Table des matières
Un aperçu du catalogue
La mise en place de votre boutique passe par l'ajout de produits à votre catalogue, et même si PrestaShop fait son possible pour rendre ce processus aussi souple que possible, vous pourriez avoir besoin d'aide pour digérer toutes les possibilités. En effet, il y a de nombreux champs à remplir avec autant d'information, et beaucoup de formulaires à valider.
C'est pourquoi ce chapitre a été créé : vous accompagner le long de tous les onglets, vous expliquer chaque formulaire, vous détailler tous les champs, afin que vous puissiez rapidement prendre le contrôle de votre boutique, en sachant quelles informations vous devez réunir afin d'être le plus utile possible à vos clients et, au final, vendre plus.
A travers la mise en place d'un produit, nous allons nous pencher sur l'utilisation des différentes pages du menu "Catalogue".
Produits
La page "Produits" et sa douzaine d'onglets par produit sont expliqués en détails dans le chapitre précédent, "Ajouter des produits et des catégories de produits".
Catégories
La page "Catégories" est expliquée en détails dans le chapitre précédent, "Ajouter des produits et des catégories de produits".
Suivi
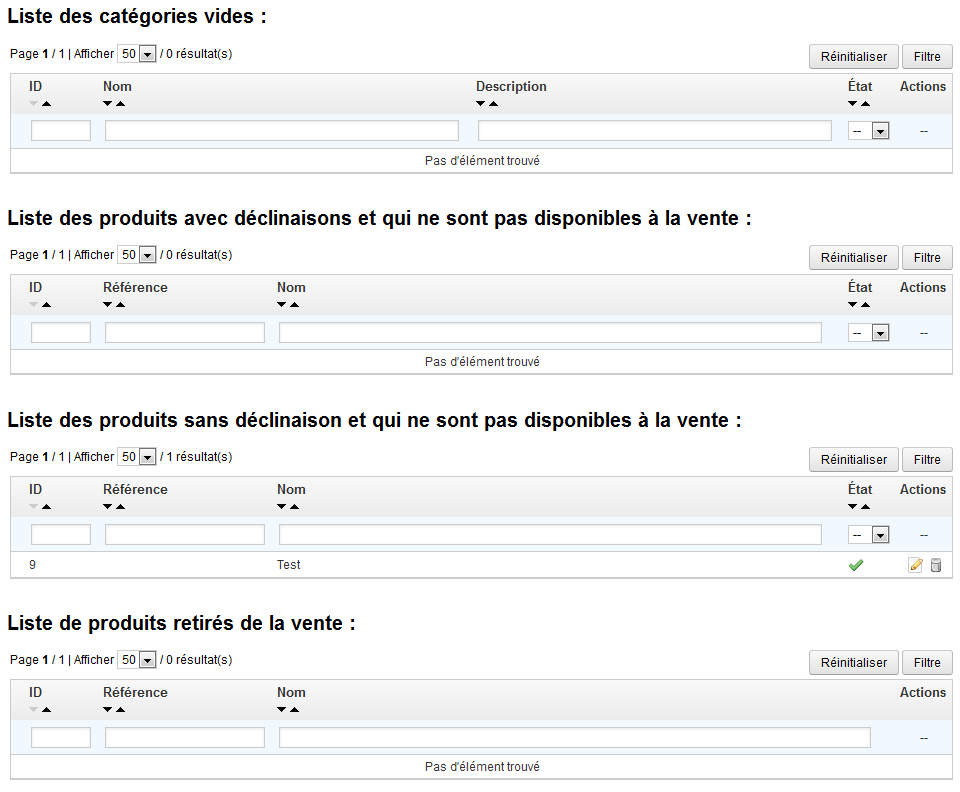
La page "Suivi" vous indique les sections de votre boutique auxquelles vous devez prêter le plus d'attention, afin de gérer au mieux votre catalogue.
Quatre sections apparaissent:
- Liste des catégories vides. Affiche le nom et le nombre de catégories qui ne contiennent aucun produit. Supprimez les catégories vides ou ajoutez-y des produits. Cela évitera qu'un client, en navigant dans votre boutique, se retrouve dans une catégorie vide.
- Liste des produits avec déclinaisons et qui ne sont pas disponibles à la vente. Affiche les produits qui ne sont plus en vente. Prenez les mesures nécessaires pour les réapprovisionner.
- Liste des produits sans déclinaison et qui ne sont pas disponibles à la vente. Affiche également les produits qui ne sont plus en vente.
- Liste de produits retirés de la vente. Affiche le nom et le nombre de produits qui ont été désactivés et qui ne sont pas visibles par vos clients. Pensez à les activer ou à les supprimer de votre catalogue.
La page "Suivi" devrait être consultée régulièrement afin d'améliorer la gestion du catalogue.
Attributs et Valeurs
Les attributs sont la base des déclinaisons de produit : vous ne pouvez créer de variations d'un produit que si ses attributs changent.
Les attributs sont configurés par produit, dans la page "Produits" du menu "Catalogue", mais ils doivent d'abord être enregistrés dans votre boutique à l'aide de l'outil "Attributs et Valeurs" du menu "Catalogue".
