Posiciones de los módulos en el Front-
...
Office
| Table of Contents |
|---|
Un módulo puede tener dos aspectos: uno en el back-office (sus opciones, o incluso su pantalla de configuración), y el otro en el front-office. La parte front-office corresponde a cómo y dónde se mostrará el módulo en su el tema utilizado por tu tienda.
La posición de un módulo en su el tema de tu tienda tema puede ser cambiada, porque debido a que es posible que desee desees que el bloque de un módulo esté posicionado más arriba (o más abajo) en la página que otros. En la jerga PrestaShop, a esta acción se la denomina "trasplante", y se realiza mediante la herramienta disponible en la página "Posiciones de los módulos", bajo el menú "Módulos y Servicios". En realidad, ésta le te permite conectar un módulo a uno de los muchos hooks (también denominados ganchos)) disponibles en el tema actual, sin necesidad de escribir ningún código.
La página "Posiciones de los módulos" le te muestra todos los hooks o ganchos disponibles, así como los módulos correspondientes que están conectados enganchados a ellos. Muchos están vacíos por defecto, pero la mayoría utilizan fácilmente una docena de módulos (el hook displayHeaderHeader, perteneciente a la cabecera de la tienda, tiene 33 módulos de forma predeterminada).
At the top of the page, a drop-down menu enables you to only display the hook in which you are interested.
By default, this page only displays the hooks on which you can position functions. Checking the "Display non-positionable hooks" box below displays all the hooks, even those where you cannot position something.
The header of the table for each hook displays the hook's name, its technical name (and for some, a quick description), and its number of attached modules. The table lists the modules that are attached to that hook.
The modules are displayed in the order in which they appear in the hook.
Moving a module within a hook
You have two ways of changing a module's position within a hook:
- Click the up or down arrow. The page will reload and display the new order.
- Drag and drop the module's row itself:
- Place the mouse cursor on the position number to have it change into a "move item" cursor.
- Click and hold while moving the cursor over the row/position where you want the module to be: the module's row changes position accordingly.
- Release the mouse button: the current position for the module is saved.
For most modules, transplantation can easily be done directly via the back-office. Some modules require you to alter their code in order to transplant them.
Attaching a module to a hook: Transplanting
In PrestaShop, "transplanting" is the action of attaching a module to a hook. You can add a module to more than one hook.
Two things to know before transplanting a module:
- Some modules are written to only be attached to a given set of hooks.
- Some hooks are written to not accept some specific kinds of modules.
Therefore, be aware that you cannot always transplant any module to any hook.
| Info |
|---|
Make sure to disable the cache when testing the effect of a new module on the front-end. You can do this in the "Preferences" page, under the "Advanced parameters" menu. |
The transplanting process has its own interface:
- Go to the "Modules" menu, and its "Positions" page.
- Click the "Transplant a module" button at the top right. The transplanting interface appears.
- In the "Module" drop-down list, select the module you want to transplant.
- In the "Hook into" drop-down list, select where you want to transplant the module to. There are many available hooks. You can change your setting later if needed.
- In the "Exceptions" field, type the name of the file(s) of the pages in which you do not want the module to appear.
You can perform a multiple selection simply by clicking on the file names while keeping the Ctrl key pressed. You can deselect files in the same manner: Ctrl+click. - Do not forget to save your changes.
The "Hook into" drop-down menu gives you a good idea where module can be placed.
Even though the "Hook into" drop-down list gives a comprehensive overview of the available hooks, it might not always be clear which is the one to which you want to attach your module. Do not hesitate to try another hook if the result of your selection if not what you expect.
The list gives some detail: some hook have a description after the hook's name, for instance "
En la parte superior de la página, un menú desplegable te permite mostrar sólo el hook en el que estés interesado.
De forma predeterminada, la lista sólo muestra los hooks en los cuales puedes posicionar módulos. Al marcar la casilla "Mostrar hooks invisibles" se mostrarán todos los hooks, incluso aquellos en donde no puedes colocar nada.
La cabecera de la tabla para cada hook muestra el nombre del hook, su nombre técnico (para algunos de ellos, una rápida descripción), y su número de módulos conectados. La tabla muestra los módulos que están conectados a ese hook.
