...
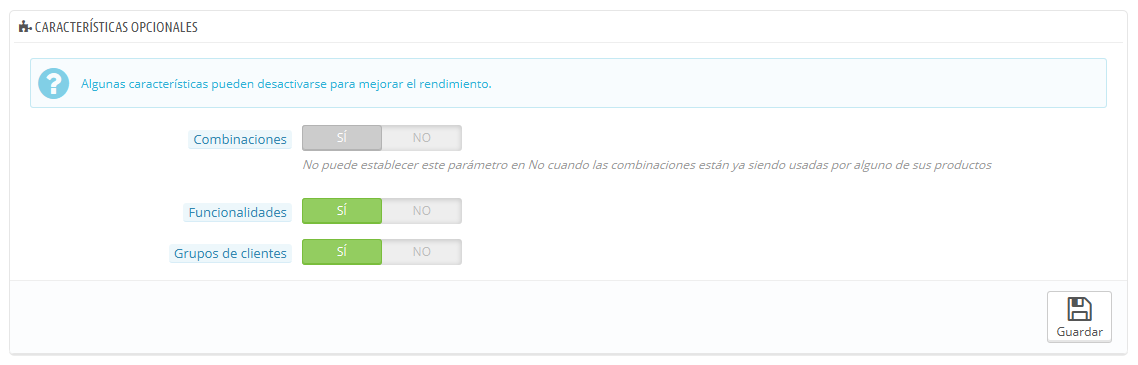
Puedes desactivar las siguientes características del catálogo:
- Combinaciones. Las combinaciones de productos te permiten tener una completa línea de productos en un sólo producto: diferentes tamaños, colores, capacidades, etc.
- Características. Las características del producto te permiten indicar la información del producto específico: el peso, el material, el país de origen, etc.
- Grupos de clientes. Los grupos de clientes te permiten agrupar clientes d entro de un mismo grupo con el fin de darles ciertos privilegios y restricciones: descuentos, restricciones de módulos, etc.
...
| Warning |
|---|
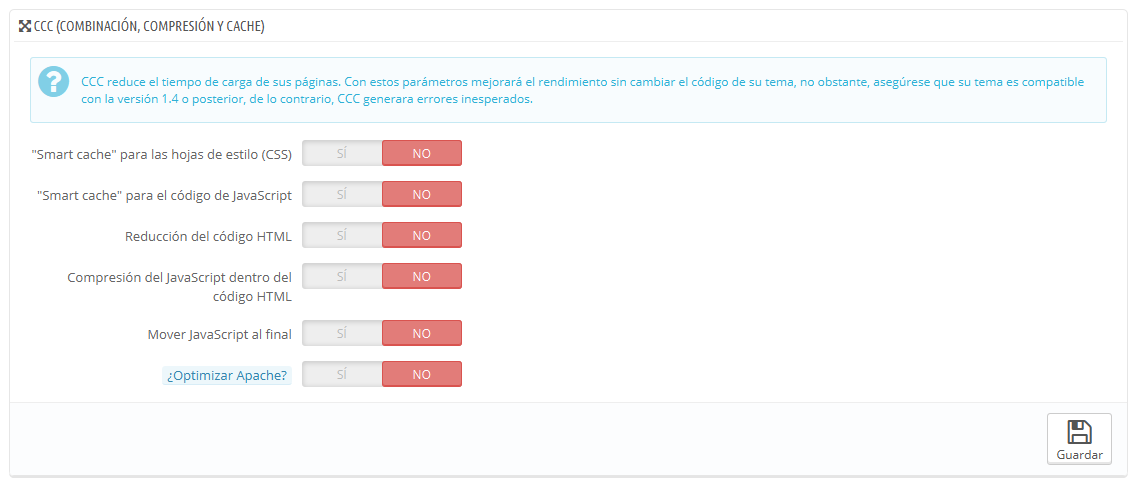
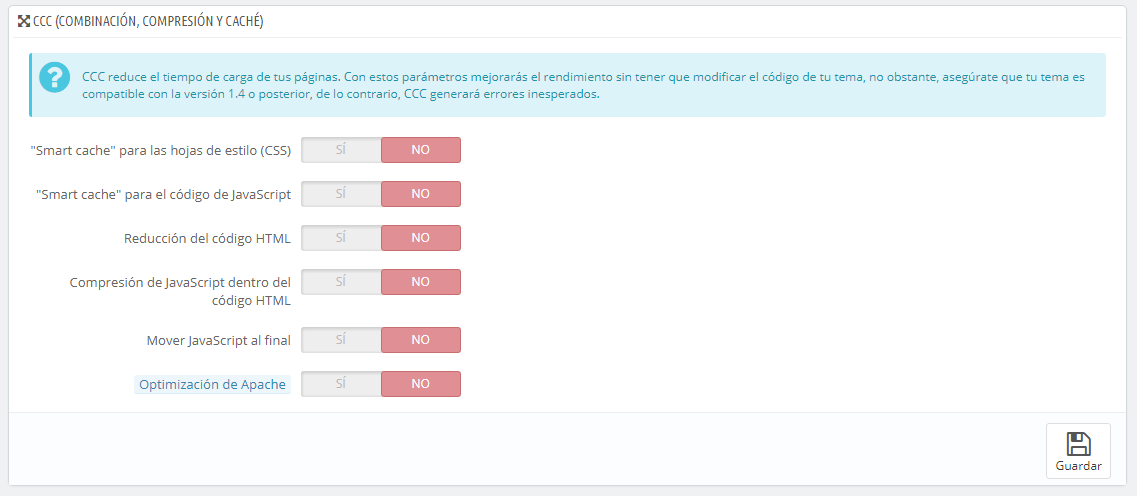
El tema de tu tienda debe ser completamente compatible con al menos PrestaShop 1.4, de lo contrario CCC no funcionará correctamente. Esta es la razón por la mayoría de las opciones están desactivadas de manera predeterminada. |
- "Smart cache" para las hojas de estilo (CSS). Los archivos CSS son archivos de texto, que pueden ser combinados y comprimidos de forma segura.
- "Smart cache" para el código de JavaScript. Los archivos JavaScript son archivos de texto, pero su combinación a veces puede resultar problemática. Asegúrate de probar todo antes de dejar activada esta opción.
- Reducción del código HTML. El código HTML generado por Smarty puede ser reducido, lo que significa que PrestaShop eliminará todos los espacios en blanco con el fin de ahorrar unos cuantos bytes. Este es un proceso seguro.
- Compresión del de JavaScript dentro del código HTML. Algunos temas tienen el código JavaScript directamente dentro del código HTML. Puedes dejarlo establecido tal como está, o comprimirlo. Asegúrate de probar todo antes de dejar activada esta opción.
- Mover JavaScript al final. Colocar el código JavaScript de tu tema en la parte final del archivo HTML es la forma recomendada para acelerar 'above the fold' la presentación de la página.
El término anglosajón 'Above the fold', hace referencia a la parte de la página web visible cuando se accede a ella sin necesidad de hacer scroll down. - ¿Optimizar Optimización de Apache?. Este ajuste de configuración, modificará el archivo de configuración del servidor web con el fin de hacerlo más eficiente para CCC.
Servidores
...
