Podstawy rozwoju szablonu
Koncepcja
System szablonów PrestaShop pozwala developerom i programistom łatwo zbudować swój własny szablon, pod warunkiem, że mają solidne podstawy techniczne.
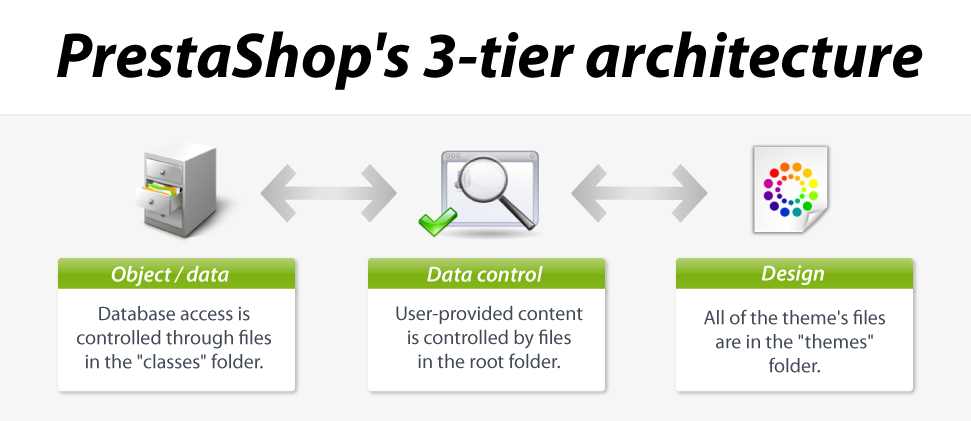
System szablonów jest zbudowany na 3 - warstwowej architekturze :
- Poziom danych (obiekty danych). Dostęp do bazy danych jest kontrolowany poprzez pliki w folderze
/classes. - Warstwa aplikacji (kontrola danych). Treści dostarczane przez uzytkowników są kontrolowane przez pliki w folderze głównym.
- Poziom prezentacji (projekt).Wszystkie pliki tematu są w folderze
/themes.
Szablon należy do warstwy prezentacji: Szablon plików znajduje się w folderze /themes, będzie obsługiwać dane dostępowe wysyłane przez warstwę aplikacji i ich powrót do warstwy aplikacji.
Zobacz w Wikipedii więcej informacji na temat architektury 3 warstwowej: http://en.wikipedia.org/wiki/Multitier_architecture#Three-tier_architecture
Architektura 3 - warstwowa ma wiele zalet:
- Ułatwia odczytanie kodu.
- Programiści mogą dodawać i edytować kod szybciej.
- Graficy i integratorzy HTML mogą pracowć z zakresem powierzonych folderów
/themesbez odczytania czy zrozumienia choćby jednej linijki kodu PHP. - Programiści mogą pracować na dodatkowych danych i modułach, które mogą wykorzystać integratorzy HTML.
Jest to ta sama zasada jak w Model-View-Controller (MVC) architektury, tylko jest to prostrzy i bardziej przystepny sposób.
Dowiedz się więcej na temat MVC w Wikipedii: http://en.wikipedia.org/wiki/Model-view-controller
Model
Model pokazuje zachowanie aplikacji: przetwarzania danych, interakcji bazy danych etc.
Opisuje lub zawiera dane które zostały przetworzone przez aplikacje. Zarządza tymi danymi i zapewnia ich integralność.
Widok
Widok jest interfejsem użytkownika z którym użytkownik wchodzi w interakcje.
Jego pierwszym zadaniem jest wyświetlanie danych, które są udzielane przez model. Jego druga rola służy do obsługi wszystkich działań ze strony użytkownika (kliknięcia myszą, wyboru elementów, przyciski, etc.), a także wysyła te zdarzenia do kontrolera.
Widok nie przetwarza, tylko wyświetla widok przetwarzania wykonywanego przez model i komunikuje się z użytkownikiem.
Kontroler
Kontroler ma za zadanie synchronizować zdarzenia pomiędzy Modelem a Widokiem i aktualizować obydwa jeśli jest taka potrzeba. Otrzymuje on wszystkie zdarzenia użytkownika i inicjuje potrzebne czynności do wykonania.
Jeśli jest potrzeba zmian danych, Kontroler zapyta Model w celu zmiany danych, a Model z kolei powiadomi, że dane zostały zmienione, tak aby widok mógł się aktualizować samoczynnie.
Jak działa szablon
Szablon PrestaShop to zestaw plików które można edytować w celu zmiany wyglądu sklepu internetowego.
Oto kilka ważnych informacji:
- Wszystkie tematy i pliki mają swoje lokalizacje w folderze głównym
/themes. - Każdy z motywów ma swój własny sub-folder w folderze głównym tematów.
