Contenu

Comprendre les préférences
Le menu "Préférences" vous permet de configurer et affiner certains détails de votre installation de PrestaShop. Cela prend en compte de nombreux aspects très différents de votre boutique, depuis les réglages techniques jusqu'à l'amélioration de l'expérience des utilisateurs. De fait, toutes les options des préférences devraient être soigneusement abordées, et vous devriez peser le pour et le contre de chacune, car activer ou désactiver une option peut avoir un fort impact sur votre boutique, et au final, vos ventes.
Les onglets "Préférences" et "Outils" de PrestaShop 1.4 ont été entièrement réorganisés en trois menus dans la version 1.5 : "Préférences", "Paramètres avancés" et "Administration". |
Générales
La page des préférences générales présente une poignée de réglages spécifiques qui ne peuvent être mis dans d'autres menus. Ils sont néanmoins essentiels :
- Activer le SSL. SSL signifie "Secure Sockets Layer", et comprend le TSL (pour "Transport Layer Security"). Les deux sont des protocoles Internet cryptographiques, qui sécurisent les échanges sur le Web. Vous pouvez en apprendre plus sur ces protocoles sur Wikipedia : http://fr.wikipedia.org/wiki/Transport_Layer_Security.
Le fait de fournir une connexion SSL pour votre boutique est non seulement une chose positive pour les échanges sur Internet, mais également un bon moyen de rassurer vos clients sur la sécurité de leurs données (identifiants, carte de crédit, etc.) sur votre boutique, car de nombreux navigateurs modernes indiquent visuellement que la connexion est sécurisée. Si votre hébergeur propose le protocole SSL, assurez-vous de l'activer dans PrestaShop en cliquant sur le lien. Cela affichera un sélecteur, dans lequel vous devrez choisir "Yes". - Améliorer la sécurité du front-office. Cette option ajoute des jetons de sécurité (tokens) à votre boutique afin d'en améliorer la sécurité. Dans les faits, chaque adresse devient spécifique à la session du client, et ne peut être utilisé telle quelle dans un autre navigateur, protégeant ainsi toutes les informations qui auraient pu être stockées durant cette session.
- Autoriser les iframes sur les champs html. Nouveauté 1.5.5.0. Cette option vous permet de mettre des iframes dans les champs textuels, tels que les descriptions de produits. Les IFrames sont des éléments HTML qui permettent de charger du contenu externe dans le contenu propre de la page. Nous vous recommandons de laisser cette option désactivé, sauf en cas de besoin réel.
- Règle d'arrondi. Une fois les taxes et promotions appliquées, il se peut que le prix final aie trop de décimales, par exemple 42.333333333 €. La règle d'arrondi est utilisée lors du calcul final du prix (taxes, promotions, etc.). Trois modes sont disponibles :
- supérieur. Arrondi au centième supérieur : 42.333333333 devient 42.34
- inférieur. Arrondi au centième inférieur : 42.333333333 devient 42.33.
- classique. Arrondi en fonction de la valeur : centième supérieur si au-dessus de .5, centième inférieur si en dessous de .5.
- Afficher les fournisseurs et les marques. Les blocs "Fournisseur" et "Marques" peuvent être enlevés du front-end de votre boutique, en désactivant leurs modules respectifs. Cela étant, à l'aide de cette option, vous pouvez toujours rendre leurs listes disponibles, notamment via les adresses
/manufacturer.php et /supplier.php. - Activer le multiboutique. Nouveauté 1.5. Cette petite option a des implications majeures : elle transforme votre boutique unique en une installation multiboutique. Elle vous donne accès à la page "Multiboutique" du menu "Paramètres avancés", et toutes les pages de l'administration peuvent changer de contexte pour appliquer leurs réglages au choix à toutes les boutiques, à un groupe de boutiques, ou à une seule boutique.
Vous pouvez en apprendre plus sur la fonctionnalité multiboutique de PrestaShop en lisant le chapitre "Gérer plusieurs boutiques" de ce guide. - Activité principale de la boutique. Il se peut que vous ayez mal configuré l'activité de la boutique lors de l'installation. Vous pouvez changer ce paramètre ici.

Commandes
Les réglages de la page de préférences "Commandes" s'appliquent aux commandes faites par les clients, ainsi que quelques autres détails, comme la gestion des cadeaux.
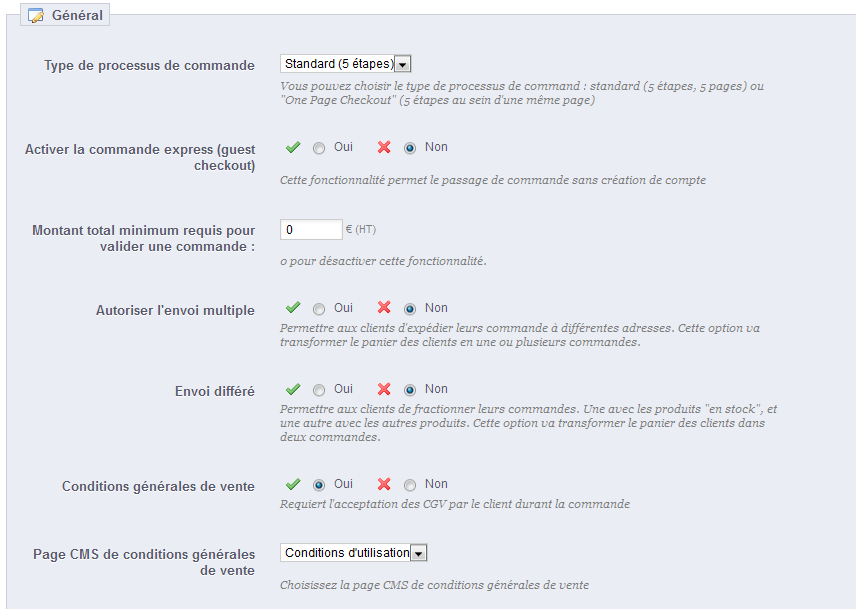
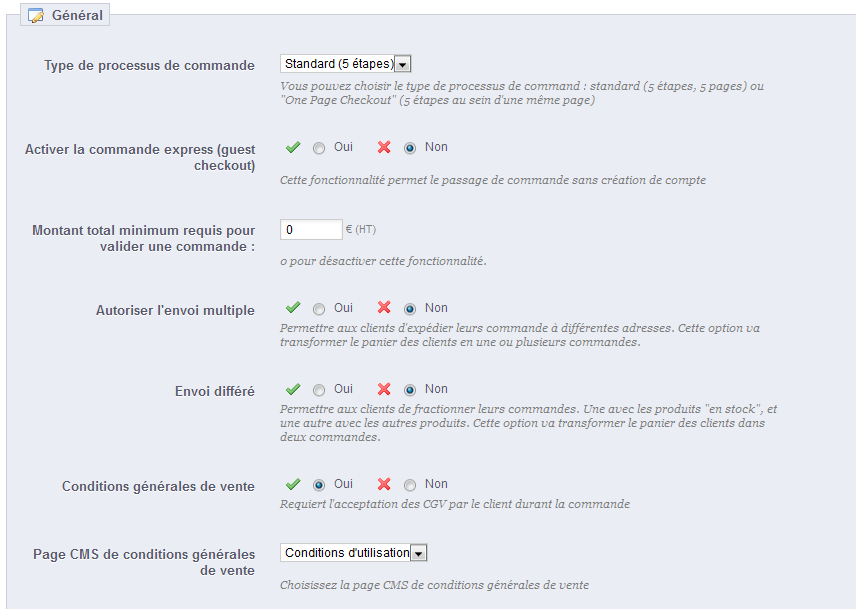
Préférences générales

- Type de processus de commande. Par défaut, le client doit parcourir 5 étapes pour venir à bout du processus d'achat, chacune sur une page différente. Cependant, vous pouvez choisir d'afficher toutes ces étapes sur une seule page. Cette page sera plus longue, mais certains clients peuvent préférer cette approche.
- Activer la commande express. Autorise les visiteurs non-enregistrés à faire une commande, sans devoir créer de compte.
- Montant total minimum requis pour valider une commande. Indique le montant minimum d'achat à avoir dans son panier pour pouvoir lancer une commande. Si la valeur du champ n'est pas atteinte, le client ne peut pas passer commande. Si vous ne voulez pas de montant minimal, saisissez "0".
- Autoriser l'envoi multiple. Nouveauté 1.5. Permet à vos clients de faire en sorte que leurs commandes soient envoyées à plus d'une adresse. Cela peut se révéler particulièrement utile dans le cadre d'une boutique de cadeaux, par exemple.
- Envoi différé. Nouveauté 1.5. Si vous activez l'option "Autoriser la commande de produits hors stock" (page de préférences "Produits"), vous pouvez faire en sorte que les produits soient expédiés au fur et à mesure qu'ils sont disponibles, avec autant de colis que nécessaire (selon le bon jugement de votre équipe). Par défaut, PrestaShop divisera la commande en deux : les produits disponibles sont envoyés aussitôt, tandis que les autres sont placés dans une seconde commande, en attente de validation.
- Conditions générales de vente. Oblige vos clients à accepter les conditions de vente de votre boutique avant de valider la commande.
- Page CMS de conditions générales de vente. Le texte des conditions de vente de votre boutique doit être placé dans une page de contenu statique (une page CMS). Sélectionnez la page en question afin que PrestaShop donne le bon lien à vos clients.
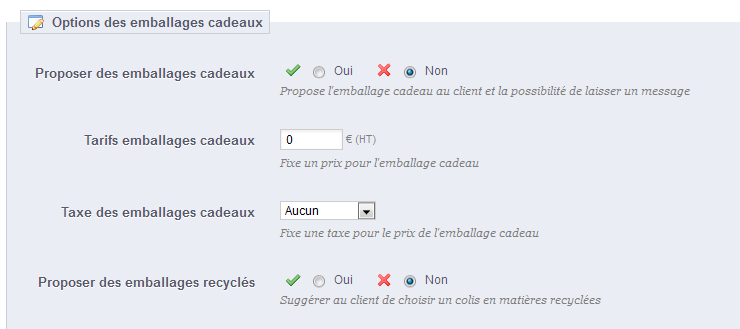
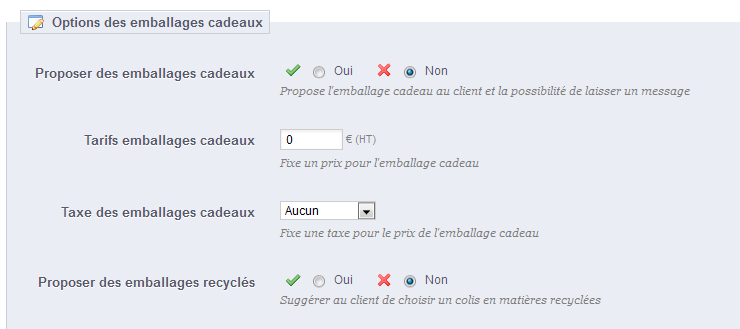
Options des emballages cadeaux

