Performance parameters
This page combines many tools and tips that might help you improve your shop's performance server-wise – not sales-wise, although a server that performs well is able to serve more customers, and therefore make more sales.
Smarty
...
Prestaties instellen
Deze pagina combineert veel gereedschappen tips die u helpen bij het verbeteren van de prestaties van uw server – niet de verkopen, alhoewel een server die beter presteert een betere ervaring kan bieden aan klanten en dat resulteert weer in meer verkopen.
Smarty
Smart is de naam van de template-taal die gebruikt wordt door de thema's van PrestaShop. U kunt meer te weten komen over smarty op http://www.smarty.net/.
There are two options
Er zijn twee opties:
- Template cache. For better front-end performance, PrestaShop caches your HTML pages.
- Never recompile template files. The normal behavior: HTML pages are compiled and cached, then displayed as-is, even if the theme has changed in the meantime.
- Compile templates if the files have been updated. PrestaShop is able to see when a theme file has changed.
- Force compilation. Only enable this if you are making edits theme, and need to see your changes every time you reload your page.
- Cache. This option makes it possible for you to disable all file caches, and not just the one pertaining to template files. Only disable this if you debugging a theme or a module for PrestaShop. Otherwise, you should leave it enabled.
The "Clear Smarty cache" makes it possible to delete the cache in a single click instead of having to go delete files on your FTP server. - Caching type. By default, Smarty uses a file-based caching mechanism. You can choose to have it use MySQL as the storage resource for Smarty's output caching.
- Clear cache. Depending on how often your store changes, you might want to either never clear the cache files, or clear them every time your store is modified (either products or design).
Debug mode
New in 1.6.
When in debug mode, you can choose to lessen the impact of certain features on PrestaShop, in order to best pinpoint where an error comes from:
- Disable non PrestaShop modules. PrestaShop's own module are heavily tested and should present no issue whatsoever. If you enable this setting, you will be able to tell if the problem comes from PrestaShop's own code (core or module), or from a third-party module.
- Disable all overrides. Many features in PrestaShop can be overridden. If you enable this settings, all overriding code will be disabled, and you will be able to tell if the problem comes from PrestaShop's own code, or from a third-party override.
Optional features
Some PrestaShop features can be disabled if you do not use them, as they can slow down your shop.
| Note |
|---|
If your catalog currently has products which make use of these features, then you will not be able to disable them. You will have to delete some data before you can turn them off. |
You can disable the following features:
- Combinations. Product combinations enable you to have a whole product line out of a single product: varying size, colors, capacity, etc.
- Features. Product features enable you to indicate the product's specific information: weight, material, country of origin, etc.
- Customer groups. Customer groups enable you to group customers in order to give them certain privileges and restrictions: discount, module restrictions, etc.
Combine, Compress and Cache (CCC)
CCC is a set of tools aimed at minimizing server load and theme loading time.
It does what it says: it combines textual files of the same type into one bigger file, which makes for fewer files to download; it then compresses the file using the common Zip algorithm, which makes for faster downloads; finally, it caches the compressed file, so that the server does not have to do this process every time a page is loaded, which relieves the burden on the server's processor.
| Warning |
|---|
Your theme must completely compatible with at least PrestaShop 1.4, otherwise CCC will not work as expected. This is why most options are disabled by default. |
- Smart cache for CSS. CSS files are text-based, and can be safely combined and compressed.
- Smart cache for JavaScript. JavaScript files are also text-based, but their combination can sometimes prove problematic. Make sure to test everything before leaving that setting enabled.
- Minify HTML. The HTML code generated by Smarty can be minified, meaning that PrestaShop will remove all whitespace in order to save a few bytes. This is mostly safe.
- Compress inline JavaScript in HTML. Some themes have JavaScript code directly within. You can either leave it alone, or have them compressed. Again with JavaScript compression, make sure to test everything before leaving that setting enabled.