Los módulos son mostrados en el orden en el que aparecen en el hook.
Mover un módulo dentro de un hook
Tienes dos maneras de cambiar la posición de un módulo dentro de un hook:
- Haciendo clic en las flechas arriba o abajo. La página se actualizará y mostrará el nuevo orden.
- Arrastrando y soltando el módulo a la posición deseada:
- Coloca el cursor del ratón entre las flechas de movimiento y el nombre del módulo para que este cambie a un cursor de "movimiento de elementos". Lo reconocerás porque el cursor se convierte en una cruz.
- Haz clic con el botón derecho del ratón y mantenlo presionado, mientras mueves el cursor del ratón a la fila / posición deseada: el módulo pasará a ocupar la fila / posición correspondiente.
- Suelta el botón derecho del ratón: para guardar la nueva posición del módulo.
Para la mayoría de los módulos, el trasplante se puede hacer fácilmente a través del back-office. Algunos módulos requieren una modificación en su código para poder trasplantarlos.
Insertar un módulo en un hook: Trasplantar
En PrestaShop, "trasplantar" es la acción de insertar un módulo en un hook. Puedes añadir un módulo a más de un hook.
Hay dos cosas que debes conocer antes de trasplantar un módulo:
- Algunos módulos están escritos para sólo poder conectarlos a un conjunto de hooks específicos.
- Algunos hooks han sido desarrollados para no aceptar ciertos tipos de módulos.
Por lo tanto, debes ser consciente de que no siempre puedes trasplantar cualquier módulo a cualquier hook.
| Info |
|---|
Asegúrate de desactivar la caché cuando añadas un nuevo módulo a un hook, o lo cambies de posición , ya que no podrás ver el cambio producido en el front-office. Puedes hacer esto en la página "Rendimiento", bajo el menú "Parámetros avanzados". |
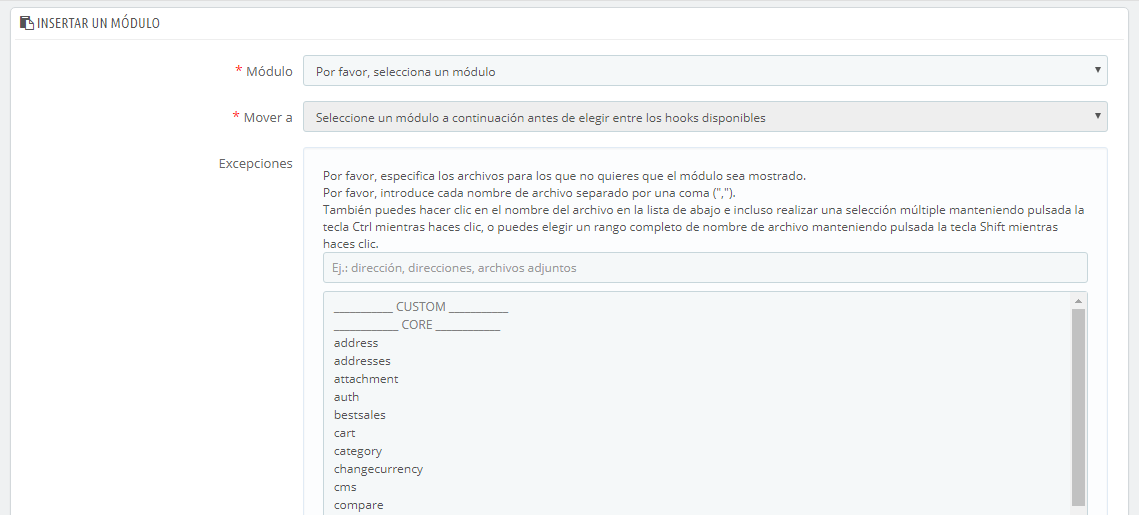
El proceso de trasplante tiene su propia interfaz:
- Dirígete a la página "Posiciones de los módulos", disponible en el menú "Módulos".
- Haz clic en el botón "Insertar un módulo" situado en la parte superior derecha. La interfaz de trasplante de módulos, aparecerá en pantalla.