- Proposer des emballages cadeaux. Fait en sorte que PrestaShop propose un emballage cadeau au client, et donne la possibilité d'ajouter un message imprimé. C'est une option essentielle pour les personnes qui veulent envoyer des cadeaux depuis votre site.
- Tarifs emballages cadeaux. Indiquez le prix de votre service d'emballage.
- Taxe des emballages cadeaux. Au besoin, indiquez la taxe locale à laquelle ce service est lié. Vous pouvez ajouter de nouvelles taxes depuis la page "Taxes" du menu "Localisation".
- Proposer des emballages recyclés. De nombreux clients apprécient ce type de service.
Produits
Cette page contient les préférences se rattachant à la manière dont vos produits sont gérés et affichés par PrestaShop.
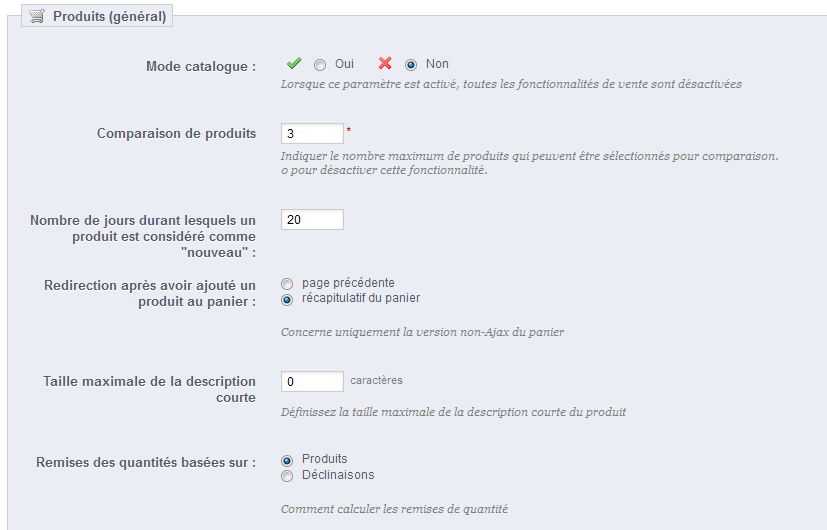
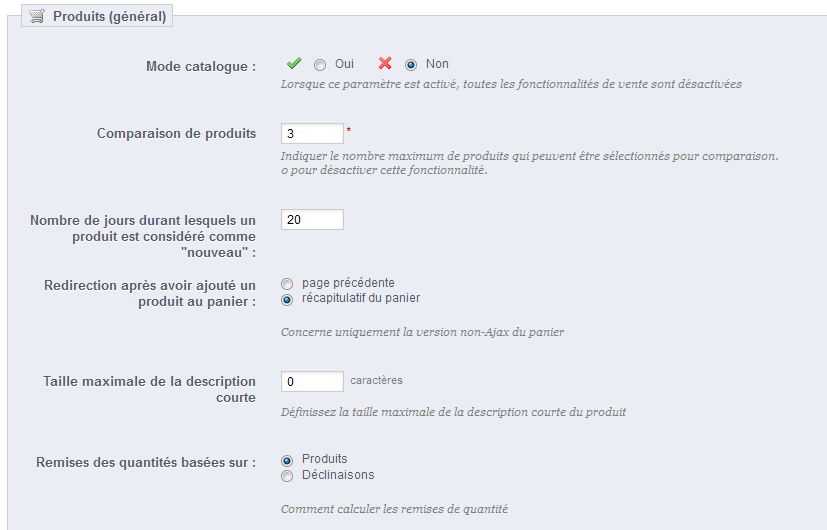
Préférences générales

- Mode catalogue. Activer le mode catalogue signifie que vous transformez votre boutique en une simple galerie de produits, n'offrant aucune possibilité d'achat.
- Comparaison de produits. Réglez le nombre maximal de produits qui peuvent être sélectionnés pour être comparés entre eux.
- Nombre de jours durant lesquels un produit est considéré comme "nouveau". Quand vous ajoutez un produit à votre boutique, il est considéré comme étant nouveau, et se trouve dans le bloc "Nouveaux produits" et la page du même nom. Ce champ vous permet de préciser le nombre de jours durant lesquels un produit est considéré comme nouveau.
Cette option vous permet donc de mieux contrôler la manière dont vous gérez les nouveautés de votre boutique. La page des nouveaux produits est surtout visitée par les clients réguliers. - Redirection après avoir ajouté un produit au panier. Vous pouvez soit renvoyer le client vers la page précédente, soit vers le récapitulatif du panier.
- Taille maximale de la description courte. Votre produit dispose de deux descriptions : une description courte ou une classique. La courte, qui apparaît dans les moteurs de recherche et la description du produit dans la catégorie, est limitée à 400 caractères par défaut, mais cette option vous permet de changer cette valeur. 0 signifie qu'il n'y a pas de limite.
- Remises des quantités basées sur. Définit sur quelle base (produits ou déclinaisons) sont calculés les remises de quantité.
Pagination

- Produits par page. Indique le nombre de produits affichés sur les pages de vos catégories.
- Tri par défaut. Indique l'ordre des produits dans les catégories de votre boutique. 6 choix sont possibles :
- Nom du produit. Affiche vos produits par ordre alphabétique de leurs noms.
- Prix du produit. Affiche vos produits en fonction de leurs prix.
- Date d'ajout. Affiche vos produits en fonction de leurs dates d'ajout.
- Position dans la catégorie. Affiche vos produits tels qu'ils sont positionnés au sein de la catégorie, dans le catalogue. La position d'un produit peut être changée directement dans le catalogue de votre boutique en utilisant les flèches de positionnement. Ainsi, vous pouvez placer vos produits de la manière la plus à même de provoquer une vente.
- Marque. Affiche vos produits par ordre alphabétique du nom de leurs marques.
- Date de modification. Quand vous modifiez un produit, sa date de modification est changée. Cette option les fait apparaître par ordre de modification.
- Ordre par défaut. L'option ci-dessus peut être arrangée par ordre croissant ou décroissant.
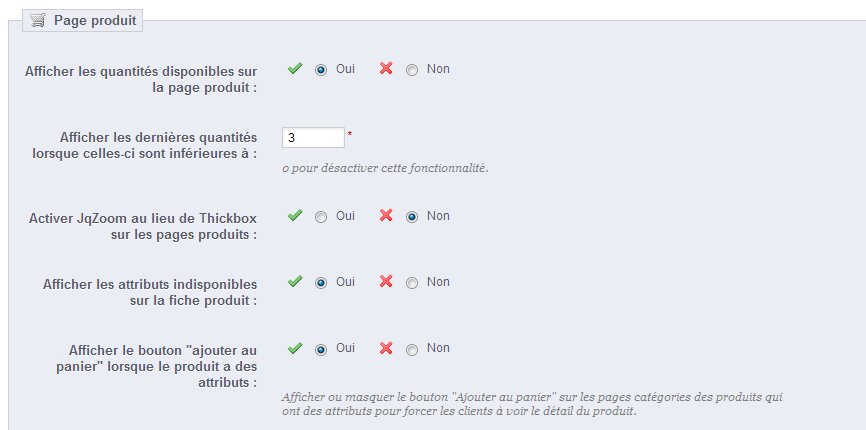
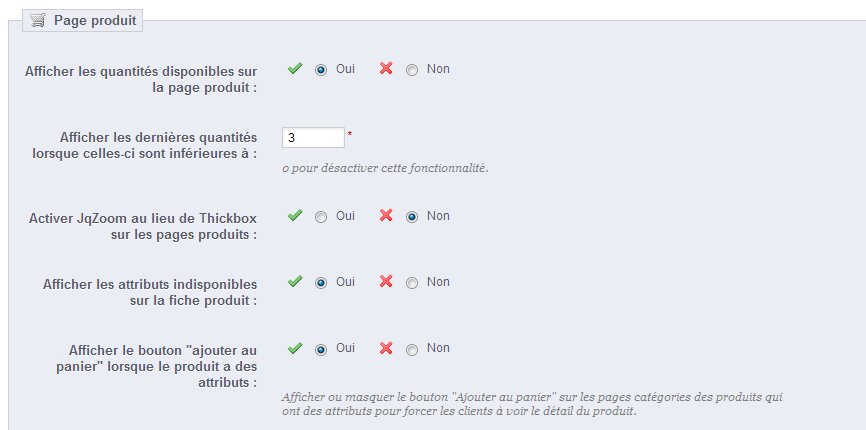
Page produit

