Table of content
Una mirada interna al catálogo
La clave para fortalecer y dar valor a su tienda está en añadir productos a su catálogo, y aunque PrestaShop hace que este proceso sea fácil de racionalizar tanto como es posible, es probable que necesite ayuda para descubirir todas las posibilidades. De hecho, hay muchas páginas que se pueden rellenar con una gran cantidad de datos, y muchos formularios a validar .
Este es el propósito de este capítulo: llevarlo a través de todos los menús que no fueron explorados en el capítulo anterior ("Añadir productos y categorías de productos"), explicando cada formulario y todos los campos con detalle, para que pueda ponerse al día rápidamente con su tienda, conociendo la información que necesita con el fin de ser más útil a sus clientes y, finalmente, vender más.
Mediante un producto introducido , vamos a abordar cómo utilizar varias páginas principales del menú "Catálogo".
Productos
La página de "Productos" y su docena de pestañas por producto se explican en detalle en el capítulo anterior, "Añadir productos y categorías de productos".
Categorias
La página "Categorías" se explica en detalle en el capítulo anterior, "Añadir productos y categorías de productos".
Monitoreo
La página "Monitoreo" es la sección de su tienda a la que debe prestar mayor atención con el fin de gestionar mejor su catálogo.
Cuatro secciones son mostradas:
- Lista de categorías vacías. Muestra las categorías que no tienen ningún producto. Debe eliminar estas categorías vacías, o llenarlas con al menos un producto. Esto evita que los clientes encuentren en una categoría vacía en su tienda.
- Lista de productos con atributos y sin cantidades disponibles para la venta. Muestra los productos que ya no están a la venta. Adopte las medidas necesarias para reponerlos.
- Lista de productos sin atributos y sin cantidades disponibles para la venta. Al igual que antes, también muestra los productos que ya no están a la venta. Adopte las medidas necesarias para reponerlos.
- Lista de productos desactivados. Muestra los productos que han sido desactivados en la tienda y que no son visibles por sus clientes. Considere la posibilidad de habilitarlos (quizás después de una reposición de stock ) o eliminarlos de su catálogo.
La página "Monitoreo" debe ser revisada regularmente con el fin de mejorar la gestión de su catálogo.
Atributos y Valores
Los atributos son la base de las variaciones (o "combinaciones" en la interfaz de PrestaShop) de un producto: puede crear variaciones de un producto, si al menos uno de sus atributos cambia.
Debe pensar en los atributos como propiedades de un producto que pueden cambiar entre cada variación , aunque el nombre del producto se mantenga: color, capacidad, tamaño, peso, etc. Puede utilizar cualquier cosa que varíe entre las versiones de un mismo producto, excepto el precio.
La diferencia entre un atributo y una característica depende del propio producto. Algunos productos pueden compartir la misma propiedad, el primero es utilizado para la construcción de variantes de productos, el otro es simplemente una característica invariable.
Por ejemplo, un cliente puede comprar una variación del iPod basada en los atributos (color, capacidad del disco), pero no en las características (peso, tamaño).
Del mismo modo, otra tienda podría vender variaciones de camisetas basadas en los atributos (color, tamaño, género), pero no en las características (peso).
Los atributos son configurados sobre la base de un producto, desde la página "Productos" bajo el menú "Catálogo", pero primero deben estar registrados en su tienda utilizando la página "Atributos y Valores" bajo el menú "Catálogo".
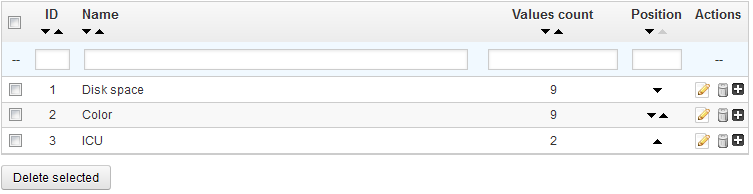
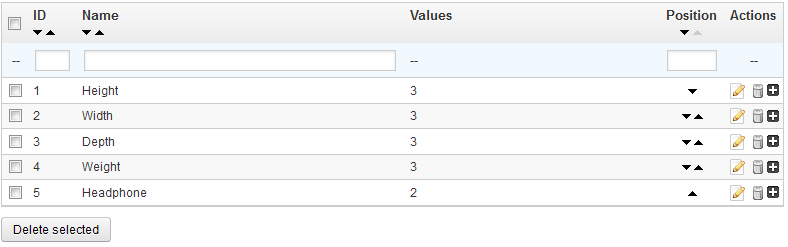
Puede establecer el orden de los atributos utilizando las flechas de la columna "Posición".
