Table des matières
Un aperçu du catalogue
A travers le produit mis en place, nous allons nous pencher sur l'utilisation des différents onglets.
Suivi
L'onglet Suivi vous indique les sections de votre boutique auxquelles vous devez prêter le plus d'attention, afin de gérer convenablement votre boutique.
4 sections apparaissent:
- Liste des catégories vides: Montre le nom et le nombre de catégories qui ne contiennent aucun produit. Supprimer les catégories vides ou ajoutez-y des produits. Cela empêchera qu'un client, en navigant dans votre boutique, se retrouve dans une catégorie vide.
- Liste des produits désactivés: Montre le nom et le nombre de produits qui ont été désactivé et qui ne sont pas visibles par vos clients. Pensez à les activer ou à les supprimer de votre catalogue.
- Liste des produits hors stock (avec/sans) attributs: Montrer quels produits ne sont plus en stock. Prenez les mesures nécessaires pour les réapprovisionner.
L'onglet "Suivi" devrait être consulté régulièrement afin d'améliorer la gestion du catalogue.
Marques
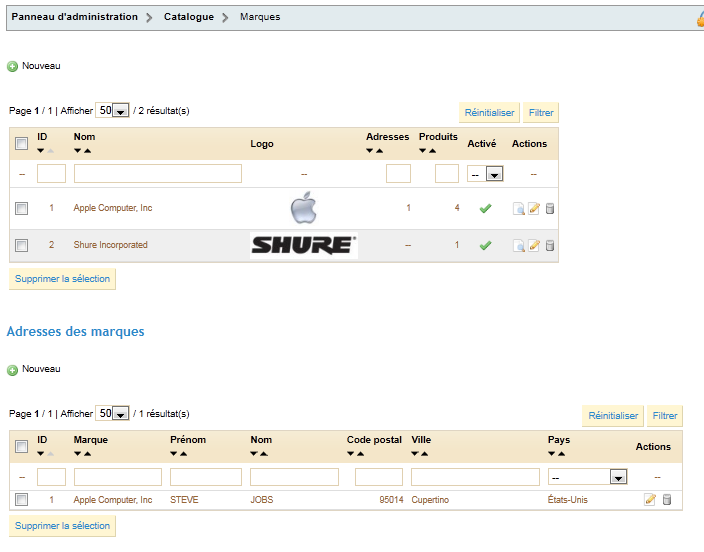
En entrant des informations sur une marque, les visiteurs du site auront un accès rapide à tous les produits de cette même marque. Cela leur facilitera la navigation sur votre site. En termes de visibilité sur internet, ces informations amélioreront votre position dans les moteurs de recherche.
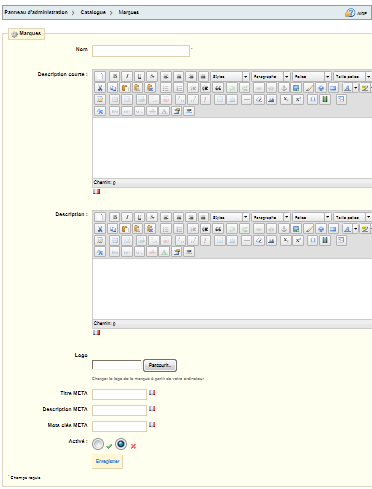
Cliquez sur "Nouveau", un formulaire apparaîtra:
Remplissons ces champs:
- Le champs "Nom": Indique le nom de la marque afin de simplifier les recherches de vos visiteurs.
- Le champs "Description courte": Description qui apparaîtra dans les moteurs de recherche. Limitée à 100 caractères.
- Le champs "Description": Ajoutez une description plus complète de la marque, de son activité et de ses produits.
Vous pouvez détailler leurs spécialités et mettre en avant la qualité de leurs produits. La description de la marque apparaîtra dans votre boutique de la manière suivante:
- Les champs SEO (Balise, Meta description et Meta mots-clés): Correspondent à la même fonction que les catégories. L'utilisation de ces champs a été expliquée dans le chapitre "Ajouter des produits et des catégories de produits" de ce guide.