- Afficher les quantités disponibles sur la page produit. En activant cette fonctionnalité, vos visiteurs peuvent voir la quantité disponible en stock de chaque produit. Vous pouvez utiliser cette information pour doper les ventes quand le stock est bas. Les quantités affichées sont pour les attributs et déclinaisons sélectionnés.
- Afficher les dernières quantités lorsque celles-ci sont inférieures à. Vous pouvez choisir d'afficher une notification quand le stock disponible d'un produit atteint une certaine limite. Cette option se montre particulièrement utile pour pousser à l'achat. Le texte et la position de la notification dépendent du thème ; dans le thème par défaut, la notification annonce "Attention : dernières pièces disponibles !", et est affiché directement sous le champ "Quantité".
- Activer JqZoom au lieu de Thickbox sur les pages produits. Par défaut, le fait de cliquer sur l'image d'un produit affiche une version plus grande de cette image sur la page. En activant cette option, les visiteurs pourront toujours cliquer sur l'image afin de zoomer dessus, mais une version zoomée apparaîtra également au survol de la souris.
- Afficher les attributs indisponibles sur la fiche produit. Votre produit peut être fait de nombreux attributs et déclinaisons : couleur, taille, capacité, etc. Les attributs peuvent être modifiés dans la page "Attributs" de votre menu "Catalogue". Lisez le chapitre "Un aperçu du catalogue" pour en apprendre plus sur les attributs, et savoir pleinement les utiliser.
Quand au moins un attribut n'est plus disponible, vous avez deux possibilités :- Premièrement : laisser cette préférence active. Par exemple : le produit "iPod Shuffle" n'est plus disponible en couleur "Bleu". En laissant cette option activée, la déclinaison du produit restera visible sur votre boutique. Un message indique alors que le produit n'est plus disponible pour l'option choisie, et invite les clients à en choisir une autre. Si vous avez activé l'option "Autoriser la commande de produits hors stock" (voir ci-dessous), alors ils pourront malgré tout commander cette déclinaison.
- Deuxièmement : désactiver cette préférence. Si la déclinaison "Bleu" du produit "iPod Shuffle" n'est plus disponible, cette sélection n'est plus affichée sur le front-office, et les clients ne peuvent donc plus la sélectionner. Cette option vous aide à clairement afficher la disponibilité de vos produits.
- Afficher le bouton "ajouter au panier" lorsque le produit a des attributs. Nouveauté 1.5. Cette option empêche vos clients d'ajouter des produits directement depuis la page de catégorie, si le produit a des déclinaisons. Cela oblige le client à se rendre sur la page du produit et à choisir une déclinaison, au lieu d'ajouter celle par défaut au panier. Notez que les produits qui n'ont pas de déclinaisons auront toujours un bouton "Ajouter au panier" sur la page de catégorie.
Stocks produit

- Autoriser la commande de produits hors stock. Nouveauté 1.5. Si un produit n'est plus disponible en stock, le client peut quand même le commander.
- Activer la gestion des stocks. Cette option vous donne à accès un gestionnaire de stock basique : vous pouvez régler la quantité actuelle d'un produit, et laisser PrestaShop diminuer ce nombre à chaque commande, et en rajouter à chaque commande annulée et produit retourné.
Par défaut, vous devriez laisser cette fonctionnalité activée, car la désactiver affecte l'intégralité du gestionnaire d'inventaire de votre boutique. À ne désactiver que si vous n'avez aucun inventaire physique – par exemple, si vous ne vendez que des produits dématérialisés. - Activer la gestion des stocks avancée. Nouveauté 1.5. Cette autre petite option a des implications majeures : elle ajoute un nouveau menu nommé "Stock", qui vous permet de gérer précisément votre inventaire, sur plusieurs entrepôts si besoin est. Vous pouvez y voir tous les détails de votre stock : mouvement, couverture, commandes de restockage, etc.
Vous pouvez en apprendre plus que le gestionnaire de stock avancé de PrestaShop en lisant le chapitre "Gérer le stock" de ce guide.
Clients
La page "Clients", apparue dans la version 1.5, combine toutes les options liées aux clients, notamment le mode B2B.

- Type de processus d'enregistrement. Nouveauté 1.5. Vous pouvez autoriser les visiteurs à créer un nouveau compte sans devoir immédiatement donner une adresse postale, ou les obliger à donner une telle adresse dès leur inscription.
La première option permet au client de créer un compte plus rapidement, ce qui ne peut être que positif, mais cela ajoute un écran lors du processus de commande, ce qui peut les rebuter.
D'un autre côté, la deuxième option rallonge le processus de création d'un compte, mais au moins auront-ils déjà une adresse enregistrée lorsque viendra le moment de passer commande. - Numéro de téléphone. De la même manière, vous pouvez imposer à vos clients de donner leur numéro de téléphone. Disposer d'un numéro de téléphone peut se révéler extrêmement pratique, car il vous permet de contacter le client directement. Cependant, certains clients n'aiment pas donner ce type d'information. Si vous sélectionnez "Non", le champ "Numéro de téléphone" apparaîtra quand même dans le formulaire de création d'adresse, mais il ne sera plus obligatoire.
- Réafficher le panier après identification. Si le client a déjà créé un panier qu'il n'a pas validé, vous pouvez le lui afficher lors de sa prochaine connexion à la boutique.
- Envoyer un e-mail après la création du compte. Nouveauté 1.5.5.0. Vous pouvez faire en sorte que PrestaShop envoie un e-mail à chaque création d'un compte utilisateur, avec un résumé de ses informations (e-mail, mot de passe) après son inscription.
- Regénération du mot de passe. Nouveauté 1.5. Vous pouvez choisir de choisir la fréquence avec laquelle un client peut générer un nouveau mot de passe pour son compte. Par défaut, il est de 360 minutes – 6 heures.
- Activer le mode B2B. Nouveauté 1.5. Le mode B2B ajoute une poignée de fonctionnalités à votre boutique. Les clients ne sont plus considérés comme des individus, mais comme des sociétés, et donc de nouvelles options apparaissent :
- le profil client a de nouveaux champs liés aux informations professionnelles,
- les prix peuvent être cachés à certains groupes,
- les prix peuvent être personnalisés pour chaque utilisateur pour l'ensemble du catalogue ou pour certaines catégories,
- les factures sont générées manuellement,
- etc.
Thèmes
Cette page vous permet de gérer efficacement vos thèmes.
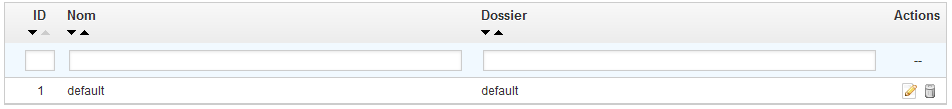
Liste des thèmes
La première section de cette page vous donne une liste complète des thèmes actuellement disponibles sur votre installation de PrestaShop. Un clic sur l'icône "Modifier" vous permet de changer leurs noms et dossiers (si un autre dossier est disponible).

Le bouton "Créer" vous donne accès à un formulaire qui vous aide à enregistrer un thème sur votre installation.

C'est particulièrement utile quand vous avez besoin de créer un nouveau thème :
- Nom du thème. Faites en sorte que le nom n'est pas déjà utilisé par un autre thème.
- Répertoire du thème. Si vous n'avez pas déjà créé un dossier de thème, PrestaShop le créera pour vous.
- Copier les fichiers manquant du thème existant. C'est là la méthode la plus propre pour commencer un nouveau thème à partir des fichiers d'un autre thème. Lors de vos débuts, il est fortement recommandé de passer par cette méthode pour créer un nouveau thème à partir des fichiers du thème par défaut, afin de vous assurer que vous disposez bien de tous les fichiers.
Sélectionner le thème pour la boutique <nom de la boutique>
C'est dans cette section que vous allez choisir le thème actuel de votre boutique. L'interface vous présente une liste de miniatures des thèmes actuellement disponibles sur votre installation PrestaShop, et il vous revient de choisir le thème que vous souhaitez utiliser.

En mode multiboutique, vous ne pouvez pas appliquer un thème à toutes les boutiques ou à un groupe de boutiques ; vous devez sélectionner une boutique dans le sélecteur multiboutique, puis choisir un thème. |
Apparence
Cette section vous aide à rapidement personnaliser le thème actuel : logo d'en-tête, logo des mails, logo des factures, favicon, icône de magasins physiques, et même le caractère de séparation de votre boutique peuvent être modifiés d'ici.

