Table of contents
PrestaShop's administration area is completely customizable, as it uses the same template language as the front-office themes, Smarty.
Each employee can use a customized theme:
A back-office theme share many characteristics with a front-office theme, but has obviously its own set too.
One of the main characteristics is that a back-office theme is tied to a front-office theme: its back-office files and folders are stored along those of the front-office theme.
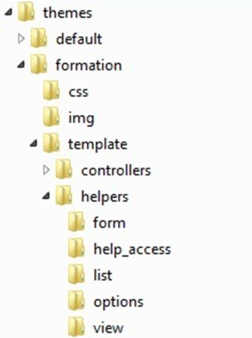
The back-office theme is built using the following standard folders, within the main theme folder:
/css: contains the style sheets. The back-office theme's CSS files are only two (see below).
/img: contains the theme's images.
/templates: this folder is specific to the back-office theme. It contains all the template files for the theme:
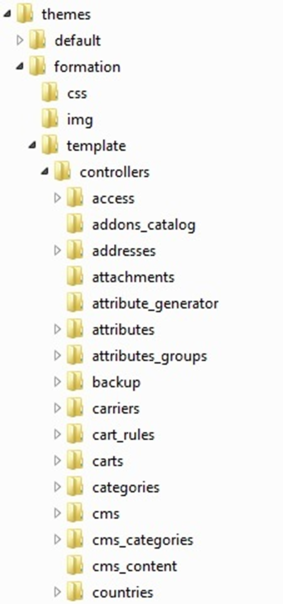
/templates/controllers: contains the templates used by the back-office controllers.
/templates/helpers: contains the templates used by the back-office helpers.
Note that there is no /js folder: you should not fiddle with the back-office's JavaScript code, which is stored in the /js folder, under the root of PrestaShop's folder.

The back-office theme uses only two CSS files:
admin.css: the main CSS rules for the back-office.modules.css: the module-specific CSS rules, used for the module's back-office controllers. See AdminModulesControllerCore::initContent().Image files for the back-office theme should mostly by in PNG format. This makes it possible to use transparency in order to work with the background color setting.
The back-office controllers (AdminController* classes) use View files that are located in the /themes/name_of_the_theme/template/controllers/name_of_the_controller folder.
You can override the View of a back-office controller by using the /override/controllers/admin/templates/name_of_the_controller folder.
The modules which have back-office controllers (ModuleAdminController* classes) use View files that are located in the /modules/name_of_the_module/views/templates/admin/name_of_the_controller folder.
You can override the View of a module's back-office controller by using the /admin/themes/name_of_the_theme/template folder.
While the name of the controller must use CamelCase naming convention, the matching view file must use lowercase letters and underscore signs for its name. For instance: the |

PrestaShop looks for View files in a specific order for each type of controller.
For a back-office controller (AdminController*), the order is thus:
/override/controllers/admin/templates/name_of_the_controller/helpers/name_of_the_helper/list_content.tpl
/admin/themes/name_of_the_theme/template/controllers/name_of_the_controller/helpers/name_of_the_helper/list_content.tpl
/admin/themes/name_of_the_theme/helpers/name_of_the_helper
For a module (configuration page), the order is thus:
/modules/name_of_the_module/views/templates/admin/_configure/name_of_the_module/helpers/name_of_the_helper/list_content.tpl
/admin/themes/name_of_the_theme/helpers/name_of_the_helper
For a module's controller (ModuleAdminController*), the order is thus:
/modules/name_of_the_module/views/templates/admin/name_of_the_controller/helpers/name_of_the_helper/list_content.tpl
/admin/themes/name_of_the_theme/helpers/name_of_the_helper
While the name of the controller must use CamelCase naming convention, the matching view file must use lowercase letters and underscore signs for its name. For instance: the |