Fournisseurs
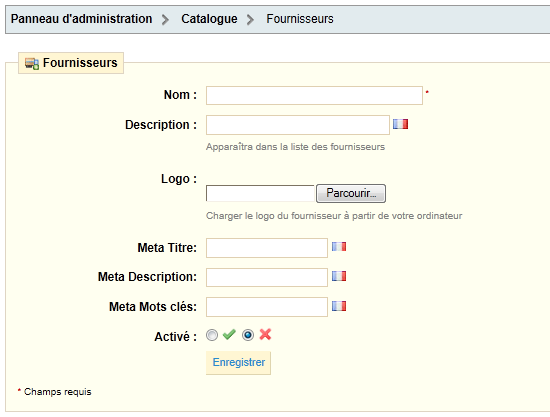
Cet onglet fonctionne de manière relativement similaire à l'onglet "Marques". Sa configuration est optionnelle si vous avez déjà rempli l'onglet "Marques". Tout dépend de vos besoins, puisque votre fournisseur n'est pas forcément le même que la marque figurant sur le produit.
Attributs & Groupes
Cet onglet a été abordé étape par étape dans le chapitre "Ajouter des produits et des catégories de produits", dans le sous-chapitre "Configurer les attributs du produit". Vous êtes ainsi invité à vous référer à ce chapitre pour davantage d'informations.
Caractéristiques
Cet onglet a été abordé étape par étape dans le chapitre "Ajouter des produits et des catégories de produits", dans le sous-chapitre "Configurer les caractéristiques du produit".
Scènes
L'onglet "Scènes" permet d'assigner des zones cliquables multiples à une image de sorte à ce que différentes pages produits puissent être ouvertes en cliquant sur une seule image. Cette fonctionnalité rend votre site attractif en facilitant la navigation des internautes. Apprenons à configurer cette fonctionnalité:
Créer une scène
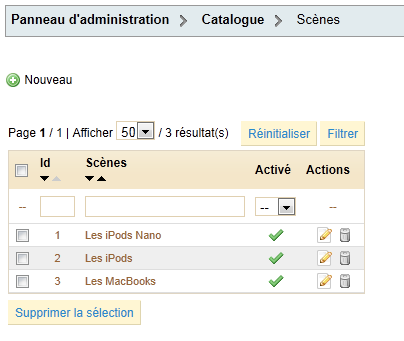
Cliquez sur l'onglet "Scènes", vous serez dirigé vers la page suivante:
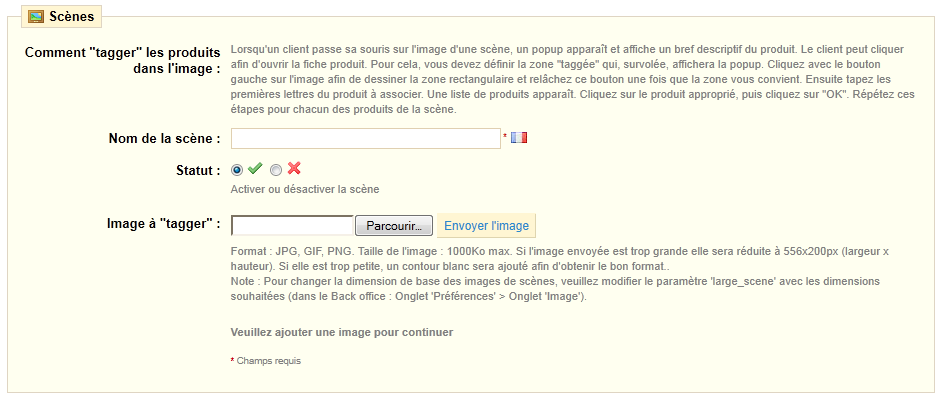
L'écran ci-dessus affiche une liste de scènes pré-configurée. Pour en créer une nouvelle, cliquez sur le bouton "Nouveau". Vous arriverez sur la page suivante:
- Donnez un nom à la scène dans le champs "Nom de la scène".