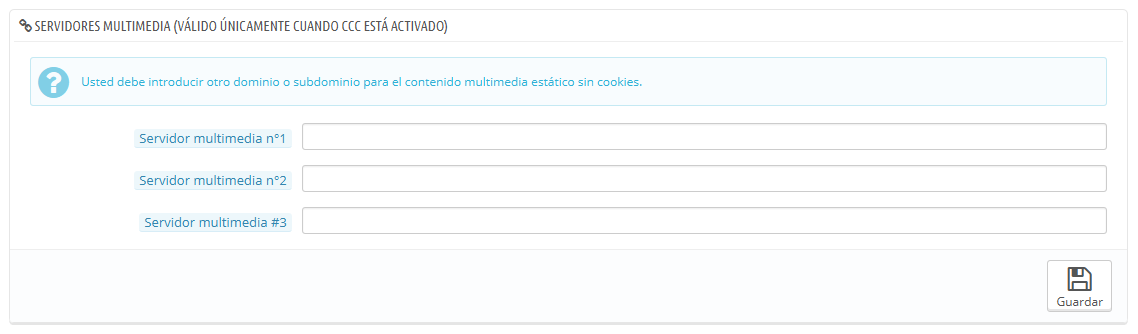
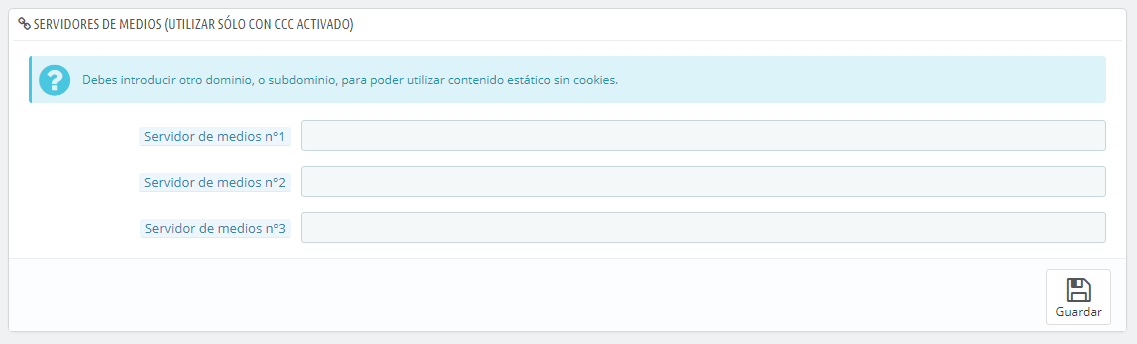
de medios (válido únicamente cuando CCC está activado)
Esta sección te permite redirigir parte de tu tráfico (imágenes y archivos de vídeo, por ejemplo) a otros servidores bajo tu control, a través de otros dominios o subdominios – generalmente, los archivos están alojados en un CDN (Content Delivery Network). De manera predeterminada, PrestaShop soporta hasta 3 servidores multimediade medios.
Establecer el nombre de dominio de tu tienda en estos campos no es la forma apropiada para conseguir un pleno rendimiento. Dicho esto, es fácil implementar un servidor multimediade medios, y obtener sus beneficios reales de manera casi inmediata. He aquí cómo conseguirlo:
- Abre una cuenta con una empresa de hosting, preferiblemente que esté especializada en el contenido distribuido. Las más populares son Akamai (http://www.akamai.com/), Amazon (con sus servicios AWS, entre los que se incluye CloudFront: http://aws.amazon.com/) o CloudFlare (http://www.cloudflare.com/). También debes preguntar a tu proveedor de hosting, sobre la posibilidad de suscribirte a una red de entrega de contenidos CDN.
- Copia tus archivos multimedia en el servidor de ese host. Esto significa que el servidor CDN debe contener una copia exacta de las siguientes carpetas del servidor principal de tu tienda:
/img,/themesy/modules.
Advertencia: Asegúrate que estos archivos estén siempre sincronizados: incluso si añades nuevos productos o cambias de tema, el servidor CDN debe contener la última versión de estos archivos. - Una vez que el servidor CDN ha sido establecido correctamente, añade la dirección web (proporcionada por tu proveedor de hosting CDN) en el primer campo, "Servidor multimedia de medios n°1". Si ese host permite más direcciones web, añádelas.
En caso de que quieras que tus archivos se carguen siempre visualmente a partir de su tu nombre de dominio y no de un dominio desconocido, siga sigue el siguiente proceso:
- Crea un subdominio para el nombre de dominio de tu tienda, por ejemplo
http://cdn1.example.com(la forma de crearlo dependerá de tu proveedor de hosting, ponte en contacto con el soporte técnico para que te expliquen cómo hacerlo). Añade un archivo
.htaccessen la raíz del subdominio. Este archivo debe contener una sola línea:Code Block Redirect Permanent / http://cdn-adress.com
Reemplaza la direcciónhttp://cdn-adress.compor la de tu servidor CDN. De esta manera, estás creando una redirección automática de tu subdominio en el servidor CDN.- Una vez que el subdominio ha sido establecido, añádelo en el primer campo, "Media server #1Servidor de medios nº1". Si ese host permite crear más direcciones web, puedes añadir tantos subdominios como requieras para tu dominio principal.
