...
Smarty is the name of the template language used by PrestaShop's themes. You can learn more about it at http://www.smarty.net/.
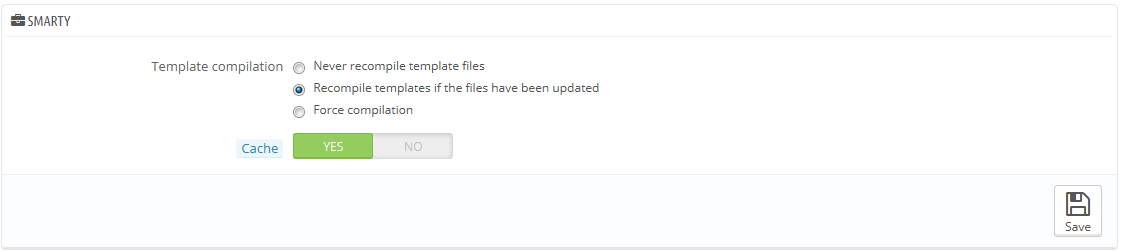
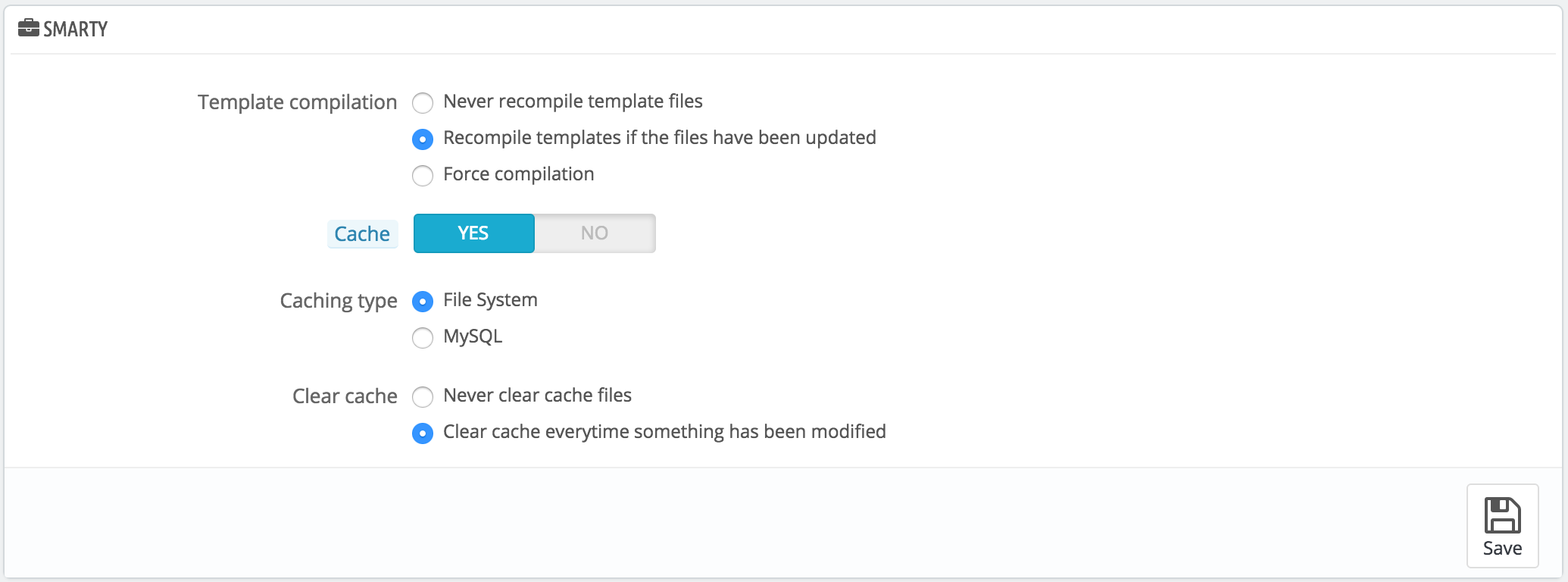
There are two options:
- Template cache. For better front-end performance, PrestaShop caches your HTML pages.
- Never recompile template files. Only enable this if you are making edits theme, and need to see your changes every time you reload your page.Compile The normal behavior: HTML pages are compiled and cached, then displayed as-is, even if the theme has changed in the meantime.
- Recompile templates if the files have been updated. PrestaShop is able to see when a theme file has changed, but this might not always work as expected.
- Force compilation. The normal behavior: HTML pages are compiled and cached, even if the theme has changedOnly enable this if you are making edits theme, and need to see your changes every time you reload your page.
