Table content
| Table of Contents | ||
|---|---|---|
|
...
Comprendre les préférences
L'onglet Préférences vous permet de configurer et de peaufiner certains détails de votre boutique. Cela comprend de nombreux aspects de votre boutique, qu'il s'agisse de réglages techniques ou de la manière dont se déroule le processus d'achat. De fait, vous devriez soigneusement parcourir tous les onglets de préférence, et peser chaque option en sachant ce qu'elle implique, étant donné que le fait d'activer ou non l'une d'entre elle peut avoir un impact réel sur votre boutique, et donc vos ventes.
Nous allons maintenant détailler toutes les fonctions de cet onglet.
...
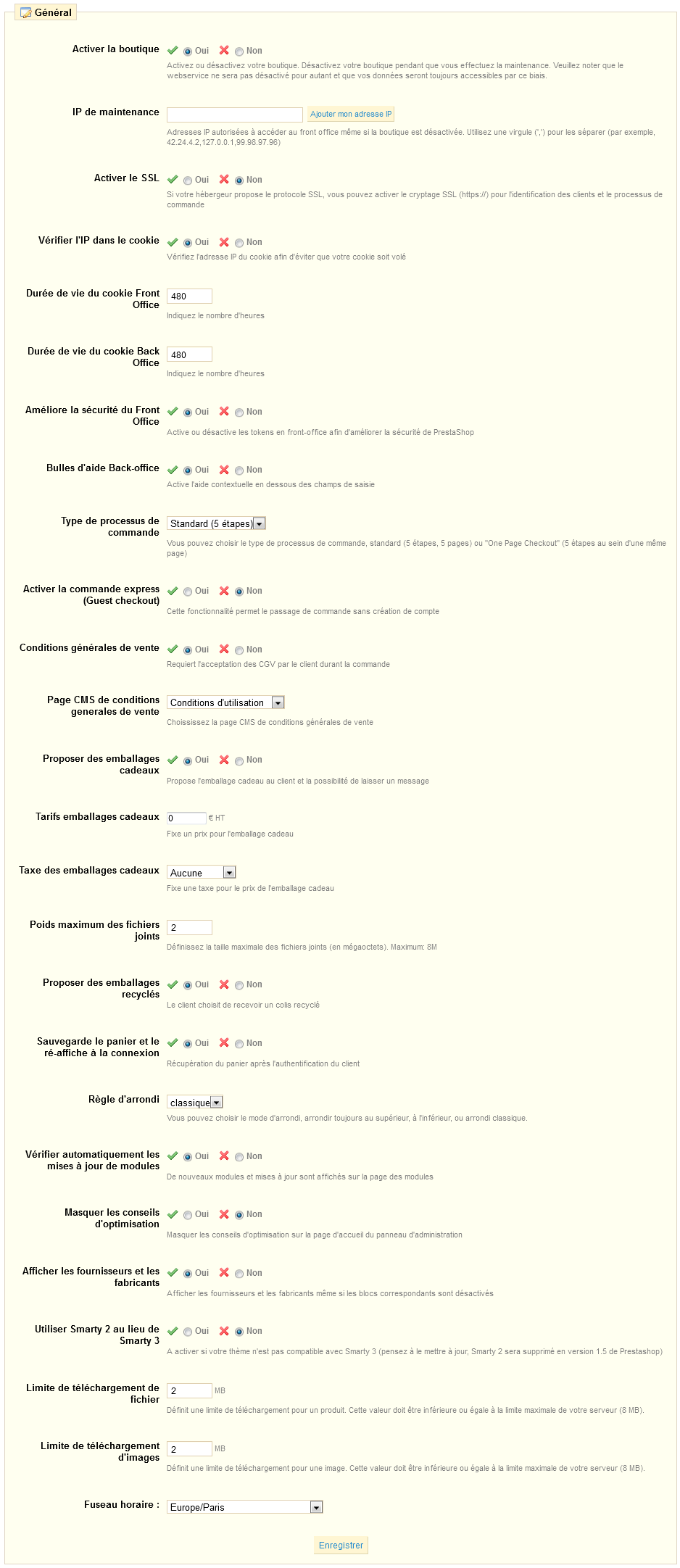
Cliquez sur l'onglet "Préférences", vous arriverez directement sur la page de configuration des paramètres généraux.
- Activer la boutique. Activez Active ou désactivez désactive votre boutique. Désactivez votre boutique pendant que quand vous effectuez la une maintenance. Veuillez noter que le webservice web-service ne sera pas désactivé pour autant et que vos données seront toujours accessibles par ce biais.
- IP de maintenance. L'IP de maintenance permet d'accéder à la boutique même lorsqu'elle n'est pas activée. Si vous souhaitez ajouter plus d'adresses IP, séparer séparez-les caractères avec des virgules ",". Pour trouver votre adresse IP, aller sur http://www.myip.dk/.
- Activer le SSL. Fournir une connexion SSL à votre boutique est un bon moyen de rassurer vos clients à propos au sujet de la confidentialité et de la sécurité de leurs informations (authentification, carte de crédit, etc.) sur votre boutique. Si votre fournisseur hébergeur supporte le SSL, assurez-vous d'activer le support SSL de PrestaShop, en cliquant sur le ce lien. Cela fera apparaître un sélecteur. Choisissez "Oui".
- Vérifier l'IP dans le Cookie. Il s'agit d'une mesure de sécurité supplémentaire qui vous permet de vérifier que l'utilisateur provient bien de l'adresse IP du cookie afin d'éviter que votre cookie soit voléstockée dans son cookie.
- Durée de vie du cookie Front Office. Indiquez en nombre d'heures la durée de vie du cookie Front Office. Une fois ce délai dépassé, vous devrez alors vous l'utilisateur devra reconnecter.
- Durée de vie du cookie Back Office. Indiquez en nombre d'heures la durée de vie du cookie Back Office. Une fois ce délai dépassé, vous devrez alors vous reconnecter.
- Améliore la sécurité du Front Office. Activez ou désactivez les jetons (tokens). Les jetons permettent d'améliorer la sécurité de votre boutique.
- Bulles d'aide Back-office. Activez l'aide contextuelle en dessous des champs de saisie. Cela permet de comprendre l'utilité de certains champs. Si vous trouvez que cette aide est inutile, désactivez-la.
- Type de processus de commande. Par défaut, le client doit valider 5 étapes successives pour terminer sa commande. Vous pouvez choisir d'afficher ces étapes en une seule page. La page en question sera extrêmement chargée, ce qui peut effrayer votre client... mais peut mieux marcher dans certains pays.