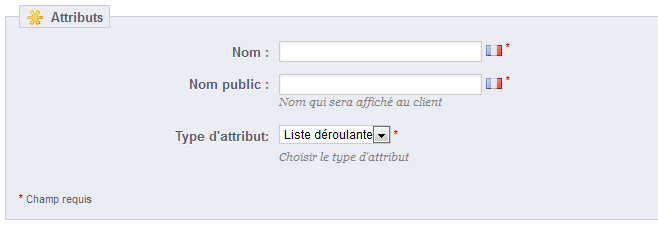
Pour ajouter un nouveau type d'attribut, ou en d'autres termes, pour ajouter un groupe de déclinaisons possibles (couleurs, capacité, matériaux, etc.), cliquez sur le bouton "Ajouter de nouveaux attributs". Une nouvelle page s'ouvre.
Remplissez le formulaire :
- Nom. La description exacte de l'attribut. Faites en sorte de reste concis tout en restant précis, afin de ne pas le confondre avec un autre attribut.
- Nom public. Le nom de l'attribut, tel qu'il sera affiché au client dans la page produit. Étant donné que certains attributs peuvent avoir le même nom avec du contenu différent, ce champ vous permet de toujours le présenter correctement en fonction du contexte du produit, tout étant capable de différencier les attributs ayant un même nom mais un sens différent.
- Type d'attribut. Vous permet de choisir la manière dont la page publique du produit devra afficher les valeurs de l'attribut ; sous forme de liste déroulante, de boutons radio, ou d'un sélecteur de couleur.
Enregistrez votre nouvel attribut pour retourner à la liste d'attributs, puis cliquez sur "Ajouter de nouvelles valeurs". Une autre page s'ouvre.
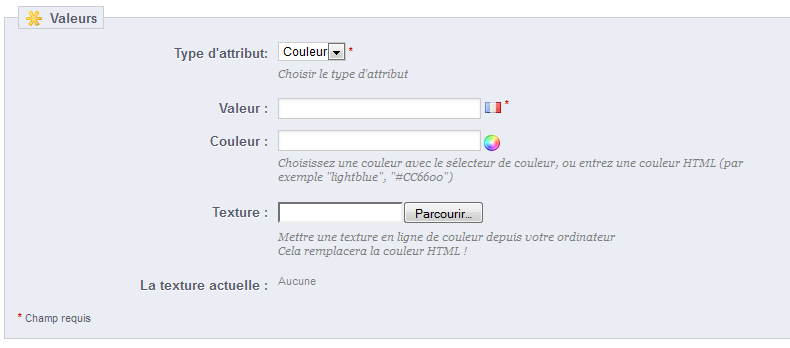
Remplissez le formulaire:
- Type d'attribut. Dans la liste déroulante, sélectionnez l'un des attributs disponibles.
- Valeur. Donner une valeur à l'attribut: "Rouge", "16 Go", "1,21 gigowatts", ...
Les champs suivants ne sont affichés que si l'attribut est un type "Couleur".
- Couleur. Si l'attribut est une couleur, vous pouvez saisir sa valeur en tant que code de couleur HTML (par exemple "#79ff52" ou "lightblue"), ou utiliser le sélecteur de couleur pour montrer précisément la teinte exacte.
- Texture. Si votre produit n'utilise pas une couleur unie, mais plutôt une texture (par exemple, "rayures de tigre"), vous pouvez mettre en ligne une petite image qui sera affichée sur la page du produit. Notez que cela remplace la couleur HTML dans le champ ci-dessus. Cliquez sur le bouton "Enregistrer" pour lancer le téléchargement.
- Texture actuelle. Une fois que vous avez mis un fichier de texture en ligne, l'image est affichée dans cette section pour servir de rappel.
Vous pouvez ajouter d'autres valeurs pour le même type d'attribut en enregistrant vos modifications avec le bouton "Enregistrer puis ajouter une nouvelle valeur".
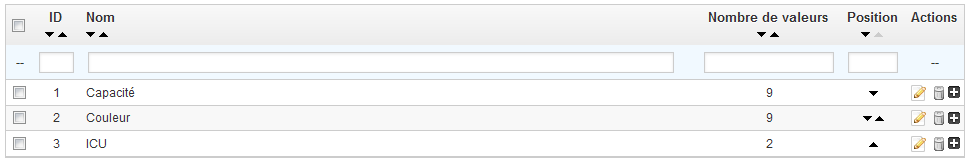
La liste principale comprendra à terme tous les attributs que vous avez enregistrés. Vous pouvez modifier ou supprimer chacun d'entre eux en utilisant les boutons sur la droite de tableau, ou afficher leurs valeurs en cliquant sur l'icône "+", qui ouvre un sous-tableau.
Vous pouvez également définir l'ordre de présentation des attributs sur le front-office, soit en cliquant sur les flèches, ou en glissant chaque ligne une fois que le curseur de la souris indique que vous le pouvez.
Caractéristiques
Cette page permet de définir les caractéristiques intrinsèques d'un produit : elles ne changent pas en fonction d'une combinaison d'attributs, et restent les mêmes tout au long des déclinaisons du produit.