L'option "Activer le thème mobile" vous donne la possibilité d'utiliser le thème mobile par défaut. Grâce à ce thème, tous les marchands PrestaShop peuvent disposer d'un site e-commerce adapté aux terminaux mobiles : de la page d’accueil au paiement, en passant par la fiche produit et le tunnel de commande. Choisissez l'option que vous préférez : mobiles, tablettes, ou les deux.
Le thème mobile ne fonctionne qu'avec le thème par défaut de PrestaShop, car ses fichiers sont inclus dans son dossier : /themes/default/mobile. De fait, il ne fonctionnera pas si vous utilisez un autre thème ne disposant pas de son propre thème mobile. Cela étant, vous pouvez facilement utiliser le thème mobile par défaut avec n'importe quel autre thème, ne serait-ce que temporairement : copiez simplement le dossier du thème mobile depuis le dossier du thème par défaut vers le dossier du nouveau thème, et vous devriez être paré. Par exemple, si le dossier de votre nouveau thème est /themes/magnolia, copiez le dossier /themes/default/mobile dans le dossier du nouveau thème.
Cette solution peut se révéler particulièrement utile si le nouveau thème ne dispose pas d'une conception dite "responsive" : ainsi, votre boutique pourra quand même être utilisable simplement sur les supports mobiles – mais avec le design par défaut. |

Enfin, l'option "Couleur du mail" vous permet de choisir la couleur avec laquelle votre e-mail sera mis en avant.

En mode multiboutique, vous pouvez appliquer ces modifications à toutes vos boutiques ou groupes de boutique en même temps, à partir du menu multiboutique. |
En direct de PrestaShop Addons !
Cette section vous présente 6 des thèmes les plus récents en provenance du site PrestaShop Addons. Vous pouvez cliquer sur chaque image pour aller sur la page individuelle de chaque thème et obtenir plus d'information.

SEO & URLs
SEO signifie "search engine optimization" (soit "Optimisation pour les moteurs de recherche"). Il s'agit d'un ensemble de techniques et de meilleures pratiques créées dans le but d'améliorer le référencement d'un site web sur les moteurs de recherche. Vous pouvez en apprendre plus en lisant la page Wikipedia : http://fr.wikipedia.org/wiki/Optimisation_pour_les_moteurs_de_recherche.
Les outils de cette page vous aident à améliorer la position de votre site PrestaShop dans les recherches Internet, et donc à vous apporter plus de clients potentiels.
URL signifie "uniform resource locator" (soit "localisateur uniforme de ressource"). Il s'agit de l'adresse en ligne d'une page web. Vous pouvez en apprendre plus en lisant la page Wikipedia : http://fr.wikipedia.org/wiki/Uniform_Resource_Locator.
Par défaut, les adresses les plus profondes de PrestaShop (c'est à dire les pages spécifiques plutôt que le nom de domaine) ne donnent pas vraiment d'information ni à l'acheteur, ni aux moteurs de recherche : une adresse comme http://www.myprestashop.com/product.php?id_product=27 n'aide pas le visiteur à savoir quel produit se trouve sur cette page. Les URL simplifiée (ou "Friendly URLs") permettent d'améliorer cela, en donnant par exemple http://www.myprestashop.com/2-music-players/27-ipod-nano-green.
Comme vous pouvez le voir dans le second exemple ci-dessus, les catégories comme les produits peuvent disposer d'une URL simplifiée : id_category=2 2-music-players, et id_product=27 devient 27-ipod-nano-green. Bien que le numéro d'identifiant ne peut pas être enlevé par défaut, les mots peuvent aussi bien être générés pour le nom de la catégorie/du produit, qu'écrits à la main. Tout se passe directement dans la page de configuration du produit ou de la catégorie (dans le menu "Catalogue") : l'adresse simplifiée peut se trouver directement dans la page principale de configuration d'une catégorie, et dans l'onglet "SEO" de la page de configuration d'un produit. Tout est expliqué dans le chapitre "Ajouter des produits et des catégories de produits" de ce guide.
Il y a d'autres pages individuelles que PrestaShop installe et qui pourront certainement bénéficier d'adresses simplifiées : les pages CMS, les pages de compte de l'utilisateur, les pages ayant un contenu généré automatiquement. La page "SEO & URLs" vous donne la liste de ces pages, et vous permet de modifier leurs URL simplifiées ainsi que leurs balises méta (titre, description, mot-clé).

Les URL simplifiées ne fonctionnent qu'avec un serveur configuré pour reconnaître la réécriture d'URL. Assurez-vous que le vôtre est bien configuré (demandez à votre hébergeur !), car si ce n'est pas le cas et que vous activez les adresses simplifiées, votre boutique peut devenir totalement inaccessible à vos clients. |
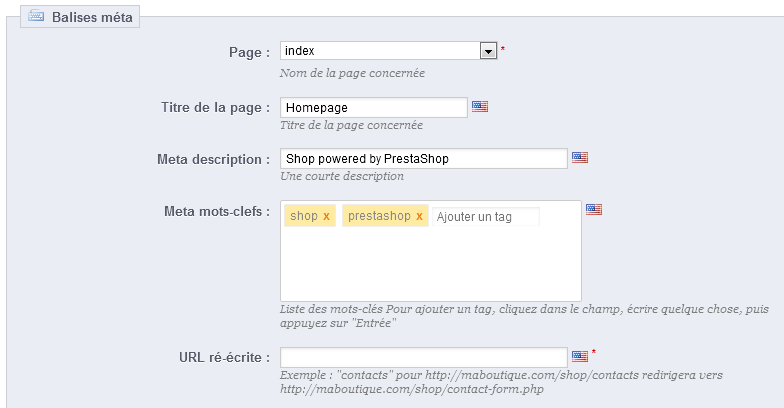
Ainsi, pour changer les balises méta de la page d'accueil, vous devez simplement ouvrir la page "SEO & URLs", cliquer sur la page "index" et de là vous pouvez librement modifier les informations importantes sur le SEO. 
Quelques conseils : - Le titre par défaut de la page d'accueil est le nom de la boutique, et donc le champ titre de l'index est vide. Si vous mettez dans du contenu dans le champ, le titre complet de la page d'accueil sera "<votre contenu> - <le nom de votre boutique>".
Le nom de la boutique est configuré pour sa part lors de l'installation de PrestaShop, et peut être formé dans la page de préférence "Coordonnées & magasins", à l'aide de l'option "Nom de la boutique" de la section "Coordonnées". - Utilisez une description courte : un paragraphe de texte suffit.
- Pour ajouter un mot-clé, cliquez dans le champ" Ajouter un tag" et validez en appuyant sur la touche Envoi. Vous pouvez enlever des mots-clés en cliquant sur la croix rouge.
- Vous n'avez pas à ajouter une URL réécrite s'il n'y en a pas déjà une.
Notez que si votre boutique a déjà été indexée par Google ou n'importe quel autre moteur de recherche, l'apparition de vos modifications dans les résultats de recherche peut prendre du temps. Soyez patient. |
En bas de la page "SEO & URLs" se trouvent trois sections avec des options supplémentaires : Configuration des URL, URL de la boutique et Génération du fichier robots.txt.
Ajouter une nouvelle URL simplifiée
Les URL simplifiées sont à définir dans les pages de configuration de chaque produit, chaque catégorie, chaque page CMS... La présente page de création ne sert que pour certaines pages automatiques, et vous n'aurez la plupart du temps pas à vous en soucier.
Faites en sorte de remplir les champs pour toutes les langues disponibles sur votre boutique : c'est non seulement extrêmement utile pour vos utilisateurs internationaux, mais certains moteurs de recherche peuvent également faire bon usage de telles informations locales. |

Cliquez sur le bouton "Créer" pour atteindre le formulaire de création. Il contient une poignée de champs :
- Page. La liste déroulante vous donne toutes les pages pouvant bénéficier d'une URL simplifiée.
- Titre de la page. Le titre de cette page, qui apparaîtra dans les résultats des moteurs de recherche.
- Méta description. Une présentation de la page en quelques mots, afin d'attirer le regard du visiteur. Elle apparaîtra dans les moteurs de recherche.
- Méta mots-clés. Vous pouvez définir des mots-clés afin de référencer votre site sur les moteurs de recherche. Vous pouvez en donner plusieurs : saisissez les mots, appuyer sur Entrée, et vous verrez vos mots-clés encapsulés dans un bloc jaune, avec une petite croix rouge pour les effacer.
- URL réécrite. C'est ici que vous configurez vos adresses simplifiées. Faites court et descriptif, et remplacez les espaces (" ") par des tirets ("-").
Configuration des URL
Les principales options des URL simplifiées sont :

Dans les précédentes versions de PrestaShop, vous deviez manuellement générer le fichier .htaccess après avoir activé les URL simplifiées. Ce n'est plus le cas depuis la version 1.5 : le fichier .htaccess est désormais géré automatiquement par PrestaShop, et vous n'avez plus à vous en soucier. |
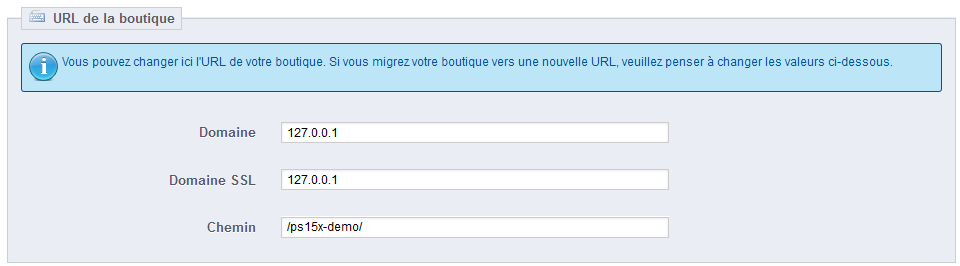
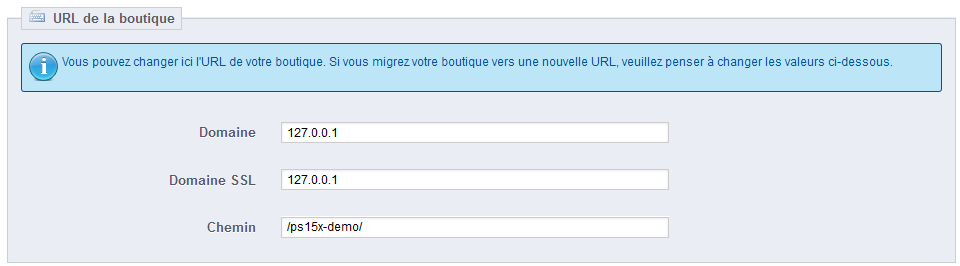
URL de la boutique
Dans cette section, vous pouvez voir et modifier certains de réglages serveur par défaut :
- Domaine.
- Domaine SSL.
- Chemin.