La columna "Acciones" le ofrece un icono de Edición, un icono Eliminar y un icono "+" el cual puede hacer clic para ver los valores disponibles para este atributo. Desde aquí, puede ordenar, editar y eliminar valores si es necesario.
Para añadir un tipo de atributo, o en otras palabras, añadir un grupo de posibles variaciones (colores, capacidad, material, etc.), haga clic sobre el botón "Añadir nuevo atributo". Una nueva página aparece.
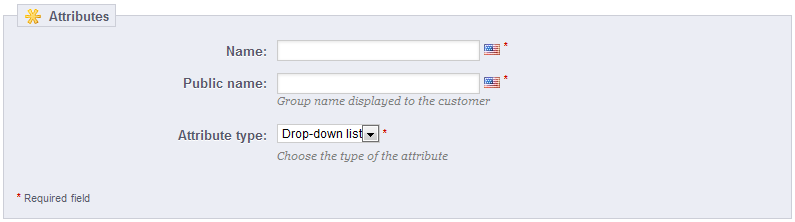
Rellene el formulario:
- Nombre. La descripción exacta del atributo. Asegúrese de que este sea corto pero conciso, para que no se confunda con otro atributo.
- Nombre público. El nombre del atributo, que se mostrará al cliente en la página del producto. Debido a que algunos atributos pueden tener el mismo nombre para diversos contenidos, este campo le permite presentar esto correctamente dependiendo del contexto del producto, además de poder distinguir fácilmente un atributo de otro con un nombre similar, pero con diferente significado.
- Tipo de atributo. Permite elegir si la página del producto debe mostrar los valores de este atributo como una lista desplegable, una lista de botones de radio, o un selector de color.
Tres opciones más están disponibles cuando se habilita el módulo Bloque navegación por facetas. Ellas no están estrictamente vinculadas a la navegación por facetas: ellas proporcionan una URL directa a cada una de las variaciones de un producto. De esta manera, no solamente el cliente puede enviar un enlace correcto a un amigo, sino que también ayuda a mejorar su posicionamiento en los motores de búsqueda.
- URL. La palabra para utilizar en la URL. De forma predeterminada, PrestaShop utiliza el nombre público del atributo.
- Meta titulo. La palabra a utilizar en el título de la página. De forma predeterminada, PrestaShop utiliza el nombre público del atributo.
- Indexable. Permite establecer si los motores de búsqueda deben indexar este atributo o no.
El cliente puede obtener la URL simplemente haciendo clic en un atributo de la ficha del producto: la URL cambiará añadiendo un detalle final, por ejemplo, #/color-metal or #/disk_space-16gb/color-green.
El generador de la navegación por facetas hace uso de estos también, esto explica la presencia de los textos de descripción "Formato de dirección URL específico en la generación Bloque de navegación por facetas" y "Utilice este atributo en la URL generada por el módulo de navegación por facetas".
Guarde el nuevo atributo para retornar a la lista de atributos, a continuación, haga clic en "Añadir nuevo valor". Otra página aparecerá.
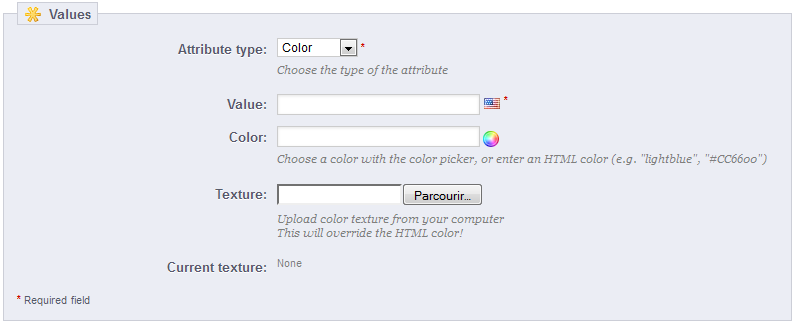
Rellene el formulario:
- Tipo de atributo. De la lista desplegable, seleccione uno de los atributos disponibles.
