
You should be familiar with PHP and Object-Oriented Programming before attempting to write your own module. |
PrestaShop was conceived so that third-party modules could easily build upon its foundations, making it an extremely customizable e-commerce software.
A module is an extension to PrestaShop that enables any developer to add the following:
The company behind PrestaShop provides more than 100 modules for free with the tool itself, enabling you to launch your business quickly and for free.
More than 1600 add-ons are also available at the official add-ons site.
These additional modules were built by the PrestaShop company or members of the PrestaShop community, and are sold at affordable prices.
As a developer, you can also share your modules on this site, and receive 70% of the amounts associated with the sale of your creations. Sign up now!
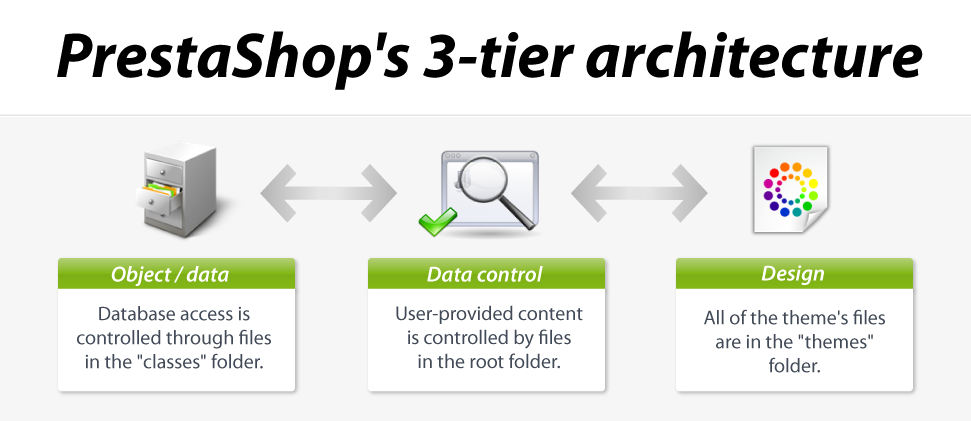
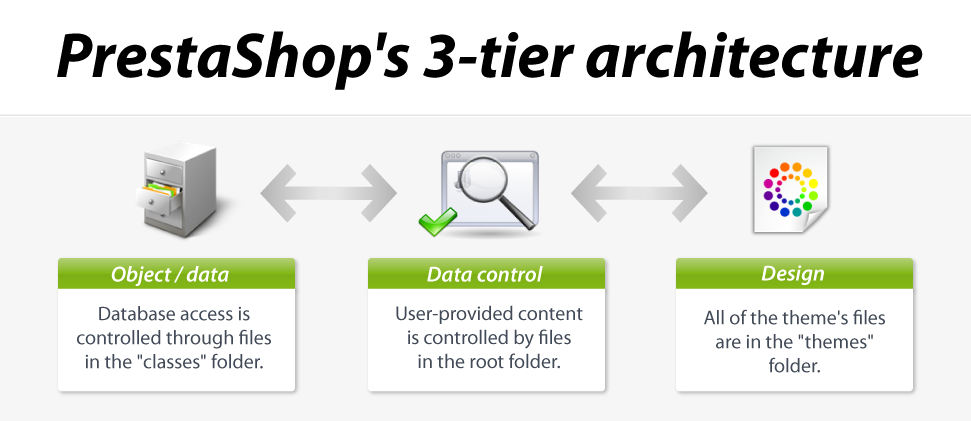
PrestaShop is based on a 3-tier architecture:

This is the same principle as the Model–View–Controller (MVC) architecture, only in a simpler and more accessible way.
Our developer team chose not to use a PHP framework, such as Zend Framework, Symfony or CakePHP, so as to allow for better readability, and thus faster editing.
This also makes for better performances, since the software is only made of the lines of code it requires, and does not contain a bunch of supplemental generic libraries.
