*Table of content*des matières
| Table of Contents | ||
|---|---|---|
|
...
A Look Inside the Catalog
Throughout the product set up we are going to tackle how to use several tabs.
!_Images^042-catalog-tabbar.png|border=1!
Tracking
The Tracking tab indicates the sections of your store to which you must pay the most attention to in order to manage your store.
!_Images^043-catalog-tracking.png|border=1!
Four sections are shown:
* *List of empty categories*: shows you the number and the name of catalog categories that don’t have any products. Delete the empty categories or fill them with products. This enables to avoid having customers find themselves in an empty category in your store.
* *List of disabled products*: shows you the number and name of products that have been disabled in the store and that aren’t visible to your customers. Think about enabling them or deleting them from your catalog.
* *List of out of stock products (with/without) attributes*: shows you which products are no longer in stock. Take the necessary measures to restock them.
The “Tracking” tab should be checked regularly in order to improve the catalog management.
Manufacturers
By entering information about the manufacturers, your site’s visitors can have rapid access to all of this manufacturer’s products. This makes navigating around your site easier for them. In terms of Internet visibility, filling out these fields will improve your position in search engines.
!_Images^044-catalog-manufacturers.png|border=1!
Click on “Add new”, and a form will appear:
!_Images^045-catalog-manufacturersForm.png|border=1!
Let’s now fill out all of the fields:
* The “Name” field: indicate the name of the manufacturer in order to simplify your visitor ’s searches.
* The “Short description” field: the description that will appear on the search engines when you make a request. Limited to 100 characters.
* The “Description” field: add a more complex description of your manufacturer and their activity and products.
You can detail their specialties and push the quality of their products. The manufacturer’s description will be shown in your store in the following manner:
!_images^046-catalog-manufacturersInStore.png|border=1!
* The SEO fields (Title, Meta description, and Meta Keywords): correspond to the same function as the categories.
You will find a description of the reference fields in the product category management, in the "Create a Category / Search Engine Optimization (SEO) Fields" section of this guide.
Suppliers
Configured in a similar, albeit shorter way as the “Manufacturer” form, configuring “Suppliers” is optional if you already have manufacturers. It all depends on your needs, since your product supplier might not be the same as the product manufacturer.
!_Images^047-catalog-suppliersForm.png|border=1!
Attributes & Groups
That tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Configuring Product Attributes" section. Please refer to that part of the documentation.
Features
That tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Configuring Product Features" section.
Image Mapping
Image Mapping assigns multiple clickable zones to an image so that different product pages can be opened by clicking on one single image. This feature makes your site very attractive by easing your customers’ navigation Let ’s look at how to configure this feature.
Create an image map
Click on the “Image Mapping” tab and you will arrive at the following page.
!_Images^048-catalog-imageMappingForm.png|border=1!
The screenshot above shows a list of pre-configured image maps. To create a new one click on the “Add New” button. You will arrive at the following screen:
!_Images^049-catalog-imageMapAdd.png|border=1!
* Enter a name for the image map in the "Name" field.
* Next, select the image that you want to represent the image map. Click on “Upload Image” to save it. The page will then reload, with the photo that you uploaded.
Setting up an Image Map
Now we are going to learn how to set up an image map.
* Click on a corner of your image and drag your mouse over the image to highlight/cut out the part of the image you want to be clickable to the user.
Your selection will be clear and illuminated while the rest of the image will darken. Take good care to align the frame of your image with the zone onto which your customer can click.
!_Images^050-catalog-imageMapAssign.png|border=1!
Once this is done:
* Type the first few letters of the product associated with this image into the field just underneath the image.
In our example, we would type “Ipod” and several choices would appear. We would then choose “Ipod Nano”.
* Confirm your choice by clicking “OK”. Your image map has just been created.
* Repeat this process for all of the products that you wish to make accessible through your image.
If you have made a mistake on your clickable area, you can resize by grabbing its sides or corners.
If you wish to delete a clickable area, just select the area, and click the "Delete" button within the image.
* Now you must assign your Image Map to a category. This is done by checking the boxes on the “Categories” table.
!_Images^051-catalog-imageMapCategories.png|border=1!
Once all of the modifications have been done, click on “Save Image Map(s)” in order to save all of your
settings.