- Valor. De un valor al atributo: "Rojo", "16 Gb", "1.21 gigawatts"...
Los siguientes campos sólo se muestran si el atributo es de tipo de color.
- Color. Si el atributo es un color, puede introducir su valor en código de color HTML (por ejemplo, "#79ff52" o "lightblue"), o utilizar el selector de color para mostrar con precisión la tonalidad correcta.
- Textura. Si su producto no utiliza un color sólido, sino una textura (por ejemplo, rayas de tigre), puedes subir una pequeña imagen que se mostrará en la página del producto. Tenga en cuenta que esto reemplazará el color HTML del campo de arriba. Haga clic sobre el botón "Guardar" con el fin de iniciar la subida.
Puede utilizar esta opción para permitir que el cliente elija la variedad de colores de una imagen de su producto en lugar de un color. Como este es mostrada en el front-end depende del tema que esté usando... - Textura actual. Una vez que ha subido un archivo de textura, esta se muestra en esta sección a modo de recordatorio.
Puede añadir más valores para el mismo tipo de atributo guardando los cambios con el botón "Guardar y añadir nuevo valor".
Dos opciones más están disponibles cuando se habilita el módulo de bloque de navegación por facetas. They are not strictly tied to the layered navigation: ellas proporcionan una URL directa a cada una de las variaciones de un producto. De esta manera, no solamente el cliente puede enviar un enlace correcto a un amigo, sino que también ayuda a mejorar su posicionamiento en los motores de búsqueda.
- URL. La palabra para utilizar en la URL. De forma predeterminada, PrestaShop utiliza el nombre del valor.
- Meta título. La palabra a utilizar en el título de la página. De forma predeterminada, PrestaShop utiliza el nombre público del valor.
El cliente puede obtener la URL simplemente haciendo clic en un atributo de la ficha del producto: la URL cambiará añadiendo un detalle final, por ejemplo, #/color-metal or #/disk_space-16gb/color-green.
El generador de la navegación por facetas hace uso de estos también, esto explica la presencia del texto de descripción "Formato de dirección URL específica en la generación de bloque de facetas".
La lista principal finalmente le presenta todos los atributos que ha registrado. Puede editar o borrar cada uno de ellos utilizando los botones de la derecha de la tabla, o mostrar sus valores haciendo clic en el icono "+", que abre una sub-tabla.
Puede establecer el orden de presentación de los atributos en el front-office o bien haciendo clic en los iconos de las flechas, o arrastrando y soltando cada fila posicionando el ratón sobre la columna "Posición".
Una vez que sus atributos están posicionados en su lugar y sus valores establecidos, puede crear variaciones (o "combinaciones") de cada producto en la pestaña "Combinaciones", desde la página "Productos" bajo el menú "Catálogo".
Características
Esta página le permite definir las características intrínsecas de un producto: que siguen siendo las mismas a lo largo de las variaciones (o "combinaciones") del producto .
Debe pensar en las características de la misma forma en como piensa de los atributos del producto (véase más arriba), con la notable diferencia de que no puede crear variaciones de un producto basadas en las características.
La diferencia entre un atributo y una característica depende del propio producto. Algunos productos pueden compartir la misma propiedad, el primero es utilizado para la construcción de variantes de productos, el otro es simplemente una característica invariable.
Por ejemplo, un cliente puede comprar una variación del iPod basada en los atributos (color, capacidad del disco), pero no en las características (peso, tamaño).
Del mismo modo, otra tienda podría vender variaciones de camisetas basadas en los atributos (color, tamaño, género), pero no en las características (peso).
Los características son configuradas sobre la base de un producto, desde la página "Productos" bajo el menú "Catálogo", pero primero deben estar registradas en su tienda utilizando la página "Características" bajo el menú "Catálogo".
Puede establecer el orden de los atributos utilizando las flechas de la columna "Posición".
La columna "Acciones" le ofrece un icono de Edición, un icono Eliminar y un icono "+" el cual puede hacer clic para ver los valores disponibles para esta característica. Desde aquí, puede ordenar, editar y eliminar valores si es necesario.