A 3-tier architecture has many advantages:
/themes folder without having to understand or even read a single line of PHP code.A model represents the application's behavior: data processing, database interaction, etc.
It describes or contains the data that have been processed by the application. It manages this data and guarantees its integrity.
A view is the interface with which the user interacts.
Its first role is to display the data that is been provided by the model. Its second role is to handle all the actions from the user (mouse click, element selection, buttons, etc.), and send these events to the controller.
The view does not do any processing; it only displays the result of the processing performed by the model, and interacts with the user.
The Controller manages synchronization events between the Model and the View, and updates both as needed. It receives all the user events and triggers the actions to perform.
If an action needs data to be changed, the Controller will "ask" the Model to change the data, and in turn the Model will notify the View that the data has been changed, so that the View can update itself.
The PrestaShop developers have done their best to clearly and intuitively separate the various parts of the software.
Here is how the files are organized:
/admin: contains all the PrestaShop files pertaining to the back-office. When accessing this folder with your browser, you will be asked to provide proper identification, for security reasons. Important: you should make sure to protect that folder with a .htaccess or .htpasswd file!/cache: contains temporary folders that are generated and re-used in order to alleviate the server's load./classes: contains all the files pertaining to PrestaShop's object model. Each file represents (and contains) a PHP class, and its methods/properties./config: contains all of PrestaShop's configuration files. Unless asked to, you should never edit them, as they are directly handled by PrestaShop's installer and back-office./controllers: contains all the files pertaining to PrestaShop controllers – as in Model-View-Controller (or MVC), the software architecture used by PrestaShop. Each file controls a specific part of PrestaShop./css: contains all CSS files that are not attached to themes – hence, these are mostly used by the PrestaShop back-office./docs: contains some documentation. Note: it should be deleted in a production environment./download: contains your digital products, which can be downloaded: PDFs, MP3s, etc./img: contains all of PrestaShop's default images, icons and picture files – that, those that do not belong to the theme. This is where you can find the pictures for product categories (/c sub-folder, those for the products (/p sub-folder) and those for the back-office itself (/admin sub-folder)./install: contains all the files related to PrestaShop's installer. You will be required to delete it after installation, in order to increase security./js: contains all JavaScript files that are not attached to themes. Most of them belong to the back-office. This is also where you will find the jQuery framework./localization: contains all of PrestaShop's localization files – that is, files that contain local information, such as currency, language, tax rules and tax rules groups, states and the various units in use in the chosen country (i.e., volume in liter, weight in kilograms, etc.)./log: contains the log files generated by PrestaShop at various stages, for instance during the installation process./mails: contains all HTML and text files related to e-mails sent by PrestaShop. Each language has its specific folder, where you can manually edit their content if you wish./modules: contains all of PrestaShop's modules, each in its own folder. If you wish to definitely remove a module, first uninstall it from the back-office, then only can you delete its folder./override: this is a special folder that appeared with PrestaShop 1.4. By using PrestaShop's regular folder/filename convention, it is possible to create files that override PrestaShop's default classes or controllers. This enables you to change PrestaShop core behavior without touching to the original files, keeping them safe for the next update./pdf: contains all the template files (.tpl) pertaining to the PDF file generation (invoice, delivery slips, etc.). Change these files in order to change the look of the PDF files that PrestaShop generates./themes: contains all the currently-installed themes, each in its own folder./tools: contains external tools that were integrated into PrestaShop. For instance, this were you'll find Smarty (template/theme engine), FPDF (PDF file generator), Swift (mail sender), PEAR XML Parser (PHP tool)./translations: contains a sub-folder for each available language. However, if you wish to change the translation, you must do so using the PrestaShop internal tool, and not edit them directly in this folder./upload: contains the files that would be uploaded by clients for customizable products (for instance, a picture that a client wants printed on a mug)./webservice: contains files that enable third-party applications to access PrestaShop through its API.The /cache/Class_index.php file contains the link between the class and the declaration file. It can be safely deleted.