- Activer la commande express (Guest checkout). Cette fonctionnalité permet le passage de commande sans création de compte.
- Conditions générales de vente. Si cette option est activée, le client devra accepter les conditions générales de vente pour terminer sa commande.
- Page CMS de conditions générales de vente. Les conditions générales de ventes sont affichées sur une page statique (une page "CMS"). Le menu - déroulant propose plusieurs pages CMS, choisissez-en une.
- Proposer des emballages cadeaux. Propose l'emballage cadeau au client et la possibilité de laisser un message. Cette idée peut plaire aux clients.
- Tarifs emballages cadeaux. Fixe un prix pour l'emballage cadeau.
- Tax Taxe des emballages cadeaux. Fixe une taxe pour le prix de l'emballage cadeau.
- Poids maximum des fichiers joints. Configurer la limite de tailles des fichiers téléchargeables (en MegaOctetsméga-octets). Cela vous permet de ne pas encombrer votre serveur avec de trop gros fichiers.
- Proposer des emballages recyclés. Le client peut choisir ou non de recevoir un colis recyclé. Cela montre à vos clients que vous avez la fibre écoloécologique.
- Ré-afficher Sauvegarde le panier après identificationet le ré-affiche à la connexion. Si un client avait un panier pour lequel alors qu'il n'a était pas finalisé la commandeconnecté, ce panier se ré-affichera sera affiché lorsqu'il se reconnectera.
- Règle d'arrondi. Choisissez la règle d'arrondi : arrondir toujours au supérieur, à l'inférieur, ou arrondi classique (supérieur si au-dessus de x,5, inférieur dans le cas contraire).
- Vérifier automatiquement les mises à jour de modules. De Les nouveaux modules et mises , et ceux disposant d'une mise à jour sont , seront affichés sur la page des modules.
- Masquer les conseils d'optimisation. Si vous désirez masquer les conseils d'optimisation sur la page d'accueil du panneau d'administration, choisissez "Oui". Sinon, choisissez "Non"Si vous pouvez vous en passer, changez ce réglage.
- Afficher les fournisseurs et les fabricants. Afficher les fournisseurs et les fabricants même si les blocs correspondants sont désactivés.
- Utiliser Smarty 2 au lieu de Smarty 3. Ne modifiez cette option que si vous savez à quoi correspond correspondent Smarty 2 et Smarty 3. Ces cases sont prévues dans le cas où votre boutique a un thème qui n'a pas été pis mis à jour avec Smarty 3. Si c'est le cas, vous devriez le mettre à jour car PrestaShop va bientôt déprécier rendre les modèles Smarty 2 obsolètes.
- Fuseau horaire. Choisissez le fuseau horaire de votre boutique.
Coordonnées
Cette page vous donne accès aux coordonnées et aux détails d'identification de votre boutique. La plupart des champs son explicites.
- Nom de la boutique.
- Adresse du magasin (ligne 1).
- Adresse du magasin (ligne 2).
- Code postal.
- Ville.
- Pays.
- Téléphone. Indiquez le téléphone de votre boutique. Si vous ne souhaitez pas recevoir d'appel, ne remplissez pas ce champ.
- Adresse e-mail de la boutique. Utilisez l'adresse e-mail que les clients verront lorsqu'ils recevront un e-mail de votre boutique.
- Immatriculation. Indiquez le numéro d'immatriculation de votre boutique. Cela prouve que votre boutique est officielle et lui donne une image sérieuse.
- Etat.
- Fax.
- Limite de téléchargement de fichier. Indique la taille maximale de fichier qu'un utilisateur peut mettre en ligne.
- Limite de téléchargement d'images. Indique la taille maximale d'image qu'un utilisateur peut mettre en ligne.
- Fuseau horaire. Choisissez le fuseau horaire de votre boutique.
Apparence
Vous pouvez personnaliser l'apparence de votre boutique avec le sous-onglet "Apparence". Vous êtes en faite fait redirigé vers le sous-onglet "Thèmes" de l'onglet "Module".
La première section vous permet de personnaliser les différents logos et icônes, et le caractère de séparation (ou "le fil d'Ariane").
Cliquez sur "Parcourir" pour charger une image depuis votre ordinateur.
...
Le caractère de séparation est utilisé par PrestaShop pour séparer les articlesnoms dans le fil d’Ariane, par exemple "Lecteur MP3 > iPods > iPod Nano".
La deuxième section affiche tous les thèmes disponibles sur votre serveur.
Sélectionnez le thème qui sera actif sur votre boutique en cliquant sur le bouton radio, puis confirmez en cliquant sur "Enregistrer".
La troisième et dernière section vous donne un aperçu des derniers thèmes ajoutés au PrestaStoresite PrestaShop Addons.
Vous pouvez facilement personnaliser votre boutique avec les différents thèmes disponibles. Vous pouvez les trouver sur : http://addons.prestashop.com/fr/3-themes-prestashop.
Base de données
Vous pouvez modifier les réglages de base de données de votre boutique, dans le cas où vous avez besoin de changer de serveur de base de données, ou si vous devez simplement modifier les accès à votre base de données. Cependant, avant de faire tout changement, prenez soin de faire toutes les vérifications nécessaires, ou demandez à votre hébergeur. Ces modifications ne sont à faire que s'il y a eu des changements au niveau de votre serveur de base de données.
Au bas de la page se trouve la section "Moteur MySQL", qui contient la longue liste de toutes les tables de PrestaShop, et leur moteur de stockage.
Vous pouvez changer le moteur de stockage de chaque table en coche la case et en choisissant le nouveau moteur dans le menu déroulant, en bas de la liste. Cliquez sur "Submit" pour valider.
Vous pouvez apprendre plus sur les différents moteurs de MySQL (y compris certains qui ne vous sont pas accessibles) sur le site de MySQL.
Emails
A la fin du processus de commande, un client peut laisser un message. Il peut choisir à qui l'envoyer à partir du menu déroulant.
Dans le sous-onglet "Emails", sous l'onglet "Préférences", vous pouvez configurer PrestaShop pour envoyer des e-mails aux clients. Cependant, nous vous conseillons de vérifier auprès de votre hébergeur quels réglages utiliser.
Votre boutique envoie de nombreux message tout du long des étapes d'enregistrement ou de passage de commande. Vous pouvez ici configurer comment ces message sont envoyés. Par défaut, il est préférable d'utiliser la première option, "Utiliser la fonction mail() de PHP.".
Dans le cas où le réglage par défaut ne marcherait pas, utiliser la seconde option. Un champ additionnel apparaîtra alors.
