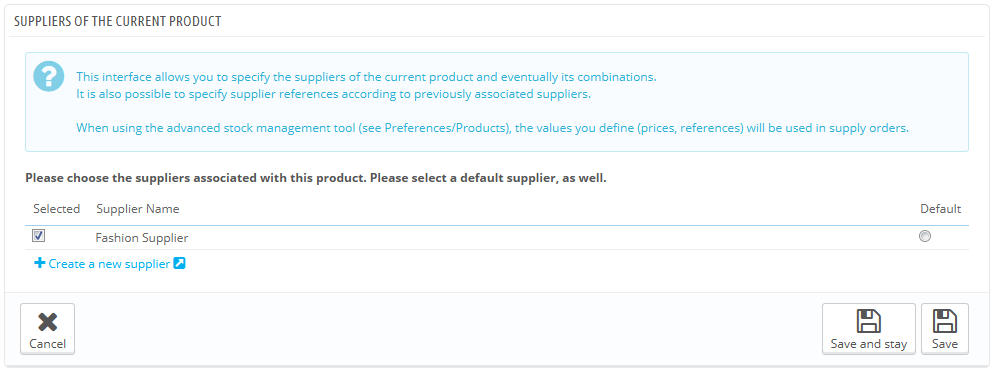
Associating the current product with one or more suppliers is really easy: simply click the box corresponding to the supplier, and save your changes.
If the product is associated with more than one supplier, you can choose which one should be the default one using the radio button on the right.
Note: the "Default" radio buttons are unavailable by default. In order to select them, you must first click the "Save and stay" button" in order to select another supplier as default.
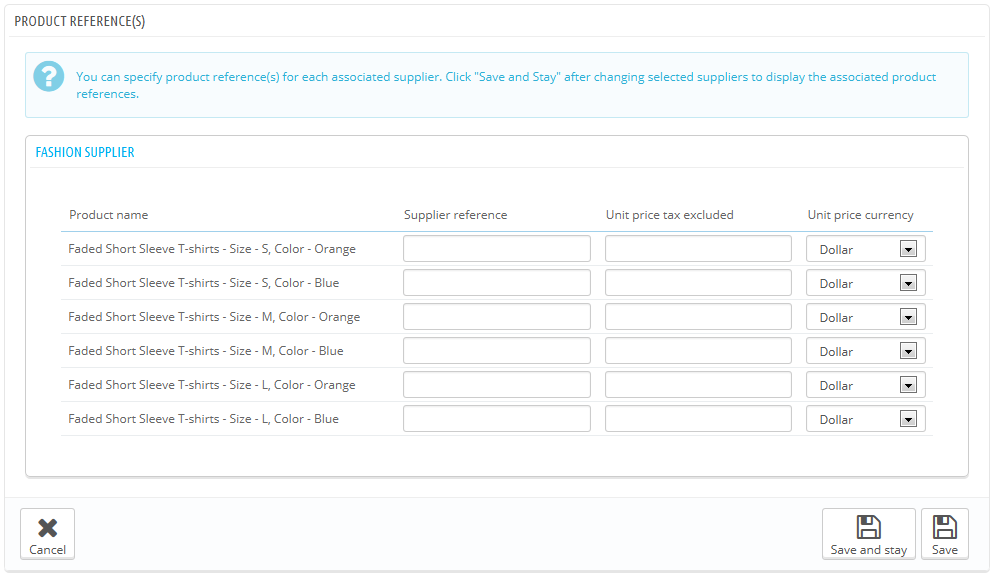
The product's supplier page also features a table that enables you to set the precise reference and unit price/currency for each product combination. If the product has more than one supplier, the table only opens the combination tied to the first supplier, the others being closed by default. Click on a supplier's name in order to open its references table, and close the others.

Once you have enabled the advanced stock management option (in the "Products" preference page), this new tab gets available for all products, and enables you to indicate in which warehouse the current product is stored.