Les caractéristiques sont configurées par produit, dans la page "Produits" du menu "Catalogue", mais elles doivent d'abord être enregistrées dans votre boutique à l'aide de l'outil "Caractéristiques" du menu "Catalogue".
Cliquez sur "Ajouter une nouvelle caractéristique". Un formulaire très simple apparaît. C'est là que vous nommez la caractéristique elle-même : par exemple, un type de casques fournis avec un lecteur de musique.
Donnez un nom à cette nouvelle caractéristique, et enregistrez votre nouvelle caractéristique pour revenir à la liste des attributs, puis cliquez sur "Ajouter une nouvelle valeur". Une autre page apparaît.
Remplissez le formulaire :
- Fonction. Dans la liste déroulante, sélectionnez l'une des caractéristiques.
- Valeur. Donnez une valeur à l'attribut : "5 kg", "27 cm", ...
Vous pouvez ajouter d'autres valeurs pour le même type caractéristique en enregistrant vos modifications avec le bouton "Enregistrer et ajouter une autre valeur".
La liste principale comprendra à terme toutes les caractéristiques que vous avez enregistrées. Vous pouvez modifier ou supprimer chacune d'entre elles en utilisant les boutons sur la droite du tableau, ou afficher leurs valeurs en cliquant sur l'icône "+", qui ouvre un sous-tableau.
Vous pouvez également définir l'ordre de présentation des caractéristiques sur le front-office, soit en cliquant sur les flèches, ou en glissant chaque ligne une fois que le curseur de la souris indique que vous le pouvez.
Marques
À moins que vous ne fassiez vos produits vous-même, vous devriez toujours enregistrer les marques de vos produits dans PrestaShop.
Dans PrestaShop, la marque d'un produit correspond à son fabricant.
En saisissant les informations sur les marques, les visiteurs de votre site peuvent avoir un accès rapide à l'ensemble des produits d'une marque donnée. Cela rend la navigation sur votre site plus facile pour eux. En termes de visibilité, remplir ces champs permettra d'améliorer votre position dans les moteurs de recherche.
Cliquez sur le bouton "Créer", et un formulaire de création apparaît.
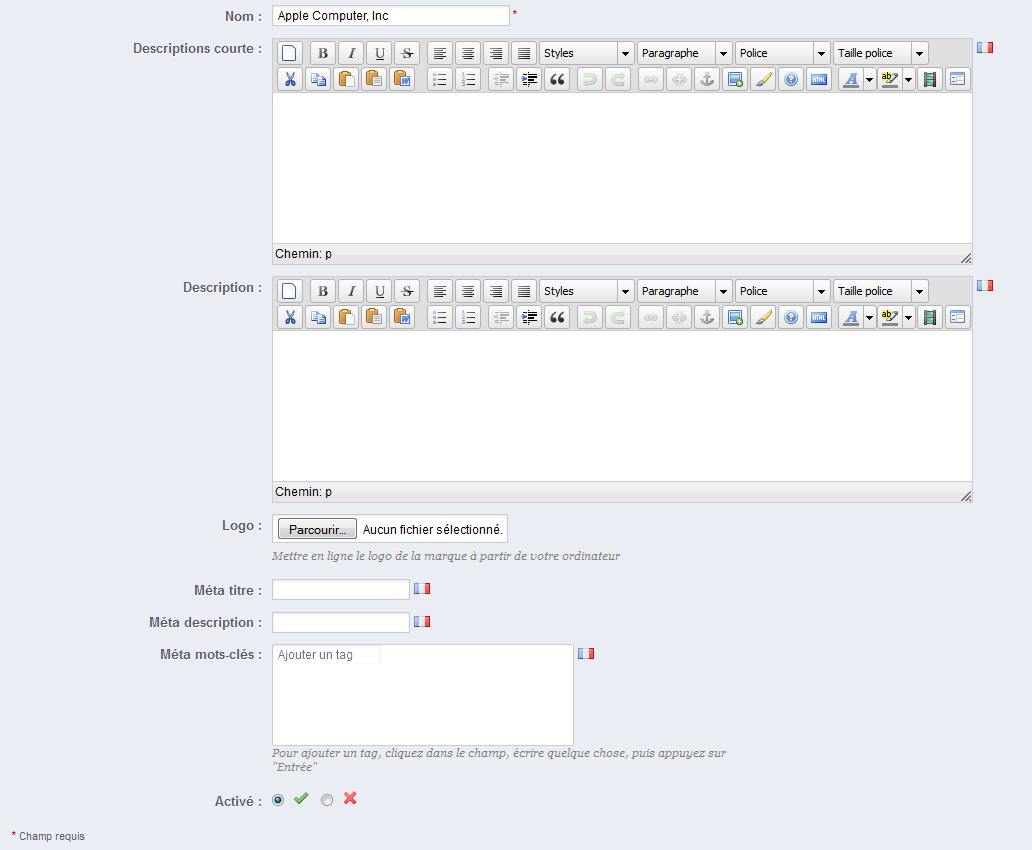
Remplissez-en tous les champs:
- Nom. Indiquez le nom de la marque, afin de simplifier les recherches de vos visiteurs.
