...
Smarty is the name of the template language used by PrestaShop's themes. You can learn more about it at http://www.smarty.net/.
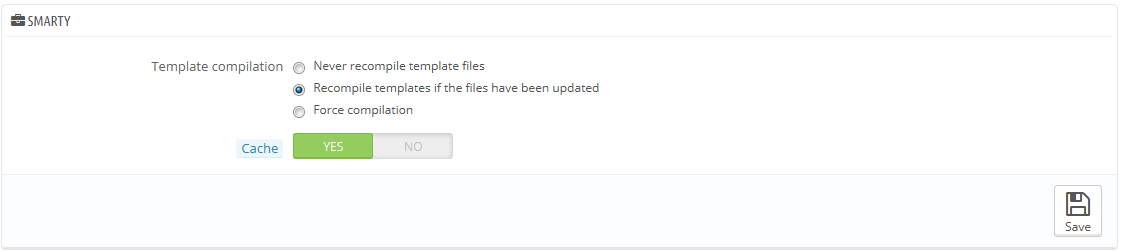
There are four two options:
- Template cache. For better front-end performance, PrestaShop caches your HTML pages.
- Never recompile template files. Only enable this if you are making edits theme, and need to see your changes every time you reload your page.
- Compile templates if the files have been updated. PrestaShop is able to see when a theme file has changed, but this might not always work as expected.
- Force compilation. The normal behavior: HTML pages are compiled and cached, even if the theme has changed.
- Cache. This option makes it possible for you to disable all file caches, and not just the one pertaining to template files. Only disable this if you debugging a theme or a module for PrestaShop. Otherwise, you should leave it enabled.
The "Clear Smarty cache" makes it possible to delete the cache in a single click instead of having to go delete files on your FTP server.
Debug
...
- Do not open console. The default setting. No one sees the console, not even you.
- Open console with URL parameter (SMARTY_DEBUG). The console is only displayed if you add
?SMARTY_DEBUGat the end of the URL (or the key of your choice, see below). This is great, but once your tests are done, do revert to the default setting, as this "trick" is known and some hackers could make use of it. - Always open console. The "full on" setting. Everyone who has access to your shop can see the console. Therefore, keep it for maintenance sessions.
...
mode
...
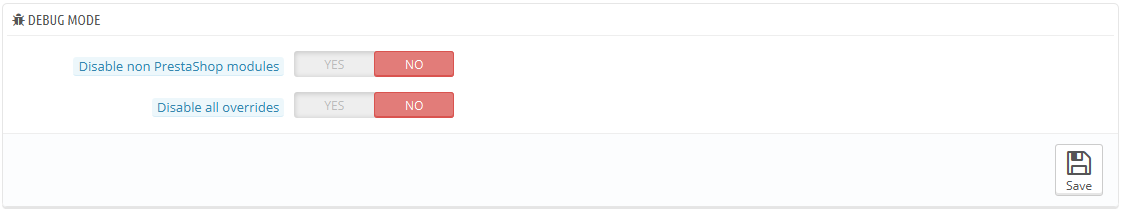
Debug mode
New in 1.6.
When in debug mode, you can choose to lessen the impact of certain features on PrestaShop, in order to best pinpoint where an error comes from:
- Disable non PrestaShop modules. PrestaShop's own module are heavily tested and should present no issue whatsoever. If you enable this setting, you will be able to tell if the problem comes from PrestaShop's own code (core or module), or from a third-party module.
- Disable all overrides. Many features in PrestaShop can be overridden. If you enable this settings, all overriding code will be disabled, and you will be able to tell if the problem comes from PrestaShop's own code, or from a third-party override.
...
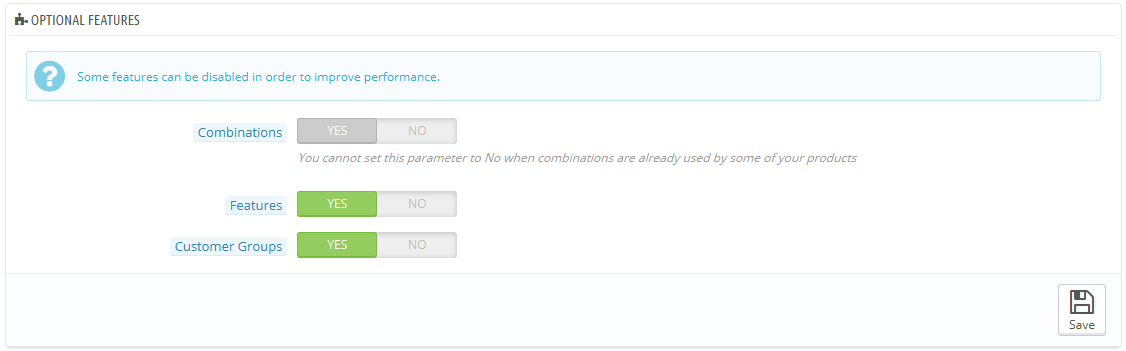
You can disable the following features:
- Combinations. Product combinations enable you to have a whole product line out of a single product: varying size, colors, capacity, etc.