You cannot use this feature if you do not already have at least one warehouse registered in your shop. Warehouses are created from the "Warehouses" page, under the "Stock" menu. The complete warehouse registration process in explained in details in another chapter of this guide, "Managing Stock". |
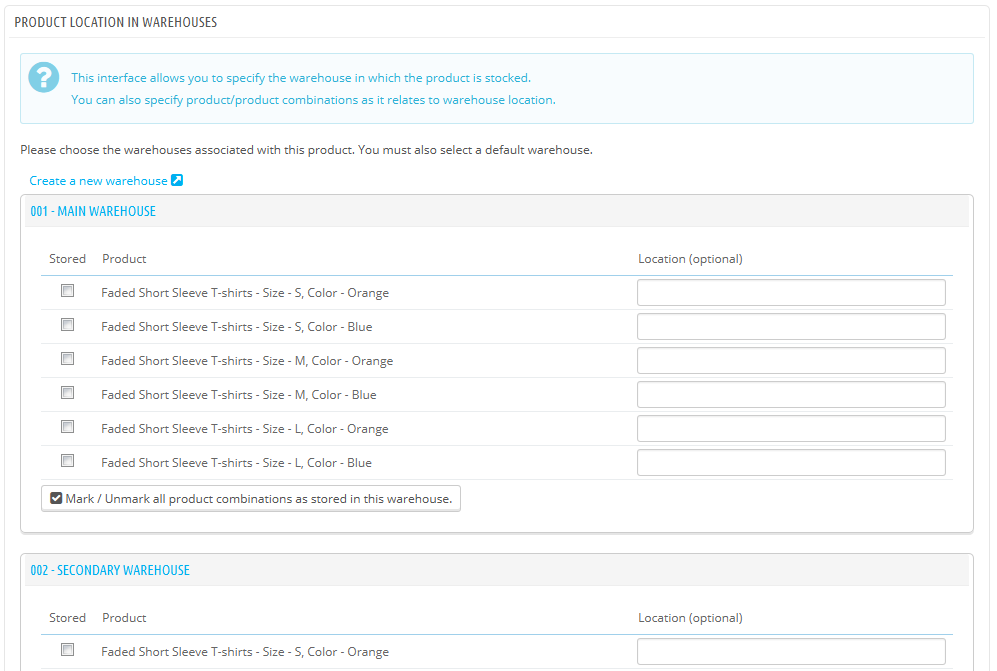
The "Warehouses" tab presents you with a table that enables you to set the precise location for each product combination (if any) in each warehouse. If you have registered more than one warehouse, the table only shows the first one by default, the others being closed by default. Click on a warehouse's name in order to open its sub-table, and close the others.
For each warehouse, you can set which combination of the current product is stored, and a text field enables you to indicate precisely where it is stored in that warehouse. You can write anything in that field: "Aisle 5", "Next to the Radiohead albums", "A07 E08 H14", or anything that helps you or your packaging team to find the product as quickly as possible.
You may wish to sell a pack of products made of several items. I.e.: a computer start-up pack composed of the computer itself, a monitor, and a printer. PrestaShop makes it easy for you to create a "pack" product and add other products from your catalog to this pack.
Packs enable you to simplify preparing orders. They also allow customers to take advantage of special prices and offers.
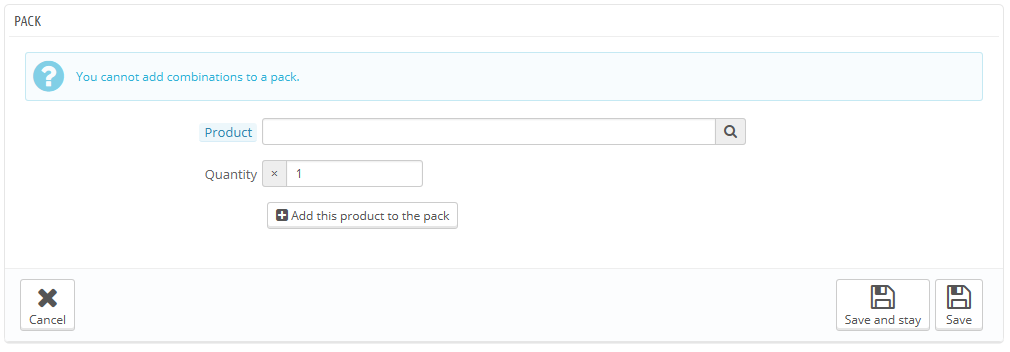
You cannot currently add combinations or virtual products to a pack. |
You cannot add an existing pack within a new pack, or import the content of an existing pack into a new pack. |
The process to create a pack is similar to the one for creating a regular product:
Below the "Type" option, a new section will appear. It only features two text fields and a button:

You can add as many products as you would like to the pack.