Une fois que vous avez configuré vos envois d'e-mails à avec l'une ou l'autre de ces méthodes, saisissez vos adresses e-mail dans le champ intitulé "Envoyer un mail test à", puis cliquez sur le bouton "Envoyer un mail test".
Vérifiez maintenant la boite de réception de l'adresse fournie, afin de vérifier que vous avez bien reçu le mail de test. Si vous ne l'avez pas reçu, veuillez modifier votre configuration en conséquence. Les informations de configuration doivent être fournies par l'une de ces entités :
- Votre administrateur système
- Votre hébergeur Web
- Votre fournisseur d'accès Internet
- Votre fournisseur d'e-mails
Votre hébergeur peut vous indiquer si le nom d'utilisateur est obligatoire, ainsi que le mot de passe et le type de cryptage à utiliser.
Par exemple, dans le cas de GMail (le service de mail offert par Google), saisissez les informations suivantes :
- Serveur SMTP : smtp.gmail.com
- Utilisateur : [email protected] (exemple)
- Mot de passe : RT22UE87 (exemple)
- Cryptage : SSL
- Port : 465
Images
Dans le sous-onglet "Produits" de l'onglet "Préférences", vous pouvez choisir qu'un zoom s'affiche quand la souris survole l'image d'un produit. Le sous-onglet "Image" vous permet de configurer ces différences tailles de zoom.
Ajouter une nouvelle taille de zoom
Vous pouvez facilement ajouter une nouvelle taille de zoom, et indiquer à quelles catégories elles s'appliquent.
- Saisissez son nom, sa largeur et sa hauteur.
- Choisissez la catégorie à laquelle elle s'applique.
- Validez.
Re-générer les images
Il se peut que vous ne soyez pas satisfait de la taille des miniatures de votre site. Vous pouvez les re-générer par le biais de la section "Régénérer des miniatures", en bas du sous-onglet "Images".
Sélectionnez quelles types d'image vous souhaitez re-générer, indiquez si les miniatures existantes doivent être effacées ou non, et cliquez sur "Régénérer des miniatures".
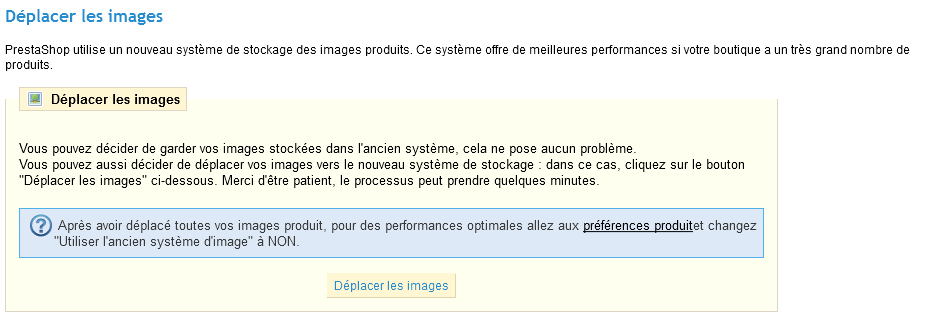
Déplacer les images
PrestaShop dispose de deux systèmes de stockage des images : celui hérité des versions précédentes, qui est efficace et a fait ses preuves le long de toutes ces version, et le dernier en date, amélioré et offrant de meilleures performances. Vous pouvez continuer à utiliser l'ancien, mais peut-être préférerez-vous utiliser le nouveau, auquel cas vous devrez déclencher le processus de déplacement de toutes les images.
Le processus est très simple : cliquez juste sur le bouton "Déplacer les images", et PrestaShop s'occupera de tout. Une fois le processus terminé, n'oubliez pas de changer l'option "Utiliser l'ancien système de stockage d'images" du sous-onglet "Produits" à "Non".
Performance
Ce sous-onglet combine de nombreux outils et conseils que peuvent vous aider à améliorer les performances de votre boutique – en termes techniques, pas commerciaux.
Smarty
Smarty est le nom du langage de template utilisé par les thèmes de PrestaShop.
- Forcer la compilation. A n'activer que si vous êtes en train de créer un thème, et que vous avez besoin de voir vos modification à chaque rechargement.
- Cache. A ne désactiver que si vous êtes en train de débugger un thème ou un module PrestaShop. Autrement, vous ne devriez sans doute pas y toucher.
| Note | ||
|---|---|---|
PrestaShop vous permet d'afficher la console de débogage de Smarty, qui vous donne de précieuses informations sur la page du thème. Vous pouvez en apprendre plus en lisant cette page : http://www.smarty.net/docsv2/en/chapter.debugging.console.tpl. Notez que la console s'ouvre dans une fenêtre pop-up : assurez-vous que votre navigateur les autorise sur le nom de domaine de votre boutique. Vous pouvez l'activez grâce à une paramètre d'URL : ajoutez Pour s'assurer que personne ne peut y accéder en mode production, ouvrez le fichier /config/smarty.config.inc.php puis :
|
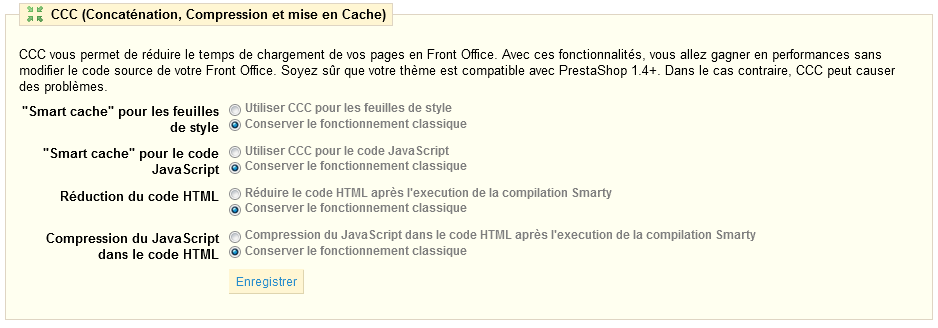
CCC (Concaténation, Compression et mise en Cache)
CCC est un ensemble d'outils pour vous aider à minimiser la charge sur le serveur Web, lors du chargement du thème.
- "Smart cache" pour les feuilles de style.
- "Smart cache" pour le code JavaScript.
- Réduction du code HTML.
- *Compression du JavaScript dans le code HTML *.
- *Compression maximum du code HTML (dangereux) *. Cette option est indiquée comme étant dangereuse car bien que le code HTML soit extrêmement bien compressé, il ne respecte plus les standards du Web. Le risque est donc que les moteurs de recherche analysent votre site comme n'étant pas respectueux des standards.