La plupart du temps, vous ne devriez pas toucher ces champs sans savoir exactement ce que vous faites. Une modification seulement peut rendre votre boutique inaccessible.
Génération du fichier robots.txt
Un fichier robots.txt vous permet de bloquer des robots et autres logiciels automatiques qui parcourent le Web afin d'y trouver plus de pages à ajouter au serveur de leur société. Vous voudrez sûrement donner les pleins accès à certains robots, comme ceux de Google ou de Yahoo!, tandis que d'autres devront trouver porte fermée, comme les robots de spam, les voleurs de contenus, les collecteurs d'adresse e-mails, etc. Notez que les robots les plus malicieux ne respectent pas les directives de ce fichier, qui ne sont pas imposées.

L'outil de génération de robots.txt de PrestaShop créé simplement un fichier avec des directives d'exclusion pour les fichiers et dossiers qui ne sont pas censés être publics, et ne devraient donc pas être indexés. Ces directives s'appliquent donc à tous les robots, bons et mauvais : le fichier généré utilise la chaîne "User-agent: *"
En cliquant sur le bouton "Générer le fichier robots.txt", vous remplacez tout fichier robots.txt par le nouveau. Ainsi, si vous souhaitez ajouter vos propres règles, faites-le après que PrestaShop ait généré le fichier.
CMS - Gérer le contenu statique
PrestaShop vous permet de créer des pages de contenu aussi simplement que pour créer des pages produit, en utilisant l'outil CMS. Les pages seront présentées aux clients dans le bloc "Information" de la page d'accueil, et dans le menu du site.
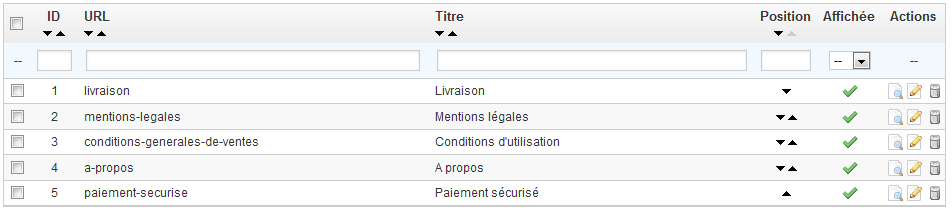
La page "CMS" vous présente toutes les pages de contenu qui ont déjà été créées pour votre boutique, pour la catégorie courante (par défaut, la page d'accueil est la seule catégorie).

N'oubliez pas de créer autant de versions de la page qu'il y a de langues sur votre boutique ! Comme toujours, cliquez sur le drapeau à côté de chaque champ afin de changer de langue. |
Créer une catégorie CMS
Cliquez sur le bouton habituel pour créer une catégorie – qui est en fait une sous-catégorie de la catégorie racine, "Accueil". Vous pouvez créer autant de catégories que nécessaire.

Le formulaire est assez simple :
- Nom. Utilisez un nom court et clair.
- Affichée. Stipule si la catégorie et ses pages sont accessibles au public ou non.
- Catégorie parente. La catégorie sous laquelle celle-ci est placée. Par défaut "Accueil. Vous pouvez utiliser autant de niveaux de catégories que nécessaire.
- Description. Pensez bien à remplir ce champ dans toutes les langues, car certains thèmes affichent cette information aux clients.
- Méta titre. Le nom de la catégorie, telle qu'affichée par le navigateur.
- Méta description. Sert à décrire le contenu de cette catégorie pour les moteurs de recherche.
- Méta mots-clés. Utilisé par les moteurs de recherche afin de comprendre les types d'information qui composent votre catégorie.
- URL simplifiée. Simplifie le travail des moteurs de recherche, ainsi que la lecture des visiteurs qui tombent sur votre catégorie. Ce champ est rempli automatiquement lorsque vous entrez le nom de la catégorie, mais vous pouvez toujours le modifier à la main.
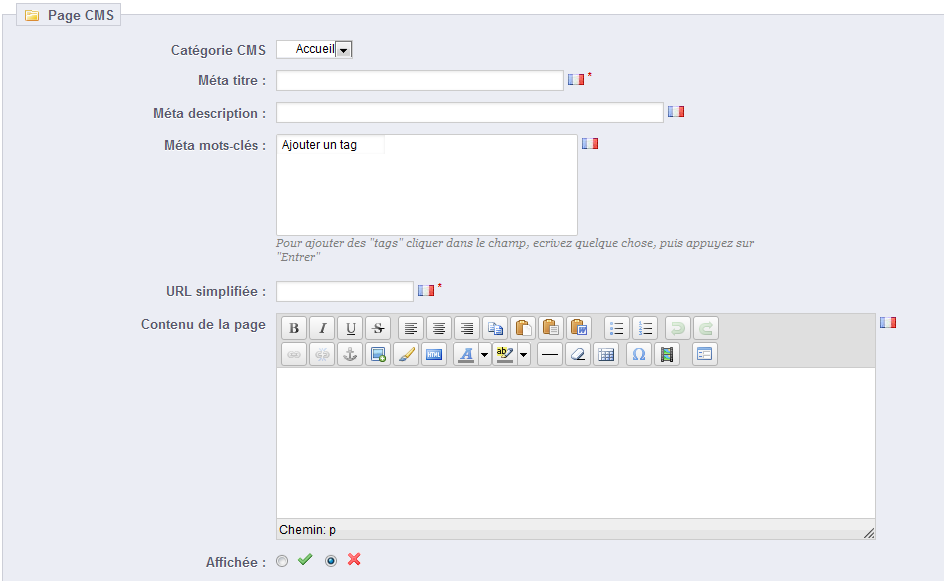
Créer une page CMS

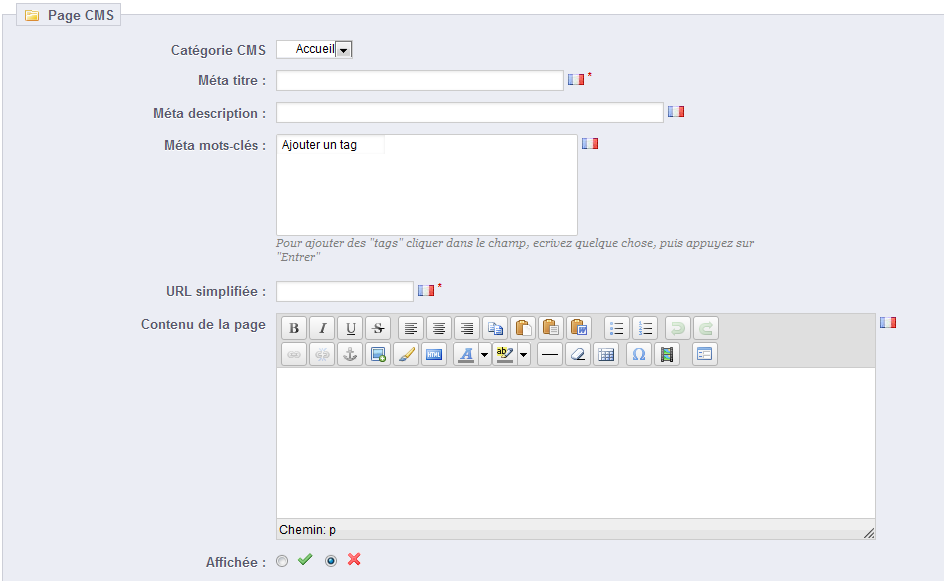
Cliquez sur le bouton "Créer" pour atteindre le formulaire de création :
- Catégorie CMS. La catégorie par défaut est la page d'accueil de votre boutique. Si vous voulez mettre cette page dans une autre catégorie, vous devez d'abord la créer.
- Méta titre. Le nom de la page, telle qu'affiché par le navigateur.
- Méta description. Sert à décrire le contenu de cette page pour les moteurs de recherche.
- Méta mots-clés. Utilisé par les moteurs de recherche afin de comprendre les types d'information qui composent votre page.
- URL simplifiée. Simplifie le travail des moteurs de recherche, ainsi que la lecture des visiteurs qui tombent sur votre page. Ce champ est rempli automatiquement lorsque vous entrez le nom de la page, mais vous pouvez toujours le modifier à la main.
- Contenu de la page. Voici le contenu principal de votre page. Il s'agit d'un éditeur WYSIWYG, et vous pouvez y mettre autant de contenu que nécessaire, même des images ou des vidéos à l'aide des boutons "Insérer une image" et "Insérer un média incorporé".
- Affichée. Vous pouvez choisir de ne rendre la page publique qu'une fois que vous avez terminé de la relire, auquel cas votre page sera enregistrée sous forme de brouillon.
En cliquant sur le bouton "Enregistrer et prévisualiser", vous pourrez voir la page dans le contexte graphique de votre boutique.
Une fois que tous les champs sont remplis, cliquez sur "Enregistrer". Si la page est active, vous pourrez voir le résultat immédiatement sur votre boutique en ligne.
Images
La page de préférences "Images" vous permet de configurer les diverses tailles d'images telles que vues par vos clients sur la boutique.