- En la lista desplegable "Módulo", selecciona el módulo que deseas trasplantar.
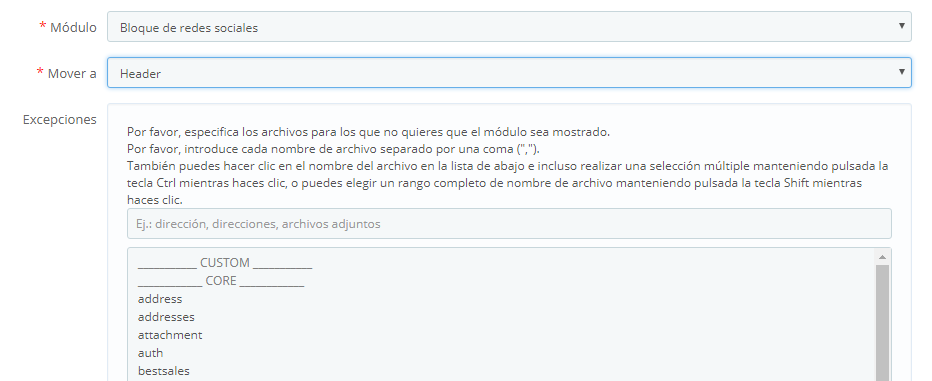
- En la lista desplegable "Mover a", selecciona el lugar donde quieres trasplantar el módulo. Hay muchos hooks disponibles. Puedes cambiar tu decisión más tarde si es necesario.
- En el campo "Excepciones", escribe el nombre del archivo(s) correspondiente(s) a las páginas en las que no deseas que el módulo aparezca.
Puedes realizar una selección múltiple, haciendo clic en los nombres de archivo mientras mantienes pulsada la tecla Ctrl. Puedes anular la selección de los archivos de la misma manera: Ctrl + clic. - No olvides guardar los cambios realizados.
El menú desplegable "Insertar hook en" te ofrece información sobre dónde puedes colocar el módulo.
A pesar de que en la lista desplegable "Mover a" te ofrece una vista global de los hooks disponibles, no siempre puedes ser del todo esclarecedora, sobre cuando se trata de encontrar un punto en particular donde insertar el módulo. No dudes en probar con otro hook, si el resultado de tu elección no es el que esperabas.
La lista te da algunos detalles más: algunos hooks tienen tras su nombre una breve descripción de lo que hacen, por ejemplo " Add fields to the form 'attribute value'" for displayAttributeForm. Peruse them all in order to choose your hook correctly.
Editing an attached module
Each module has two icons on the right side of its row: one to edit its settings, the other to delete the module.
Editing a module's setting uses the same interface as the one used for the transplanting a module. The major difference is that you cannot change the "Module" and "Hook into" settings, as they are disabled, and thus grayed out. You can only edit the exception setting, which works just as described in the "Attaching a module to a hook" method above.
While you cannot edit the "Module" and "Hook into" settings, they can serve as a handy reminder of their current position, should you want to put them back there later on.
If you want to move a module to another hook, you must use the transplanting interface:
- Click the "Transplant a module" button at the top right. The transplanting interface appears.
- In the "Module" drop-down list, select the module you want to move to another hook.
- In the "Hook into" drop-down list, select where you want to transplant the module to.
- In the "Exceptions" field, type the name of the file(s) of the pages in which you do not want the module to appear.
- Save your changes. The hook list appears.
- Go to the hook where you have transplanted the module: it should appear in there. Change its position if necessary.
- Go to the hook where the module first was, and click the trashcan icon in order to remove it from that hook. This prevents you from having the same module appear twice.
Always check your front-office to make sure the module is indeed where you intended it to be.
Removing a module from a hook
There are two ways to remove a module from a hook:
- Removing a single module: click the trashcan icon on the right of the module's row.
- Removing a batch of modules: select the modules by checking the box on the right of their row, and then click the "Unhook" button, found at the top and the bottom of the list of hooks.
