...
Esta página combina muchas herramientas y consejos que pueden ayudarle ayudarte a mejorar el rendimiento de su tu tienda en el servidor – sin fines comerciales, aunque un servidor que tenga un mayor rendimiento será capaz de atender a las consultas y peticiones de un mayor número de usuarios, y por lo tanto, esto podría obtener más dar como resultado obtener un mayor número de ventas.
Smarty
Smarty es el nombre del motor de plantillas utilizado por los temas de PrestaShop. Puede Puedes aprender más sobre él desde este motor consultando el siguiente enlace: http://www.smarty.net/.
Hay dos opciones:
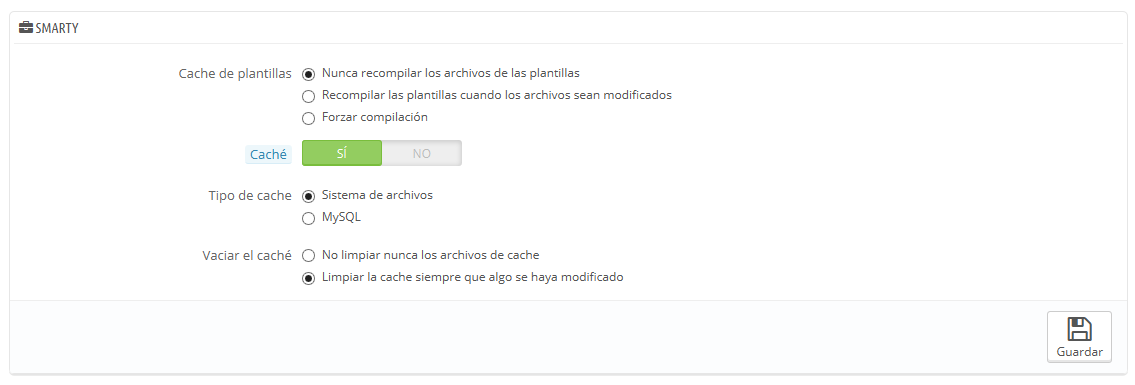
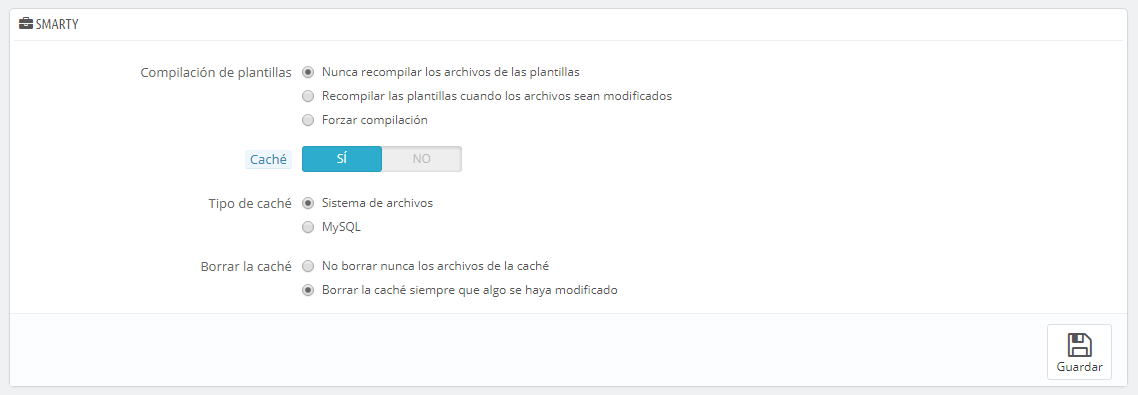
- Cache Compilación de plantillas. Para mejorar el rendimiento front-end, PrestaShop almacena en caché las páginas HTML.
- Nunca recompilar los archivos de las plantillas. Sólo debe activar esta opción si está editando el tema de su tienda, y no vea los cambios que está realizando al recargar la página El comportamiento normal: La páginas HTML son compiladas y almacenadas en la memoria caché del navegador y se muestran tal y como son, incluso si el tema ha cambiado desde entonces.
