...
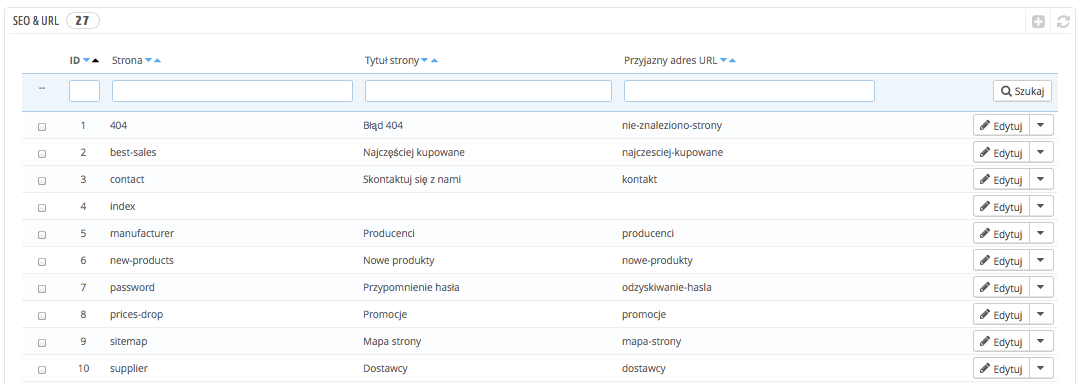
Istnieją również inne indywidualne strony w PrestaShopie, które również mogą zyskać dzięki przyjaznym adresom URL, strony CMS, strony kont klientów, strony z automatycznie wygenerowaną zawartością... "Strona SEO & URL" wyświetla listę tych stron i pozwala Ci na edycję ich odnośników oraz Meta Tagi (tytuł, opis, słowa klucze).
| Warning |
|---|
Przyjazne adresy URL działają wyłącznie przy ustawieniach serwera, które pozwalają na przepisywanie adresów URL (poprzez Apache Web Server |
| Info | ||
|---|---|---|
| ||
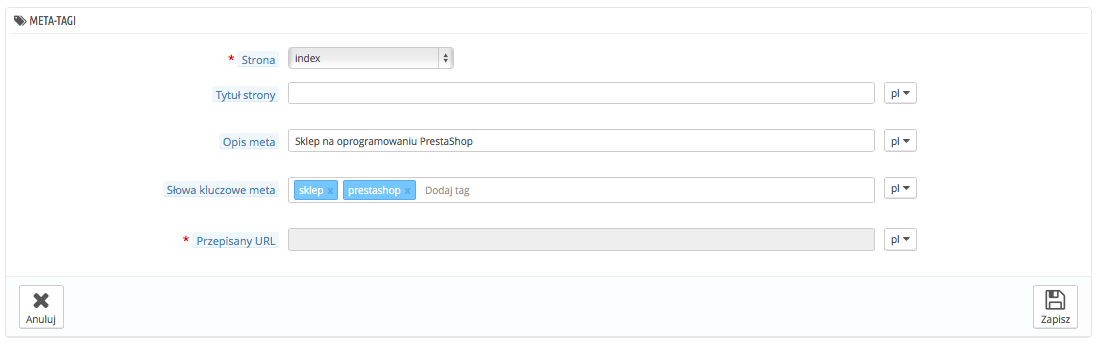
Aby zmienić ustawienia Meta Tagów na stronie głównej, idź na stronę Preferencje->Seo & URL i edytuj stronę "index", tam będziesz mógł swobodnie wprowadzić ważne informacje dla SEO. Kilka porad:
Pamiętaj, że jeśli Twój sklep był już indeksowany przez Google, albo inną wyszukiwarkę, to może zająć nieco czasu, zanim Twoje zmiany będą widoczne. Bądź cierpliwy. |
...
| Tip |
|---|
Upewnij się, że wypełniłeś wszystkie pola, dla wszystkich dostępnych języków w Twoim sklepie. nie tylko będzie to użyteczne dla Twoich klientów, ale także wyszukiwarki mogą z tego skorzystać. |
Naciśnij dodaj nowy, aby wyświetlić formularz przyjaznego adresu URL:
...