The /cache/xml folder contains the list of all the base modules.
When the store's front-end doesn't quite reflect your changes and emptying the browser's cache is not effective, you should try emptying the following folders:
/cache/smarty/cache/cache/smarty/compileThe Context is a technical feature introduced with version 1.5 of PrestaShop. Its two goals are:
The Context is a light implementation of the Registry design pattern: it is a class that stores the main PrestaShop information, such as the current cookie, the customer, the employee, the cart, Smarty, etc.
Before version 1.5, you had to rely on the cookie in order to access this data:
$cookie->id_lang; |
Now that the Context is available, the same data can be accessed more cleanly:
$this->context->language->id; |
You can read more about the Context in the "Using the Context Object" page of the Developer Guide.
PrestaShop's database tables start with the ps_ prefix. Note that this can be customized during installation
All table names are in lowercase, and words are separated with an underscore character ("_").
When a table establishes the links between two entities, the names of both entities are mentioned in the table's name. For instance, ps_category_product links products to their category.
A few details to note:
id_lang field to store the language associated with a record.id_shop field to store the store associated with a record._lang suffix. For instance, ps_product_lang contains all the translations for the ps_product table._shop suffix. For instance, ps_category_shop contains the position of each category depending on the store.This is the main object in PrestaShop object model. It can be overridden with precaution.
You must use the $definition static variable in order to define the model.
For instance:
/**
* Example from the CMS model (CMSCore)
*/
public static $definition = array(
'table' => 'cms',
'primary' => 'id_cms',
'multilang' => true,
'fields' => array(
'id_cms_category' => array('type' => self::TYPE_INT, 'validate' => 'isUnsignedInt'),
'position' => array('type' => self::TYPE_INT),
'active' => array('type' => self::TYPE_BOOL),
// Lang fields
'meta_description' =>
array('type'=>self::TYPE_STRING, 'lang'=>true, 'validate'=>'isGenericName', 'size'=>255),
'meta_keywords' =>
array('type'=>self::TYPE_STRING, 'lang'=>true, 'validate'=>'isGenericName', 'size'=>255),
'meta_title' =>
array('type' =>self::TYPE_STRING, 'lang'=>true, 'validate'=>'isGenericName', 'required'=>true, 'size'=>128),
'link_rewrite' =>
array('type' => self::TYPE_STRING, 'lang'=>true, 'validate'=>'isLinkRewrite', 'required'=>true, 'size'=>128),
'content' =>
array('type' => self::TYPE_HTML, 'lang' => true, 'validate' => 'isString', 'size' => 3999999999999),
),
); |
In order to have an object in many languages:
'multilang' => true |
In order to have an object depending on the current store
'multishop' => true |
In order to have an object which depend on the current store, and in many languages:
'multilang_shop' => true |
Any overriding of its methods is bound to influence how all the other classes and methods act. Use with care.
Method name and parameters | Description |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The DBQuery class is a query builder, which helps you creation SQL queries. For instance:
$sql = new DbQuery();
$sql->select('*');
$sql->from('cms', 'c');
$sql->innerJoin('cms_lang', 'l', 'c.id_cms = l.id_cms AND l.id_lang = '.(int)$id_lang);
$sql->where('c.active = 1');
$sql->orderBy('position');
return Db::getInstance()->executeS($sql |
The Dispatcher is one of the main technical features of v1.5. It handles URL redirections. Instead of using multiple files on the root folder like product.php, order.php or category.php, only one file is used: index.php. From now on, internal URL will look like index.php?controller=category, index.php?controller=product, etc.