- Move JavaScript to the end. Placing your theme's JavaScript code at the bottom of the HTML file is the recommended way to speed up 'above the fold' page rendering.
- Apache optimization. This setting will change your web server's configuration file in order to make it more efficient for CCC.
Media servers
This section enables you to redirect part of your traffic (image and video files, for instance) to other servers under your control, through other domains or sub-domains – most often, the files are hosted on a CDN (Content Delivery Network). By default, PrestaShop supports up to 3 media servers.
Putting your store's domain name in those fields is not the proper way to get fantastic performance. That being said, it is easy to set up a media server, and the benefits are real and almost immediate. Here is how:
...
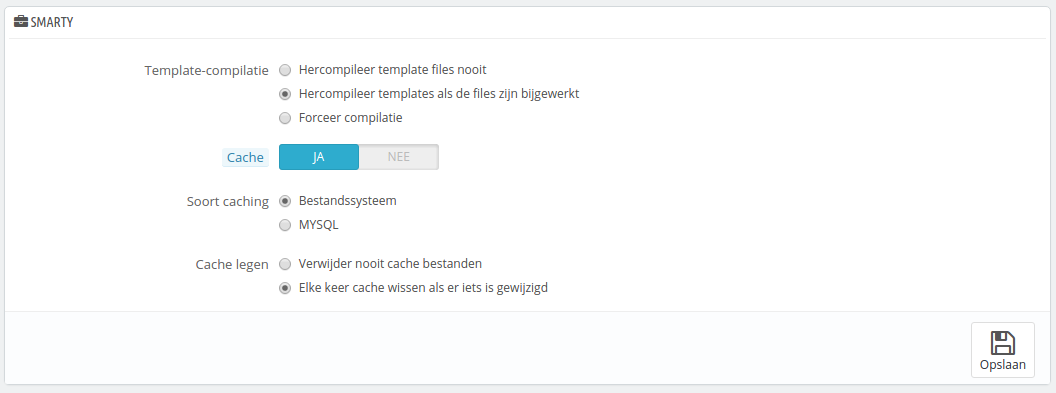
- -compilatie. Voor betere frontend-prestaties houdt PrestaShop een cache bij van uw HTML-pagina's.
- Hercompileer template files nooit. Het normale gedrag: HTML-pagina's zijn gecompileerd en gecached; wijzigingen in de bestanden zijn niet zichtbaar.
- Hercompileer templates als de files zijn bijgewerkt. De HTML-pagina's worden gecompileerd en gecached; wijzigingen zijn wel zichtbaar als een bestand is bijgewerkt en PrestaShop dit heeft opgemerkt.
- Forceer compilatie. Schakel dit alleen in als u een thema bewerkt en u de wijzigingen meteen wilt zien.
- Cache. Deze optie maakt het mogelijk om de gehele cache uit te schakelen en niet slechts de template-bestanden die gecached zijn. Schakel dit alleen uit als u een thema of module voor PrestaShop probeert te debuggen, anders moet u deze optie ingeschakeld laten.
De optie "Cache legen" maakt het mogelijk om de cache-bestanden te verwijderen, in plaats van dit handmatig op uw FTP-server te doen. - Soort caching. Standaard gebruikt Smarty een cachingmechanisme dat gebaseerd is op bestanden. U kunt ervoor kiezen om MySQL te gebruiken als opslag.
- Cache legen. Afhankelijk van hoe vaak uw winkel verandert, wilt u misschien nooit de cache-bestanden wissen of slechts als er iets is gewijzigd (zowel producten als design).
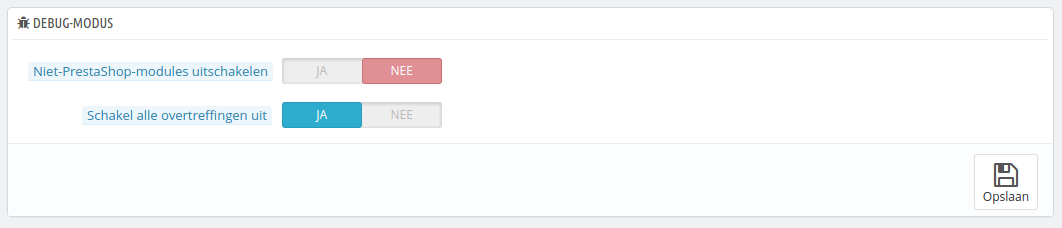
Debug-modus
Nieuw sinds 1.6.