- Cache. This option makes it possible for you to disable all file caches, and not just the one pertaining to template files. Only disable this if you debugging a theme or a module for PrestaShop. Otherwise, you should leave it enabled.
The "Clear Smarty cache" makes it possible to delete the cache in a single click instead of having to go delete files on your FTP server. - Caching type. By default, Smarty uses a file-based caching mechanism. You can choose to have it use MySQL as the storage resource for Smarty's output caching.
- Clear cache. Depending on how often your store changes, you might want to either never clear the cache files, or clear them every time your store is modified (either products or design).
Debug mode
New in 1.6.
When in debug mode, you can choose to lessen the impact of certain features on PrestaShop, in order to best pinpoint where an error comes from:
...
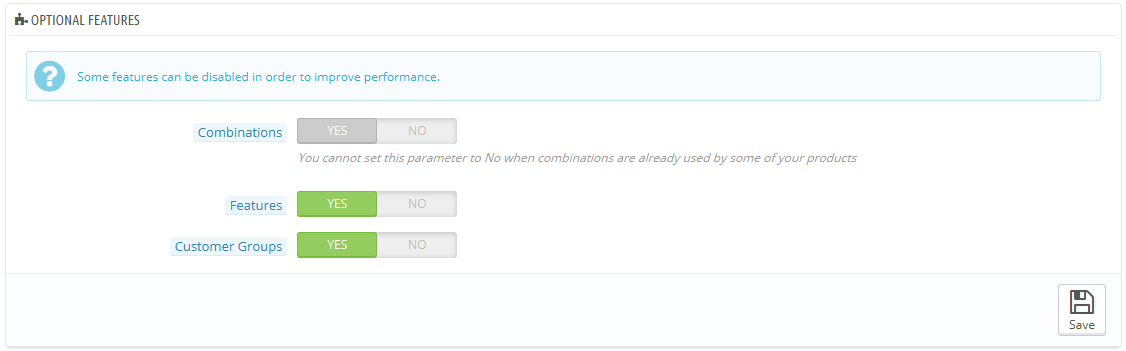
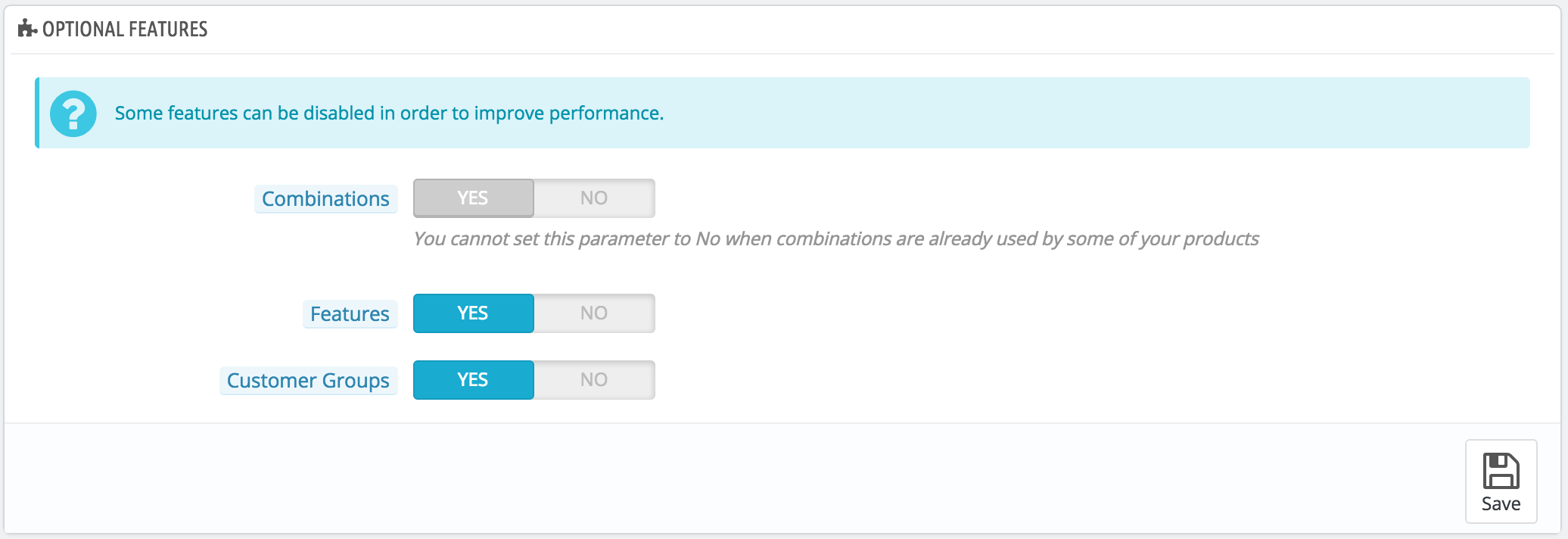
You can disable the following features:
- Combinations. Product combinations enable you to have a whole product line out of a single product: varying size, colors, capacity, etc.