Additionally, the Dispatcher is built to support URL rewriting. Therefore, when URL-rewriting is off, PrestaShop will use the following URL form:
http://myprestashop.com/index.php?controller=category&id_category=3&id_lang=1 http://myprestashop.com/index.php?controller=product&id_product=1&id_lang=1 |
...and URL-rewriting is on (or "Friendly URLs"), PrestaShop's Dispatcher will correctly support this URL form:
http://myprestashop.com/en/3-music-ipods http://myprestashop.com/en/1-ipod-nano.html |
There are several advantages for this system:
The Dispatcher makes use of three new 1.5 abstract classes: Controller, FrontController and AdminController (the last two inheriting from the first one).
New routes can be created by overriding the loadRoutes() method.
The store administrator can change a controller's URL using the "SEO & URLs" page in the back-office's "Preferences" menu.
In the MVC architecture, a controller manages the synchronization events between the View and the Model, and keeps them up to date. It receives all the user events and triggers the actions to perform.
If an action needs data to be changed, the Controller will "ask" the Model to change the data, and in turn the Model will notify the View that the data has been changed, so that the View can update itself.
All of PrestaShop's controllers actually override the Controller class through another inheriting class, such as AdminController, ModuleAdminController, FrontController or ModuleFrontController.
Some of the class' properties
| Property | Description |
|---|---|
| $template | Template name for page content. |
| $css_files | Array list of CSS files. |
| $js_files | Array list of JavaScript files. |
| $errors | Array of errors that have occurred. |
| $guestAllowed | Whether a customer who has signed out can access the page. |
| $initialized | Whether the init() function has been called. |
| $iso | The ISO code of the currently selected language. |
| $n | The number of items per page. |
| $orderBy | The field used to sort. |
| $orderWay | Whether to sort is ascending or descending ("ASC" or "DESC"). |
| $p | The current page number. |
| $ajax | If the ajax parameter is detected in request, set this flag to true. |
__contruct(): Sets all the controller's member variables.init(): Initializes the controller.setMedia() or setMobileMedia(): Adds all JavaScript and CSS specifics to the page so that they can be combined, compressed and cached.postProcess(): Handles ajaxProcess.initHeader(): Called before initContent().initContent(): Initialize the content.initFooter(): Called after initContent().display() or displayAjax(): Displays the content.| Controller's filename | Description |
|---|---|
| AddressController.php | Used by address.php to edit a customer's address. |
| AddressesController.php | Used by addresses.php to get customer's addresses. |
| AuthController.php | Used by authentication.php for customer login. |
| BestSalesController.php | Used by best-sales.php to get best-sellers. |
| CartController.php | Used by cart.php to manage the customer's cart. |
| CategoryController | Used by category.php to get product categories. |
| CMSController.php | Used by cms.php to get a CMS page. |
| CompareController.php | Used by products-comparison.php to compare products. |
| ContactController.php | Used by contact-form.php to send messages. |
| DiscountController.php | Used by discount.php to get a customer's vouchers. |
| GuestTrackingController.php | Used by guest-tracking.php to manage guest orders. |
| HistoryController.php | Used by history.php to get a customer's orders. |
| IdentityController.php | Used by identity.php for customer's personal info. |
| IndexController.php | Used by index.php to display the homepage. |
| ManufacturerController.php | Used by manufacturer.php to get manufacturers. |
| MyAccountController.php | Used by my-account.php to manage customer account. |
| NewProductsController.php | Used by new-products.php to get new products. |
| OrderConfirmationController.php | Used by order-confirmation.php for order confirmation. |
| OrderController.php | Used by order.php to manage the five-step checkout. |
| OrderDetailController.php | Used by order-detail.php to get a customer order. |
| OrderFollowController.php | Used by order-follow.php to get a customer's returns. |
| OrderOpcController.php | Used by order-opc.php to manage one-page checkout. |
| OrderReturnController.php | Used by order-return.php to get a merchandise return. |
| OrderSlipController.php | Used by order-slip.php to get a customer's credit slips. |
| PageNotFoundController.php | Used by 404.php to manage the "Page not found" page. |
| ParentOrderController.php | Manages shared order code. |
| PasswordController.php | Used by password.php to reset a lost password. |
| PricesDropController.php | Used by prices-drop.php to get discounted products. |
| ProductController.php | Used by product.php to get a product. |
| SearchController.php | Used by search.php to get search results. |
| SitemapController.php | Used by sitemap.php to get the sitemap. |
| StoresController.php | Used by stores.php to get store information. |
| StoresController.php | Used by supplier.php to get suppliers. |
Thanks to inheritance, you can change a controller's behaviors, or add new ones.