Wanneer u in debug-modus bent, kunt u ervoor kiezen om bepaalde functies binnen PrestaShop uit te schakelen, om zo te achterhalen waar een fout veroorzaakt kan zijn:
- Niet-PrestaShop-modules uitschakelen. PrestaShop's eigen modules zijn veel getest en zouden geen problemen moeten opleven. Als u deze instelling gebruikt dan kunt u achterhalen of het probleem waar u tegenaan loopt wordt veroorzaakt door code van PrestaShop zelf of door een module van een derde.
- Schakel alle overtreffingen uit. Veel functies in PrestaShop kunnen overschreven worden. Als u deze optie inschakelt, dan wordt alle code die functies overschrijven, uitgeschakeld en kunt u achterhalen of een probleem wordt veroorzaakt door PrestaShop of door een module van een derde.
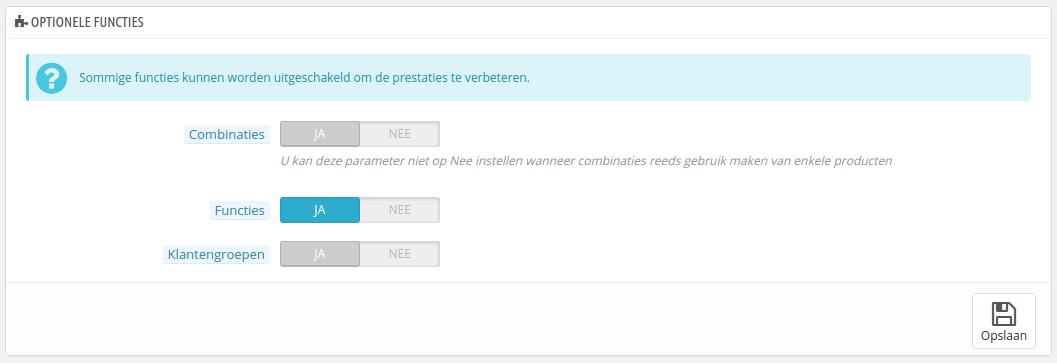
Optionele functies
Sommige functies van PrestaShop kunnen worden uitgeschakeld als u ze niet gebruikt, omdat ze uw winkel kunnen vertragen.
| Note |
|---|
Als uw catalogus momenteel producten bevat die gebruik maken van deze functies, dan kunt u deze opties niet uitschakelen. U moet dan eerst enkele gegevens wissen, voordat u de opties kunt uitschakelen. |
U kunt de volgende functies uitschakelen:
- Combinaties. Productcombinaties maken het mogelijk om een nieuwe productlijn aan te maken van een enkel product: verschillende maten, kleuren, capaciteit, etc.
- Kenmerken. (Voorheen bekend als functies, dit was een foute vertaling). Productkenmerken maken het mogelijk om productspecifieke informatie te te voegen: gewicht, materiaal, land van oorsprong, etc.
- Klantengroepen. Klantengroepen maken het mogelijk om klanten te groeperen om ze privileges en beperkingen te bieden: kortingen, modulerestricties, etc.
