...
Esta página combina muchas herramientas y consejos que pueden ayudarle ayudarte a mejorar el rendimiento de su tu tienda en el servidor – sin fines comerciales, aunque un servidor que tenga un mayor rendimiento será capaz de atender a las consultas y peticiones de un mayor número de usuarios, y por lo tanto, esto podría obtener más dar como resultado obtener un mayor número de ventas.
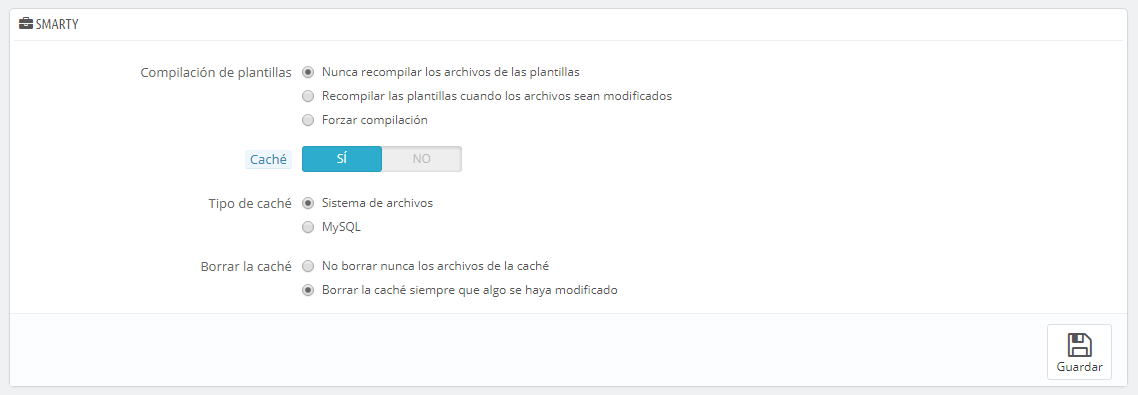
Smarty
Smarty es el nombre del motor de plantillas utilizado por los temas de PrestaShop. Puede Puedes aprender más sobre él desde este motor consultando el siguiente enlace: http://www.smarty.net/.
Hay dos opciones:
- Cache Compilación de plantillas. Para mejorar el rendimiento front-end, PrestaShop almacena en caché las páginas HTML.
- Nunca recompilar los archivos de las plantillas. Sólo debe activar esta opción si está editando el tema de su tienda, y no vea los cambios que está realizando al recargar la página El comportamiento normal: La páginas HTML son compiladas y almacenadas en la memoria caché del navegador y se muestran tal y como son, incluso si el tema ha cambiado desde entonces.
- Recompilar las plantillas cuando los archivos sean modificados. PrestaShop es capaz de saber si un tema ha sido modificado, pero no siempre funciona correctamente.
- Forzar compilación. El comportamiento normal: las páginas HTML se compilan y son almacenadas en la caché, incluso si el tema ha cambiadoSólo debes habilitar esta opción si estás editando un tema, y quieres ver los cambios realizados cada vez que se recargue la página.
- Caché. Esta opción hace posible que pueda puedas desactivar la caché de todos los archivos, y no tan sólo los que pertenecen a los archivos de la plantilla. Desactive Desactiva esta opción tan sólo para la depuración de módulos y/o plantillas. En cualquier otro caso, debe debes dejar esta opción activa.
La opción "Borrar caché Smarty" hace posible borrar la memoria caché con un solo clic de ratón, en lugar de tener que ir borrar eliminar los archivos en desde el servidor FTP. - Tipo de cache: De manera predeterminada, Smarty utiliza un mecanismo de almacenamiento en caché basado en archivos. Puedes optar porque éste utilice MySQL como recurso de almacenamiento de memoria caché de salida de Smarty.
- Borrar la caché: Dependiendo de la frecuencia con la que se produzcan las modificaciones de tu tienda, es posible que desees o bien nunca eliminar los archivos de la caché, o bien vaciarla cada vez que tu tienda es modificada (ya sean productos o diseño).
Modo Depuración
Novedad en Prestashop 1.6.
When in debug mode, you can choose to lessen the impact of certain features on PrestaShop, in order to best pinpoint where an error comes from:
- Disable non PrestaShop modules. PrestaShop's own module are heavily tested and should present no issue whatsoever. If you enable this setting, you will be able to tell if the problem comes from PrestaShop's own code (core or module), or from a third-party module.