Vous pouvez activer une taille d'image pour un contenu spécifique directement depuis la liste des tailles.
Dans la page "Produits" du menu "Préférences", vous pouvez choisir d'utiliser un zoom lorsque que le curseur de la souris survole l'image du produit. |
Ajouter une nouvelle taille d'image
Vous pouvez facilement ajouter une nouvelle taille d'image, et même configurer les types de contenus auxquels elle s'applique.

Cliquez sur le bouton "Créer", puis :
- Saisissez le nom de la taille, sa largeur et sa hauteur.
- Choisissez les types de contenus liés.
- Validez.
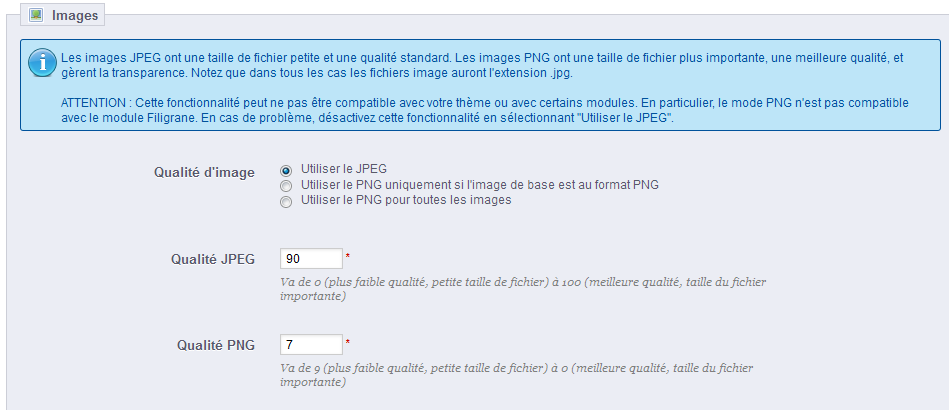
Préférences d'images
Nouveauté 1.5.

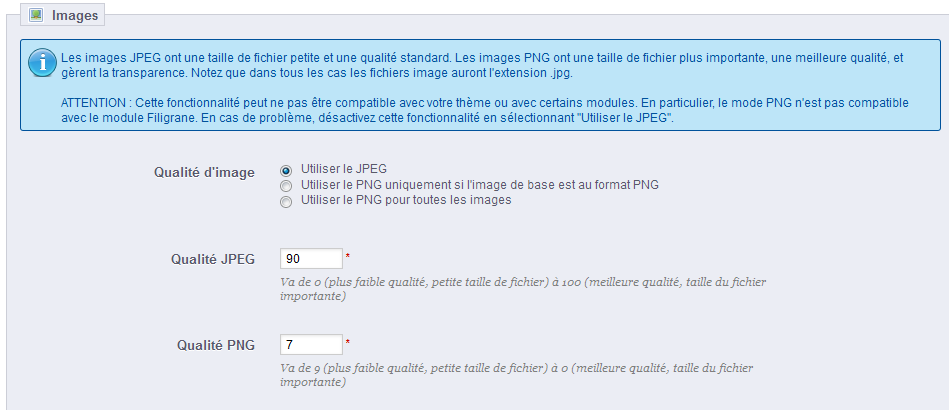
Qualité d'image. Vous pouvez choisir entre deux formats : JPEG et PNG. Les deux sont biens établis au sein des navigateurs web. Le format JPEG a un bon taux de compression, mais cela peut donner des défauts visibles. L'algorithme de compression du format PNG n'est pas aussi fort, mais en comparaison, il y a moins de défauts visibles ; cependant, les navigateurs les plus anciens peuvent ne pas lire ce format.
Le choix entre l'un et l'autre se ramène souvent à une question de goût. Cela étant, le format JPEG reste le choix recommandé. Si vous préférez éviter au maximum la déperdition de qualité due au changement de format, utilisez la seconde option "Utiliser le PNG uniquement si l'image de base est au format PNG".
Le format PNG n'est pas compatible avec le module "Filigrane". |
- Qualité JPEG. Ne descendez pas en-dessous de 80, ou au pire 75, au risque d'avoir une forte perte d'information.
- Qualité PNG. Ne montez pas au dessus de 6, ou au pire 7, au risque d'avoir une forte perte d'information.
Images produit

- Image générée par. Cette option vous permet de positionner l'image du produit dans un espace prédéfini :
- Choisissez "largeur" afin de remplir toute la hauteur du cadre (la largeur est alors recalculée pour conserver les proportions).
- Choisissez "hauteur" afin de remplir toute la largeur du cadre (la hauteur est alors recalculée pour conserver les proportions).
- Choisissez "auto" afin que l'image occupe le plus d'espace possible, tout en conservant ses proportions.
- Taille maximum des images des produits. Vos clients peuvent envoyer des images pour les produits personnalisables. Par défaut, PrestaShop a la valeur maximale en place dans ce champ, ce qui peut autoriser des fichiers lourds.
- Largeur image produit. Par défaut, les clients peuvent envoyer une image de 64 pixels de large.
- Hauteur image produit. Par défaut, les clients peuvent envoyer une image de 64 pixels de haut.
- Utiliser l'ancien système de stockage d'images. Ne changez ce réglage que si vous avez mis le dossier images ailleurs qu'à son emplacement d'origine.
Régénérer les miniatures

Il se peut que vous ne soyez pas satisfait de la taille des images miniatures de votre boutique. Cette section vous permet de toutes les régénérer – ou seulement celles liées à une type particulier de contenu :
- Modifiez les réglages de tailles d'images dans le tableau en haut de la page de préférences "Images".
- Sélectionnez les contenus dont vous voulez que les images soient régénérées.
- Indiquez si les miniatures précédentes doivent être conservées ou non.
- Cliquez sur le bouton "Régénérer les miniatures".
Les miniatures mises en ligne à la main seront effacées et remplacées par les miniatures générées automatiquement. |
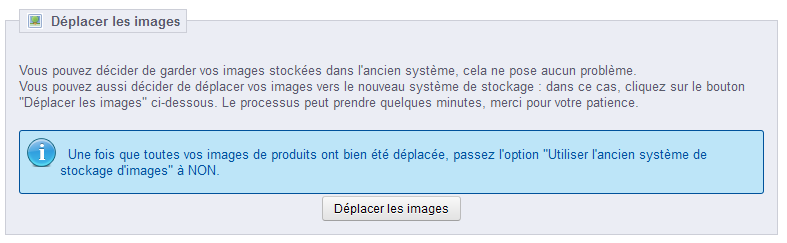
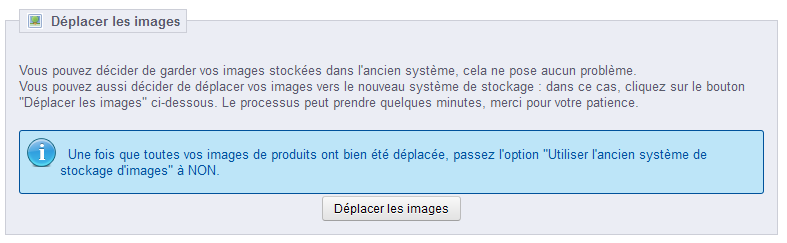
Déplacer les images
PrestaShop 1.5 à 1.5.4.1 seulement. Enlevé de la version 1.5.5.