- Każdy z tematów jest wykonany z pliku szablonów (
.tpl), pliku obrazów (.gif,.jpg,.png), z jednego lub więcej plików CSS (.css), i czasami także z plików JavaScript (.js). - Każdy z temtów ma podgląd 180*200
preview.jpgpliku w folderze umożliwiając właścicielowi sklepu zobaczenie wyglądu sklepu bezpośrednio z panelu adminstracyjnego, a następnie wybór odpowiedniego tematu.
Specyficzne foldery szablonu
Trzeba być świadomym, że istnieje 5 głównych folderów PrestaShop:
/modules: To gdzie moduły są zlokalizowane. Moduł zawiera pliki szablonów, które mogą być w części tematycznej przedefiniowane./themes: Jest miejscem gdzie wszystkie tematy są zlokalizowane. Domyślny temat 1.5 jest w folderze/default(w 1.4, był w/prestashop)./mails: Tutaj są zlokalizowane wszystkie e-maile szablonu. E-mail szablonu powinien dokładnie odzwierciedlać styl i projekt głównego szablonu. Każdy sub-folder zawiera szablony dla danego języka./img: W tym miejscu są zlokalizowane wszystkie obrazy sklepu. Specyficzne obrazy dotyczące szablonu są we własnym folderze/img/pdf: Tutaj są zlokalizowane wszystkie modele dokumentów.
Generalne informacje
Jak działają szablony
Szablon PrestaShop jest zestawem plików które można edytować w celu zmiany wyglądu własnego sklepu internetowego.
Oto kilka ważnych ciekawostek:
- Wszystkie motywy mają swoją lokalizacje w w folderze głównym
/themes. - Każdy z motywów ma swój własny sub-folder w głównym folderze tematów.
- Każdy z motywów jest wykonany z pliku szablonów (
.tpl), pliki obrazów (.gif,.jpg,.png), z jednego lub więcej plików CSS (.css), i czasami nawet z plików JavaScript (.js). - Każdy z nich ma 180*200
preview.jpgplik obrazka w folderze, umożliwiający właścicielowi sklepu zobaczenie wyglądu szablonu bezpośrednio z pozycji panelu adminstracyjnego i następnie wybór odpowiedniego motywu.
Specyficzne foldery szablonów
Jako developer musisz zwrócić uwagę na 5 głównych folderów:
/modules:to gdzie wszystkie moduły są zlokalizowane. Moduły szablonów mają swoje pliki, możesz również przedefiniować części tematyczne./themes: tutaj są zlokalizowane wszystkie motywy.- Domyślny motyw 1.6 jest w folderze
/default-bootstrap. - Domyślny motyw 1.5 był w folderze
/default. - Domyślny motyw 1.4 był w folderze
/prestashop.
- Domyślny motyw 1.6 jest w folderze
/mails: Tutaj są zlokalizowane wszystkie szablony. Szablony e-mail powinny idealnie odzwierciedlać styl i design głównego motywu. Każdy sub-folder zawiera szablony dla danego języka./img: Tutaj są zlokalizowane obrazki sklepu. Specyficzne motywy obrazków są zapisywane we własnym folderze/img./pdf: Tutaj są zlokalizowane modele dokumentów.
Podgląd na folder tematów
Oto podgląd na strukturę tematów w PrestaShop (tutaj domyśny motyw):
- Folder
/css, zawiera wszystkie pliki CSS- Folder
sasszawiera wszystkie foldery Sass.scssPliki źródłowe, za nim zostaną skompilowane w plikach CSS.
- Folder
- Folder
/fontcontkie potrzebuje plików trzcionek. - Foder
/imgzawiera wszystkie obrazki. - Folder
/jszawiera wszystkie pliki JavaScript. - Folder
/langzawiera wszystkie tłumaczenia tematu.Jego prawa dostępu powinny być ustawione na CHMOD 666 (na przykład), tak, że narzędzie panelu adminstracyjnego do tłumaczenia może odczytywać i zapisywać do niego. - Folder
/mobilezawiera mobilną wersje strony. - Folder
/moduleszawiera potrzebny szablon plików do wielu modułów. - Folder główny zawiera tylko pliki TPL (pliki Smarty), jak również plik miniatur
preview.jpg.
Technologie
Podstawy
Tak jak każda strona, szablony PrestaShop są wyświetlane jako mix HTML, CSS i JavaScript. Te trzy języki są podstawą każdej strony internetowej, dlatego powinienieś je znać za nim podejmiesz się edycji istniejącego tematu lub utworzysz nowy.
More specifically, the default template (/themes/default-bootstrap) uses HTML5, CSS3 and jQuery-driven JavaScript (http://jquery.com/). We use jQuery v1.11+.
Smarty 3
At its core, a PrestaShop's theme is based on the Smarty 3 template engine (http://www.smarty.net/), which allows web-designers and developers to easily build their own theme, with little technical knowledge.
Smarty 2 has long been deprecated, and should not be used for PrestaShop 1.6 themes.