- Disable all overrides. Many features in PrestaShop can be overridden. If you enable this settings, all overriding code will be disabled, and you will be able to tell if the problem comes from PrestaShop's own code, or from a third-party override.
Optional features
Some PrestaShop features can be disabled if you do not use them, as they can slow down your shop.
| Note |
|---|
If your catalog currently has products which make use of these features, then you will not be able to disable them. You will have to delete some data before you can turn them off. |
You can disable the following features:
- Combinations. Product combinations enable you to have a whole product line out of a single product: varying size, colors, capacity, etc.
- Features. Product features enable you to indicate the product's specific information: weight, material, country of origin, etc.
- Customer groups. Customer groups enable you to group customers in order to give them certain privileges and restrictions: discount, module restrictions, etc.
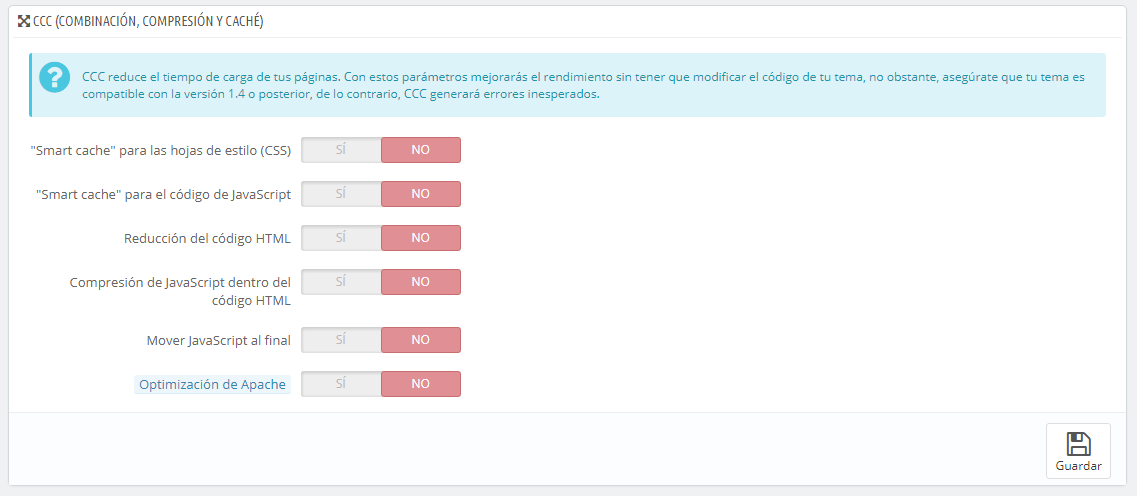
Combine, Compress and Cache (CCC)
CCC is a set of tools aimed at minimizing server load and theme loading time.
It does what it says: it combines textual files of the same type into one bigger file, which makes for fewer files to download; it then compresses the file using the common Zip algorithm, which makes for faster downloads; finally, it caches the compressed file, so that the server does not have to do this process every time a page is loaded, which relieves the burden on the server's processor.
| Warning |
|---|
Your theme must completely compatible with at least PrestaShop 1.4, otherwise CCC will not work as expected. This is why most options are disabled by default. |
- Smart cache for CSS. CSS files are text-based, and can be safely combined and compressed.
- Smart cache for JavaScript. JavaScript files are also text-based, but their combination can sometimes prove problematic. Make sure to test everything before leaving that setting enabled.
- Minify HTML. The HTML code generated by Smarty can be minified, meaning that PrestaShop will remove all whitespace in order to save a few bytes. This is mostly safe.
- Compress inline JavaScript in HTML. Some themes have JavaScript code directly within. You can either leave it alone, or have them compressed. Again with JavaScript compression, make sure to test everything before leaving that setting enabled.
- Apache optimization. This setting will change your web server's configuration file in order to make it more efficient for CCC.