PrestaShop propose deux systèmes de stockage d'images : celui hérité des premières versions, qui est efficace et a prouvé sa qualité au fil des versions, et une version améliorée, qui offre de meilleures performances. Vous pouvez conserver l'ancien, mais vous pourriez vouloir utiliser le nouveau, auquel cas vous devrez déclencher un processus de déplacement de vos images.
Ce processus est très simple : cliquez simplement sur le bouton "Déplacer les images", et PrestaShop s'occupera de tout. Une fois le processus terminé, n'oubliez pas de changer l'option "Utiliser l'ancien système de stockage d'images" pour le passer à "Non".
PrestaShop stocke ses images dans le dossier /img, qui contient plusieurs sous-dossiers : /admin - les images propres à l'administration/c - les images de vos catégories/cms - les images de vos pages CMS/co - les textures de couleur de vos attributs/genders - les symboles des genres et des titres de civilité/jquery-ui - les images liées à JQuery-UI/l - les langues/m - les logos de vos marques/fabricants/os - les états des commandes (order state)/p - les photos de vos produits/s - les transporteurs (shipping)/scenes - les image-maps/scènes de vos catégories/st - les photos de vos magasins physiques (store)/su - les logos de vos fournisseurs (supplier)/t - ancien dossier des images des onglets (tab)/tmp - fichiers temporaires
Vous ne pouvez pas changer ces dossiers. L'espace disponible dépend de celui de votre serveur. |
Coordonnées & magasins
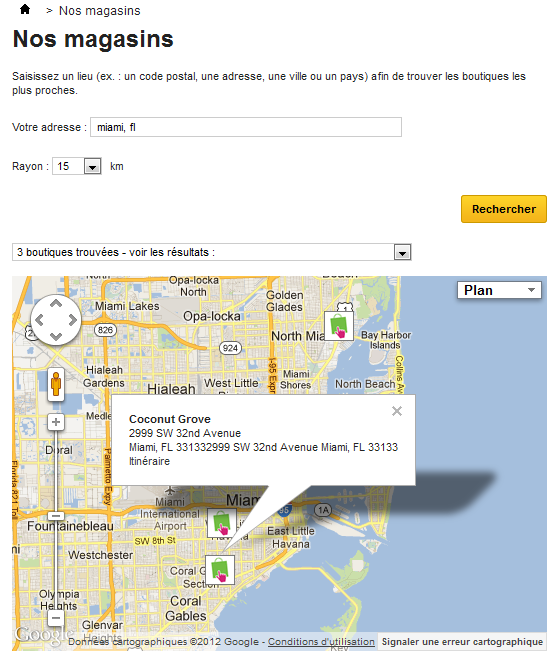
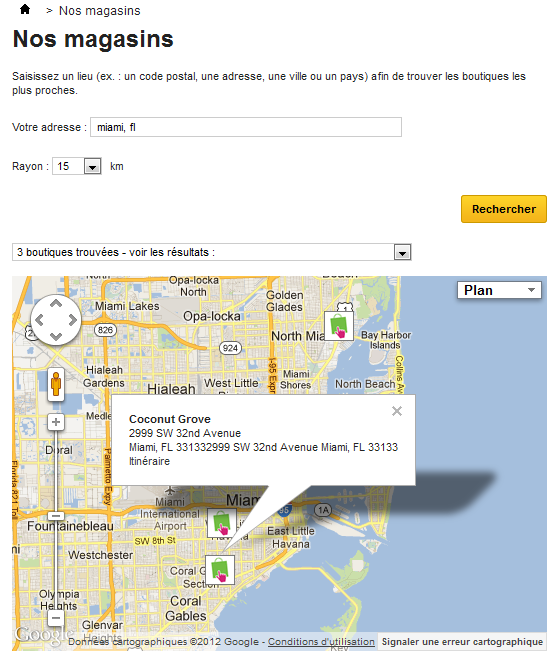
PrestaShop offre un outil complet de localisation de magasins physiques pour vos clients, avec des informations de contact détaillées.
Les clients peuvent chercher un magasin depuis l'outil "Découvrez nos magasins" sur le front-office.
De toute évidence, cette fonctionnalité n'est réellement utile que si vous avez des magasins physiques, où les clients peuvent acheter vos produits.
Liste des magasins
Vous pouvez choisir la manière dont ces magasins sont affichés

Tous les magasins sont listés dans une liste qui vous donne également leurs principales informations ainsi qu'un indicateur de l'activation du magasin – vous pourriez par exemple vouloir ne mettre en ligne un magasin qu'une fois que vous aurez réunis toutes les informations nécessaires.

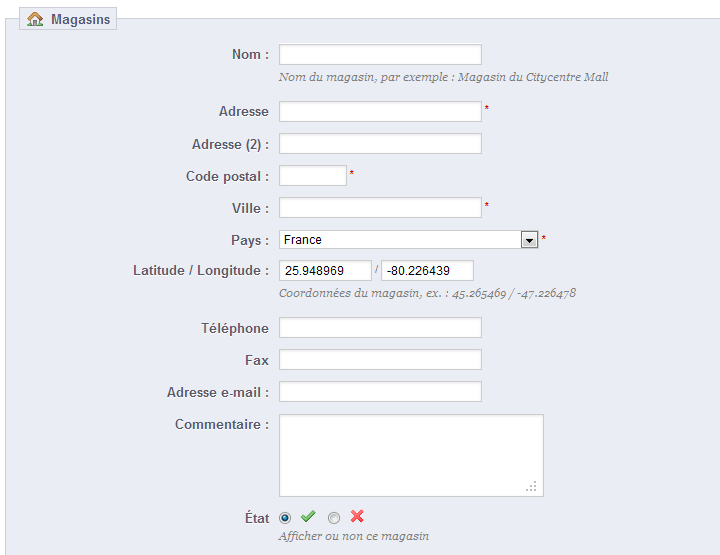
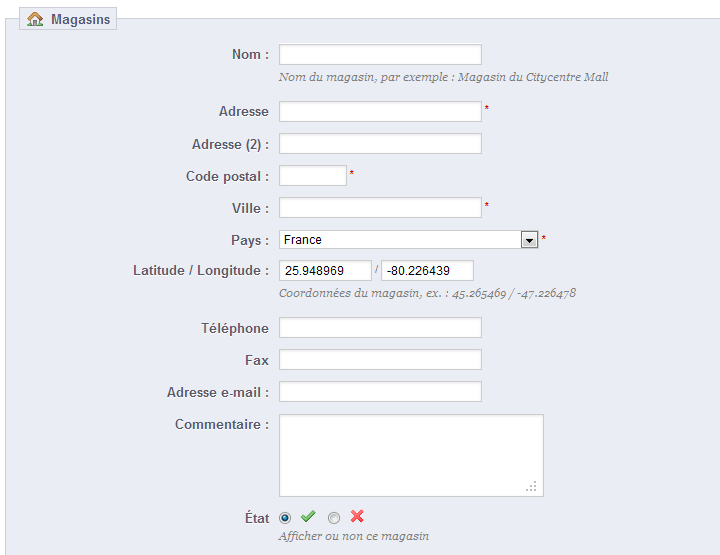
Ajouter un nouveau magasin.
Comme d'habitude, cliquez sur le bouton "Créer" pour ouvrir le formulaire de création.

Remplissez autant de champs que possible, car ces informations seront affichées en ligne au sein d'une carte.

Le champ "Latitude / Longitude" est très important, car il indique à PrestaShop l'emplacement de votre magasin. Vous pouvez utiliser l'outil en ligne de Steve Morse pour obtenir la latitude et longitude d'une adresse : http://stevemorse.org/jcal/latlon.php.
Faites en sorte d'ajouter une photo du magasin, car elle aidera vos clients à le trouver une fois dans la rue.
Enfin, les heures d'ouverture sont une information essentielle d'un magasin physique, et vous devriez être aussi précis que possible.

Paramètres

- Affichage dans le pied de page. Par défaut, PrestaShop affiche un lien vers le localisateur de magasin dans le pied de la page, intitulé "Nos magasins". Dans le thème par défaut, il apparaît dans le bloc "Information", sous les pages offrant des listes de produits générées (meilleures ventes, nouveaux produits, promotions, etc.). Vous pouvez choisir de ne pas faire apparaître ce lien dans ce bloc.
- Afficher dans le sitemap. Vous pouvez choisir d'ajouter un lien "Nos magasins" dans la page de sitemap de votre boutique, page qui liste toutes les pages de votre site (à ne pas confondre avec le fichier Google Sitemap, qui sert au référencement).
- Affichage simplifié de la page de localisation de magasin. L'outil de localisation de magasin se présente sous la forme d'une carte interactive avec un moteur de recherche. Vous pouvez choisir de simplifier cette interface en n'affichant qu'une liste de magasins.
- Latitude par défaut et Longitude par défaut. La position de départ de votre carte. Très utile si vous avez plusieurs magasins et que vous voulez avant tout envoyer vos clients sur une zone précise.
Coordonnées
Cette section vous permet de donner plus de détails sur votre société plutôt que sur un magasin en particulier. Vous devriez remplir tous les champs avec les informations sur votre siège social, car c'est très certainement l'adresse à laquelle les clients écriront, voire se rendront

La plupart de ces informations sont évidentes, mais certains champs doivent être attentivement remplis :
- Téléphone. Utilisez le numéro de contact de votre boutique. Si vous préféreriez que les clients ne vous appellent pas, ne mettez rien dans ce champ.
- Adresse e-mail de la boutique. Utilisez l'adresse générale de contact de votre société, celle qui envoie des e-mails à vos clients.
- Immatriculation. Donnez le numéro d'enregistrement de votre société. Cela prouve que vous êtes une société officiellement déclarée, ce qui vous permet de gagner la confiance de vos clients.
Recherche
La page "Recherche" vous permet de configurer les fonctionnalités de recherche de votre boutique.
Liste d'alias
Quand vos clients lancent une requête sur le moteur de recherche interne de votre boutique, ils peuvent faire des erreurs. Si PrestaShop n'affiche pas les bons résultats, la fonctionnalité "alias" peut s'en occuper. Vous êtes ici en mesure d'enregistrer des mots contenant des erreurs de syntaxe, et de les faire pointer vers les bons produits.