- Recompilar las plantillas cuando los archivos sean modificados. PrestaShop es capaz de saber si un tema ha sido modificado, pero no siempre funciona correctamente.
- Forzar compilación. El comportamiento normal: las páginas HTML se compilan y son almacenadas en la caché, incluso si el tema ha cambiadoSólo debes habilitar esta opción si estás editando un tema, y quieres ver los cambios realizados cada vez que se recargue la página.
- Caché. Esta opción hace posible que pueda puedas desactivar la caché de todos los archivos, y no tan sólo los que pertenecen a los archivos de la plantilla. Desactive Desactiva esta opción tan sólo para la depuración de módulos y/o plantillas. En cualquier otro caso, debe debes dejar esta opción activa.
La opción "Borrar caché Smarty" hace posible borrar la memoria caché con un solo clic de ratón, en lugar de tener que ir borrar eliminar los archivos en desde el servidor FTP. - Tipo de cache: De manera predeterminada, Smarty utiliza un mecanismo de almacenamiento en caché basado en archivos. Puedes optar porque éste utilice MySQL como recurso de almacenamiento de memoria caché de salida de Smarty.
- Borrar la caché: Dependiendo de la frecuencia con la que se produzcan las modificaciones de tu tienda, es posible que desees o bien nunca eliminar los archivos de la caché, o bien vaciarla cada vez que tu tienda es modificada (ya sean productos o diseño).
Modo Depuración
Novedad en Prestashop 1.6.
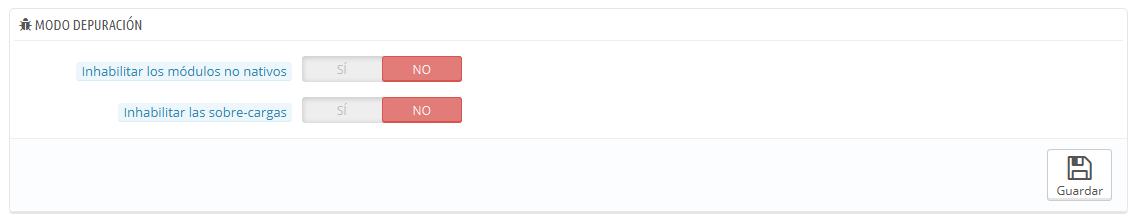
Desde el modo de depuración, puede puedes optar por reducir el impacto que tienen ciertas funcionalidades en PrestaShop, y así poder evaluar con precisión de donde proviene un error:
- Inhabilitar los módulos no nativos. Los módulos nativos de Prestashop son testeados con exhaustividad por lo que no deberían de presentar ningún tipo de problema. Si habilita S activas esta opción, podrá podrás determinar si el problema proviene del propio código de PrestaShop (núcleo o módulo), o de un módulo de terceros.
- Inhabilitar las sobre-cargas. Muchas de las características de PrestaShop pueden ser sobrecargadas. Si habilitas esta configuración, todas las sobrecargas del código serán deshabilitadas, y podrápodrás determinar si el problema proviene de propio código de PrestaShop, o de un módulo de terceros.
...
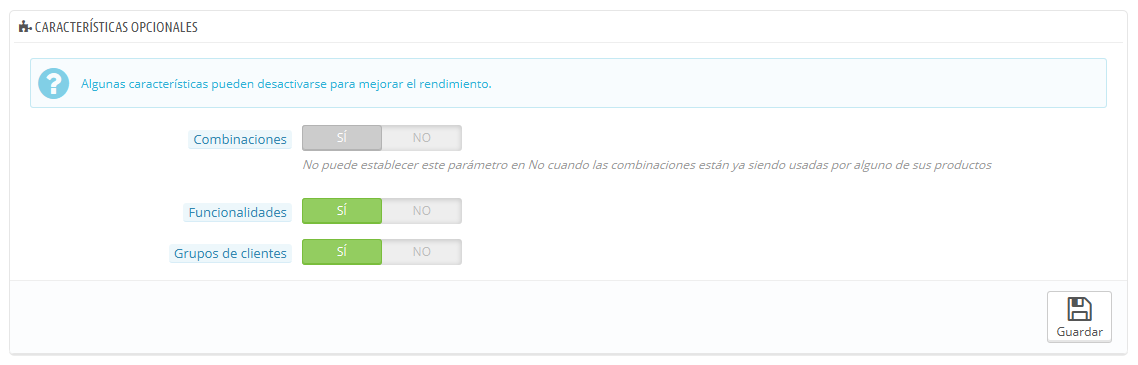
Algunas características de PrestaShop pueden ser desactivadas si no las utilizautilizas, ya que pueden ralentizar su provocar problemas de relantización en tu tienda.