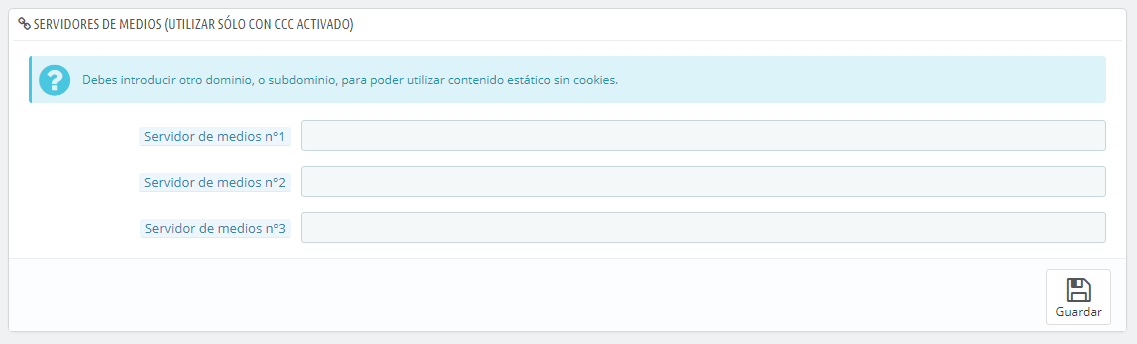
Media servers
This section enables you to redirect part of your traffic (image and video files, for instance) to other servers under your control, through other domains or sub-domains – most often, the files are hosted on a CDN (Content Delivery Network). By default, PrestaShop supports up to 3 media servers.
Putting your store's domain name in those fields is not the proper way to get fantastic performance. That being said, it is easy to set up a media server, and the benefits are real and almost immediate. Here is how:
...
Desde el modo de depuración, puedes optar por reducir el impacto que tienen ciertas funcionalidades en PrestaShop, y así poder evaluar con precisión de donde proviene un error:
- Inhabilitar los módulos no nativos. Los módulos nativos de Prestashop son testeados con exhaustividad por lo que no deberían de presentar ningún tipo de problema. S activas esta opción, podrás determinar si el problema proviene del propio código de PrestaShop (núcleo o módulo), o de un módulo de terceros.
- Inhabilitar las sobre-cargas. Muchas de las características de PrestaShop pueden ser sobrecargadas. Si habilitas esta configuración, todas las sobrecargas del código serán deshabilitadas, y podrás determinar si el problema proviene de propio código de PrestaShop, o de un módulo de terceros.
Características opcionales
Algunas características de PrestaShop pueden ser desactivadas si no las utilizas, ya que pueden provocar problemas de relantización en tu tienda.
| Note |
|---|
Si tu catálogo tiene actualmente productos que hacen uso de estas características, no podrás desactivarlas. Tendrás que eliminar esos productos para poder desactivar estas opciones. |
Puedes desactivar las siguientes características del catálogo:
- Combinaciones. Las combinaciones de productos te permiten tener una completa línea de productos en un sólo producto: diferentes tamaños, colores, capacidades, etc.
- Características. Las características del producto te permiten indicar la información del producto específico: el peso, el material, el país de origen, etc.
- Grupos de clientes. Los grupos de clientes te permiten agrupar clientes d entro de un mismo grupo con el fin de darles ciertos privilegios y restricciones: descuentos, restricciones de módulos, etc.
Combinación, Compresión y Caché (CCC)
CCC es un conjunto de herramientas destinadas a minimizar la carga del servidor y el tiempo de carga del tema de la tienda.
Esta opción hace lo que especifica su nombre: combina archivos textuales del mismo tipo en un archivo más grande, lo que reducen el número de archivos para descargar; comprime el archivo utilizando el algoritmo Zip, lo que hace que se descargue más rápidamente; finalmente, se almacena en caché el archivo comprimido, por lo que el servidor no tiene que hacer este proceso cada vez que se carga una página, lo que alivia la carga sobre el procesador del servidor.
| Warning |
|---|
El tema de tu tienda debe ser completamente compatible con al menos PrestaShop 1.4, de lo contrario CCC no funcionará correctamente. Esta es la razón por la mayoría de las opciones están desactivadas de manera predeterminada. |
- "Smart cache" para las hojas de estilo (CSS). Los archivos CSS son archivos de texto, que pueden ser combinados y comprimidos de forma segura.
- "Smart cache" para el código de JavaScript. Los archivos JavaScript son archivos de texto, pero su combinación a veces puede resultar problemática. Asegúrate de probar todo antes de dejar activada esta opción.
- Reducción del código HTML. El código HTML generado por Smarty puede ser reducido, lo que significa que PrestaShop eliminará todos los espacios en blanco con el fin de ahorrar unos cuantos bytes. Este es un proceso seguro.
- Compresión de JavaScript dentro del código HTML. Algunos temas tienen el código JavaScript directamente dentro del código HTML. Puedes dejarlo establecido tal como está, o comprimirlo. Asegúrate de probar todo antes de dejar activada esta opción.
- Mover JavaScript al final. Colocar el código JavaScript de tu tema en la parte final del archivo HTML es la forma recomendada para acelerar 'above the fold' la presentación de la página.