- Ensuite, sélectionnez l'image qui figurera dans la scène. Cliquez sur "Envoyez l'image" pour l'enregistrer. La page sera rechargée, avec la photo que vous avez envoyé.
- Enter a name for the image map in the "Name" field.
- Next, select the image that you want to represent the image map. Click on “Upload Image” to save it. The page will then reload, with the photo that you uploaded.
Mettre en place une scène
Nous allons maintenant apprendre comment mettre en place une scène.
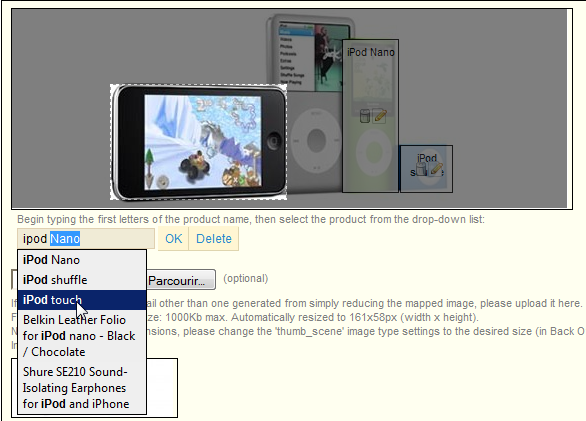
- Cliquez sur un coin de votre image et faites glisser la souris à travers l'image pour mettre en évidence/couper une partie de l'image, que vous désirez rendre cliquable pour l'utilisateur.
La partie sélectionnée sera claire et illuminée tandis que le reste de l'image sera assombri. Prenez soin d'aligner le cadre de votre image avec la zone sur laquelle votre client peut cliquer.
Une fois ces différentes étapes réalisées:
- Tapez les premières lettres du produit associé à cette image dans le champs en-dessous de l'image.
Dans notre exemple, si nous tapons "Ipod", plusieurs choix apparaitront. On sélectionnera alors "Ipod Nano". - Confirmez votre choix en cliquant sur "OK". Votre scène vient maintenant d'être créée.
- Répétez ce processus pour tous les produits que vous souhaitez rendre accessible depuis une image.
Si vous avez commis une erreur dans la zone cliquable, vous pouvez la redimensionner en saisissant ses côtés ou ses coins.
Si vous désirez supprimer une zone cliquable, sélectionnez la zone, et cliquez sur le bouton "Supprimer" se trouvant à côté de l'image.
- Vous devez maintenant assigner une scène à une catégorie en cochant les boîtes dans le tableau "Catégories".
Une fois que toutes les modifications ont été faites, cliquez sur "Enregistrer les scènes" pour sauvegarder tous vos paramètres.
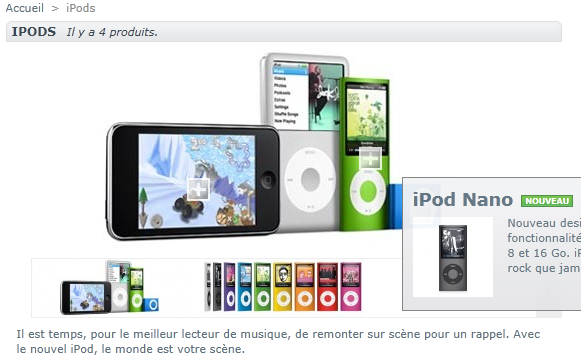
C'est fait! Votre scène est désormais disponible dans votre boutique, au sein des catégories sélectionnées. Voyez l'image ci-dessous:
Les zones cliquables sont visibles grâce à l'icône "+". En déplaçant le curseur sur l'image, vous pouvez voir une petite fenêtre qui indique le nom de l'image, l'image par défaut, la courte description et le prix.
Documents joints
Cet onglet a été abordé étape par étape dans le chapitre "Ajouter des produits et des catégories de produits", dans le sous-chapitre "Gérer les documents joints".
Tags
La fonctionnalité Tag de PrestaShop vous permet d'associer vos produits à des mots-clés. Vos clients peuvent utiliser les mots-clés pour facilement trouver les produits qu'ils recherchent.