PrestaShop's controllers are all stored in the /controllers folder, and use the Core suffix.
For instance, when working with the category controller:
/controllers/CategoryController.phpCategoryControllerCoreIn order to override a controller, you must first create a new class without the Core suffix, and place its file in the /override/controllers folder.
For instance, when overriding the category controller:
/override/controllers/front/CategoryController.phpCategoryControllerPrestaShop uses the Smarty template engine to generate its views: http://www.smarty.net/
The views are stored in .tpl files.
A view name is generally the same as the name for the code using it. For instance, 404.php uses 404.tpl.
As there is no inheritance, there is no way to override a view. In order to change a view, you must rewrite the template file, and place it in your theme's folder. |
PrestaShop uses encrypted cookies to store all the session information, for visitors/clients as well as for employees/administrators.
The Cookie class (/classes/Cookie.php) is used to read and write cookies.
In order to access the cookies from within PrestaShop code, you can use this:
$this->context->cookie; |
All the information stored within a cookie is available using this code:
$this->context->cookie->variable; |
If you need to access the PrestaShop cookie from non-PrestaShop code, you can use this code:
include_once('path_to_prestashop/config/config.inc.php');
include_once('path_to_prestashop/config/settings.inc.php');
include_once('path_to_prestashop/classes/Cookie.php');
$cookie = new Cookie('ps'); // Use "psAdmin" to read an employee's cookie. |
| Token | Description |
|---|---|
| date_add | The date and time the cookie was created (in YYYY-MM-DD HH:MM:SS format). |
| id_lang | The ID of the selected language. |
| id_currency | The ID of the selected currency. |
| last_visited_category | The ID of the last visited category of product listings. |
| ajax_blockcart_display | Whether the cart block is "expanded" or "collapsed". |
| viewed | The IDs of recently viewed products as a comma-separated list. |
| id_wishlist | The ID of the current wishlist displayed in the wishlist block. |
| checkedTOS | Whether the "Terms of service" checkbox has been ticked (1 if it has and 0 if it hasn't) |
| id_guest | The guest ID of the visitor when not logged in. |
| id_connections | The connection ID of the visitor's current session. |
| id_customer | The customer ID of the visitor when logged in. |
| customer_lastname | The last name of the customer. |
| customer_firstname | The first name of the customer. |
| logged | Whether the customer is logged in. |
| passwd | The MD5 hash of the _COOKIE_KEY_ in config/settings.inc.php and the password the customer used to log in. |
| The email address that the customer used to log in. | |
| id_cart | The ID of the current cart displayed in the cart block. |
| checksum | The Blowfish checksum used to determine whether the cookie has been modified by a third party. The customer will be logged out and the cookie deleted if the checksum doesn't match. |
| Token | Description |
|---|---|
| date_add | The date and time the cookie was created (in YYYY-MM-DD HH:MM:SS format). |
| id_lang | The ID of the selected language. |
| id_employee | The ID of the employee. |
| lastname | The last name of the employee. |
| firstname | The first name of the employee. |
| The email address the employee used to log in. | |
| profile | The ID of the profile that determines which tabs the employee can access. |
| passwd | The MD5 hash of the _COOKIE_KEY_ in config/settings.inc.php and the password the employee used to log in. |
| checksum | The Blowfish checksum used to determine whether the cookie has been modified by a third party. The customer will be logged out and the cookie deleted if the checksum doesn't match. |
Hooks are a way to associate your code to some specific PrestaShop events.