Done! Your image map is now available on your store, in the selected categories. See the image below.
!_Images^052-catalog-imageMapFO.png|border=1!
The clickable zones are visible thanks to the "+" icon. Hovering over the image with your mouse cursor, you can see a little window that presents the image’s name, default image, short description, and price.
Attachments
That tab was explained step by step in the "Managing Your Catalog" chapter of this user-guide, in the "Managing Attachments" section.
Tags
The PrestaShop Tag feature enables you to associate your products with keywords. Your customers can use the keywords to easily and quickly find the products they are looking for.
For instance, let's say customer wants to find an MP3 player in your boutique. In order to find the product corresponding to his search, there needs to be a tag to associate “MP3 player” with “iPod Nano”.
You have two ways to set up this feature.
First solution: Create a Tag
You can associate several tags to your product directly in the “Tags” field from the moment you create a product. See the "Managing Your Catalog" chapter of this user-guide, in the "Adding a Product Description" section.
Second Solution: Creating and managing Tags.
Once you have filled tags for all your products, you will get a very important list of tags. The best way to manage them is to go to the “Tags” sub-tab under the Catalog tab.
You will arrive at the list of all the tags used in your store in all languages.
!_Images^053-catalog-tagList.png|border=1!
Click on “Add New”, and the follow page appears:
!_Images^054-catalog-tagAddNew.png|border=1!
This interface allows you to add tags to one or many of your products.
* Fill out the name field.
* Indicate in what language the tag appears.
* Select the products from the right column to which you would like to apply the tag. Combine a click with the Ctrl key on your keyboard in order to select several of them.
In our case, we will take “iPod Nano” and “iPod Shuffle” and then...
* Click “Add.” The products will go from the right column to the left column.
* Click “Save” to save the settings.
Congratulations, you just added a tag to your product!
To add a tag corresponding to another language, repeat the operation, only this time, change the
language.
Results
If your visitors search for the term “Portable Music Player”, they will find the “Ipod Nano” and the “Ipod Shuffle”. See the image below.
!_Images^055-catalog-tagFOsearch.png|border=1!
In more general terms, when your customers search by using terms that differ from the product itself, the results they will receive depend on the tags that you have associated with the products.
Un aperçu du catalogue
La mise en place de votre boutique passe par l'ajout de produits à votre catalogue, et même si PrestaShop fait son possible pour rendre ce processus aussi souple que possible, vous pourriez avoir besoin d'aide pour digérer toutes les possibilités. En effet, il y a de nombreux champs à remplir avec autant d'information, et beaucoup de formulaires à valider.
C'est pourquoi ce chapitre a été créé : vous accompagner le long de tous les onglets, vous expliquer chaque formulaire, vous détailler tous les champs, afin que vous puissiez rapidement prendre le contrôle de votre boutique, en sachant quelles informations vous devez réunir afin d'être le plus utile possible à vos clients et, au final, vendre plus.
A travers le produit mis en place, nous allons nous pencher sur l'utilisation des différents onglets.
Attributs & Groupes
Cet onglet a été abordé étape par étape dans le chapitre "Ajouter des produits et des catégories de produits", dans le sous-chapitre "Configurer les attributs du produit". Vous êtes ainsi invité à vous référer à ce chapitre pour davantage d'informations.
Caractéristiques
Cet onglet a été abordé étape par étape dans le chapitre "Ajouter des produits et des catégories de produits", dans le sous-chapitre "Configurer les caractéristiques du produit".
Documents joints
Cet onglet a été abordé étape par étape dans le chapitre "Ajouter des produits et des catégories de produits", dans le sous-chapitre "Gérer les documents joints".
Scènes
L'onglet "Scènes" permet d'assigner plusieurs zones cliquables à une image, de sorte que différentes pages produits puissent être ouvertes en cliquant sur une seule image. Cette fonctionnalité rend votre site attractif en facilitant la navigation des internautes. Apprenons à la configurer :
Créer une scène
Cliquez sur l'onglet "Scènes", vous serez dirigé vers la page dédiée.
Celle-ci affiche une liste de scènes préconfigurées. Pour en créer une nouvelle, cliquez sur le bouton "Nouveau". Vous arriverez sur la page dédiée.
- Donnez un nom à la scène dans le champ "Nom de la scène".