| Note |
|---|
Si su tu catálogo tiene actualmente productos que hacen uso de estas características, no podrá podrás desactivarlas. Tendrá Tendrás que eliminar esos productos para poder desactivar estas opciones. |
Puede Puedes desactivar las siguientes funcionalidades de características del catálogo:
- Combinaciones. Las combinaciones de productos le te permiten tener una completa línea de productos en un sólo producto: diferentes tamaños, colores, capacidades, etc.
- Características. Las características del producto te permiten indicar la información del producto específico: el peso, el material, el país de origen, etc.
- Grupos de clientes. Los grupos de clientes le te permiten agrupar clientes d dentro entro de un mismo grupo con el fin de darles ciertos privilegios y restricciones: descuentos, restricciones de módulos, etc.
...
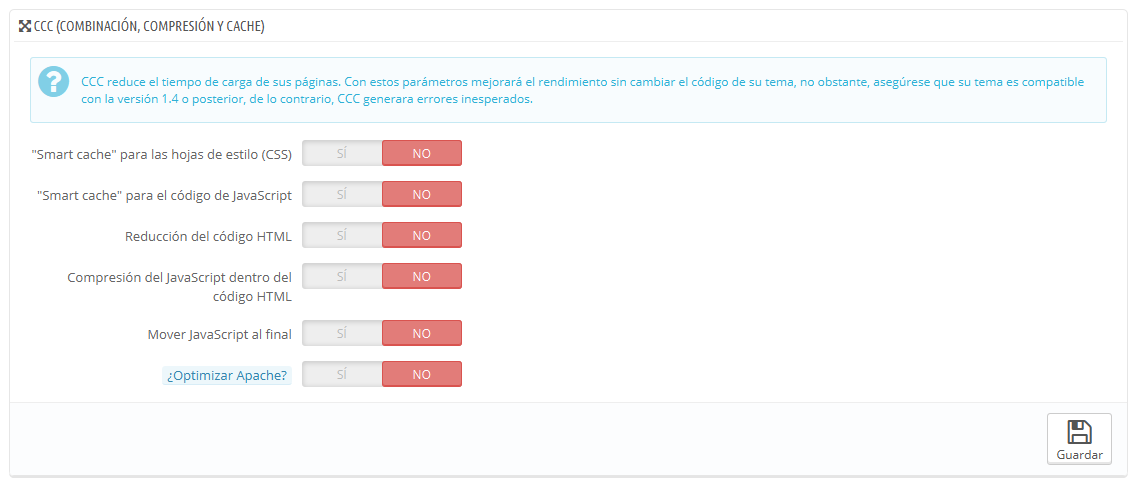
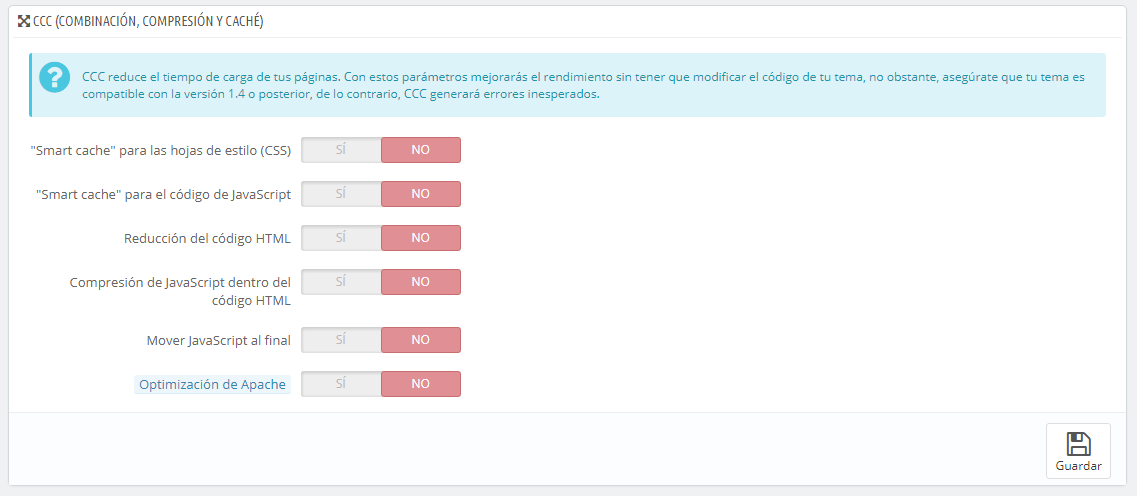
CCC es un conjunto de herramientas destinadas a minimizar la carga del servidor y el tiempo de carga del tema de la tienda.