Most of the time, they are used to insert content in a page.
For instance, the PrestaShop default theme's home page has the following hooks:
| Hook name | Description |
|---|---|
| displayHeader | Displays the content in the page's header area. |
| displayTop | Displays the content in the page's top area. |
| displayLeftColumn | Displays the content in the page's left column. |
| displayHome | Displays the content in the page's central area. |
| displayRightColumn | Displays the content in the page's right column. |
| displayFooter | Displays the content in the page's footer area. |
Hooks can also be used to perform specific actions under certain circumstances (i.e. sending an e-mail to the client).
It is easy to call a hook from within a controller: you simply have to use its name with the hookExec() method: Module::hookExec('NameOfHook');
For instance:
$this->context->smarty->assign('HOOK_LEFT_COLUMN', Module::hookExec('leftColumn')); |
In order to attach your code to a hook, you must create a non-static public method, starting with the "hook" keyword followed by either "display" or "action", and the name of the hook you want to use.
This method receives one (and only one) argument: a table of the contextual information sent to the hook.
public function hookDisplayNameOfHook($params)
{
// Your code.
} |
In order for a module to respond to a hook call, the hook must be registered within PrestaShop. Hook registration is done using the registerHook() method. Registration is usually done during the module's installation.
public function install()
{
return parent::install() && $this->registerHook('NameOfHook');
}
|
| Hook name | Description |
|---|---|
| displayHeader | Called between the HEAD tags. Ideal location for adding JavaScript and CSS files. |
| displayTop | Called in the page's header. |
| displayLeftColumn | Called when loading the left column. |
| displayRightColumn | Called when loading the right column. |
| displayFooter | Called in the page's footer. |
| displayHome | Called at the center of the homepage. |
| Hook name | Description |
|---|---|
| displayLeftColumnProduct | Called right before the "Print" link, under the picture. |
| displayRightColumnProduct | Called right after the block for the "Add to Cart" button. |
| displayProductButtons | Called inside the block for the "Add to Cart" button, right after that button. |
| actionProductOutOfStock | Called inside the block for the "Add to Cart" button, right after the "Availability" information. |
| displayFooterProduct | Called right before the tabs. |
| displayProductTab | Called in tabs list, such as "More info", "Data sheet", "Accessories"... |
| displayProductTabContent | Called when a tab is clicked. |
| Hook name | Description |
|---|---|
| actionCartSave | Called right after a cart creation or update. |
| displayShoppingCartFooter | Called right below the cart items table. |
| displayShoppingCart | Called after the cart's table of items, right above the navigation buttons. |
| displayCustomerAccountFormTop | Called within the client account creation form, right above the "Your personal information" block. |
| displayCustomerAccountForm | Called within the client account creation form, right before the "Register" button. |
| actionCustomerAccountAdd | Called right after the client account creation. |
| displayCustomerAccount | Called on the client account homepage, after the list of available links. Ideal location to add a link to this list. |
| displayMyAccountBlock | Called within the "My account" block, in the left column, below the list of available links. This is the ideal location to add a link to this list. |
| displayMyAccountBlockfooter | Displays extra information inside the "My account" block. |
| actionAuthentication | Called right after the client identification, only if the authentication is valid (e-mail address and password are both OK). |
| actionBeforeAuthentication | Called right before authentication. |
| Hook name | Description |
|---|---|
| actionSearch | Called after a search is performed. Ideal location to parse and/or handle the search query and results. |
| Hook name | Description |
|---|---|
| displayBeforeCarrier | Displayed before the carrier list on front-office. |
| displayCarrierList | Called after the list of available carriers, during the order process. Ideal location to add a carrier, as added by a module. |
| Hook name | Description |
|---|---|
| displayPaymentTop | Top of payment page. |