Przyjazny adres URL. Włącz tę opcję, jeśli wiesz, że Twój serwer wspiera przepisywanie adresów URL. Jeśli nie, zostaw "Nie".
Note Możesz zobaczyć informację "URL rewriting (mod_rewrite) is not active on your server or it is not possible to check your server configuration. If you want to use Friendly URLs you must activate this mod". W tym przypadku PrestaShop nie jest w stanie wykryć ustawień Twojego serwera, ale to nie znaczy, że funkcja nie będzie działać. Musisz sprawdzić sam.
- Wyróżniony URL. Włącz tą opcję, jeżeli chcesz zezwolić na użycie narodowych znaków w przyjaznych URL. Powinieneś aktywować tą opcję tylko jeżeli używasz nie-łacińskich znaków; dla wszystkich łacińskich zestawów znaków Twoje SEO będzie lepsze bez tej opcji.
- Przekieruj do kanonicznego URL. Strona PrestaShopa może posiadać wiele adresów URL, przeważnie kiedy są inne parametry powiązane, na przykład: http://example.com/product.php?id=5&option1 oraz http://example.com/product.php?id=5&option2 wskazują te same produkty, tylko z jedną drobną różnicą. Ponieważ lepiej mieć jeden adres URL aniżeli kilka duplikatów powinieneś włączyć tę opcję. Kanoniczny adres URL to sposób na wyeliminowanie samotworzącej się zduplikowanej treści, co może dramatycznie wpłynąć na słabe pozycjonowanie w wynikach wyszukiwania. Aby tego uniknąć PrestaShop używa standardu rel="canonical", który wskazuję podstawowy adres URL dla zawartości strony.
Podczas gdy włączenie tej opcji jest szczególnie polecane, musisz sprawdzić, czy twój obecny szablon wspiera prawidłowo tag <link>. Zapytaj autora o więcej szczegółów.
przy tej funkcji masz 3 opcje do wyboru:- Brak przekierowania. Możesz posiadać zduplikowane adresy URL
- 301 Przeniesione na stałe. zwraca status 301 wskazując jednocześnie główny adres URL i oznajmiając silnikom wyszukiwarek, że jest to jedyny adres URL, który powinny brać pod uwagę.
- 302 Tymczasowo przeniesione. zwraca status 302 wskazując jednocześnie główny adres URL i oznajmiając silnikom wyszukiwarek, że jest to adres URL, który może się zmienić.
- Wyłącz opcję Apache's MultiViews. Serwer Apache jest najpopularniejszym programem obsługi serwera i najprawdopodobniej jego używa twój dostawca internetu (ale musisz to sprawdzić) Multiviews, to system, który jeśli włączony, stara się dostarczyć użytkownikowi stronę w wersji językowej, która według niego jest najlepsza. Niestety to może przysparzać problemów funkcji Przyjaznych adresów URL. Jeśli tak będzie to możesz wyłączyć tę funkcję.
- Wyłącz moduł Apache's mod_security.
mod_securityto moduł, który działa jak zapora, która chroni serwer przed intruzami. Ale jednocześnie może również blokować niektóre funkcje, albo nawet wywoływać błędy w niektórych konfiguracjach? W takim przypadku, możesz wyłączyć tę funkcję tutaj.
| Info |
|---|
W poprzedniej wersji Prestashopa, należało samodzielnie wygenerować plik |
...