Esto Esta opción hace lo que diceespecifica su nombre: combina archivos textuales del mismo tipo en un archivo más grande, lo que lo que reducen el número de archivos para descargar; comprime el archivo utilizando el algoritmo Zip, lo que hace que se descargue más rápidamente; finalmente, se almacena en caché el archivo comprimido, por lo que el servidor no tiene que hacer este proceso cada vez que se carga una página, lo que alivia la carga sobre el procesador del servidor.
| Warning |
|---|
Su El tema de tu tienda debe ser completamente compatible con al menos PrestaShop 1.4, de lo contrario CCC no funcionará correctamente. Esta es la razón por la mayoría de las opciones están desactivadas de forma manera predeterminada. |
- "Smart cache" para las hojas de estilo (CSS). Los archivos CSS son archivos de texto, que pueden ser combinados y comprimidos de forma segura.
- "Smart cache" para el código de JavaScript. Los archivos JavaScript son archivos de texto, pero su combinación a veces puede resultar problemática. Asegúrese Asegúrate de probar todo antes de dejar activada esta opción.
- Reducción del código HTML. El código HTML generado por Smarty puede ser reducido, lo que significa que PrestaShop eliminará todos los espacios en blanco con el fin de ahorrar unos cuantos bytes. Este es un proceso seguro.
- Compresión del de JavaScript dentro del código HTML. Algunos temas tienen el código JavaScript directamente dentro del código HTML. Puede Puedes dejarlo establecido tal como está, o comprimirlo. Asegúrese Asegúrate de probar todo antes de dejar activada esta opción.
- ¿Optimizar Apache?Mover JavaScript al final. Colocar el código JavaScript de tu tema en la parte final del archivo HTML es la forma recomendada para acelerar 'above the fold' la presentación de la página.
El término anglosajón 'Above the fold', hace referencia a la parte de la página web visible cuando se accede a ella sin necesidad de hacer scroll down. - Optimización de Apache. Este ajuste de configuración, modificará el archivo de configuración del servidor web con el fin de hacerlo más eficiente para CCC.
Servidores
...