Serveurs de média
Vous permet de renvoyer une partie de votre trafic spécifique (fichiers vidéo, par exemple) vers d'autres serveurs en votre possession, par le biais d'autres domaines ou sous-domaines.
Chiffrement
Le chiffrement signifie l'encryption de données afin de les rendre illisible à ceux qui ne devraient pas y avoir accès. Les informations des comptes de vos clients, ainsi que du vôtre, sont ainsi protégées par le chiffrement. Voici les algorithmes que vous pouvez choisir.
- Utiliser Rijndael avec la librairie mcrypt. Le choix par défaut. Rapide et sûr.
- Utiliser la classe locale BlowFish. Offre une meilleure sécurité, mais les performances baissent, et il faut plus de temps pour valider l'authentification, ce à chaque chargement de page. Vos clients apprécieront sans doute d'être mieux protégés, mais peuvent ne pas aimer le temps de chargement.
De fait, choisissez bien.
Cache
Le cache de votre serveur stocke des versions statiques de vos pages dynamiques, afin d'envoyer celles-ci à vos clients, et donc de réduire la charge serveur et le temps de compilation.
Cette section vous permet d'activer le cache, et de choisir la méthode de cache :
- Memcached. Un système distribué de cache. Très efficace, mais vous devrez d'abord vous assurer que votre serveur/hébergeur peut l'utiliser. Le plus souvent, si votre configuration PHP comprend l'extension Memcached PECL, tout est bon. Vous pouvez ajouter des serveurs en cliquant sur le lien "Ajouter un serveur".
- Système de fichier. Les fichiers statiques sont simplement stockés comme n'importe quel autre fichier, sur votre serveur. Vous pouvez préciser le nombre de niveaux de l'arborescence.
SEO & URLs
SEO signifie "Search Engine Optimization". Cela représente un ensemble de techniques visant à améliorer la visibilité d'un site internet web sur les moteurs de recherche. Cette section vous aide à améliorer la présence de votre boutique PrestaShop dans les recherches sur le web, et par conséquent vous permet d'atteindre davantage de clients potentiels.
Les URLs Une URL (de l'anglais Uniform Resource Locators) sont les adresses Locator) est l'adresse d'une page web. Par défaut, ils ne donnent pas vraiment d'informations aux clients ou aux moteurs de recherche : un une URL tel telle que http://www.myprestashop.com/product.php?id_product=2 n'aide pas à savoir au premier coup d'oeil œil quel est le produit affiché sur cette page. Les URLs simplifiés simplifiées sont un moyen de corriger ce défaut , on
URLs are Uniform Resource Locators, or simply put, the online address of a web page. By default, they are rather uninformative to both the customer and search engines : an URL such as http://www.myprestashop.com/product.php?id_product=2 doesn't help know at first glance what the product on that page. Friendly URLs are the way to achieve that, and get for instance on aura par exemple http://www.myprestashop.com/2-music-players/27-ipod-nano-green.
A product's friendly URL is set on its own configuration, as explained on the "Adding Products and Product Categories" chapter, in the "Listing Your Product" section. The "Create a Category" section also mentions how to create friendly URLs for product catégories.
But there are individual "static" page (or "CMS pages") in your PrestaShop install that might just as well profit from some friendly URL. This tab presents you with a list of these CMS pages, and enables you to edit their friendly URLs.
WARNING: Friendly URLs only work with a server setup that supports URL rewriting. Make sure to check that yours does (ask you host!), as it can make your shop completely unavailable to customers if you enable friendly URLs and the server does not support it!
Adding a New Friendly URL
Click the "Add New" link to reach this form:
This forms presents you with a handful of fields:
- Page. Presents you the page that do not yet have a friendly URL set.
- Page's title. The title that will appear on the search engines when a request is made by a customer
- Meta description. A presentation of the product in just a few words, intended to capture a customer’s interest It will appear in search results.
- Meta Keywords. Keywords that you must define in order to have your site referenced by search engines. You can enter several of them, separated by commas, as well as expressions, which must be indicated in quotation marks.
- *Rewritten URL". This is where you set the friendly URL. Make it short and descriptive, and replace spaces (" ") by hyphens ("-").
URLs Setup
At the bottom of the "SEO & URLs" tab is the following form.
Here you can view and edit some of the default server settings. Most of the time, you shouldn't touch the first four fields (PS directory, Homepage file, Homepage file, Shop domain name for SSL) with knowing exactly what you are doing. One mistake could break your shop.
Change the "Friendly URL" radio buttons settings if you know that your server can support URL rewriting. If not, leave it at "No". Likewise, only change the "Automatically redirect to Canonical url" radio buttons settings if you know what you are doing. Canonical URLs are excellent ways to to improve SEO, as they help avoid duplicate content on your shop (more than one URL for the same actual content).
Products
This sub-tab contains a slew of preferences pertaining to how your products are to be handled and displayed by PrestaShop.
- Catalog mode. Enable the catalog mode turns your shop into a simply gallery of products, with no way to buy the items whatsoever.
- Allow ordering out-of-stock product. Displays the "Add to Cart" button even if the products is not currently available.
- Enable stock management. By default you should leave this feature enabled. This affects the entire inventory management of your store, such as the management according to status, etc.
- Display available quantities on product page. By enabling this feature, your visitors can see the quantities of each object available in stock. Displaying this information can be used to stimulate sales in the case where the quantity in stock is low. The quantities displayed are the selected attributes and combination.
- Enable JqZoom instead of Thickbox on product page. Once you activate this feature, a zoom will appears whenever a mouse is scrolled over a product's image on your store. You can configure the zoom size by modifying the image value in the "Image" sub-tab of the "Preferences" tab.
- Display unavailable product attributes on product page. Your product can be composed of many different combinations or attributes.
Go to the "Configure Attributes" section on page 28 to understand attributes and combinations. When one or several of them are not available, you have several possibilities:- First possibility. Leave this preference active. Example: The product "iPod Shuffle" is no longer available in "Blue" in our store. By activating the feature, the product’s variety will remain visible in the shop. A message indicates that the product is no longer available in the chosen option and invites customers to choose another variation.
- Second possibility. Disabling this preference. If the blue variety of the product “Ipod Shuffle” is no longer available, the product is not displayed the front office and the customer can not select it. This feature clearly displays the availability of your products
- Display "add to cart" button when product has attributes.
- Max items in the comparator.
- Minimum purchase total required in order to validate order. Indicates the minimum amount that must be in the shopping cart to submit an order. If the amount in this field is not reached, your customer can not complete their purchase. If you do not want to activate this feature, enter "0" in the field.