Haga clic sobre el botón "Añadir una nueva característica". Un formulario muy sencillo aparecerá en pantalla. Aquí es donde se nombra la característica en sí: por ejemplo, os tipos de auriculares proporcionados junto con el reproductor de música.
De un nombre a esta nueva característica, y guarde su nueva característica para volver a la lista de características , a continuación haga clic en el botón "". Otra página aparecerá en pantalla.
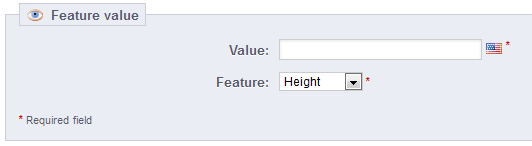
Rellene el formulario:
- Característica. En la lista desplegable, seleccione una de las características disponibles.
- Valor. De un valor a la característica: "5 lbs", "27 cm", ...
Puede añadir más valores para el mismo tipo de característica guardando los cambios con el botón "Guardar y añadir otro valor".
La lista principal, finalmente presenta todas sus características registradas. Puede editar o borrar cada una de ellas utilizando los botones de la derecha de la tabla, o mostrar sus valores haciendo clic en el icono "+", que abre una sub-tabla.
Puede establecer el orden de presentación de las características en el front-office o bien haciendo clic en los iconos de las flechas, o arrastrando y soltando cada fila posicionando el ratón sobre la columna "Posición".
Fabricantes
A menos que haga los productos que vende usted mismo, siempre deberá registrar los fabricantes de sus productos en PrestaShop.
En PrestaShop, un fabricante es la marca que está detrás de un producto.
Si usted vende sus propios productos, debe crear por lo menos a su empresa como un fabricante. A continuación, puede quitar el bloque fabricantes de la columna izquierda de la página:
- Dirijase a la página "Posiciones de los módulos" en el menú "Modulos".
- Encuentre la sección "Left column blocks".
- Encuentre en esta sección el "Bloque de marcas", y haga clic en el icono de la papelera.
En el front-end de su tienda, los fabricantes son ordenados alfabéticamente. No se puede cambiar este orden.
Los nuevos fabricantes se encuentran por defecto desactivados. Debe activarlos con el fin de que aparezcan en línea - incluso si no contienen ningún producto todavía.
Al introducir la información de los fabricantes, los visitantes de su sitio puedan tener un acceso rápido a todos los productos de un fabricante determinado. Esto facilita la navegación por su sitio a ellos. En términos de visibilidad, al rellenar estos campos mejorará su posición en los motores de búsqueda.
Haga clic en el botón "Agregar nuevo", y aparecerá el formulario de creación.
Rellene todos los campos:
- Nombre. Indique el nombre del fabricante, con el fin de simplificar las búsquedas de sus visitantes.
- Breve descripción. La descripción que aparecerá en los motores de búsqueda cuando un usuario realiza una petición. Limitada a 100 caracteres
- Descripción. Añadir una descripción más compleja de su fabricante y su actividad y productos.
Puede detallar sus especialidades y promocionar la calidad de sus productos. La descripción del fabricante será mostrada en su tienda. - Logo. Tener un logotipo del fabricante es esencial: it leads the customers' eyes to trust your shop almost as much as they trust that manufacturer/brand.
- The SEO fields (Title, Meta description, and Meta Keywords): provide the same functionality as they do in the categories.
- Meta title. The title that will appear on the search engines when a request is made by a customer
- Meta description. A presentation of your site in just a few lines, intended to capture a customer's interest. This will appear in search results
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them, separated by commas, as well as expressions, which must be indicated in quotation marks.
- Enable. You can disable a manufacturer, even temporarily. This will only remove it from the manufacturers list on your shop's front-end.