- Features. Product features enable you to indicate the product's specific information: weight, material, country of origin, etc.
- Customer groups. Customer groups enable you to group customers in order to give them certain privileges and restrictions: discount, module restrictions, etc.
...
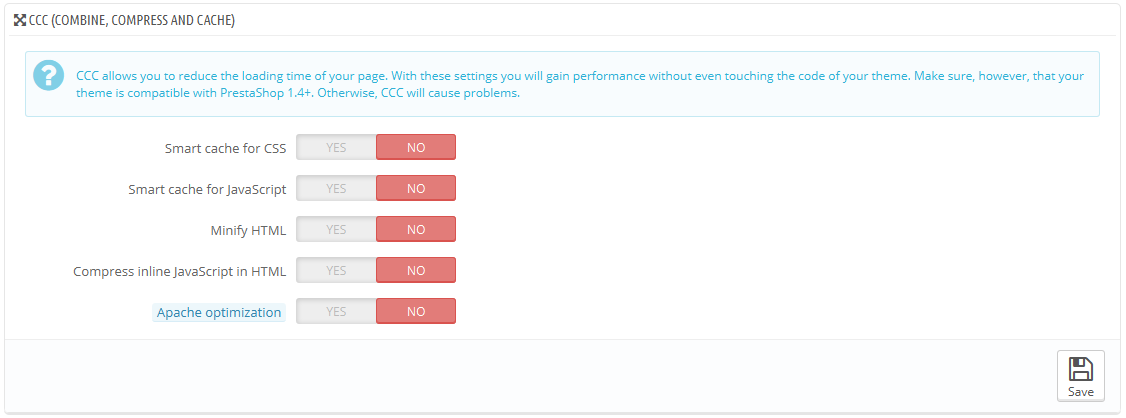
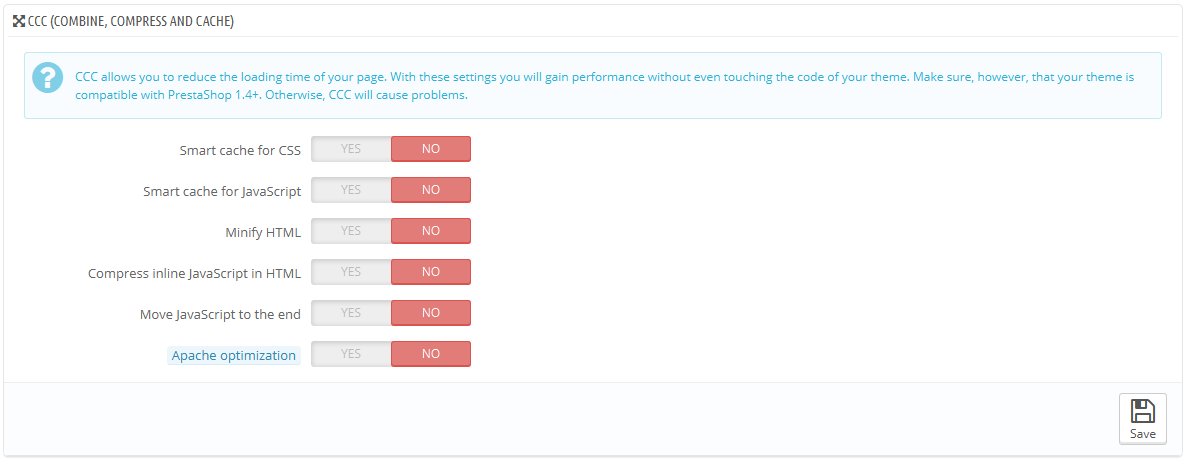
It does what it says: it combines textual files of the same type into one bigger filesfile, which makes for fewer files to download; it then compresses the file using the common Zip algorithm, which makes for faster downloads; finally, it caches the compressed file, so that the server does not have to do this process every time a page is loaded, which relieves the burden on the server's processor.
| Warning |
|---|
Your theme must completely compatible with at least PrestaShop 1.4, otherwise CCC will not work as expected. This is why most options are disabled by default. |
- Smart cache for CSS. CSS files are text-based, and can be safely combined and compressed.
- Smart cache for JavaScript. JavaScript files are also text-based, but their combination can sometimes prove problematic. Make sure to test everything before leaving that setting enabled.