- Display last quantities when qty is lower than. You can display an alert when a stock of your products gets low. This option is particularly useful for promoting purchases. To configure this feature, enter the field value at which an alert message should appear on your store.
- Number of days during which the product is considered 'new'. When you add a product in your store, it is considered new and it is reported back through the "New products" block and the "New products" page. The field allows you to specify how many days the product will remain visible on the block and page. With this feature, you choose how to display and updated your store's news This page is usually accessed by your loyal customers.
- Re-direction after adding product to cart. When a product is added to the shopping cart and the AJAX version of the cart mode is disabled, the client can be directed to the shopping cart summary or stay in the current page.
- Products per page. Indicate how many products are displayed on the pages of your categories.
- Default order by. Indicate the order of default products in your store’s categories Example In our shop's "iPod" category, we can present the iPods in our desired order. 6 choices are available:
- Product name. Displays a list of your products based on the first letter of the product.
- Product Price. Displays your products according to their price.
- Product Added Date. Displays your products according to the date added to your shop.
- Position inside category. Displays your products as they are positioned in the categories in your catalog. The position of the products can be modified directly in the catalog of your store using the position arrows. This way you have your product in the most attractive fashion for your customers.
- Manufacturer. Displays your products in order of the first letter of the Manufacturer.
- Project Modified Date. When you edit your products the modification date is changed. They will appear in order of the modification date.
- Default order way. The above options can be sorted by ascending or descending order.
- Image generated by. This feature allows you to position the product image in its pre-established space. Choose ‘height’ in order to fill the frame height (the width is then recalculated to maintain the same height/width ratio as in the file of origin). You could also choose ‘width’ so the image fills the width of the frame (the height is then recalculated to maintain the same proportion), or finally, choose "auto", where the width and height are calculated to maximize the space it can occupy in the frame.
- Maximum size of product pictures. The maximum size of pictures that customers can upload (in bytes).
- Product pictures width. The maximum width of pictures that customers can upload (in pixels).
- Product pictures height. The maximum height of pictures that customers can upload (in pixels).
At the end of the checkout process, a client can leave a message. He can choose whom to send it to by selecting from the drop-down menu.
Under the "Email" sub-tab of the "Preferences" tab, you can configure PrestaShop to send emails to your customers. However, we advise that you consult your web host before modifying this feature.
Your shop sends many messages throughout all the steps of registration or placing an order. Here, you can configure how these messages will be sent. By default, it is advisable to use the first option of sending information to "Use the PHP mail() function”.
In the event that this does not work, then use the second option. In this case additional fields appear.
Once you have configured emails using one of the two methods, enter your email address in the field labeled “Test your email configuration” then click “Send a email test at”.
Now check the inbox of the address provided to verify that you received the test mail. If you have not received it, please modify your configuration. The configuration information can be provided to you either by:
- Your system administrator
- Your host
- Your ISP
- Your e-mail provider.
Your web host can tell you whether or not your username is mandatory, as well as the password information, and the encryption to use.
For example, in the case of GMail (the email service offered by Google), enter the following information:
- SMTP server: smtp.gmail.com
- User: [email protected] (example)
- Password: RT22UE87 (example)
- Encryption: SSL
- Port: 465
Aliases
When customers make a request using your shop’s internal search engine, they may make mistakes in spelling. If PrestaShop does not display the right results, the "Alias" feature can address them. You'll be able to take words containing spelling errors, and point them to the real products sought by customers.
Firstly, to find spelling errors often typed by your users, go to the heading "Shop search" sub-tab under the "Stats" tab. You can see the words typed by your customers as well as the most frequent errors. Take the most frequent ones, and add them to your list of aliases, in order to point user to the correct product.
To create a new alias, click on “Add New”. The form below will appear:
For instance, let's say your visitor frequently "player" as "palyer" and "plaier". You can create an alias for each of these typo, which will match the word "Player". Once all of your words are configured click "Save" to confirm.
We also invite you to consult the section on meta tags, to better understand how to display products based on words typed by your customers. See Configuring product description on page 25 and Tags on page 47.
Image
In the "Products" sub-tab of the "Preferences" tab, you can choose to have a zoom appear when the mouse hovers a product's image. The "Image" sub-tab enables you to configure the various sizes.
Add a New Images Size
You can easily add a new image size, and even set which categories it applies to.
- Type in its name, width and height.
- Choose which categories it applies to.
- Validate.
Regenerate Images
You may be dissatisfied with your shop's current thumbnails size. You can regenerate them using the "Regenerate" section at the bottom of the "Image" sub-tab page.
Select which category's images should be regenerated, indicate whether the previous thumbnails should be kept or not, then click "Regenerate Images".
Database
You can change your store’s database settings if you need to change your database server, or if you change the configuration access to your database. However, before making any changes, be careful and do all the necessary checks, or ask your host. These changes are required only if you changed your database settings at your server level.
At the bottom of the page is the MySQL Engine section, which is a long list of all of PrestaShop's table, and their MySQL engine.
You can change the engine by ticking the appropriate tables, choose the engine in the drop-down menu, and clicking "Submit".
You can learn more about the various MySQL engines (including some not available to you) on the MySQL website.
Localization
This sub-tab enables you to the units used for your products.
In addition to that, PrestaShop provides you with an extensive list of existing unit localization packs.
Choose your shop's country, check the box that apply, and whole lot of local data will be imported for you.
Finally, you can indicate your shop's language, using the adequate ISO 639 code for the language, and the adequate ISO 3166 code for the country.
Search
The "Search" sub-tab enables you to configure your shop's search function.
The "Indexation" section provides information on the number of products that can be searched through your shop's search function, and compares it to the number of products present in the database. If the value does not match the number of products you have in your store, you must select the option "Add missing products to the index."
The following information permits
you to configure the behavior of
your shop’s search function
- AJAX search. Enabling it displays a list of results from the moment your customers type a few letters into the search bar, as seen below.
- Instant Search.
- Minimum word length. You can choose the minimum size at which a word may be registered in the search index and found by your customers. This feature allows you to eliminate short words in the search, such as prepositions or articles (the, the, of ..).
- Blacklisted words. You can choose the terms that must not be found by your visitors. Enter them directly into the field separated by "|".
- Product Name Weight. PrestaShop enables you to prioritize certain data when a search is performed on your shop. Here is how: Consider the keyword search term "player". This term is associated with the product "iPod shuffle" in the test store, and is also the name of an example product that we created, called "Walkman example".
- We will show first the search results that has the word "player" in the name of the product. To do this, we will assign to the "Product Name weight" field a value that is worth far more than others. In our case, we are going to write 10 and place the value of field "Tags Weight" at 1. This way, the product with this term in its name that will appear first.