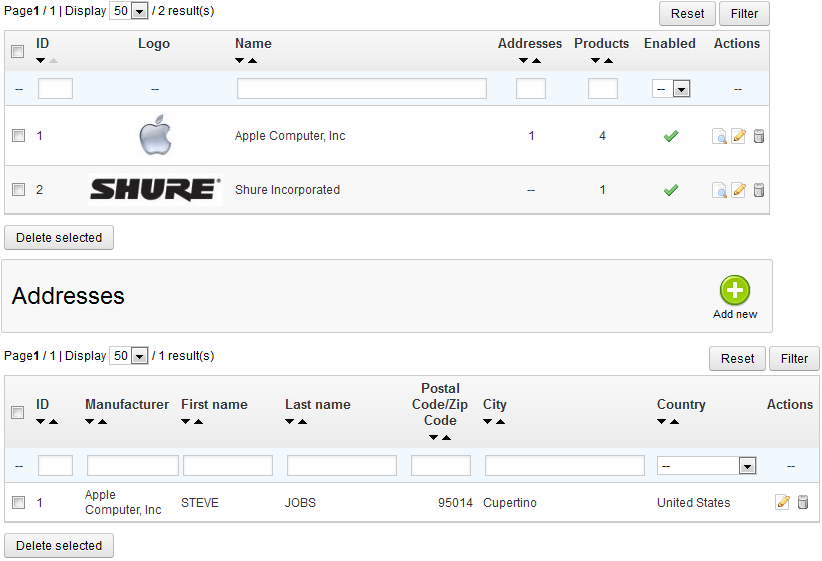
Save your changes in order to be taken back to the manufacturers list. From there, you can:
- Click on a manufacturer's name or logo, and get a list of all the products associated with it. If there are none, then you associate products to that manufacturer, working on a per-product basis, from the "Products" page under the "Catalog" menu, using each product's "Associations" tab on the left.
The same result is achieved by clicking the "View" icon on the right of the current page. - Disable the manufacturer, by clicking on the green check icon. Once disabled, a red cross icon appears in its place: click to re-enable the manufacturer.
- Edit/delete the manufacturer by clicking on the respective buttons on the right of the row.
Manufacturers Addresses
At the bottom of the "Manufacturers" page is an "Addresses" section. Each manufacturer can have its own address registered with PrestaShop. This serves mainly as a reminder for yourself: this way, you'll always have the contact address for a manufacturer available directly within PrestaShop.
Suppliers
Having suppliers registered is optional if you already have manufacturer who directly supply you with their products. It all depends on your needs, but if your product supplier is not the same as the product manufacturer, then you should make sure to have both registered in your system, and associated with each product.
In PrestaShop, a supplier is the company which provides you with a product.
If you sell your own products, you must at least create your company as a supplier. You can then remove the suppliers block from the site's left column:
- Go to the "Positions" page in the "Modules" menu.
- Find the "Left column blocks" section.
- Find the "Suppliers block" in that section, and click its trashcan icon.
You should also remove the suppliers block if you do not want your customer seeing who your suppliers are.
Just as for manufacturers, your site's visitors can have rapid access to all of supplier's products. This makes navigating around your site easier for them. In terms of visibility, filling out these fields will improve your position in search engines.
Click on "Add new", and a creation form appears.
Now fill out all of the fields:
- Name. Indicate the name of the supplier in order to simplify your visitor's searches.
- Description. Add a more complex description of your supplier and their activity and products.
You can detail their specialties and promote the quality of their products. The supplier's description will be shown within your shop. - The address fields (Phone, Address, Postcode, City, State, and Country). The "State" field only appears for relevant countries.
- Logo. Having a supplier logo is essential: it leads the customers' eyes to trust your shop almost as much as they trust that supplier/brand.
- The SEO fields (Title, Meta description, and Meta Keywords). Provides the same functionality as they do in the categories.
- Meta title. The title that will appear on the search engines when a request is made by a customer
- Meta description. A presentation of your site in just a few lines, intended to capture a customer's interest. This will appear in search results
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them, separated by commas, as well as expressions, which must be indicated in quotation marks.
- Enable. You can disable a supplier, even temporarily. This will only remove it from the suppliers list on your shop's front-end.
Save your changes in order to be taken back to the suppliers list. From there, you can:
- Click on a supplier's name or logo, and get all the products associated with it. If there are none, then you should work on a per-product basis, from the "Products" page under the "Catalog" menu, using each product's "Associations" tab on the left.
The same result is achieved by clicking the view icon on the right. - Disable the supplier, by clicking on the green check icon. Once disabled, a red cross icon appears in its place: click to re-enable the supplier.
- Edit/delete the supplier by clicking on the respective buttons on the right of the row.
Image Mapping
Image mapping is the fact of assigning multiple clickable zones to an image so that different product pages can be opened by clicking on one single image. This feature makes your site very attractive by easing your customers' navigation.