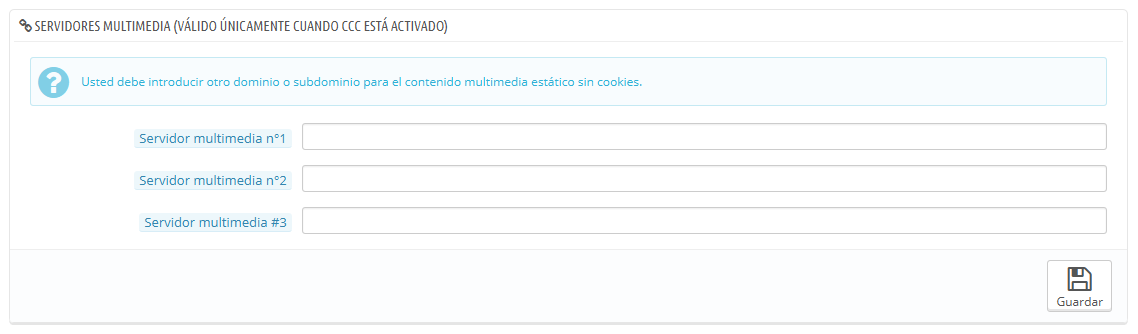
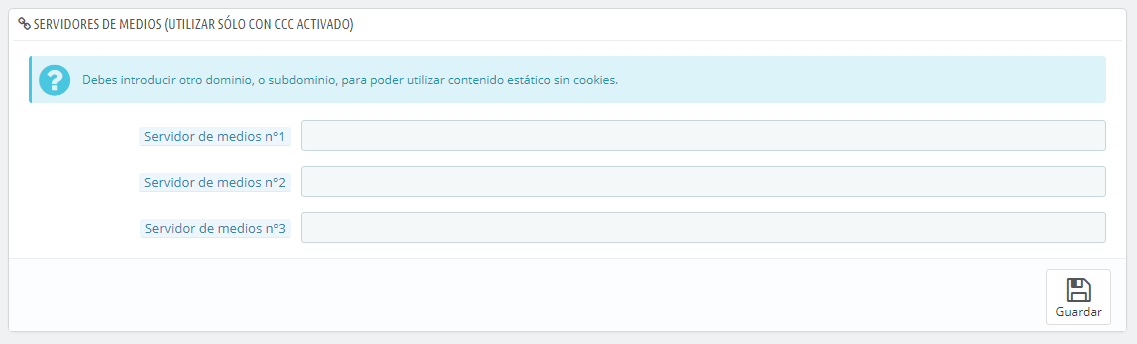
de medios (válido únicamente cuando CCC está activado)
Esta sección le te permite redirigir parte de su tu tráfico (imágenes y archivos de vídeo, por ejemplo) a otros servidores bajo su tu control, a través de otros dominios o subdominios – generalmente, los archivos están alojados en un CDN (Content Delivery Network). Por defectoDe manera predeterminada, PrestaShop soporta hasta 3 servidores multimediade medios.
Poner Establecer el nombre de dominio de su tu tienda en estos campos no es la forma apropiada para conseguir un fantástico pleno rendimiento. Dicho esto, es fácil implementar un servidor multimediade medios, y obtener sus beneficios reales de manera casi inmediata. He aquí cómo conseguirlo:
- Abra Abre una cuenta con una empresa de hosting, preferiblemente que esté especializada en el contenido distribuido. Las más populares son Akamai (http://www.akamai.com/), Amazon (con sus servicios AWS, entre los que se incluye CloudFront: http://aws.amazon.com/) o CloudFlare (http://www.cloudflare.com/). También debe debes preguntar a su tu proveedor de hosting, sobre la posibilidad de suscribirse suscribirte a una red de entrega de contenidos CDN.
- Copie sus Copia tus archivos multimedia en el servidor de ese host. Esto significa que el servidor CDN debe contener una copia exacta de las siguientes carpetas del servidor principal de su tu tienda:
/img,/themesy/modules.
Advertencia: Asegúrese Asegúrate que estos archivos estén siempre sincronizados: incluso si añade añades nuevos productos o cambia cambias de tema, el servidor CDN debe contener la última versión de estos archivos. - Una vez que el servidor CDN ha sido establecido correctamente, añada añade la dirección web (proporcionada por su tu proveedor de hosting CDN) en el primer camposcampo, "Servidor multimedia de medios n°1". Si ese host permite más direcciones web, añádalasañádelas.
En caso de que quiera quieras que sus tus archivos se carguen siempre visualmente a partir de su tu nombre de dominio y no de un dominio desconocido, siga sigue el siguiente proceso:
- Cree Crea un subdominio para el nombre de dominio de su tu tienda, por ejemplo
http://cdn1.example.com(la forma de crearlo dependerá de su tu proveedor de hosting, póngase ponte en contacto con el soporte técnico para que le te expliquen cómo hacerlo). Añada Añade un archivo
.htaccessen la raíz del subdominio. Este archivo debe contener una sola línea:Code Block Redirect Permanent / http://cdn-adress.com
Reemplace Reemplaza la direcciónhttp://cdn-adress.compor la de su tu servidor CDN. De esta manera, está estás creando una redirección automática de su tu subdominio en el servidor CDN.- Una vez que el subdominio ha sido establecido, añada este añádelo en el primer campo, "Media server #1Servidor de medios nº1". Si ese host permite crear más direcciones web, puede crear puedes añadir tantos subdominios como requiera requieras para su tu dominio principal.