- We take the same term "Player" but inverse the values in the fields: "Product Name Weight" thus gets a 1, and "Tags Weight" gets a 10 .
You have many more factors that you can assign a weight to: short description, category, tags, attributes, etc. You will find that the display order of results is reversed because we changed the weight of the various fields. Fine-tuning these settings will be more visible on a large catalog with many references.
Once your changes have been made, click on "Save" for them to take effect immediately.
Performance
This tab combines many tools and tips that might help you improve your shop's performance (server-wises, not sales-wise).
Smarty
Smarty is the name of the templating language used by PrestaShop's themes.
- Force compile. Only enable this if you are building a theme, and needed to see your changes at each page reload.
- Cache. Only disable this if you debugging a theme or a plugin for PrestaShop: otherwise, you should probably not touch this.
Combine, Compress and Cache (CCC)
CCC is a set of tools aimed at minimizing server load and theme loading time.
- Smart cache for CSS.
- Smart cache for JavaScript.
- Minify HTML.
- Compress inline JavaScript in HTML.
- High risk HTML compression. It is marked as "high risk" because while the HTML code is very much compressed, it will not respect web-standards anymore. Use it at your own risk: some search engine do not deal well with non-standard-respecting website.
Media servers enable you to redirect part of your traffic (media files, for instance) to other servers under your control, through other domains or sub-domains.
Cyphering
Cyphering means to encrypt data so as to render unreadable to unwanted eyes. Your costumers' account details, as well your own, are protect by cyphering. Here you can choose the algorithm you prefer:
- Rijndael with mcrypt lib. Default choice. Fast and secure.
- custom BlowFish class. Better security, but performance take a toll, as it takes more time to validate the authentication, this for each page load. You customers might appreciate the added security, but might not like the time spent waiting for the page to load.
Ergo, choose wisely.
Caching
Your server's cache stores static versions of your dynamic webpage, in order to server these to your customers and thus reduce server load and compiling time.
This tab enables you to choose to enable caching, and choose the caching method:
- Memcached. A distributed caching system. Very effective, but you need to make sure that your server/host supports it – most probably, if your PHP configuration features the Memcached PECL extension, you're good to go. You can add Memcached servers by clicking on the "Add server" link.
- File system. The static files are simply stored as any other file, on your server. You can indicate the directory depth
!_Images^239-preference-performanceCiphering|border=1!
Geolocation
Geolocation is "the identification of the real-world geographic location of an object, such as a radar, mobile phone or an Internet-connected computer". In our case, geolocation is used to discover the location of a visitor, using his computer's IP and other tools. One of the usage of geolocation si to block visitors from certain cities/countries.
As indicated the first time you open the "Geolocation" sub-tab, in order to use geolocation, you need download this file and decompress it into the /tools/geoip/ directory. This file is the GeoLite City database from MaxMind, an accurate database of cities locations.
Once the file is in place and geolocation is enabled, you can choose which countries can access your shop (all of them, by default), and set PrestaShop's behavior for restricted and undefined countries:
- Visitors can't see your catalog.
- Visitors can see your catalog but can't make an order.
- All features are available (only for undefined countries).
Click the "Save" button, at the bottom of the form, to confirm your choices.
At the bottom of the "Geolocation" sub-tab is the "Whitelist of IP address" section. It enables you to block specific IPs rather than blocking whole countries. It can be useful in case of spammers, bots or attacks. It is already filled with a list of known bad IPs. Add as many as needed, one per line, and click "Save".
Le lien simplifié ("friendly URL") d'un produit se configure directement lorsque l'on ajoute le produit au catalogue ou lorsqu'on le modifie. Ce processus est expliqué dans le chapitre "Ajouter des produits et des catégories de produits", dans la section "Inscrire votre produit". La section "créer une catégorie" explique également comment créer un URL simplifié.
Il y a néanmoins des pages individuelles "statiques" (ou pages CMS) dans votre installation PrestaShop qui pourront également profiter de certaines URL simplifiées. Ce tableau vous présente une liste de ces pages CMS, et vous permet de configurer leurs URL simplifiées.
ATTENTION : Les URL simplifiées ne fonctionnent qu'avec une configuration de serveur qui supporte la réécriture URL. Assurez-vous que votre serveur supporte les réécritures URL (demandez à votre hébergeur!), car si vous activez les URL simplifiées alors que votre serveur ne les supporte pas, vos clients risquent de ne pas pouvoir accéder à la boutique.
Ajouter un nouvel URL simplifié
Cliquez sur "Nouveau" pour accéder au formulaire.
Ce formulaire contient différents champs :
- Page. Nom de la page concernée, qui n'a pas encore d'URL simplifiée.
- Titre de la page. Titre qui apparaîtra sur les moteurs de recherche lorsqu'une requête est effectuée par un client.
- Meta description. Une courte description du produit, en quelques mots, destinée à attirer l'attention du client. Cette description apparaîtra dans les résultats de recherche.
- Meta mots-clefs. Mots-clefs pour lesquels vous devez définir un ordre afin que votre site soit référencé par les moteurs de recherche. Vous pouvez en entrer plusieurs, séparés par des virgules, et aussi des expressions, qui doivent être inscrites entre guillemets.
- URL réécrite. C'est ici que vous indiquez l'URL simplifié. Faites-en un court et descriptif, et remplacer les espaces (" ") par des tirets ("-").
Configuration des URLs
Au bas de l'onglet "SEO & URLs", vous trouverez le formulaire dédié.
Vous pouvez ici voir et configurer certains des paramètres par défaut du serveur. La plupart du temps, il est préférable de ne pas modifier les premiers champs (répertoire contenant PrestaShop, page d'accueil, nom de domaine SSL) sans savoir exactement l'impact qu'auront les modifications effectuées. Une erreur peut mettre à plat votre boutique.
Changez les boutons radio "URL simplifiée" si vous savez que votre serveur peut supporter la réécriture d'URL. Sinon, laissez le bouton sur "Non". De la même façon, ne changez le bouton radio "Rediriger automatiquement vers l'URL canonique" que si vous savez ce que vous faites et les conséquences que cela pourrait entraîner. Les URL canoniques sont d'excellents moyens d'améliorer la SEO, car ils évitent d'avoir des contenus dupliqués sur votre boutique (plus d'une URL pour le même contenu réel).
| Info |
|---|
Après avoir activé les URL simplifiés, vous DEVEZ générer un nouveau fichier Si vous avez déjà un fichier |
Recherche
Le sous-onglet "Recherche" vous permet de configurer les fonctions de recherche de votre boutique.