Before creating an image map, you must have an image which features variations of a product, or different products altogether.
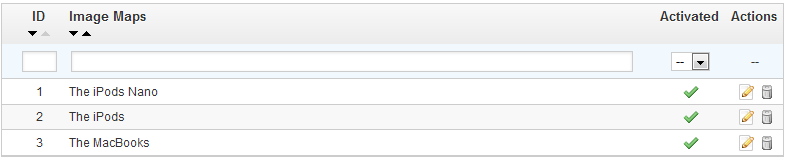
Clicking on the "Image Mapping" menu option takes you to a new page, which lists the currently-registered image maps, if any.
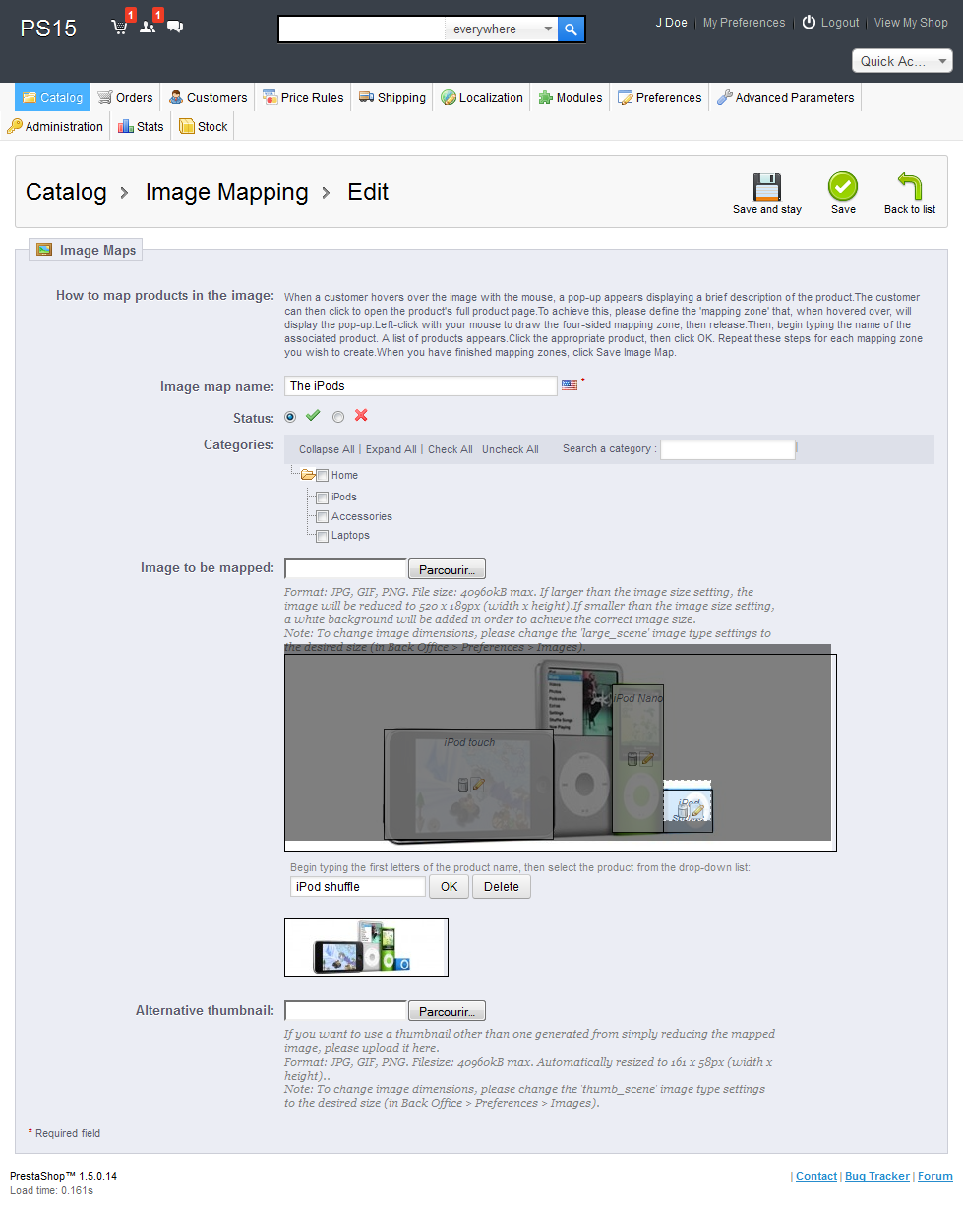
To create a new map, click on the "Add New" button. You are taken to the creation screen.