El término anglosajón 'Above the fold', hace referencia a la parte de la página web visible cuando se accede a ella sin necesidad de hacer scroll down. - Optimización de Apache. Este ajuste de configuración, modificará el archivo de configuración del servidor web con el fin de hacerlo más eficiente para CCC.
Servidores de medios (válido únicamente cuando CCC está activado)
Esta sección te permite redirigir parte de tu tráfico (imágenes y archivos de vídeo, por ejemplo) a otros servidores bajo tu control, a través de otros dominios o subdominios – generalmente, los archivos están alojados en un CDN (Content Delivery Network). De manera predeterminada, PrestaShop soporta hasta 3 servidores de medios.
Establecer el nombre de dominio de tu tienda en estos campos no es la forma apropiada para conseguir un pleno rendimiento. Dicho esto, es fácil implementar un servidor de medios, y obtener sus beneficios reales de manera casi inmediata. He aquí cómo conseguirlo:
- Abre una cuenta con una empresa de hosting, preferiblemente que esté especializada en el contenido distribuido. Las más populares son Akamai (http://www.akamai.com/), Amazon (with its con sus servicios AWS services, among which is , entre los que se incluye CloudFront: http://aws.amazon.com/) or o CloudFlare (http://www.cloudflare.com/). You should also ask your own host, maybe it has a CDN service you can subscribe to.Copy your media files to that host's server. This means that the CDN server must contain an exact copy of the following folders from you store's main serverTambién debes preguntar a tu proveedor de hosting, sobre la posibilidad de suscribirte a una red de entrega de contenidos CDN.
- Copia tus archivos multimedia en el servidor de ese host. Esto significa que el servidor CDN debe contener una copia exacta de las siguientes carpetas del servidor principal de tu tienda:
/img,/themesand y/modules.
Reminder: you must make it so that these folders are always synchronized: even if you add new products or change your theme, the CDN server must contain the latest version of all these files. - Once the CDN server is in place, add the web address (as given by your CDN host) in the first field, "Media server #1". If that host allows for more web addresses, add them.
In case you would rather that your files are still visually downloaded from your domain name rather that from an unknown domain name, follow this process:
- Create a subdomain for your store's domain name, for instance Advertencia: Asegúrate que estos archivos estén siempre sincronizados: incluso si añades nuevos productos o cambias de tema, el servidor CDN debe contener la última versión de estos archivos.
- Una vez que el servidor CDN ha sido establecido correctamente, añade la dirección web (proporcionada por tu proveedor de hosting CDN) en el primer campo, "Servidor de medios n°1". Si ese host permite más direcciones web, añádelas.
En caso de que quieras que tus archivos se carguen siempre visualmente a partir de tu nombre de dominio y no de un dominio desconocido, sigue el siguiente proceso:
- Crea un subdominio para el nombre de dominio de tu tienda, por ejemplo
http://cdn1.example.com(the way to do that depend on your host, ask him about it).Put a.htaccessfile at the root of the subdomain. That file should contain a single linela forma de crearlo dependerá de tu proveedor de hosting, ponte en contacto con el soporte técnico para que te expliquen cómo hacerlo). Añade un archivo
.htaccessen la raíz del subdominio. Este archivo debe contener una sola línea:Code Block Redirect Permanent / http://cdn-adress.com
Replace the Reemplaza la direcciónhttp://cdn-adress.comwith the one from your CDN server. This way, you are creating an automatic redirection from your subdomain to your CDN server.- Once the subdomain is in place, add it in the first field, "Media server #1". If that host allows for more web addresses, create as many subdomains to your store's main domain name.
| Tip |
|---|
Even if you do not have a CDN server, you can use the media server feature to have the customer's browser download more files at a time, thus making the whole page loading process faster:
Once this is in place, PrestaShop will load your images from either of these subdomains. In effect, images will come from the some folder (the main one), but the browser will open several more connection threads to your web server than it would by default, thus making the whole page load faster. |
Ciphering
Ciphering means encrypting data so as to render it unreadable to unwanted eyes. Your costumers' account details, as well as your own, are protected by cyphering.
Here you can choose the algorithm you prefer:
- Use Rijndael with mcrypt lib. Default choice. Fast and secure, but requires you to have the Mcrypt extension installed with PHP.
- Keep the custom BlowFish class. Better security, but performance takes a toll, as it takes more time to validate the authentication, for each page load. Your customers might appreciate the added security, but might not like the time spent waiting for the page to load – although the time difference is really unnoticeable to most.