Pour créer un nouvel alias utile, vous devriez d'abord trouver les erreurs de vos clients les plus courantes :
- Rendez-vous sur l'onglet "Recherches de la boutique" de la page "Statistiques", dans le menu du même nom. Vous pouvez y découvrir les mots saisis par vos clients, dont les plus fréquentes erreurs.
- Prenez les plus fréquentes, et ajoutez-les à votre liste d'alias, afin de les faire pointer vers les bons produits.
- Cliquez sur le bouton "Créer" de la page de préférence "Recherche".
Le formulaire de création est très simple : indiquez l'erreur que vous voulez voir corrigée, et le mot correct qui y correspond.
Par exemple, supposons que vos visiteurs utilisent fréquemment "letceur" ou "lecture" plutôt que "lecteur". Vous pouvez créer un alias pour chacune de ces erreurs, et leur faire correspondre "lecteur". Les alias sont en place dès qu'ils sont enregistrés.
Nous vous invitons également à consulter la section de ce guide sur les balises méta de produits et de catégories, afin de mieux comprendre comment afficher des produits en fonction des mots saisis par le client. Rendez-vous sur les chapitres "Ajouter des produits et des catégories de produits" et "Un aperçu du catalogue".
Indexation
Cette section fournit des informations sur le nombre de produits qui sont accessibles au moteur de recherche interne à votre boutique, et les compare au nombre de produits présents dans la base de données. Si les valeurs ne correspondent pas, vous devez sélectionner l'option "Ajouter à l'index les produits manquant". Seuls les nouveaux produits seront indexés.

Si vous avez fait de nombreuses modifications à des produits déjà indexés, vous pourriez préférer reconstruire l'intégralité de votre index. Le processus "Reconstruire l'index" prend plus de temps, mais il est exhaustif.
PrestaShop vous donne également une adresse afin de créer une tâche cron permettant de régulièrement reconstruire votre index. Si vous ne savez pas ce que qu'est une tâche cron ou un crontab, contactez votre hébergeur.
Options de recherche

Cette section vous permet de configurer le comportement du moteur de recherche interne à votre boutique :
- Recherche Ajax. Activer cette option fait que le client obtiendra une liste de 10 résultats dès qu'il aura saisi ses premières lettres dans le moteur de recherche, affichés juste sous celui-ci.
- Recherche instantanée. Activer cette option fait que le client obtiendra une liste de résultats dès qu'il aura saisi ses premières lettres dans le moteur de recherche, affichés dans la colonne centrale de la boutique. Cette option est désactivée par défaut car de nombreux visiteurs ne sont pas habitués à voir le contenu entier d'une page remplacé par des résultats de recherche sans même avoir à cliquer sur un bouton. De fait, à utiliser avec précaution.
- Taille de mot minimum. Vous pouvez choisir le nombre de caractères minimal à partir duquel un mot est enregistré dans l'index de recherche, et donc peut être trouvé par vos clients. Cette fonctionnalité vous permet d'éliminer les mots courts de la recherche, tels que les prépositions ou les articles (le, et, de, etc.).
- Mots à ne pas indexer. Vous pouvez choisir les mots qui ne doivent pas être trouvables pour vos clients. Saisissez-les directement dans le champ, séparés par "|".
Poids
PrestaShop vous permet de prioriser certaines données quand une recherche est lancée sur votre boutique.

Comme indiqué dans cette section, le "poids" d'un mot représente son importance et sa pertinence pour le classement des produits lorsqu'un client lance une nouvelle recherche.
Un élément disposant d'un poids égal à 8 aura 4 fois plus de valeur qu'un élément au poids égal à 2.
Par exemple, par défaut "Poids du nom du produit" est à 6, "Poids des tags" est à 4, et "Poids de la description courte" ainsi que "Poids de la description longue" sont à 1. Cela signifie qu'un produit avec "ipod" dans son nom apparaîtra plus haut dans les résultats de recherche qu'un autre produit n'ayant "ipod" que dans ses tags. De son côté, un produit n'ayant "ipod" que dans l'une de ses descriptions aura le classement le plus bas des résultats.
De nombreux facteurs peuvent ainsi se voir assigner un poids : description courte, catégorie, tags, attributs, etc. Vous vous rendrez compte que les résultats peuvent être inversés simplement en changeant le poids de certains champs. L'affinement de ces réglages sera surtout visible sur les catalogues ayant de nombreuses références.
Vos changements sont pris en compte dès qu'ils sont enregistrés.
Maintenance
Cette page de préférence très simple se révèlera extrêmement utile quand il vous faudra apporter des modifications à votre boutique sans que vos clients n'en souffrent. Par exemple, si vous ajoutez plusieurs produits à la fois, ou si vous souhaitez changer de thème et faire des tests de votre côté avant d'ouvrir votre site au grand public.

Cette page dispose de deux options :
Géolocalisation
La géolocalisation est "un procédé permettant de positionner un objet (une personne, etc.) sur un plan ou une carte à l'aide de ses coordonnées géographiques". Dans notre cas, elle nous sert à découvrir la position d'un visiteur en utilisant l'adresse IP de son ordinateur et d'autres outils. L'un de ces usages est de pouvoir bloquer les visiteurs en provenance de certaines villes ou certains pays.

Comme indiqué la première fois que vous ouvrez la page "Géolocalisation", vous devez télécharger et installer un fichier afin de profiter de cet outil : http://geolite.maxmind.com/download/geoip/database/GeoLiteCity.dat.gz. Il s'agit du fichier GeoLite City Database de MaxMind, une base de données assez précise de villes et autres emplacements. Téléchargez-le en cliquant sur le lien, puis décompressez-le dans le dossier /tools/geoip/ de votre installation de PrestaShop.
Une fois le fichier en place, activez l'option "Géolocalisation par IP", et vous êtes paré.
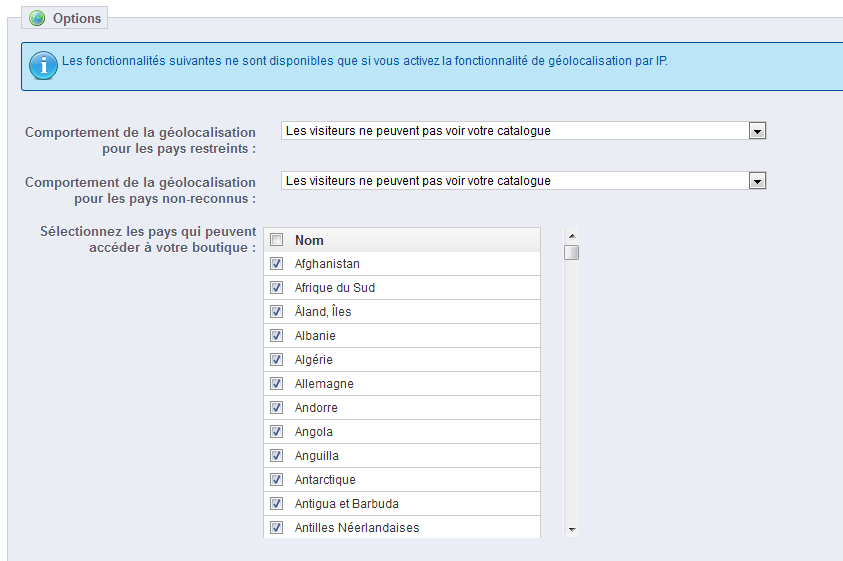
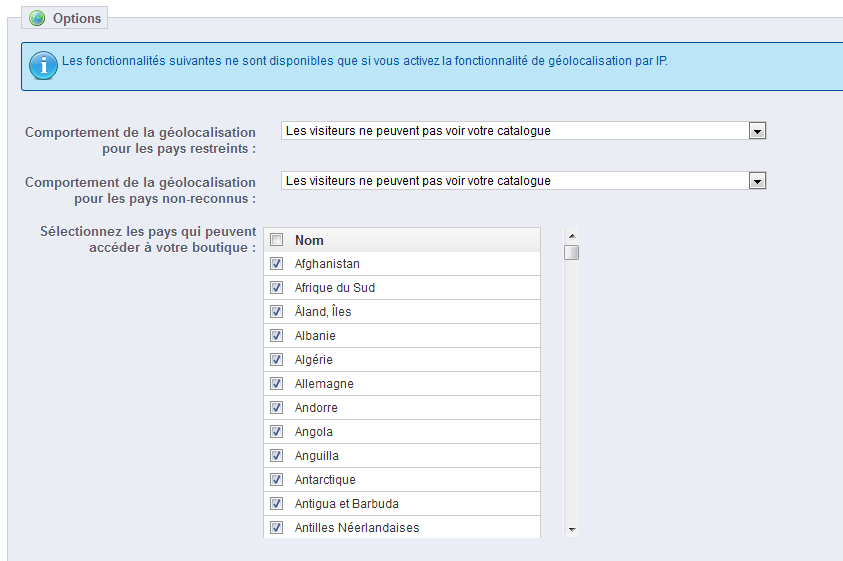
Options
Vous pouvez choisir les pays qui ont accès à votre site (par défaut, tous), et configurer les comportements de PrestaShop pour les pays restreints et ceux non reconnus (ou les "autres pays"). Vous avez le choix entre ces trois options :
- Les visiteurs ne peuvent pas voir le catalogue.
- Les visiteurs peuvent voir le catalogue mais ne peuvent pas commander. Dans les faits, cette option leur présente votre boutique en mode "Catalogue".
- Toutes les fonctionnalités sont disponibles (uniquement pour les pays restreints).

Vous pouvez sélectionner ou désélectionner tous les pays à la fois en cliquant sur la case en haut de la liste. Lorsque vous sélectionnez des pays qui peuvent accéder à votre boutique, faites en sorte de ne pas bloquer un pays par erreur, car vous perdriez toutes les ventes potentielles pour ses citoyens !
Liste des adresses IP autorisées
Cette section vous permet d'accepter certaines adresses IP spécifiques malgré un blocage. Cela peut se révéler utile en cas de spammeurs ou d'attaques. La liste est déjà remplie avec une liste de bonnes adresses connues. Ajoutez-en autant que nécessaire, une par ligne, et cliquez sur "Enregistrer".