- Ensuite, sélectionnez l'image qui figurera dans la scène. Cliquez sur "Envoyez l'image" pour l'enregistrer. La page sera rechargée, avec la photo que vous avez envoyée.
Mettre en place une scène
Nous allons maintenant apprendre à mettre en place une scène.
- Cliquez sur un coin de votre image et faites glisser la souris à travers l'image pour mettre en évidence/couper la partie de l'image, que vous désirez rendre cliquable pour l'utilisateur.
La partie sélectionnée sera claire et illuminée tandis que le reste de l'image sera assombri. Prenez soin d'aligner le cadre de votre image avec la zone sur laquelle votre client peut cliquer.
Une fois ces différentes étapes réalisées :
- Saisissez les premières lettres du produit associé à cette image dans le champ en-dessous de l'image.
Dans notre exemple, si nous tapons "iPod", plusieurs choix apparaitront. On sélectionnera alors "iPod Nano". - Confirmez votre choix en cliquant sur "OK". Votre scène vient maintenant d'être créée.
- Répétez ce processus pour tous les produits que vous souhaitez rendre accessible depuis une image.
Si vous avez commis une erreur dans la zone cliquable, vous pouvez la redimensionner en saisissant ses côtés ou ses coins.
Si vous désirez supprimer une zone cliquable, sélectionnez la zone, et cliquez sur le bouton "Supprimer" se trouvant à côté de l'image.
- Vous devez maintenant assigner une scène à une catégorie en cochant les boîtes dans le tableau "Catégories".
Une fois que toutes les modifications ont été faites, cliquez sur "Enregistrer les scènes" pour sauvegarder tous vos paramètres.
C'est fait ! Votre scène est désormais disponible dans votre boutique, au sein des catégories sélectionnées.
Les zones cliquables sont visibles grâce à l'icône "+". En déplaçant le curseur sur l'image, vous pouvez voir une petite fenêtre qui indique le nom de l'image, l'image par défaut, la courte description et le prix.
Marques
En entrant des informations sur une marque, les visiteurs du site auront un accès rapide à tous les produits de cette même marque. Cela leur facilitera la navigation sur votre site. En termes de visibilité sur internet, ces informations amélioreront votre position dans les moteurs de recherche.
Cliquez sur "Nouveau", un formulaire apparaîtra.
Remplissez ces champs :
- Nom. Indique le nom de la marque afin de simplifier les recherches de vos visiteurs.
- Description courte. Description qui apparaîtra dans les moteurs de recherche. Limité à 100 caractères.
- Description. Ajoutez une description plus complète de la marque, de son activité et de ses produits.
Vous pouvez détailler leurs spécialités et mettre en avant la qualité de leurs produits. La description de la marque apparaîtra dans votre boutique, notamment dans la rubrique Fabricants.
- Les champs SEO (Balise, Meta description et Meta mots-clés) : correspondent à la même fonction que les catégories. L'utilisation de ces champs a été expliquée dans le chapitre "Ajouter des produits et des catégories de produits" de ce guide.
Fournisseurs
Cet onglet fonctionne de manière relativement similaire à l'onglet "Marques". Sa configuration est facultative si vous avez déjà rempli l'onglet "Marques". Tout dépend de vos besoins, puisque votre fournisseur n'est pas forcément le même que la marque figurant sur le produit.
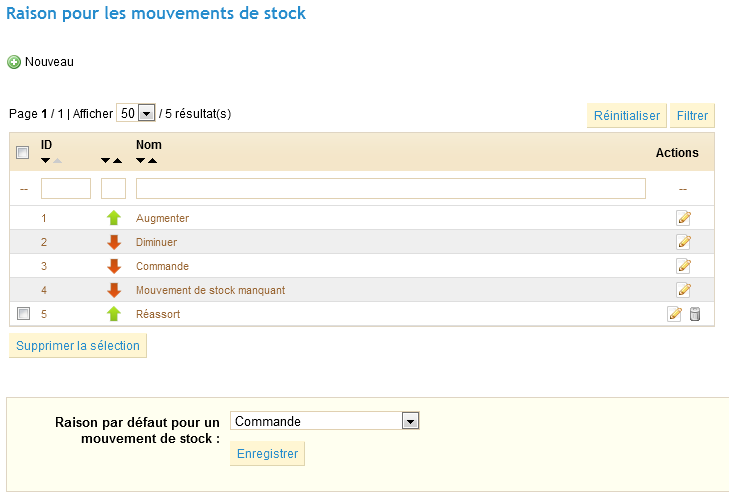
Mouvements de Stock
Cet onglet vous donne la visibilité sur les mouvements de stocks effectués au sein de votre boutique (vente de produits, ajouts de stock sur un produit...). À chaque vente, ajout de stock ou retour produit, ce tableau vous permet de voir clairement les raisons de chaque mouvement.