- Description courte. Il s'agit de la description qui apparaîtra sur les moteurs de recherche lorsqu'un internaute lance une recherche. Limitée à 100 caractères.
- Description. Ajoutez une description plus complexe de votre marque ainsi que de leurs activités et produits.
Vous pouvez détailler leurs spécialités et promouvoir la qualité de leurs produits. La description de la marque sera affichée dans sur votre boutique, aux côtés des autres. - Logo. Il est essentiel d'avoir un logo de la marque : elle accroche le regard des clients, et votre boutique acquiert presque autant de capital-confiance que si vous étiez vous-même la marque ou le fabricant.
- Les champs SEO (Titre, Meta description et Meta Keywords) : ils offrent le même intérêt que leurs équivalents pour les catégories.
- Meta titre. Le titre apparaîtra dans les moteurs de recherche lorsqu'il affiche votre lien dans ses résultats de recherche.
- Meta description. Une présentation de votre site en seulement quelques lignes, destinée à capter l'intérêt d'un client. Elle apparaîtra dans les résultats de recherche.
- Meta mots-clés. Les mots-clés doivent être définis pour que votre site soit référencé par les moteurs de recherche. Vous pouvez en saisir plusieurs, séparés par des virgules, ou utiliser des expressions qui doivent être indiquées entre guillemets.
- Activer. Vous pouvez désactiver un fabricant, même temporairement. Cela ne fera que le retirer de la liste des fabricants sur votre boutique en front-end.
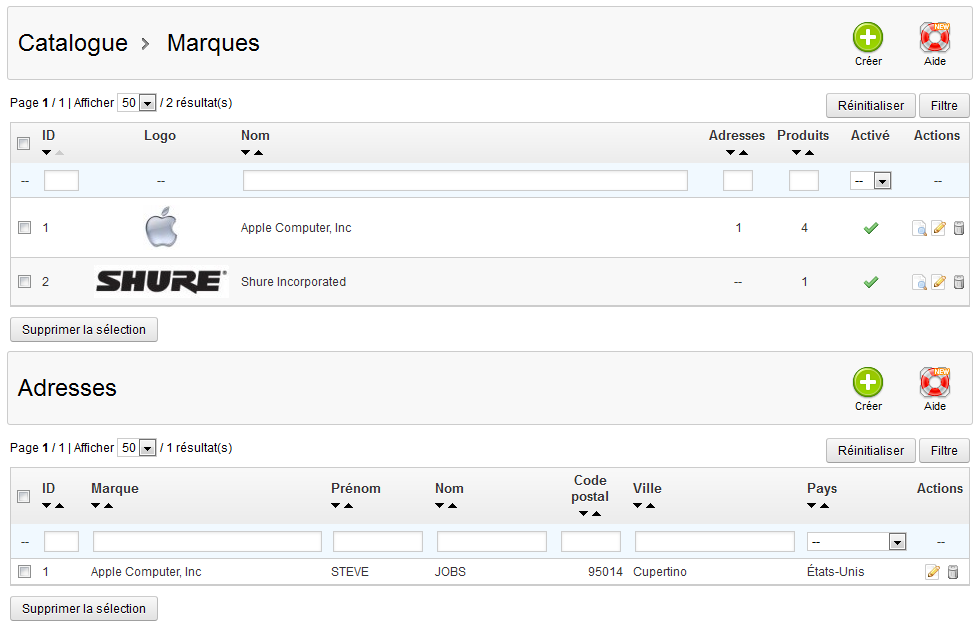
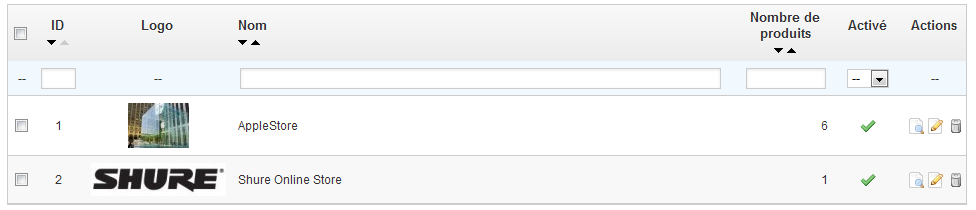
Enregistrez vos modifications afin d'être ramené à la liste des marques. De là, vous pouvez :
- Cliquer sur le nom d'une marque ou son logo, afin d'obtenir une liste de tous les produits qui lui sont associés. S'il n'y en a pas, alors vous devriez associer des produits à cette marque, en travaillant par produit, depuis la page "Produits" du menu "Catalogue", en utilisant l'onglet "Associations" de chaque produit.
Vous obtiendrez le même résultat en cliquant sur l'icône "Affichage" situé à droite de la présente page. - Désactiver la marque, en cliquant sur l'icône de coche verte. Une fois désactivé, une croix rouge apparaît à sa place : cliquez dessus pour réactiver la marque.
- Modifier / supprimer la marque en cliquant sur les boutons correspondants, à la droite de la ligne.