Moving a module visually: Live Edit
Another way to move modules around on the shop's homepage is the Live Edit mode, which embeds said homepage into a tool that lets you visually decide where to place your modules. You can access it from the "Position" page, by clicking the "Run Live Edit" button.
When clicked, PrestaShop opens the homepage in a new browser windows/tab, with the Live Edit script on top:
- All module blocks have a dotted red border, enabling you to see which blocks you can move.
- At their top left side, a block-specific icon appears, along with the block's name, enabling you to always find your way among blocks.
- At their top right side, they have two icons:
- A "move" icon: click on it to start moving the module around.
- A "trash" icon: click it to remove the block from the home.
At the top of the Live Edit mode, a toolbar presents you with two buttons: "Close Live Edit" and "Save".
The first one is quite self-explanatory; the second one cancels all changes you might have made to your modules' position during this live-editing session.
| Warning |
|---|
Once you have removed a module, if you want to bring it back, you will have to go to the "Positions" page and use the "Transplant a module" form. |
Where to move modules?
Modules cannot be moved just about anywhere: it depends on both the theme's hooks, and each module's hook support (as seen in the above section). Therefore, you mostly can only move modules within their understood context: column modules can be moved within a column as well as from one column to the other (right to left, for instance), while regular homepage modules (the ones at the center) can only be moved within their specific column.
In order to give you a visual hint about where a given module can be moved, it will display an empty green block if the location is correct, and an empty red block if not.
Transplanting a module by modifying its code
| Info |
|---|
This is for experts only: you must have a good knowledge of PHP and HTML before attempting anything with the code of a module. |
Some modules cannot be transplanted into other sections of the front-office simply because they lack the necessary code.
For example, the "Quick Search" block (/blocksearch) contains templates for both column display and header display, whereas the "Currencies" block (/blockcurrencies) only has one template file which only works with the header section. Likewise, the default "Featured Products" block (/homefeatured) can only be placed in the center content section of the main page.
If you want to display simple modules such as the "Currencies" block in a position for which it was not built, you will have to edit its template files.
More complex module, such as the "Featured" block, can also be made to be displayed in other sections of the page, but they might have to be partly rewritten in order to have their design work with that new location.
To customize the transplantation ability of a module, you must give it the correct PHP function for the new target hook. For example, the "Currency" block has this function para displayAttributeForm. Examínalos a todos con detenimiento con el fin de elegir el hook correcto.
Editar un módulo trasplantado
Cada módulo tiene dos iconos en el lado derecho de su fila: uno para editar su configuración, el otro para eliminar el módulo.
Para editar la configuración de un módulo se utiliza la misma interfaz que para el trasplante de módulos. La principal diferencia es que no puedes cambiar la configuración de "Módulo" e "Insertar hook en", ya que están deshabilitados, y por tanto aparecerán en color gris. Tan solamente puedes cambiar la configuración de las excepciones, que funciona como se ha descrito en la sección anterior "Insertar un módulo a un hook: Trasplantar".
Aunque no puedas editar la configuración de "Módulo" y de "Mover a", estos pueden servirte para que recuerdes la posición actual del módulo, en caso de que más tarde desees volver a posicionarlo en su sitio originario.
Si quieres mover un módulo a otro hook, debes utilizar la interfaz de trasplante:
- Haz clic en el botón "Insertar un hook" situado en la parte superior derecha. La interfaz de trasplante de módulos, aparecerá en pantalla.
- En la lista desplegable "Módulo", selecciona el módulo que deseas mover a otro hook.
- En la lista desplegable "Mover a", selecciona el lugar donde quieres trasplantar el módulo.
- En el campo "Excepciones", escribe el nombre del archivo(s) correspondiente(s) a las páginas en las que no deseas que el módulo aparezca.
- Guarda tus cambios. El hook aparece en la lista.
- Dirígete al hook en el que has trasplantado el módulo: éste debe aparecer aquí. Cambia su posición si es necesario.
- Dirígete al hook donde estaba el módulo originariamente, y haz clic en el icono de la papelera para eliminarlo de este hook. Esto evita que el mismo módulo aparezca dos veces.
Siempre debes comprobar el front-office de tu tienda, para asegurarte de que el módulo aparece en donde deseas.