- Features. Product features enable you to indicate the product's specific information: weight, material, country of origin, etc.
- Customer groups. Customer groups enable you to group customers in order to give them certain privileges and restrictions: discount, module restrictions, etc.
...
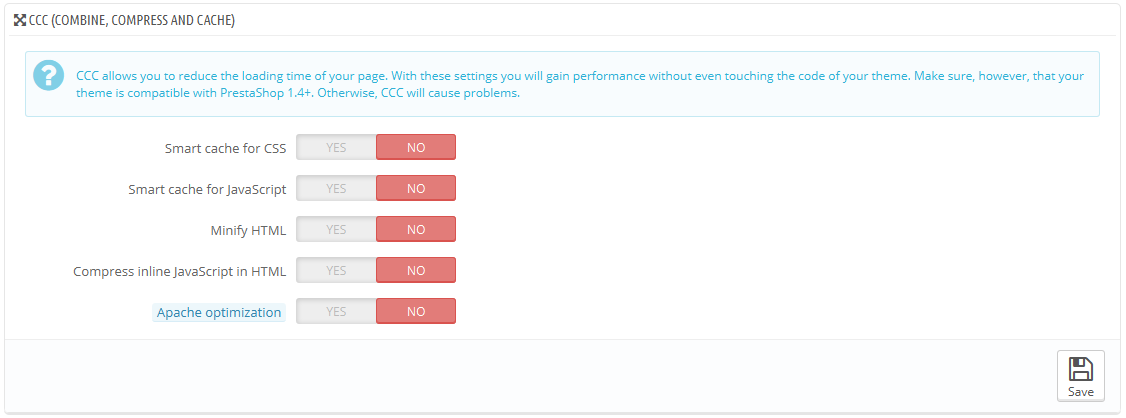
| Warning |
|---|
Your theme must completely compatible with at least PrestaShop 1.4, otherwise CCC will not work as expected. This is why most options are disabled by default. |
- Smart cache for CSS. CSS files are text-based, and can be safely combined and compressed.
- Smart cache for JavaScript. JavaScript files are also text-based, but their combination can sometimes prove problematic. Make sure to test everything before leaving that setting enabled.
- Minify HTML. The HTML code generated by Smarty can be minified, meaning that PrestaShop will remove all whitespace in order to save a few bytes. This is mostly safe.
- Compress inline JavaScript in HTML. Some themes have JavaScript code directly within. You can either leave it alone, or have them compressed. Again with JavaScript compression, make sure to test everything before leaving that setting enabled.
- Apache optimization. This setting will change your web server's configuration file in order to make it more efficient for CCC.
...
This section enables you to redirect part of your traffic (image and video files, for instance) to other servers under your control, through other domains or sub-domains – most often, the files are hosted on a CDN (Content Delivery Network). By default, PrestaShop supports up to 3 media servers.
Putting your store's domain name in those fields is not the proper way to get fantastic performance. That being said, it is easy to set up a media server, and the benefits are real and almost immediate. Here is how:
...
Ciphering means encrypting data so as to render it unreadable to unwanted eyes. Your costumers' account details, as well as your own, are protected by cyphering.
Here you can choose the algorithm you prefer:
...
This section enables you to choose to enable caching, and then choose the caching method:
- File system. The static files are simply stored as any other file, on your server. This displays a field set to "1" by default. This is the file-system directory depth. Only change this value when you know what you are doing.
- Memcached. A distributed caching system. Very effective, above all with multiple servers, but you need to make sure that your servers/hosts support it – most probably, if your PHP configuration features the Memcached PECL extension, you are good to go (you can download it here: http://pecl.php.net/package/memcache). You can add Memcached servers by clicking on the "Add server" link.
- APC. Alternative PHP Cache is free, open and robust, but only works with one server – which is the usual case when you start your online business. Again, check for the availability of the APC PECL extension on your server: http://pecl.php.net/package/APC.
- Xcache. Xcache is a new cache system, which is specific to the Lighttpd server – hence, it will not work with the popular Apache server. Read more about it at http://xcache.lighttpd.net/.