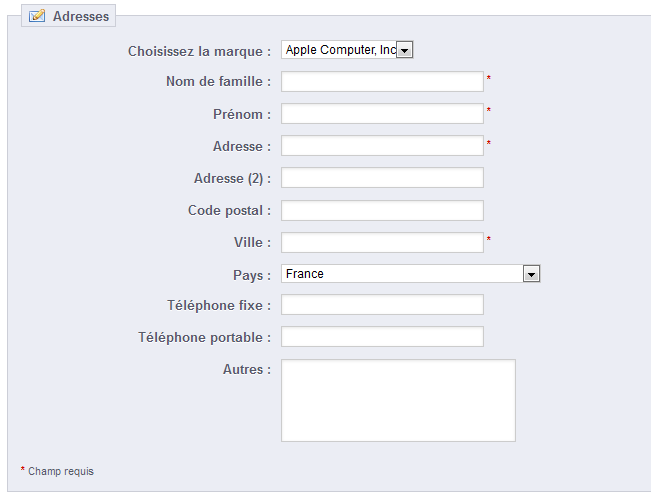
Adresses des marques
En bas de la page "Marques" se trouve la section "Adresses". Chaque marque peut voir sa propre adresse enregistrée dans PrestaShop. Cela vous sert principalement de rappel : ainsi, vous aurez toujours l'adresse de la marque à portée de main dans PrestaShop.
Fournisseurs
Vous n'êtes pas obligé d'enregistrer vos fournisseurs si c'est la marque/le fabricant qui vous fournit directement, et que vous l'avez déjà enregistré. Tout dépend de vos besoin, mais si le fournisseur du produit n'est pas le même que sa marque, alors il faut que vous vous assuriez que les deux sont bien enregistrés, et chacun associé aux produits correspondants.
Tout comme les marques, les visiteurs de votre boutique peuvent rapidement avoir accès à la liste des produits d'un fournisseur. Cela leur facilite la navigation sur votre site. En termes de visibilité, remplir ces champs permettra d'améliorer votre position dans les moteurs de recherche.
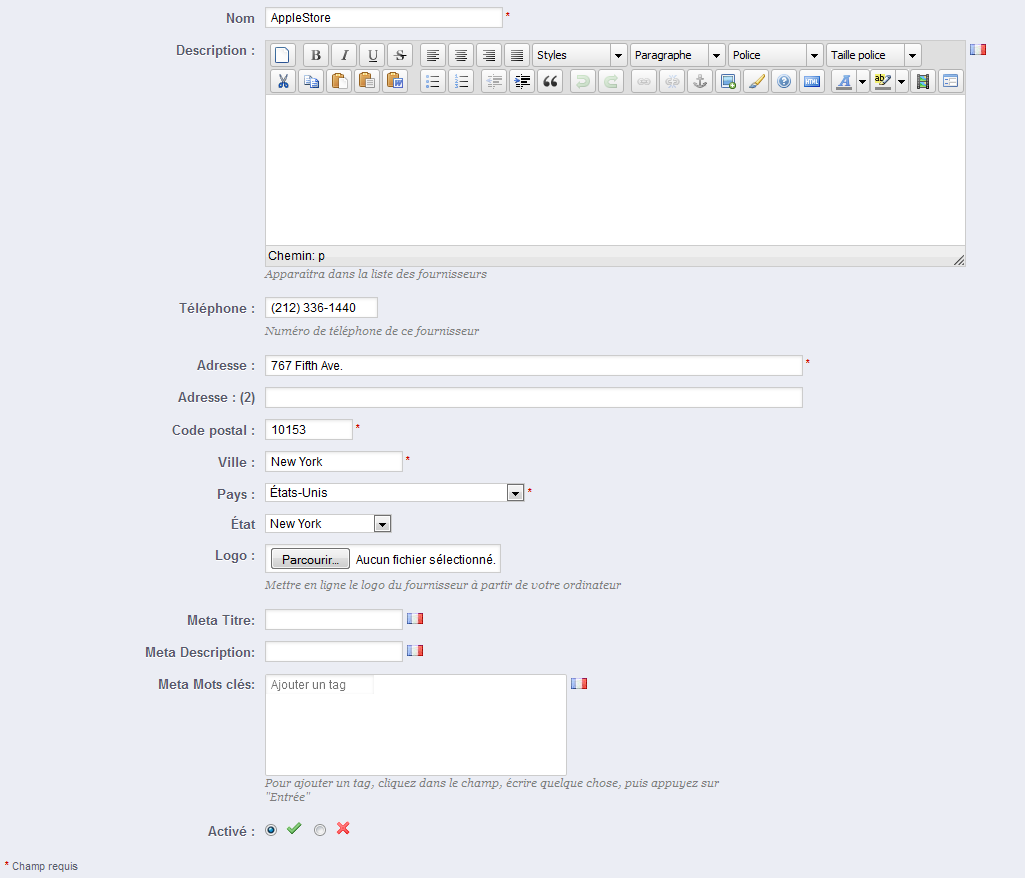
Cliquez sur le bouton "Créer", et un formulaire de création apparaît.
Remplissez-en tous les champs:
- Nom. Indiquez le nom du fournisseur, afin de simplifier les recherches de vos visiteurs.