Par exemple, disons qu'un client veut trouver un lecteur MP3 dans votre boutique. Afin qu'il y ait un produit correspondant à sa recherche, il faut qu'il y ait un tag pour associer "lecteur MP3" à "iPod Nano".
Vous avez deux moyens de mettre en place cette fonctionnalité.
Première solution: créer un tag
Vous pouvez directement associer plusieurs tags à votre produit dans le champs "Tag" à partir du moment ou vous créez un produit. Consultez à cet effet le chapitre "Ajouter des produits et des catégories de produits", et le sous-chapitre "Ajouter une description du produit".
Deuxième solution: créer et gérer les tags
Une fois que vous avez indiqué des tags pour chacun de vos produits, vous aurez alors une liste importante de tags. La meilleure manière de les gérer est d'aller au sous-onglet "Tags", dans l'onglet "Catalogue".
Vous arriverez sur la liste de tous les tags utilisés dans votre boutique, dans toutes les langues.
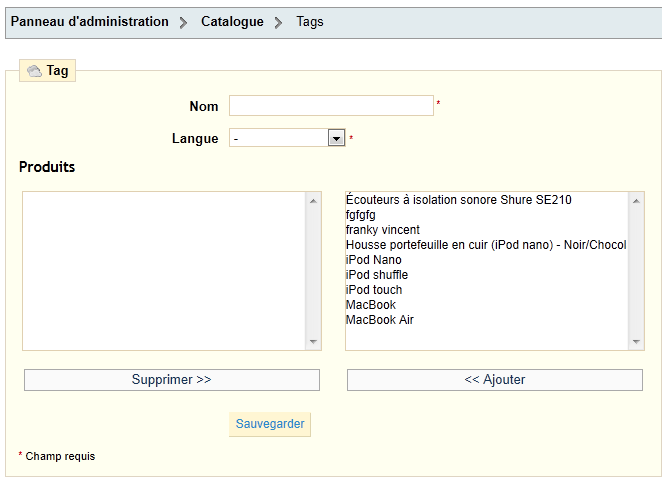
Cliquez sur "Nouveau", la page suivante apparaîtra:
Cette interface vous permet d'ajouter des tags à un ou plusieurs de vos produits.
- Remplissez le champs nom.
- Indiquez dans que langue le tag apparaîtra.
- Sélectionnez les produits à partir de la colonne de droite auxquels vous souhaitez appliquer le tag. Combinez un clique + la touche Ctrl de votre clavier pour en sélectionner plusieurs à la fois.
Dans notre cas, nous prendrons "iPod Nano" et "iPod Shuffle", puis:
- Cliquez sur "Ajouter". Les produits iront de la colonne de droite vers la colonne de gauche.
- Cliquez sur "Sauvegarder" pour enregistrer les paramètres.
Félicitations, vous venez d'ajouter un tag à votre produit!
Pour ajouter un tag dans une autre langue, répétez l'opération, mais cette fois, changez la langue.
Résultats
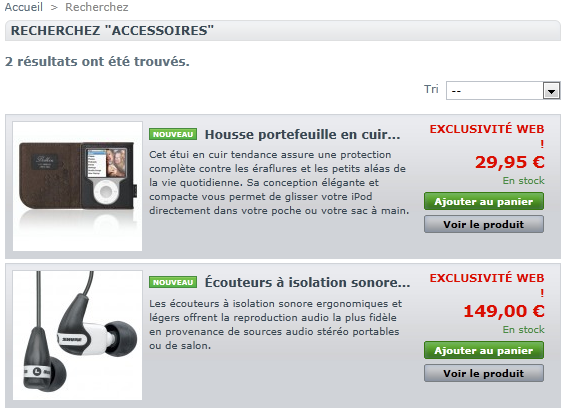
Si votre visiteur cherche "Accessoires", il trouvera "Housse portefeuille en cuir" et "Ecouteurs à isolation sonore". Voyez l'image ci-dessous:
En règle générale, quand vos clients font une recherche en utilisant des termes qui diffèrent du produit lui-même, les résultats qu'ils recevront dépendront des tags que vous aurez associés aux produits.