- Image map name. Enter a name for the image map.
- Status. Whether the image map is available or not. You can choose to delay its availability until you are done settings all the links.
- Image to be mapped. Select the image that you want to represent the image map, then click "Save and stay". The page will then reload, with the photo that you uploaded and many more options.
Now we are going to learn how to set up an image map. Click anywhere on your image and drag your mouse over one of the products presented, in order to highlight/cut out the part of the image you want to be clickable to the user.
Your selection will be clear and illuminated while the rest of the image will darken. Pay attention to carefully align the frame of your selection with the zone onto which your customer will be able to click.
Once this is done:
- In the field just underneath the image, type the first few letters of the product associated with your selected zone.
In our example, we would type "iPod" and several choices would appear. We would then choose "iPod Touch". - Confirm your choice by clicking "OK". Your image map is now created.
Repeat this process for all of the products on this image that you wish to make accessible with a click.
The clickable zones are visible thanks to the "+" icon. Hovering over the image with your mouse cursor, you can see a little window that presents the image's name, default image, short description, and price.
If you have made a mistake on your clickable area, you can resize by grabbing its sides or corners.
If you wish to delete a clickable area, just select the area, and click the "Delete" button within the image.
Finally, you must assign your Image Map to a category. This is done by checking the boxes on the "Categories" table.
Once all of the modifications have been done, save all of your settings.
Your image map is now available on your store, in the chosen categories.
Tags
The tagging feature enables you to associate your products with keywords. Your customers can use the keywords to easily and quickly find the products they are looking for.
For instance, let's say customer wants to find a MP3 player in your shop. In order to find the product corresponding to his or her search, there needs to be a tag to associate "MP3 player" with "iPod Nano".
You have two ways to set up this feature.
First Solution: When Creating a New Product
You can associate several tags to your product from the moment you create a it in PrestaShop, directly in the "Tags" field in the product's "Information". See the previous chapter of this guide, "Adding Products and Product Categories".
Second Solution: Managing Tags
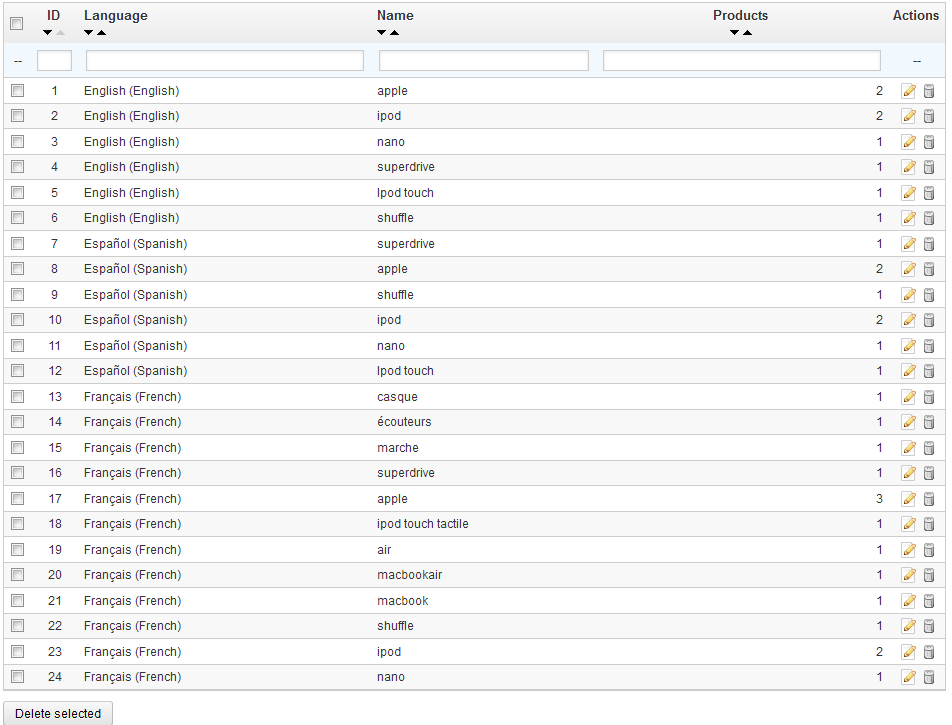
The "Tags" page under the "Catalog" menu enables you to create new tags and manage existing tags. Once you have given tags to your products, you will get a very important list of tags. The "Tags" page will help you manage them all.