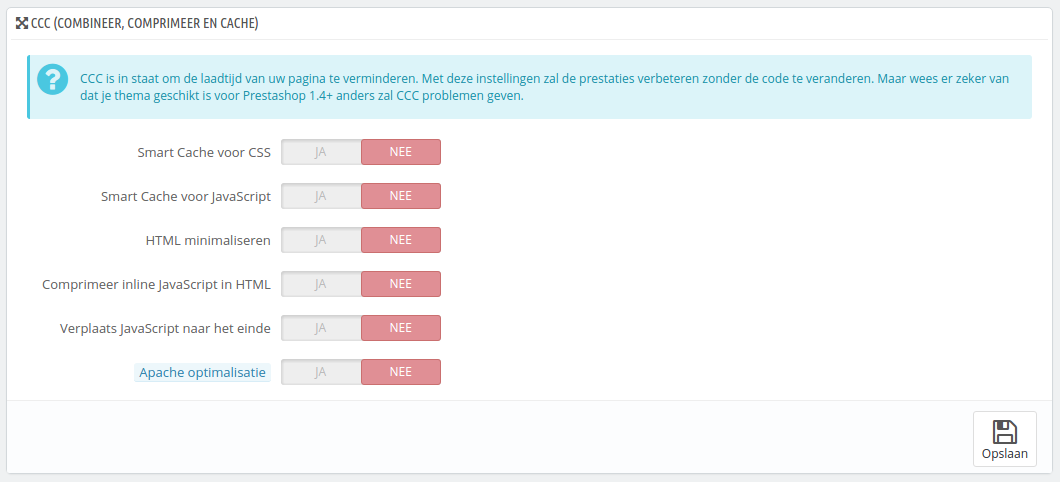
Combineer, comprimeer en cache (CCC)
CCC zijn een aantal gereedschappen, waarmee de server load en laadtijd van de webwinkel verkleind kunnen worden.
Het doet waar het voor staat: het combineert tekstuele bestanden in een groter bestand, waardoor er minder bestanden gedownload hoeven te worden; deze wordt vervolgens met een zip-algoritme gecomprimeerd, om het sneller te kunnen downloaden; uiteindelijk wordt het gecomprimeerde bestand gecached, zodat de server niet elke keer het bestand opnieuw hoeft te genereren en de processor kan ontlasten.
| Warning |
|---|
Uw thema moet compatibel zijn met minstens PrestaShop 1.4, anders zal CCC niet werken zoals verwacht. Dit is waarom de meeste opties standaard zijn uitgeschakeld. |
- Smart cache voor CSS. CSS-bestanden zijn in feite tekstbestanden en kunnen veilig worden gecombineerd en gecomprimeerd.
- Smart cache voor JavaScript. JavaScript-bestanden zijn in feite ook tekstbestanden, maar de compressie van dergelijke bestanden kan soms problemen opleveren: zorg ervoor dat u alles goed test, voordat u deze optie inschakelt.
- HTML minimaliseren. De HTML-code die gegenereerd wordt door Smarty kan geminified worden. Dat betekent dat PrestaShop de witruimte verwijdert om een aantal bytes te besparen. Dit is meestal veilig.
- Comprimeer inline JavaScript in HTML. Sommige thema's hebben de JavaScript-code ingebakken. U kunt deze met rust laten of ook comprimeren. Zorg er net als bij bovenstaande JavaScript-optie ervoor dat u de webwinkel goed test.
- Verplaats JavaScript naar het einde. Door de JavaScript-code van uw thema naar het einde te verplaatsen van het HTML-bestand, kunt u de pagina versnellen door inhoud boven de vouw sneller weer te geven.
- Apache optimalisatie. Deze instelling verandert de configuratie van uw webserver om het efficiënter te maken voor CCC. Werkt alleen op Apache.
Media servers
Deze sectie maakt het mogelijk om een deel van uw verkeer door te verwijzen (afbeeldingen en videobestanden, bijvoorbeeld) naar andere servers die u beheert, door andere domeinen of subdomeinen – meestal zijn de bestanden gehost bij een CDN (Content Delivery Network). Standaard ondersteunt PrestaShop tot 3 mediaservers.