Therefore, choose wisely. If you change this configuration, all cookies will be reset.
Caching
Your server's cache stores static versions of your dynamic web page, in order to serve these to your customers and thus reduce server load and compiling time.
| Tip |
|---|
Most of the time, you should first check with your web host about this setting, as it requires special settings on the server. |
This section enables you to choose to enable caching, and then choose the caching method:
...
por la de tu servidor CDN. De esta manera, estás creando una redirección automática de tu subdominio en el servidor CDN.
- Una vez que el subdominio ha sido establecido, añádelo en el primer campo, "Servidor de medios nº1". Si ese host permite crear más direcciones web, puedes añadir tantos subdominios como requieras para tu dominio principal.
| Tip |
|---|
Incluso si nos dispones de un servidor CDN, puedes utilizar la funcionalidad del servidor de medios para hacer que el navegador del cliente descargue varios archivos a la vez, con lo que todo el proceso de carga de páginas será mucho más rápido:
Una vez que tengas todo correctamente configurado, PrestaShop cargará tus imágenes en cualquiera de estos subdominios. En efecto, las imágenes provendrán de la misma carpeta (la principal), pero el navegador abrirá varios hilos de conexión más a tu servidor web de lo que lo haría de manera predeterminada, con lo que todo el proceso de carga de páginas será mucho más rápido: |
Cifrado
Cifrar significa codificar una información, de manera que esta sea ilegible para las personas que no deban tener acceso a ésta. Los datos de las cuentas de tus clientes, así como los tuyos, están protegidos mediante cifrado.
Desde aquí puedes elegir el algoritmo que quieras utilizar:
- Utilizar Rijndael con la librería mcrypt. La opción predeterminada. Rápida y segura, pero que requiere tener instalada la extensión Mcrypt en PHP.
- Utilizar la clase personalizada BlowFish de PrestaShop. Ofrece mayor seguridad, a costa de sacrificar el rendimiento, ya que este toma más tiempo para validar la autenticación, cada vez que se carga una página. Tus clientes agradecerán que añadas mayor seguridad a tu tienda, pero no les gustará que tu tienda sea tan lenta al cargar las páginas – aunque la diferencia no es muy notable.
Haz pruebas, y elige una de estas opciones. Si cambias esta configuración, todas las cookies serán reinicializadas.
Caché
La caché de tus servidores almacenan versiones estáticas de tu página web dinámica, con el fin de servirlas a tus clientes, reduciendo la carga del servidor y los tiempos de compilación.
| Tip |
|---|
En la mayoría de los casos, debes verificar si tu proveedor de hosting permite utilizar esta opción, ya que requiere de una configuración especial en el servidor. |
Esta sección, te permite activar el almacenamiento en caché, y elegir el método de almacenamiento en caché:
- Sistema de archivos. Los archivos estáticos se almacenan simplemente como cualquier otro archivo, en tu servidor. Tras marcar esta opción, se muestra un campo establecido con valor "1" de manera predeterminada. Esta es la profundidad que tendrán los directorios del sistema de archivos. Cambia este valor tan sólo si sabes lo que estás haciendo.
- Memcached. Un sistema de almacenamiento en caché distribuido. Muy eficaz, especialmente si utilizas múltiples servidores, pero necesitas asegurarte que tu servidor/host lo soporta – lo que es probable, si tu configuración de PHP soporta o cuenta con la extensión Memcached PECL (la cual puedes descargar desde el siguiente enlace: http://pecl.php.net/package/memcache). You can add Memcached servers by clicking on the "Add server" linkPuedes añadir más servidores Memcached haciendo clic en el botón "Añadir servidor".
- APC. Alternative PHP Cache is free, open and robust, but only works with one server – which is the usual case when you start your online business. Again, check for the availability of the APC PECL extension on your serverAlternativa PHP Caché gratuita, abierta y robusta, pero que sólo funciona con un servidor – que es el caso más habitual al iniciar un negocio en línea. Comprueba la disponibilidad de la extensión APC PECL en tu servidor: http://pecl.php.net/package/APC.
- Xcache. Xcache is a new cache system, which is specific to the Lighttpd server – hence, it will not work with the popular Apache server. Read more about it at Es un nuevo sistema de caché, que es específica para el servidor Lighttpd – por lo tanto, no funciona con el popular servidor Apache. Puedes obtener más información sobre este sistema, en el siguiente enlace: http://xcache.lighttpd.net/.