| displayPayment | Called when needing to build a list of the available payment solutions, during the order process. Ideal location to enable the choice of a payment module that you have developed. |
| displayPaymentReturn | Called when the user is sent back to the store after having paid on the 3rd-party website. Ideal location to display a confirmation message or to give some details on the payment. |
| displayOrderConfirmation | A duplicate of paymentReturn. |
| displayBeforePayment | Called when displaying the list of available payment solutions. Ideal location to redirect the user instead of displaying said list (i.e., 1-click PayPal checkout). |
| Hook name | Description |
|---|---|
| actionOrderReturn | Called when the customer request to send his merchandise back to the store, and if now error occurs. |
| displayPDFInvoice | Called when displaying the invoice in PDF format. Ideal location to display content within the invoice. |
| Hook name | Description |
|---|---|
| displayBackOfficeTop | Called within the header, above the tabs. |
| displayBackOfficeHeader | Called between the HEAD tags. Ideal location for adding JavaScript and CSS files. |
| displayBackOfficeFooter | Called within the page footer, above the "Power By PrestaShop" line. |
| displayBackOfficeHome | Called at the center of the homepage. |
| Hook name | Description |
|---|---|
| actionValidateOrder | Called during the new order creation process, right after it has been created. |
| actionPaymentConfirmation | Called when an order's status becomes "Payment accepted". |
| actionOrderStatusUpdate | Called when an order's status is changed, right before it is actually changed. |
| actionOrderStatusPostUpdate | Called when an order's status is changed, right after it is actually changed. |
| actionProductCancel | Called when an item is deleted from an order, right after the deletion. |
| displayInvoice | Called when the order's details are displayed, above the Client Information block. |
| displayAdminOrder | Called when the order's details are displayed, below the Client Information block. |
| actionOrderSlipAdd | Called during the creation of a credit note, right after it has been created. |
| Hook name | Description |
|---|---|
| actionProductSave | Called when saving products. |
| actionUpdateQuantity | Called during an the validation of an order, the status of which being something other than "canceled" or "Payment error", for each of the order's items. |
| actionProductAttributeUpdate | Called when a product declination is updated, right after said update. |
| actionProductAttributeDelete | Called when a product declination is deleted. |
| actionWatermark | Called when an image is added to a product, right after said addition. |
| displayAttributeForm | Add fields to the form "attribute value". |
| displayAttributeGroupForm | Add fields to the form "attribute group". |
| displayAttributeGroupPostProcess | Called when post-process in admin attribute group. |
| displayFeatureForm | Add fields to the form "feature". |
| displayFeaturePostProcess | Called when post-process in admin feature. |
| displayFeatureValueForm | Add fields to the form "feature value". |
| displayFeatureValuePostProcess | Called when post-process in admin feature value. |
| Hook name | Description |
|---|---|
| displayAdminStatsGraphEngine | Called when a stats graph is displayed. |
| displayAdminStatsGridEngine | Called when the grid of stats is displayed. |
| displayAdminStatsModules | Called when the list of stats modules is displayed. |
| Hook name | Description |
|---|---|
| displayAdminCustomers | Called when a client's details are displayed, right after the list of the clients groups the current client belongs to. |
| Hook name | Description |
|---|---|
| actionCarrierUpdate | Called during a carrier's update, right after said update. |
You can create new PrestaShop hooks by adding a new record in the ps_hook table in your MySQL database.
INSERT INTO `ps_hook` (`name`, `title`, `description`) VALUES ('nameOfHook', 'The name of your hook', 'This is a custom hook!'); |
$template | template name for page content. |
$css_files | array list of css files |
$js_files | array list of javascript files |
$errors | An array of errors that have occurred. |
$guestAllowed | Whether a customer who has signed out can access the page |
$initialized | Whether the init() function has been called. |
$iso | The iso code of the currently selected language. |
$n | The number of items per page. |
$orderBy | The field used to sort. |
$orderWay | Whether to sort ascending or descending ("ASC" or "DESC"). |
$p | The current page number. |