You can remove a product from the pack simply by clicking the trashcan icon next to it.
A new option will also appear in the "Quantities tab": it is to help you manage your pack quantities.
When you are creating a pack of products, PrestaShop needs to know how to handle the stock. In the "Quantities" tab, under "Pack quantities", you must choose one of the following options:
Once you are done with the "Pack", you can edit the content of all the other available tabs as if you would for a regular product.
Your shop may feature (partly or exclusively) virtual products – that is, products that are not shipped, but rather downloaded: entertainment tickets, e-books/PDF files, real-life services...
PrestaShop makes it easy for you to create a virtual product
The process to do this is similar to the one for creating a simple product:
The tabs on the left change:
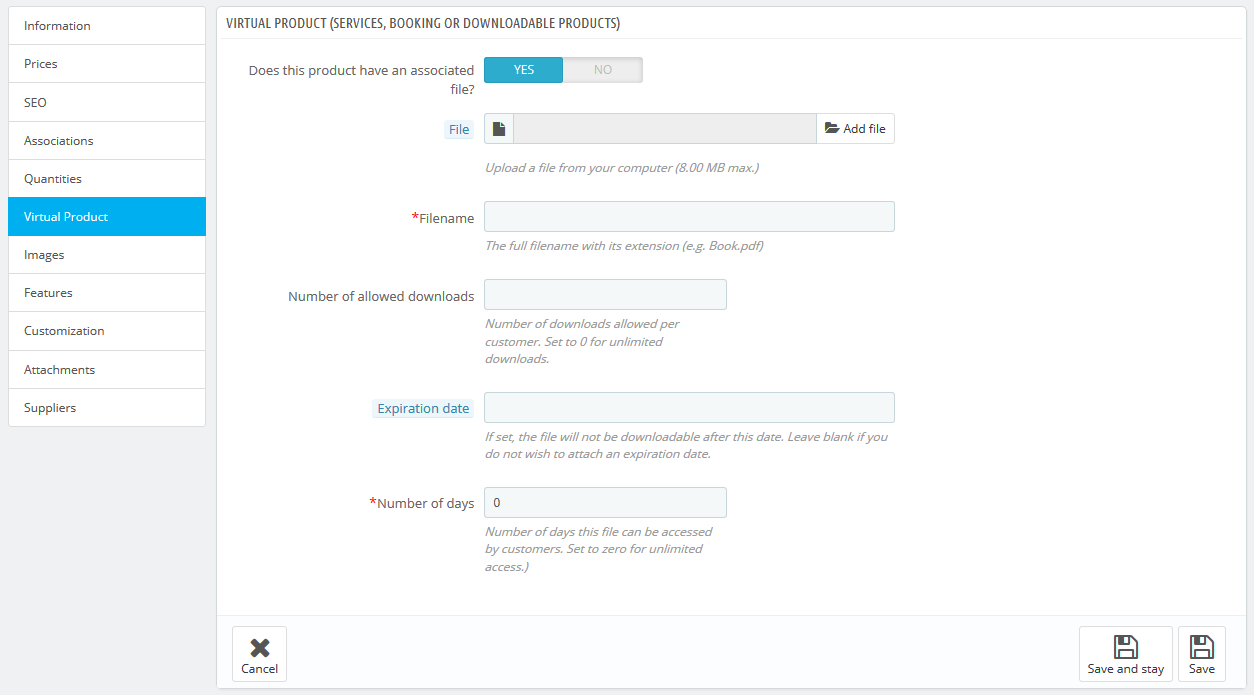
The new tab only features one option at first: it asks if the virtual product you are creating has a file attached (i.e., if your customer will pay to download something).

When you click "Yes", PrestaShop opens a new form within the tab, from which you can upload the file you intend to sell:
File. Click the "Browse" button to find the file on your hard drive. As soon as you have selected a file, the upload begins.
The maximum file-upload size setting depends on your server's settings, and cannot be increased from PrestaShop. If you have access to your server's
If you do not have access to the |
You should compress your file in zip format, in order to avoid the browser misinterpreting If you are selling a high resolution image, uploading it using this form does not prevent you from uploading its thumbnail in the "Images" tab on the left. |
Once you are done with the "Virtual Product" tab, you can edit all the other available tabs as if you would for a regular product.