Eliminar un módulo de un hook
Hay dos maneras de eliminar un módulo(s) de un hook:
- Eliminar un sólo módulo: haz clic en el icono del bote de basura la papelera situado a la derecha de la fila del módulo.
- Eliminar un lote de módulos: selecciona los módulos marcando las casillas situadas a la derecha de la fila, y a continuación, haz clic en el botón "Eliminar hooks seleccionados", que encontrarás tanto en la parte superior como en la parte inferior del listado de hooks.
Trasplantar un módulo visualmente: Live Edit
Otra forma de posicionar los módulos en la página principal de la tienda es mediante el modo LiveEdit, que incrusta en dicha página de inicio una herramienta que permite decidir visualmente dónde colocar los módulos. Puedes acceder a este modo desde la página "Posiciones de los módulos", haciendo clic en el botón "Inicie LiveEdit".
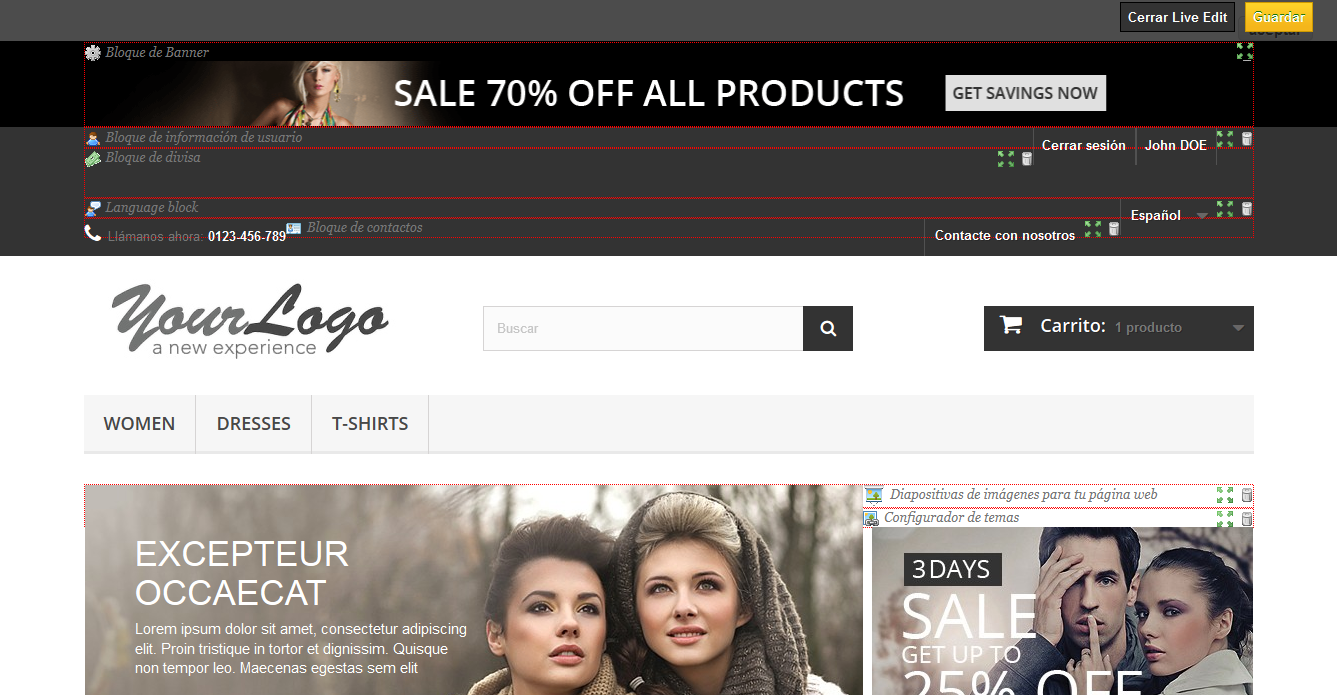
Al hacer clic en este botón, PrestaShop abre la página principal de la tienda en una nueva ventana / pestaña de tu navegador, mostrando el Live Edit script en la parte superior de la pantalla:
- Todos los bloques de módulos tienen un borde de puntos rojos, que te permite observar los bloques que puedes mover.