- Minify HTML. The HTML code generated by Smarty can be minified, meaning that PrestaShop will remove all whitespace in order to save a few bytes. This is mostly safe.
- Compress inline JavaScript in HTML. Some themes have JavaScript code directly within. You can either leave it alone, or have them compressed. Again with JavaScript compression, make sure to test everything before leaving that setting enabled.
- Move JavaScript to the end. Placing your theme's JavaScript code at the bottom of the HTML file is the recommended way to speed up 'above the fold' page rendering.
- Apache optimization. This setting will change your web server's configuration file in order to make it more efficient for CCC.
...
- Open an account at a new host, preferably one who is specialist of distributed content. The most popular are Akamai (http://www.akamai.com/), Amazon (with its AWS services, among which is CloudFront: http://aws.amazon.com/) or CloudFlare (http://www.cloudflare.com/). You should also ask your own host, maybe it has a CDN service you can subscribe to.
- Copy your media files to that host's server. This means that the CDN server must contain an exact copy of the following folders from you store's main server:
/img,/themesand/modules.
Reminder: you must make it so that these folders are always synchronized: even if you you add new products or change your theme, the CDN server must contain the latest version of all these files. - Once the CDN server is in place, add the web address (as given by your CDN host) in the first field, "Media server #1". If that host allows for more web addresses, add them.
...
- Create a subdomain for your store's domain name, for instance
http://cdn1.mystoreexample.com(the way to do that depend on your host, ask him about it). Put a
.htaccessfile at the root of the subdomain. That file should contain a single line:Code Block Redirect Permanent / http://cdn-adresseadress.com
Replace thehttp://cdn-with the one from your CDN server. This way, you are creating an automatic redirection from your subdomain to your CDN server.adresseadress.com- Once the subdomain is in place, add it in the first field, "Media server #1". If that host allows for more web addresses, create as many subdomains to your store's main domain name.
| Tip |
|---|
Even if you do not have a CDN server, you can use the media server feature to have the customer's browser download more files at a time, thus making the whole page loading process faster:
Once this is in place, PrestaShop will load your images from either of these subdomains. In effect, images will come from the some folder (the main one), but the browser will open several more connection threads to your web server than it would by default, thus making the whole page load faster. |
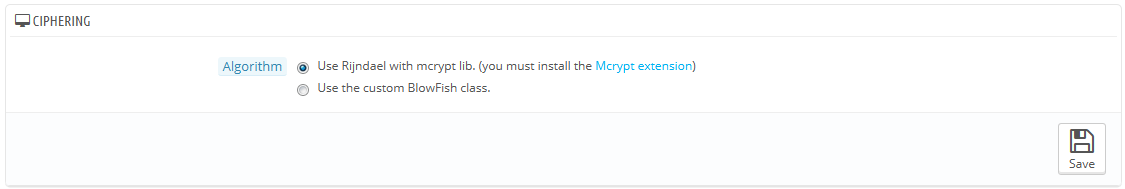
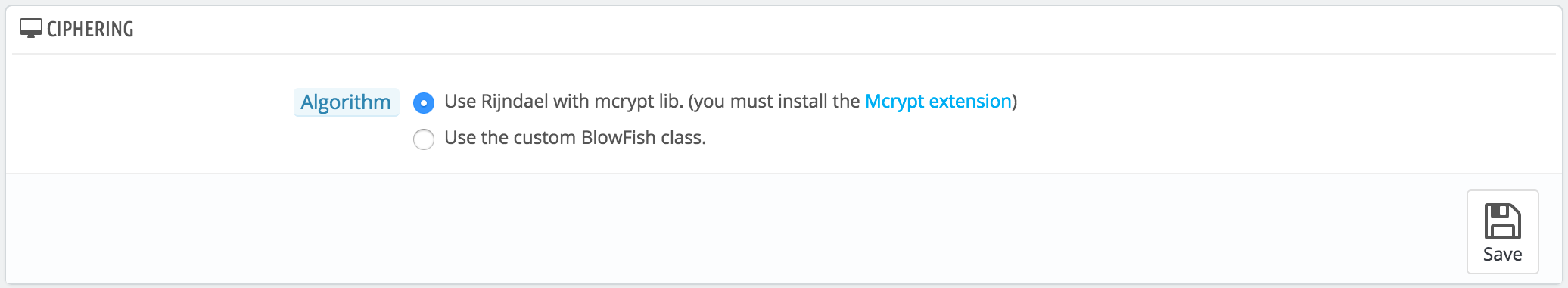
Ciphering
Ciphering means encrypting data so as to render it unreadable to unwanted eyes. Your costumers' account details, as well as your own, are protected by cyphering.
Here you can choose the algorithm you prefer:
...