Bootstrap v3
Since version 1.6, PrestaShop includes the Bootstrap front-end framework (http://getbootstrap.com/). It is a collection of HTML and CSS tools built to help web designer create consistently beautiful and responsive designs (meaning that they can easily adapt to any screen size). Initially an internal effort to document and share common design patterns and assets within the Twitter company, it has quickly grown to become the most used front-end framework.
PrestaShop uses Bootstrap for both its front office and back office default templates.
Designers creating a new back office theme MUST use Bootstrap.
Designers creating a new front office theme SHOULD use Bootstrap. While this is not an obligation, Bootstrap is deeply built into PrestaShop.
Bootstrap initially uses the LESS dynamic stylesheet language (http://lesscss.org/), but PrestaShop uses the Bootstrap For Sass port (https://github.com/twbs/bootstrap-sass), Sass being the language that inspired LESS. This makes it possible to use the Compass framework.
This Designer Guide will dive on more depth into Bootstrap in a later chapter.
Sass and Compass
Version 1.6 also makes it possible to use the Sass scripting language (http://sass-lang.com/), and the accompanying Compass framework.
Sass (short for Syntactically Awesome Stylesheets) is a CSS3 preprocessor – that is, a layer between the stylesheets you author and the .css files you serve to the browser (as said by Dan Cederholm here: http://alistapart.com/article/why-sass). It aims at making life easier when creating CSS files by extending the CSS language:
- It adds variables, mixins, and functions (with heritage).
- It helps prevent code repetition.
- It makes it easier to maintain code.
- It makes writing code faster.
- etc.
Instead of directly creating .css files, the designer creates .sass or .scss files which are then interpreted into standard CSS files using a command-line program or an online tool.
Note that this can be done with altering the way you are used your usual CSS process: as Dan Cederholm writes again, "Sass is an extension of CSS3, and its SCSS (“Sassy CSS”) syntax is a superset of CSS3. Meaning, any valid CSS3 document is a valid SCSS document as well."
For its part, Compass (http://compass-style.org/) is a Sass framework – that is, a combination of tools created to help you build and manage your CSS files using the Sass language. It is written in Ruby.
This Designer Guide will dive on more depth into Sass and Compass in a later chapter.
Advices
Browser extensions
All web-designers and developers should use the following developer browser extensions:
- Firefox: use the Developer Tools (see https://developer.mozilla.org/en-US/docs/Tools). They can even help you work with Sass: https://hacks.mozilla.org/2014/02/live-editing-sass-and-less-in-the-firefox-developer-tools/
- Firefox: alternatively, install Firebug (http://getfirebug.com/), a free extension for easy comparison and debugging between your CSS and the output.
- Firefox/Chrome: install the Web Developer (http://chrispederick.com/work/web-developer/), a free extension adds many handy web developer tools to your browser.
- Safari 5+: use the Web Inspector (see https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html).
- Chrome: use the Developer Tools (see https://developer.chrome.com/devtools/index).
- Opera 9.5+: use Dragonfly, a fully-featured debugging environment (see http://www.opera.com/dragonfly/).
- Internet Explorer 8+: use the Developer Tools (see http://msdn.microsoft.com/en-us/library/dd565628%28v=vs.85%29.aspx).
- Internet Explorer 6 and 7: install the IE Developer Toolbar (see http://www.microsoft.com/en-us/download/details.aspx?id=18359), or use Firebug Lite (see https://getfirebug.com/firebuglite).
They provide a lot of useful tools, among which DOM explorer, CSS editors, network inspector, etc., and are a huge help when debugging HTML, CSS, JavaScript, and even Ajax requests.
Best practices
Here is a non-exhaustive list of best practices that you should follow when creating a theme:
- Do not mix HTML and PHP code; use Smarty tags in order to get a dynamic page.
- Do not mix HTML and CSS code; put the CSS code in a separate
.cssfile. - Always validate your HTML and CSS code using the W3C validators: http://validator.w3.org/ for HTML and XHTML, http://jigsaw.w3.org/css-validator/ for CSS.
- Do not make SQL queries from a PHP controller (
.phpfile at the root of PrestaShop); use the existing methods from the PrestaShop classes, or create new methods for these classes. - Always check if a method you need already exists in the available classes.
- Do not ever edit PrestaShop's own files; always build your code into modules in order to facilitate updates.
- Make sure to always produce a clear and readable code, making it easy to maintain that code for anyone in the foreseeable future.
- Do comment your code, and write both method names and comments in plain English.
- When editing the theme on a production site, always put the shop in Maintenance Mode first, via the back office' "Maintenance" preference page.
- Use modern browsers, such as Firefox (latest non-beta version), Google Chrome (latest non-beta version), IE10+ or Opera (latest non-beta version) – and make sure your friends and family members do too!
- Whenever possible, use CSS sprites (read http://www.alistapart.com/articles/sprites and http://www.alistapart.com/articles/sprites2/).
- Disable your browser's cache when developing.