- En la parte superior izquierda de cada bloque, aparece unos iconos específicos, junto con el nombre del bloque, que te permite encontrar fácilmente los diferentes bloques.
- La parte superior derecha de cada bloque, muestra dos iconos:
- Un icono "mover": haz clic sobre éste para empezar a mover el módulo por la página.
- Un icono "papelera": haz clic sobre éste para eliminar el bloque de la página principal.
En la parte superior del modo Live Edit, una barra de herramientas te presenta dos botones: "Cerrar Live Edit" y "Guardar".
El primer botón guarda los cambios realizados; el segundo botón cancela todos los cambios que hayas realizado en las posiciones de tus módulos durante esta sesión.
| Warning |
|---|
Una vez que hayas eliminado un módulo, si quieres recuperarlo y que vuelva a estar disponible en tu tienda, debes dirigirte a la página "Posiciones de los módulos" y utilizar el formulario "Trasplantar un módulo". |
¿A dónde mover los módulos?
Los módulos no se pueden mover a cualquier lugar: esto depende tanto de los hooks disponibles en el tema, como del código fuente del módulo que puede permitir o no conectarlo a ciertos hooks (como se explicó en la sección anterior). Por lo tanto, sólo puedes mover los módulos dentro del contexto para el que fueron diseñados y programados: los módulos diseñados para trabajar en columnas pueden ser posicionados dentro de una columna, así como trasplantarlos de una columna a otra (por ejemplo, de izquierda a derecha), mientras que los módulos comunes (los que está en el centro) sólo pueden ser posicionados dentro de su columna específica.
Para que tengas una ayuda visual sobre donde puedes mover un módulo, PrestaShop te mostrará un bloque vacío con un borde punteado de color verde: si la ubicación es permitida, y un bloque vacío con un borde punteado de color rojo: si no puedes moverlo a esa ubicación.
Trasplantar un módulo modificando su código
| Info |
|---|
Esta opción es indicada tan sólo para usuarios expertos: debes tener un amplio conocimiento de PHP y HTML antes de realizar cualquier modificación a un módulo. |
Algunos módulos no pueden ser trasplantados en otras secciones del front-office, porque carecen del código necesario.
Por ejemplo, el bloque "Búsqueda rápida" (/blocksearch) contiene archivos de plantilla para mostrarse tanto en las columnas como en la cabecera, mientras que el bloque "Monedas" (/blockcurrencies) sólo tiene un archivo de plantilla para hacerlo funcionar en la sección cabecera de la página. Del mismo modo, el bloque "Productos destacados" (/homefeatured) sólo puede ser posicionado en la sección central de la página principal.
Si quieres mostrar los módulos, como el bloque "Monedas" a una posición para la cual no fue programado, debes editar los archivos de su plantilla.
Los módulos más complejos, como el bloque "Productos Destacados", también pueden ser modificados para aparecer en otras secciones de la página, pero puede ser que tengan que ser reprogramados parcialmente para que su diseño sea funcional en la nueva ubicación.
Para personalizar la posibilidad de trasplantar un módulo, debes otorgar a éste la función PHP exacta para el hook de destino. Por ejemplo, el bloque "Moneda" tiene esta función:
| Code Block |
|---|
function hookTop($params)
{
...
}
|
In order to transplant the "Currency" block into the right column, for instance, you need to add the hookRightColumn() functionPara trasplantar el bloque "Monedas" en la columna derecha, por ejemplo, necesitas añadir la función hookRightColumn():
| Code Block |
|---|
function hookRightColumn($params)
{
...
}
|
Afterwards, you must write the code that displays the content on the front page. At best, that means copy/pasting the content of the hookTop() function; at worst, you need to rework the content of hookTop() function into something that will work for the new locationUna vez hecho esto, debes escribir el código que mostrará el contenido de la página principal. En el mejor de los casos, esto significa copiar/pegar el contenido de la función hookTop(); en el peor de los casos, necesitas reescribir el contenido de la función hookTop() para que funcione en la nueva ubicación.