You should be familiar with PHP and Object-Oriented Programming before attempting to write your own module. |
PrestaShop was conceived so that third-party modules could easily build upon its foundations, making it an extremely customizable e-commerce software.
A module is an extension to PrestaShop that enables any developer to add the following:
The company behind PrestaShop provides more than 100 modules for free with the tool itself, enabling you to launch your business quickly and for free.
More than 1600 add-ons are also available at the official add-ons site.
These additional modules were built by the PrestaShop company or members of the PrestaShop community, and are sold at affordable prices.
As a developer, you can also share your modules on this site, and receive 70% of the amounts associated with the sale of your creations. Sign up now!
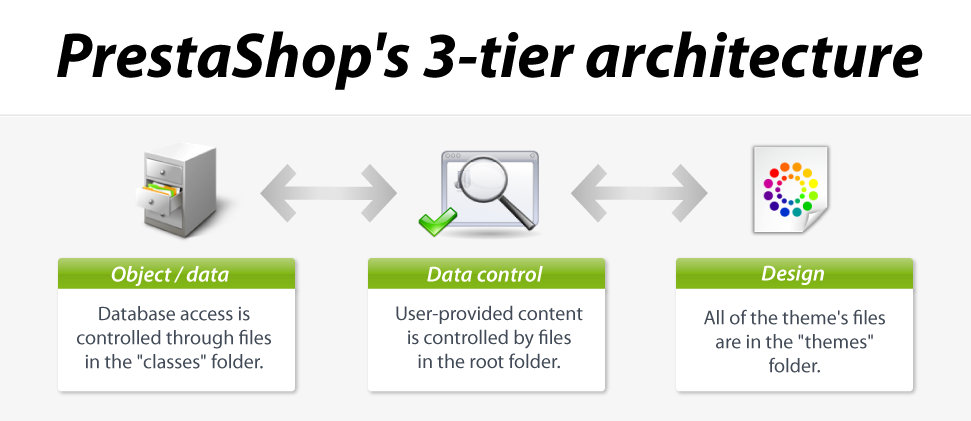
PrestaShop is based on a 3-tier architecture:

This is the same principle as the Model–view–controller (MVC) architecture, only in a simpler and more accessible way.
Our developer team chose not to use a PHP framework, such as Zend Framework, Symfony or CakePHP, so as to allow for better readability, and thus faster editing.
This also makes for better performances, since the software is only made of the lines of code it requires, and does not contain a bunch of supplemental generic libraries.
A 3-tier architecture has many advantages:
/themes folder without having to understand or even read a single line of PHP code.A model represents the application's behavior: data processing, database interaction, etc.
It describes or contains the data that have been processed by the application. It manages this data and guarantees its integrity.
A view is the interface with which the user interacts.
Its first role is to display the data that is been provided by the model. Its second role is to handle all the actions from the user (mouse click, element selection, buttons, etc.), and send these events to the controller.
The view does not do any processing; it only displays the result of the processing performed by the model, and interacts with the user.
The Controller manages synchronization events between the Model and the View, and updates both as needed. It receives all the user events and triggers the actions to perform.
If an action needs data to be changed, the Controller will "ask" the Model to change the data, and in turn the Model will notify the View that the data has been changed, so that the View can update itself.

You can download the PrestaShop 1.5 SQL schema in PNG form (2.75 Mb), or in the original MySQL Workbench file format (you will need MySQL Workbench to view it).