- Description courte. Il s'agit de la description qui apparaîtra sur les moteurs de recherche lorsqu'un internaute lance une recherche. Limitée à 100 caractères.
- Description. Ajoutez une description plus complexe de votre fournisseur ainsi que de leurs activités et produits.
Vous pouvez détailler leurs spécialités et promouvoir la qualité de leurs produits. La description du fournisseur sera affichée dans sur votre boutique, aux côtés des autres. - Logo. Il est essentiel d'avoir un logo du fournisseur : elle accroche le regard des clients, et votre boutique acquiert presque autant de capital-confiance que si vous étiez vous-même le fournisseur.
- Les champs de l'adresse (Téléphone, Adresse, Code postal, Ville, État, Pays).
- Les champs SEO (Titre, Meta description et Meta Keywords) : ils offrent le même intérêt que leurs équivalents pour les catégories.
- Meta titre. Le titre apparaîtra dans les moteurs de recherche lorsqu'il affiche votre lien dans ses résultats de recherche.
- Meta description. Une présentation de votre site en seulement quelques lignes, destinée à capter l'intérêt d'un client. Elle apparaîtra dans les résultats de recherche.
- Meta mots-clés. Les mots-clés doivent être définis pour que votre site soit référencé par les moteurs de recherche. Vous pouvez en saisir plusieurs, séparés par des virgules, ou utiliser des expressions qui doivent être indiquées entre guillemets.
- Activer. Vous pouvez désactiver un fournisseur, même temporairement. Cela ne fera que le retirer de la liste des fournisseurs sur votre boutique en front-end.
Enregistrez vos modifications afin d'être ramené à la liste des marques. De là, vous pouvez :
- Cliquer sur le nom d'un fournisseur ou son logo, afin d'obtenir une liste de tous les produits qui lui sont associés. S'il n'y en a pas, alors vous devriez associer des produits à ce fournisseur, en travaillant par produit, depuis la page "Produits" du menu "Catalogue", en utilisant l'onglet "Fournisseurs" de chaque produit.
Vous obtiendrez le même résultat en cliquant sur l'icône "Affichage" situé à droite de la présente page. - Désactiver le fournisseur, en cliquant sur l'icône de coche verte. Une fois désactivé, une croix rouge apparaît à sa place : cliquez dessus pour réactiver le fournisseur.
- Modifier / supprimer le fournisseur en cliquant sur les boutons correspondants, à la droite de la ligne.
Scènes
Créer une "scène" consiste à assigner plusieurs zones cliquables à une image, de sorte que différentes pages produits puissent être ouvertes en cliquant sur une seule image. On appelle également cela une "image map", ou "image réactive". Cette fonctionnalité rend votre site attractif en facilitant la navigation des internautes.
Avant de créer une scène, vous devez disposer d'une image qui présente les différentes déclinaisons d'un produit, ou simplement différents produits.
En cliquant sur l'option "Scènes" du menu "Catalogue" vous amène à une nouvelle page, qui liste les scènes déjà enregistrées (s'il y en a).
Créer une scène
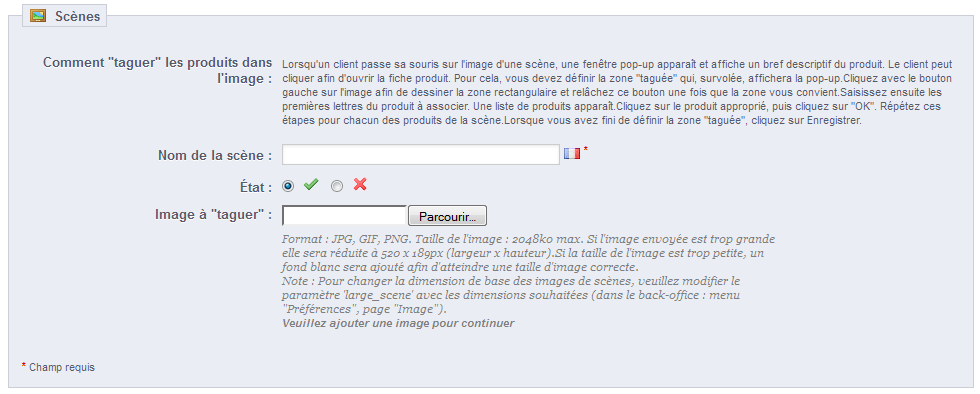
Pour créer une nouvelle scène, cliquez sur le bouton "Créer". Vous serez amené à l'écran de création.
- Nom de la scène. Donnez un nom à la scène.
- État. Défini si la scène doit être disponible ou non. Vous pouvez choisir de ne la rendre publique qu'à partir du moment où vous aurez mis tous les liens en place.
- Image à "taguer". Sélectionnez l'image qui figurera dans la scène, puis cliquez sur "Enregistrer et rester". La page sera rechargée, avec la photo que vous avez envoyée, et quelques options en plus.
Mettre en place une scène
Nous allons maintenant apprendre à concevoir une scène.
Cliquez sur un coin de votre image et faites glisser la souris à travers l'image pour mettre en évidence/couper la partie de l'image que vous désirez rendre cliquable pour l'utilisateur.