| Tip |
|---|
Incluso si usted no tiene nos dispones de un servidor CDN, puede puedes utilizar la funcionalidad del servidor de medios para hacer que el navegador del cliente descargar descargue varios archivos a la vez, con lo que todo el proceso de carga de páginas será mucho más rápido:
Una vez que tenga tengas todo correctamente configurado correctamente, PrestaShop cargará sus tus imágenes en cualquiera de estos subdominios. En efecto, las imágenes provendrán de la misma carpeta (la principal), pero el navegador abrirá varios hilos de conexión más a su tu servidor web de lo que lo haría de forma manera predeterminada, con lo que todo el proceso de carga de páginas será mucho más rápido: |
...
Cifrar significa codificar o encriptar una información, de manera que esta sea ilegible para las personas que no deban tener acceso a ésta. Los datos de las cuentas de sus tus clientes, así como los suyostuyos, están protegidos mediante cifrado.
Desde aquí puede puedes elegir el algoritmo que prefiera quieras utilizar:
- Utilizar Rijndael con la librería mcrypt. La opción por defectopredeterminada. Rápida y segura, pero que requiere tener instalada la extensión Mcrypt en PHP.
- Utilizar la clase personalizada BlowFish de PrestaShop. Ofrece mayor seguridad, a costa de sacrificar el rendimiento, ya que este toma más tiempo para validar la autenticación, cada vez que se carga una página. Sus Tus clientes agradecerán que añada añadas mayor seguridad a su tu tienda, pero no les gustará que su tu tienda sea tan lenta al cargar las páginas – aunque la diferencia no es muy notable.
Haga Haz pruebas, y elija elige una de estas opciones. Si cambias esta configuración, todas las cookies serán reinicializadas.
Caché
La caché de sus tus servidores almacenan versiones estáticas de su tu página web dinámica, con el fin de servir estas servirlas a sus tus clientes, reduciendo la carga del servidor y los tiempos de compilación.
| Tip |
|---|
En la mayoría de los casos, debe debes verificar si su tu proveedor de hosting permite utilizar esta opción, ya que requiere de una configuración especial en el servidor. |
Esta sección le , te permite activar el almacenamiento en caché, y elegir el método de almacenamiento en caché:
- Sistema de archivos. Los archivos estáticos se almacenan simplemente como cualquier otro archivo, en su tu servidor. Tras marcar esta opción, se muestra un campo establecido con valor "1" de forma manera predeterminada. Esta es la profundidad que tendrán los directorios del sistema de archivos. Cambie Cambia este valor tan sólo si sabe sabes lo que está estás haciendo.
- Memcached. Un sistema de almacenamiento en caché distribuido. Muy eficaz, especialmente si utiliza utilizas múltiples servidores, pero necesita asegurarse pero necesitas asegurarte que su tu servidor/host lo soporta – lo que es probable, si su tu configuración de PHP soporta o cuenta con la extensión Memcached PECL (la cual puede puedes descargar desde el siguiente enlace: http://pecl.php.net/package/memcache). Puede Puedes añadir más servidores Memcached haciendo clic en el botón "Añadir servidor".
- APC. Alternativa PHP Caché gratuita, abierta y robusta, pero que sólo funciona con un servidor – que es el caso más habitual al iniciar un negocio onlineen línea. Compruebe Comprueba la disponibilidad de la extensión APC PECL en su tu servidor: http://pecl.php.net/package/APC.
- Xcache. Es un nuevo sistema de caché, que es específica para el servidor Lighttpd – por lo tanto, no funciona con el popular servidor Apache. Obtenga Puedes obtener más información sobre estaeste sistema, en el siguiente enlace: http://xcache.lighttpd.net/.