La section "Indexation" fournit des informations sur le nombre de produit qui sont accessibles à la recherche par le biais du moteur de votre blog, et les compare au nombre de produits présents dans votre base de données. Si les deux valeurs ne correspondent pas, vous devez utiliser le lien "Ajouter les produits manquant à l'index".
La section suivante vous permet de configurer le comportement du moteur de recherche de votre blog.
- *Recherche Ajax". L'activer affiche une liste de résultats à l'utilisateur dès que celui-ci commence à saisir quelques lettres dans le champ de recherche.
- Recherche instantanée.
- Taille de mot minimum. Vous pouvez choisir la taille minimale pour qu'un mot soit enregistré dans l'index de recherche, et donc trouvé par vos clients. Cette fonctionnalité vous permet d'éliminer les mots trop courts, comme les prépositions ou les articles, comme "le", "des", "et"...
- Mots à ne pas indexer. Vous pouvez choisir les termes qui ne doivent pas donner de résultat pour vos utilisateurs. Saisissez-les directement dans le champ, séparés par des "|".
Poids
PrestaShop vous permet de donner priorité à certains termes lorsqu'une recherche est lancée sur votre boutique. Voici comment : le mot "lecteur" est associé au produit "iPod Shuffle" dans votre boutique, mais est aussi le nom d'un produit d'exemple que l'on a créé, nommé "Exemple de walkman".
- Nous afficherons d'abord les résultats de recherche qui ont le mot "lecteur" dans le nom du produit. Pour ce faire, nous devons assigner au champ "Poids du nom du produit" une valeur supérieure aux autres champs. Dans notre cas, nous lui assignerons la valeur "10", et mettrons "1" au champ "Poids des tags". Ainsi, les produits dont le nom contient le terme recherché apparaîtront en premier.
- Nous pouvons également, pour notre exemple "lecteur", inverser les valeurs des champs : "Poids du nom du produit" à "1" et "Poids des tags" à "10".
Vous pouvez assigner un poids donné à de nombreux facteurs : nom du produit, référence, description courte, description longue, catégorie, fabricant, tags, attributs, caractéristiques. L'affinage de ces réglages se verra surtout sur les boutiques disposant de nombreux produits.
Une fois vos changements en place, cliquez sur "Enregistrer" pour qu'ils prennent effet immédiatement.
Alias
Quand des clients lancent une recherche sur le moteur de recherche interne, il peut leur arriver de faire des erreurs ou des fautes. Si PrestaShop n'affiche malgré tout pas de résultat, la fonctionnalité "Alias" peut leur être bien utile. Il vous sert à prendre des mots avec erreurs, et les faire renvoyer vers les produits vraiment recherchés par vos clients.
Tout d'abord, pour trouver les fautes d'orthographe les plus courantes faites par vos utilisateurs, rendez-vous sur la section "Recherches de la boutique" de l'onglet "Stats". Vous y trouverez les mots saisis par vos clients, ainsi que les fautes les plus courantes. Prenez les plus courantes, et ajoutez-les à votre liste d'alias, afin de renvoyer vos clients vers les bons produits.
Pour créer un nouvel alias, cliquez sur "Nouveau". Un formulaire apparaît alors.
Par exemple, supposons que vos utilisateurs se trompent fréquemment sur le mot "lecteur", en tapant "letceur" ou "lectuer". Vous pouvez créer un alias pour chacune de ces fautes, et les faire correspondre au mot "lecteur". Une fois tous les mots configurés, cliquez sur "Enregistrer".
Nous vous suggérons par ailleurs de consulter la partie de ce guide consacrée aux Meta Tags, afin de mieux comprendre la manière dont d'afficher des produits en fonction des mots saisis par vos clients.
Localisation
Ce sous-onglet vous permet de régler les unités utilisées pour vos produits.
En plus de cela, PrestaShop vous fournis une longue liste de packs locaux d'unités existantes.
Choisissez le pays de votre produit, cochez la case qui s'applique, et tout un lot d'informations locales sera importé pour vous.
Enfin, vous pouvez indiquer le langage de votre boutique, à l'aide de code ISO 639 adéquat pour la langue, et le code ISO 3166 adéquat pour le pays.
Géolocalisation
La géolocalisation est "un procédé permettant de positionner un objet (une personne,...) sur un plan ou une carte à l'aide de ses coordonnées géographiques." Dans notre cas, la géolocalisation est utilisée pour trouver la position du visiteur du site, à l'aide de l'IP de son ordinateur ou d'autres méthodes. L'un des usages de la géolocalisation est de bloquer les visiteurs provenant de certaines villes voire certains pays.
Comme indiqué la première fois que ouvrez le sous-onglet "Géolocalisation", vous devez en premier lieu télécharger ce fichier, le décompresser et le place dans le dossier /tools/geoip. Il s'agit de la base de données GeoLite de MaxMind, qui contient des données précises de localisation pour de nombreuses villes.
Une fois ce fichier en place et la géolocalisation activée, vous pouvez choisir les pays qui peuvent accéder à votre boutique (par défaut, tous), et régler le comportement de PrestaShop face au pays bloqués ou inconnus :
- Les visiteurs ne peuvent pas voir votre catalogue.
- Les visiteurs peuvent voir votre catalogue mais ne peuvent pas passer de commande.
- Toutes les fonctionnalités sont disponibles (uniques pour les pays inconnus).
Cliquez sur le bouton "Enregistrer", en bas du formulaire, pour confirmer vos choix.
Tout en bas du sous-onglet "Géolocalisation" se trouve la section "Liste des adresses IP autorisées". Elle vous permet de bloquer des adresses IP précises plutôt que de bloquer un pays entier. Cela peut se révéler utile face aux spammeurs, aux bots ou aux attaques. Elle est pré-remplie avec une liste d'adresses connues comme étant malveillantes. Ajoutez-en autant que nécessaire, une par ligne, et cliquez sur "Enregistrer".
Produits
Ce sous-onglet contient une flopée de préférences relatives à la façon dont vos produits doivent être manipulés et affiché par PrestaShop.
- Mode catalogue. Lorsque ce paramètre est activé, toutes les fonctionnalités d'achat sont désactivées, la boutique sera une simple galerie, sans aucun moyen d'en acheter les articles.
- Autoriser la commande de produits hors stock. Si vous n'autorisez pas cette opération, le bouton Ajouter au panier sera caché lorsque le produit sera indisponible. Sinon, il apparaîtra même si le produit n'est pas disponible.