La partie sélectionnée sera claire et illuminée tandis que le reste de l'image sera assombri. Prenez soin d'aligner le cadre de votre image avec la zone sur laquelle votre client pourra cliquer.
Ceci fait :
- Saisissez les premières lettres du produit associé à cette image dans le champ en-dessous de l'image.
Dans notre exemple, si nous tapons "iPod", plusieurs choix apparaissent. On sélectionnera alors "iPod Nano". - Confirmez votre choix en cliquant sur "OK". Votre scène vient maintenant d'être créée.
Répétez ce processus pour tous les produits que vous souhaitez rendre accessible depuis une image.
Les zones cliquables sont visibles grâce à l'icône "+". En déplaçant le curseur sur l'image, vous pouvez voir une petite fenêtre qui indique le nom de l'image, l'image par défaut, la courte description et le prix.
Si vous avez commis une erreur dans la zone cliquable, vous pouvez la redimensionner en saisissant ses côtés ou ses coins.
Si vous désirez supprimer une zone cliquable, sélectionnez la zone, et cliquez sur le bouton "Supprimer" se trouvant à côté de l'image.
Enfin, vous devez assigner une scène à une catégorie en cochant les cases dans le tableau "Catégories".
Une fois que toutes les modifications ont été faites, enregistrez vos paramètres.
C'est fait ! Votre scène est désormais disponible dans votre boutique, au sein des catégories sélectionnées.
Tags
La fonctionnalité de tagging de PrestaShop vous permet d'associer vos produits à des mots-clés. Vos clients peuvent utiliser les mots-clés pour facilement trouver les produits qu'ils recherchent.
Par exemple, mettons qu'un client veut trouver un lecteur MP3 dans votre boutique. Afin qu'il y ait un produit correspondant à sa recherche, il faut qu'il y ait un tag pour associer "lecteur MP3" à "iPod Nano".
Vous avez deux moyens de mettre en place cette fonctionnalité.
Première solution : lors de la création du produit
Vous pouvez directement associer plusieurs tags à votre produit dans le champ "Tag" de l'onglet "Information", tandis que vous créez un produit. Consultez à cet effet le chapitre "Ajouter des produits et des catégories de produits".
Deuxième solution : créer et gérer les tags
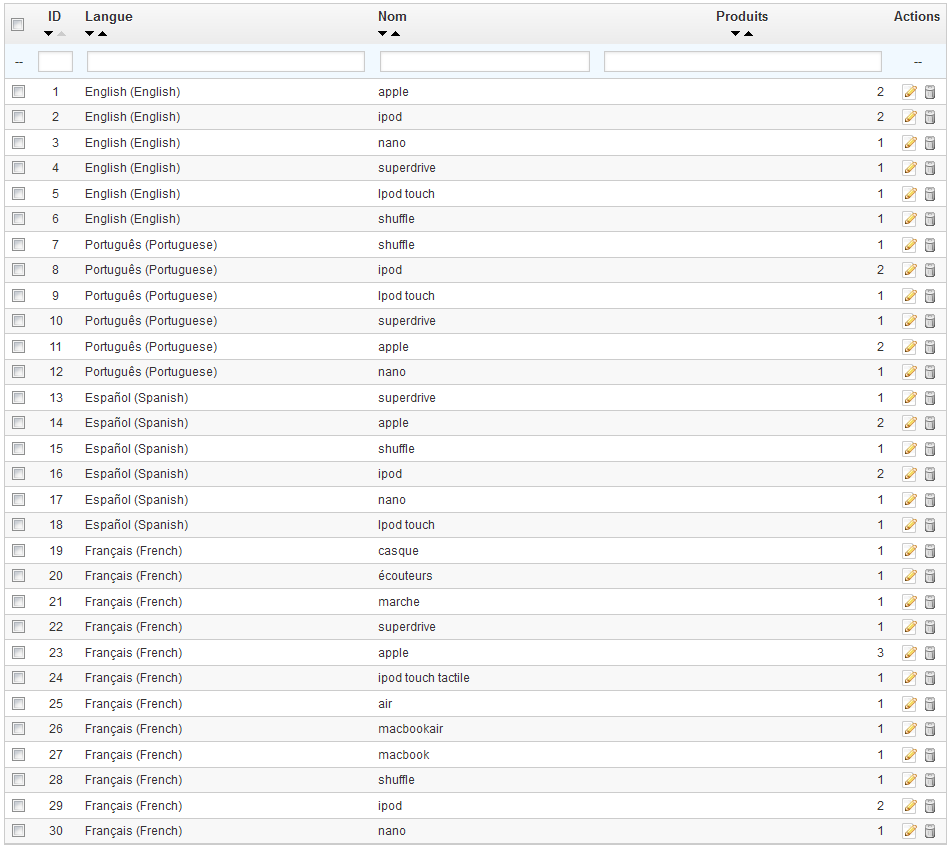
La page "Tags" du menu "Catalogue" vous permet de créer de nouveaux tags, et de gérer ceux déjà en place. Une fois que vous avez indiqué des tags pour chacun de vos produits, vous aurez alors une liste importante de tags.