| Tip |
|---|
Incluso si nos dispones de un servidor CDN, puedes utilizar la funcionalidad del servidor de medios para hacer que el navegador del cliente descargue varios archivos a la vez, con lo que todo el proceso de carga de páginas será mucho más rápido:
Una vez que tengas todo correctamente configurado, PrestaShop cargará tus imágenes en cualquiera de estos subdominios. En efecto, las imágenes provendrán de la misma carpeta (la principal), pero el navegador abrirá varios hilos de conexión más a tu servidor web de lo que lo haría de manera predeterminada, con lo que todo el proceso de carga de páginas será mucho más rápido: |
...
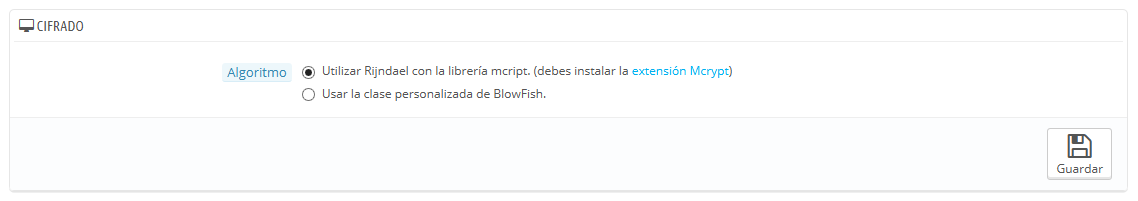
Cifrar significa codificar una información, de manera que esta sea ilegible para las personas que no deban tener acceso a ésta. Los datos de las cuentas de tus clientes, así como los tuyos, están protegidos mediante cifrado.
Desde aquí puedes elegir el algoritmo que quieras utilizar:
- Utilizar Rijndael con la librería mcrypt. La opción predeterminada. Rápida y segura, pero que requiere tener instalada la extensión Mcrypt en PHP.
- Utilizar la clase personalizada BlowFish de PrestaShop. Ofrece mayor seguridad, a costa de sacrificar el rendimiento, ya que este toma más tiempo para validar la autenticación, cada vez que se carga una página. Tus clientes agradecerán que añadas mayor seguridad a tu tienda, pero no les gustará que tu tienda sea tan lenta al cargar las páginas – aunque la diferencia no es muy notable.
...
Esta sección, te permite activar el almacenamiento en caché, y elegir el método de almacenamiento en caché:
- Sistema de archivos. Los archivos estáticos se almacenan simplemente como cualquier otro archivo, en tu servidor. Tras marcar esta opción, se muestra un campo establecido con valor "1" de manera predeterminada. Esta es la profundidad que tendrán los directorios del sistema de archivos. Cambia este valor tan sólo si sabes lo que estás haciendo.
- Memcached. Un sistema de almacenamiento en caché distribuido. Muy eficaz, especialmente si utilizas múltiples servidores, pero necesitas asegurarte que tu servidor/host lo soporta – lo que es probable, si tu configuración de PHP soporta o cuenta con la extensión Memcached PECL (la cual puedes descargar desde el siguiente enlace: http://pecl.php.net/package/memcache). Puedes añadir más servidores Memcached haciendo clic en el botón "Añadir servidor".
- APC. Alternativa PHP Caché gratuita, abierta y robusta, pero que sólo funciona con un servidor – que es el caso más habitual al iniciar un negocio en línea. Comprueba la disponibilidad de la extensión APC PECL en tu servidor: http://pecl.php.net/package/APC.
- Xcache. Es un nuevo sistema de caché, que es específica para el servidor Lighttpd – por lo tanto, no funciona con el popular servidor Apache. Puedes obtener más información sobre este sistema, en el siguiente enlace: http://xcache.lighttpd.net/.