Door slechts uw huidige domein in één van de velden in te voeren, kunt u de prestaties niet verbeteren. Hiermee gezegd hebbende, het is gemakkelijker om een mediaserver op te zetten. De voordelen zijn gelijk zichtbaar. U doet dit als volgt:
- Open een account bij een nieuwe host, één die is gespecialiseerd in distributed content. De meest populaire zijn Akamai (http://www.akamai.com/), Amazon (with its met de AWS services, among which is CloudFront-services – de service die u zoekt is CloudFront: http://aws.amazon.com/) or CloudFlare (, gratis account mogelijk binnen de Free Tier) of CloudFlare (naast CDN ook nog andere beveiligingsopties en optimalisaties: http://www.cloudflare.com/). You should also ask your own host, maybe it has a CDN service you can subscribe to.Copy your media files to that host's server. This means that the CDN server must contain an exact copy of the following folders from you store's main server, heeft veel mogelijkheden binnen het gratis account).
- Kopieer uw bestanden naar de server van e host. Dit betekent dat de CDN een exacte kopie moet hebben van de volgende mappen van uw webwinkel:
/img,/themesand en/modules.
Reminder: you must make it so that these folders are always synchronized: even if you add new products or change your theme, the CDN server must contain the latest version of all these files.Once the CDN server is in place, add the web address (as given by your CDN host) in the first fieldu moet ervoor zorgen dat deze mappen altijd zijn gesynchroniseerd: zelfs als u nieuwe producten toevoegt of uw thema wijzigt, moet de CDN de laatste versies van al deze bestanden hebben. - Zodra de CDN is geplaatst voegt u het webadres toe (zoals opgegeven door uw CDN) in het eerste veld, "Media server #1". If that host allows for more web addresses, add them.
In case you would rather that your files are still visually downloaded from your domain name rather that from an unknown domain name, follow this process:
- Create a subdomain for your store's domain name, for instance Als de host meerdere adressen toestaat, voegt u deze toe.
Als u liever hebt dat het lijkt alsof de bestanden vanaf uw domeinnaam zijn gedownload in plaats van een onbekend domein (a78sdhasdf.cloudfront.net voor Amazon, bijvoorbeeld), dan volgt u dit proces:
- Maak een subdomein aan voor het domein van uw winkel, bijvoorbeeld:
http://cdn1.example.com(the way to do that depend on your host, ask him about it).Put a.htaccessfile at the root of the subdomain. That file should contain a single line (de manier hangt af van de hostingprovider, vraag hen om meer informatie). - Plaats een
.htaccess-bestand in de hoofdmap van het subdomein. Dat bestand moet een enkele regel bevatten:
Replace theCode Block Redirect Permanent / http://cdn-adress.com
http://cdn-with the one from your CDN server. This way, you are creating an automatic redirection from your subdomain to your CDN server.Once the subdomain is in place, add it in the first fieldadress.com
Vervang het adres met het adres van uw CDN. Op deze manier verwijst u klanten automatisch door naar uw CDN.- Zodra het subdomein is geplaatst, voegt u het toe aan het eerste veld, "Media server #1". If that host allows for more web addresses, create as many subdomains to your store's main domain name Als de host meerdere adressen toestaat, voegt u deze toe.
| Tip |
|---|
Even if you do not have a CDN server, you can use the media server feature to have the customer's browser download more files at a time, thus making the whole page loading process faster: Configure your web server to have virtual subdomains, such asZelfs als u geen CDN-server heeft, kunt u de mediaserver-mogelijkheid inschakelen om ervoor te zorgen dat de browser van een klant meerdere bestanden tegelijk kan downloaden, en hiermee het laden van een pagina versnelt:
Once this is in place, PrestaShop will load your images from either of these subdomains. In effect, images will come from the some folder (the main one), but the browser will open several more connection threads to your web server than it would by default, thus making the whole page load faster. |
Ciphering
Ciphering means encrypting data so as to render it unreadable to unwanted eyes. Your costumers' account details, as well as your own, are protected by cyphering.
Here you can choose the algorithm you prefer:
- Use Rijndael with mcrypt lib. Default choice. Fast and secure, but requires you to have the Mcrypt extension installed with PHP.