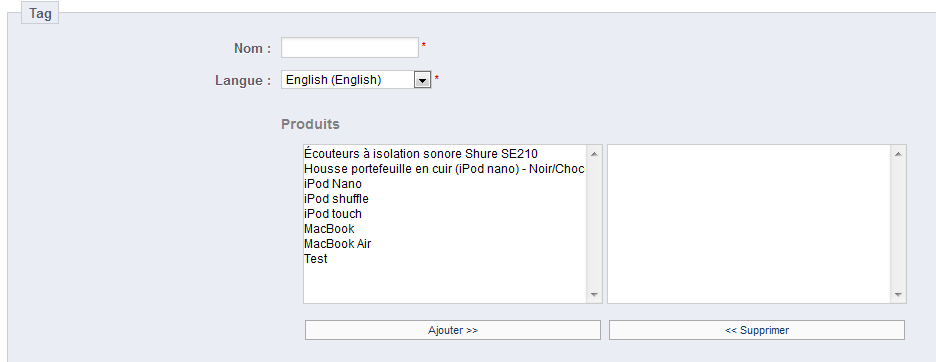
Cliquez sur "Créer", la page dédiée apparaîtra.
Cette interface vous permet d'ajouter des tags à un ou plusieurs de vos produits.
- Nom. Donnez un nom à votre tag. Il doit être clair et concis, afin de pouvoir effectivement aider vos clients à trouver les produits qui leur sont associés plutôt que d'afficher une page avec un seul produit.
- Langue. Indiquez dans quelle langue le tag apparaîtra. PrestaShop est conçu de telle sorte qu'il n'affichera pas les tags en espagnol pour les utilisateurs français, par exemple.
- Produits. Sélectionnez les produits auxquels vous souhaitez appliquer le tag, dans la colonne de droite. Combinez un clic + la touche Ctrl de votre clavier pour en sélectionner plusieurs à la fois.
Après avoir enregistrez la page, le tag nommé sera appliqué à tous les produits énumérés dans la liste à droite.
Pour ajouter le même tag pour une autre langue, il suffit de répéter l'opération, mais cette fois, en changeant la langue.
Après avoir enregistré le tag, vous êtes redirigé vers la liste des tags, d'où vous pouvez les modifier ou les supprimer, ou même en supprimer plusieurs d'un coup en utilisant le bouton en bas de la liste.
A côté des icônes d'édition et de suppression, un nombre indique combien de produits utilisent ce tag.
A partir de maintenant, lorsque vos clients lanceront une recherche sur votre site, les résultats qu'ils recevront dépendront aussi des tags que vous avez associés à ces produits.
Documents joints
PrestaShop vous permet de mettre certains fichiers à disposition de vos clients avant qu'ils ne passent commande.
Par exemple, disons que vous vendez de l'électronique, et que vous souhaitez conseiller à vos clients de lire un document sur le fonctionnement de l'un de vos produits. Vous pouvez mettre en ligne un document à cet effet.
Vous pouvez aussi tout simplement mettre le manuel à disposition de tous au format PDF, directement depuis la page du produit.
Chaque produit peut avoir des fichiers joints, qui peuvent être définis individuellement via leur onglet "Documents joints" à gauche, comme expliqué dans le chapitre précédent de ce guide, "Ajouter des produits et des catégories de produits". Cette page vous donne accès à tous les fichiers joints de la boutique : si vous avez besoin d'appliquer un fichier à plusieurs produits, vous n'aurez qu'à le mettre en ligne une fois.
Vous pouvez également mettre en ligne des fichiers individuels, avant même de les associer à des produits. C'est dans la page "Documents joints" du menu "Catalogue" que tout se passe.
Le processus d'enregistrement d'un fichier joint est clair :
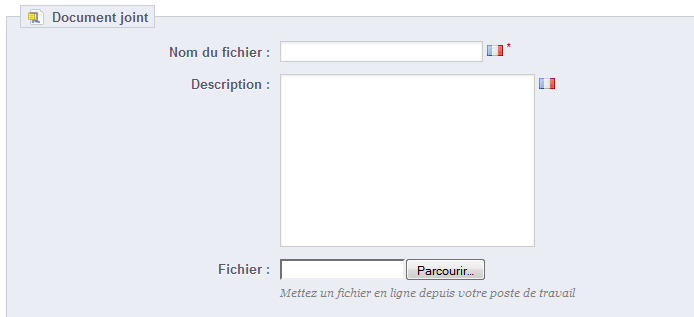
- Cliquez sur le bouton "Créer". Un formulaire s'ouvre.
- Nom du fichier. Indiquez le nom de votre document joint, dans toutes les langues disponibles.
- Description. Donnez en une description brève, également dans toutes les langues.
- Cliquez sur "Parcourir" pour sélectionner sur votre ordinateur un fichier à mettre en ligne.
- Cliquez sur "Enregistrer".
Vous êtes alors renvoyé vers la liste des fichiers joints, où apparaît le fichier que vous venez de mettre en ligne. Il est disponible pour tous les produits, par le biais de leurs onglets "Documents joints".
Désormais, un onglet "Téléchargement" apparaîtra sur la page publique du produit, et vos clients pourront télécharger le fichier autant qu'ils le souhaitent.