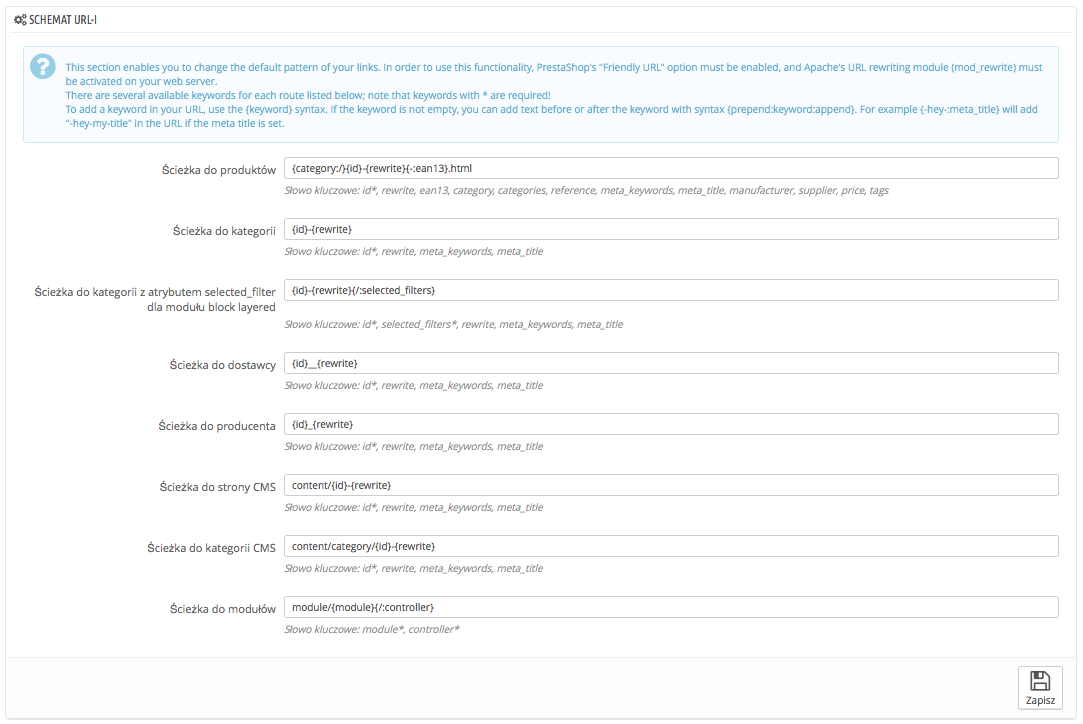
Przeważnie ie powinieneś dotykać tych pól, jeśli nie wiesz dokładnie co robisz, ponieważ jeden błąd może zepsuć cały sklep.
Schemat URLi
Nowość w wersji 1.6
...
8 pól jest dostępnych domyślnie, a każde jest wzbogacone o listę dostępnych słów kluczowych. Niektóre słowa są obowiązkowe i są oznaczone gwiazdką ("*").
Po uaktualnieniu pól, niezapomnij zachować ustawień, aby wygenerować plik .htaccess, który jest niezbędny dla przyjaznych adresów URL.
...
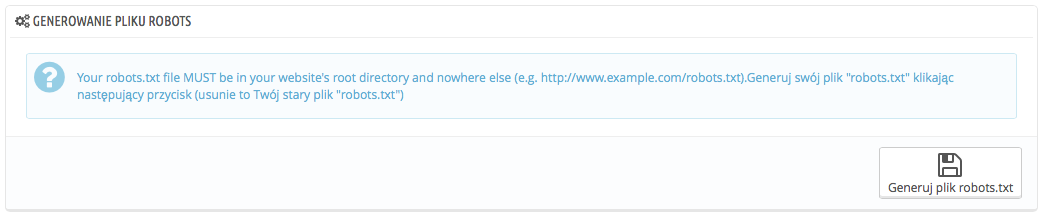
Narzędzie PrestaShopa do generowania plików robots.txt zastępuje już istniejący plik, nowym. Dlatego, jeśli chcesz dodać jakieś reguły zrób to po wygenerowani pliku przez PrestaShop.