- Activer la gestion des stocks. Par défaut, vous devriez laisser cette fonctionnalité activée. Cela affecte la gestion de l'inventaire sur votre boutique, comme par exemple la gestion en fonction du statut, etc.
- Afficher les quantités disponibles sur la page produit. En activant cette fonctionnalité, vos visiteurs peuvent connaître les quantités disponibles de chaque produit dans le stock. Afficher cette information peut être utile pour stimuler les ventes lorsque par exemple un produit n'est disponible qu'en petite quantité. Les quantités affichées sont celles des attributs et des déclinaisons choisis.
- Activer JqZoom au lieu de Thickbox sur les pages produits. Une fois cette fonctionnalité activée, un zoom d'image apparaîtra à chaque fois que la souris passera sur la miniature de celle-ci, dans votre boutique. Vous pouvez configurer la taille du zoom en modifiant les valeurs du sous-onglet "Images", sous l'onglet "Préférences".
- Afficher les attributs indisponibles sur la fiche produit. Votre produit peut être disponible sous différentes variétés et attributs. Pour mieux comprendre les attributs et variétés, lisez la section "Configurer les attributs du produit" du chapitre "Ajouter des produits et des catégories de produits". Si une ou plusieurs variations n'est plus disponible en stock, vous avez deux possibilités :
- Premièrement. Laisser cette préférence activée. Par exemple : le produit "iPod Shuffle" n'est plus disponible avec la couleur "bleu" sur votre boutique. En activant cette préférence, cette variété du produit restera visible. Un message indiquera que le produit n'est plus disponible avec cette option, et invitera le client à en choisir une autre.
- Deuxièmement. Désactiver cette préférence. Si la variété "bleu" du produit "iPod Shuffle" n'est plus disponible, cette variété n'est plus affichée sur le front-office, et le client ne peut pas la choisir. Ainsi, cette préférence permet de clairement afficher les types de produits disponibles.
- Afficher le bouton "ajouter au panier" lorsque le produit a des attributs.
- Nombre maximum de produits dans le comparateur.
- Montant total minimum requis pour valider une commande. Indique le montant minimal nécessaire pour que le panier puisse devenir une commande. Si le montant de ce champ n'est pas atteint, votre client ne peut pas lancer sa commande. Si vous voulez désactiver cette fonctionnalité, saisissez "0".
- Afficher les dernières quantités lorsque celles-ci sont inférieures à. Vous pouvez afficher un avertissement quand l'approvisionnement d'un produit atteint un certain niveau. Cette option est particulièrement utile pour pousser à l'achat. Pour configurer celle-ci, saisissez la valeur à laquelle vous souhaitez que l'avertissement apparaisse sur votre site.
- Nombre de jours durant lesquels un produit est considéré comme "nouveau". Lorsque vous ajouter un produit, il est vu comme une nouveauté, et est présenté comme tel dans le bloc "Nouveau produit" et la page du même nom. Ce champ vous permet de préciser le nombre de jours durant lesquels un produit reste visible sur ce bloc et cette page. Grâce à elle, vous pouvez choisir comme afficher et mettre en jour les actualités de votre boutique. Cette page est généralement très visitée par vos utilisateurs les plus fidèles.
- Redirection après avoir ajouté un produit au panier. Quand un produit est ajouté au panier et que la version Ajax du panier est désactivée, le client peut être redirigé vers une page résumant le contenu actuel du panier, ou juste rester sur la page en cours.
- Produits par page. Indique combien de produits sont affichés sur les pages de catégories.
- Tri par défaut. Indique l'ordre à donner aux produits dans les catégories de votre boutique. Il existe six options possibles :
- Nom du produit. Trie les produits alphabétiquement, selon le nom du produit.
- Prix du produit. Trie les produits en fonction de leur prix.
- Date d'ajout. Affiche les produits selon leur date d'ajout à la boutique.
- Position de la catégorie. Affiche les produits en fonction de leur position dans les catégories de votre catalogue. La position des produits peut être modifiée directement dans le catalogue de votre boutique, à l'aide des flèches de positions. Cela vous permet de régler l'ordre de la manière optimale.
- Fabricant. Trie les produits alphabétiquement, selon la marque du produit.
- Date de modification. Affiche les produits selon leur date de mise à jour.
- Ordre par défaut. Précise si le choix ci-dessus doit être fait en mode ascendant ou descendant, par exemple du moins cher au plus cher, ou de Z à A.
- Image générée par. Cette option vous permet de positionner l'image du produit dans son espace prédéfini. Choisissez "hauteur" pour remplir la hauteur du cadre (la largeur sera alors recalculée pour maintenir le même ratio hauteur/largeur que le fichier original). Choisissez "largeur" pour remplir la largeur du cadre (la hauteur sera alors recalculée pour maintenir les mêmes proportions). Enfin, choisissez "auto" pour occuper l'espace maximal offert par le cadre.
- Taille maximum des images produits. La taille maximale d'une image qu'un client peut mettre en ligne (en octets).
- Largeur. Sa largeur maximale, en pixels.
- Hauteur. Sa hauteur maximale, en pixels.
- Utiliser l'ancien système de stockage d'images. Ne changez ce réglage que si vous avez déplacé les images dans leur nouvel emplacement.
- Activer la compatibilité avec les anciennes images. Ce réglage n'est à modifier que si le dossier des images de votre site a été déplacé.
Coordonnées
Cette page vous donne accès aux coordonnées et aux détails d'identification de votre boutique. Les titres de la plupart des champs sont explicites.
| Warning |
|---|
N'utilise un signe deux-points dans le nom de votre boutique, car cela peut empêcher certaines aspects de fonctionner correctement (par exemple, l'envoie d'e-mail peut ne pas marcher). Vous pouvez remplacer le signe deux-points par un tiret si vous souhaitez mettre deux sections dans votre titre. Par exemple, utilisez "MaBoutique – Le meilleur endroit pour faire ses courses" au lieu de "MaBoutique : Le meilleur endroit pour faire ses courses". |
- Nom de la boutique.
- Adresse du magasin (ligne 1).
- Adresse du magasin (ligne 2).
- Code postal.
- Ville.
- Pays.
- Téléphone. Indiquez le téléphone de votre boutique. Si vous ne souhaitez pas recevoir d'appel, ne remplissez pas ce champ.
- Adresse e-mail de la boutique. Utilisez l'adresse e-mail que les clients verront lorsqu'ils recevront un e-mail de votre boutique.
- Immatriculation. Indiquez le numéro d'immatriculation légale de votre boutique. Cela prouve que votre boutique est officielle et lui donne une image sérieuse.
- État.
- Fax.