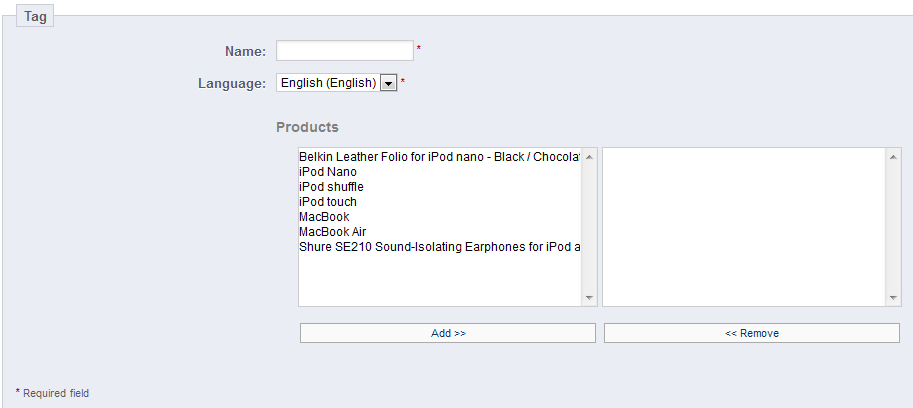
To create a new on, click on "Add New", and a creation page appears.
This interface enables you to add tags to one or many of your products.
- Name. Give your tag a name. It should be short and to the point, so as to actually help you customers find the associated products instead of hindering them.
- Language. Indicate in what language the tag should appear on your shop. PrestaShop is clever enough not to display keywords in Spanish to customers who chose to see the French version of the site, for instance.
- Products. Select the products from the right column to which you would like to apply the tag. Hold on the Ctrl key on your keyboard in order to select several products at once.
Once you save the page, the named tag will be applied to all the products listed in the list on the right.
To add the same tag for another language, just repeat the operation, only this time, change the language.
After saving the tag, you are redirected to the list of tags, where you can edit or delete them, or even bulk delete them using the button at the bottom of the list.
Next to the edit and trash icons, a number indicates how many products use the tag.
From now on, when your customers make a search query on your site, the results they will receive will also depend on the tags that you have associated with the products.
Attachments
PrestaShop enables you to make some files available to your customers before their purchase.
For example, let's say you sell electronics, and you would like to urge your customers to read a document on how a product works. You can upload a document for that purpose.
You could also simply have the product's PDF manual directly available for download right on the product page.
Each product can have attachments, which can be individually set in their own "Attachments" tab on the left, as explained in the previous chapter of this guide, "Adding Products and Product Categories". That page gives you access to all the attached files of the shop: if you need to apply the associated one file with many products, you will thus only have to upload it once.
You can also upload attachments on their own, before associating them to products. This is done from the "Attachment" page, under the "Catalog" menu.
The process to register a new attachment to your shop is straightforward:
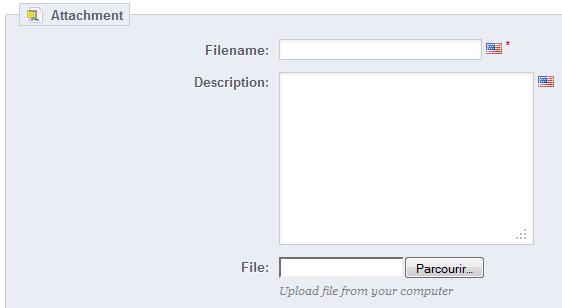
- Click on the "Add new". A form appears.
- Filename. Give your attachment a name, in all the needed languages.
- Description. Give it a quick description, also in as many languages as needed.
- Click on "Browse" to select a file on your computer to upload.
- Click on "Save".
You are then redirected the attachment list, where your file now appears. It is now available to all products, through their "Attachments" tab.
Now the "Download" tab will appear in your online shop and your customers can download that file if needed.