- Keep the custom BlowFish class. Better security, but performance takes a toll, as it takes more time to validate the authentication, for each page load. Your customers might appreciate the added security, but might not like the time spent waiting for the page to load – although the time difference is really unnoticeable to most.
Therefore, choose wisely. If you change this configuration, all cookies will be reset.
Caching
Your server's cache stores static versions of your dynamic web page, in order to serve these to your customers and thus reduce server load and compiling time.
| Tip |
|---|
Most of the time, you should first check with your web host about this setting, as it requires special settings on the server. |
This section enables you to choose to enable caching, and then choose the caching method:
...
Zodra dit is ingevuld, zal PrestaShop automatisch uw afbeeldingen downloaden vanaf deze subdomeinen. Effectief komen de afbeeldingen vanuit dezelfde map (de hoofdmap), maar de browser opent meerdere verbindingen met uw webserver dan het standaard zou doen, dus hiermee kan de pagina sneller geladen worden. |
Ciphering
Niet meer beschikbaar sinds versie 1.6.1.0.
Ciphering betekent het encrypten van data, zodat het niet meer zichtbaar is voor derden. De details van een klantaccount, maar ook uw eigen wordt beschermd door cyphering.
Hieronder staat hoe u uw favoriete algoritme kunt wijzigen:
- Gebruik Rijndael met mcrypt. Standaardkeuze. Snel en veilig, maar vereist dat u de mcrypt-extensie voor PHP hebt geïnstalleerd.
- Behoud de huidige BlowFish klasse. Betere beveiliging, maar prestaties worden minder, omdat het langer duurt om de authenticatie te bevestigen voor elke keer dat een pagina geladen wordt. Uw klanten kunnen de extra beveiliging waarderen, maar wachten liever niet langer op de pagina – alhoewel het verschil bijna niet te merken is.
Kies daarom met verstand. Als u de configuratie wijzigt worden de cookies herstelt.
Cachen
De cache van uw server bewaart statische versies van uw dynamische webpagina, om deze sneller te serveren aan klanten en waarmee server load bespaard kan worden.
| Tip |
|---|
Meestal moet u eerst bij uw hostingprovider controleren of dit mogelijk is, omdat u speciale instellingen nodig hebt op de server. |
Deze sectie maakt het mogelijk om caching in te schakelen en vervolgens een cachingmethode te kiezen:
- Bestandssysteem. De statische bestanden worden net als elk ander bestand bewaard op de server. Dit veld toont standaard een "1". Dit is de mapdiepte. Verander deze waarde alleen als u weet wat u doet.
- Memcached. Een gedistribueerd cachingsysteem. Erg effectief, al helemaal met meerdere servers, maar u moet er wel zeker van zijn dat uw server/host dit onderteunt – als uw PHP-configuratie de Memcached PECL extensie ondersetunt, dan kunt u dit waarschijnlijk wele gebruiken (u kunt de extensie hier downloaden: http://pecl.php.net/package/memcache). You can add Memcached servers by clicking on the "Add server" linkU kunt Memcached servers toevoegen door te klikken op de knop "Server toevoegen".
- APC. Alternative PHP Cache is freegratis, open and robust, but only works with one server – which is the usual case when you start your online business. Again, check for the availability of the APC PECL extension on your serveren robuust, maar werkt met slechts één server – dit is meestal het geval wanneer u net uw bedrijf hebt gestart. Controleer hiervoor of uw de PECL-extensie hebt geïnstalleerd: http://pecl.php.net/package/APC.
- Xcache. Xcache is a new cache system, which is specific to the Lighttpd server – hence, it will not work with the popular Apache server. Read more about it at een relatief nieuw cachingsysteem, deze is specifiek bedoeld voor de Lighthttpd-server – daarom werkt deze niet met de populaire Apache-software. Lees hier meer over op de volgende site: http://xcache.lighttpd.net/.