En bas de la page,vous pouvez voir les différentes raisons disponibles pour le mouvement de stock (Augmenter, Diminuer, Commande, Mouvement de stock manquant et Réassort), que vous pouvez librement changer.
Vous pouvez également configurer la raison par défaut d'un mouvement de stock.
Tags
La fonctionnalité Tag de PrestaShop vous permet d'associer vos produits à des mots-clés. Vos clients peuvent utiliser les mots-clés pour facilement trouver les produits qu'ils recherchent.
Par exemple, disons qu'un client veut trouver un lecteur MP3 dans votre boutique. Afin qu'il y ait un produit correspondant à sa recherche, il faut qu'il y ait un tag pour associer "lecteur MP3" à "iPod Nano".
Vous avez deux moyens de mettre en place cette fonctionnalité.
Première solution : créer un tag
Vous pouvez directement associer plusieurs tags à votre produit dans le champ "Tag" à partir du moment où vous créez un produit. Consultez à cet effet le chapitre "Ajouter des produits et des catégories de produits", et le sous-chapitre "Ajouter une description du produit".
Deuxième solution : créer et gérer les tags
Une fois que vous avez indiqué des tags pour chacun de vos produits, vous aurez alors une liste importante de tags. La meilleure manière de les gérer est d'aller au sous-onglet "Tags", dans l'onglet "Catalogue".
Vous arriverez sur la liste de tous les tags utilisés dans votre boutique, dans toutes les langues.
Cliquez sur "Nouveau", la page dédiée apparaîtra.
Cette interface vous permet d'ajouter des tags à un ou plusieurs de vos produits.
- Remplissez le champ "Nom".
- Indiquez dans quelle langue le tag apparaîtra.
- Sélectionnez les produits auxquels vous souhaitez appliquer le tag, dans la colonne de droite. Combinez un clic + la touche Ctrl de votre clavier pour en sélectionner plusieurs à la fois.
Dans notre cas, nous prendrons "iPod Nano" et "iPod Shuffle", puis :
- Cliquez sur "Ajouter". Les produits iront de la colonne de droite vers la colonne de gauche.
- Cliquez sur "Sauvegarder" pour enregistrer les paramètres.
Félicitations, vous venez d'ajouter un tag à votre produit !
Pour ajouter un tag dans une autre langue, répétez l'opération, mais cette fois, changez la langue.
Résultats
Si votre visiteur cherche "Accessoires", il trouvera "Housse portefeuille en cuir" et "Écouteurs à isolation sonore".
En règle générale, quand vos clients font une recherche en utilisant des termes qui diffèrent du produit lui-même, les résultats qu'ils recevront dépendront des tags que vous aurez associés aux produits.
Suivi
L'onglet "Suivi" vous indique les sections de votre boutique auxquelles vous devez prêter le plus d'attention, afin de gérer convenablement votre boutique.
Quatre sections apparaissent:
- Liste des catégories vides : affiche le nom et le nombre de catégories qui ne contiennent aucun produit. Supprimez les catégories vides ou ajoutez-y des produits. Cela empêchera qu'un client, en navigant dans votre boutique, se retrouve dans une catégorie vide.
- Liste des produits désactivés : affiche le nom et le nombre de produits qui ont été désactivés et qui ne sont pas visibles par vos clients. Pensez à les activer ou à les supprimer de votre catalogue.
- Liste des produits hors stock (avec/sans) attributs : affiche les produits qui ne sont plus en stock. Prenez les mesures nécessaires pour les réapprovisionner.
L'onglet "Suivi" devrait être consulté régulièrement afin d'améliorer la gestion du catalogue.