...
Diving into PrestaShop Core development
Fundamentals
Concepts
| Info |
|---|
You should be familiar with PHP and Object-Oriented Programming before attempting to write your own module. |
PrestaShop was conceived so that third-party modules could easily build upon its foundations, making it an extremely customizable e-commerce software.
A module is an extension to PrestaShop that enables any developer to add the following:
- Provide additional functionality to PrestaShop.
- View additional items on the site (product selection, etc.).
- Communicate with other e-commerce services (buying guides, payment platforms, logistics...)
- etc.
The company behind PrestaShop provides more than 100 modules for free with the tool itself, enabling you to launch your business quickly and for free.
More than 1600 add-ons are also available at the official add-ons site.
These additional modules were built by the PrestaShop company or members of the PrestaShop community, and are sold at affordable prices.
As a developer, you can also share your modules on this site, and receive 70% of the amounts associated with the sale of your creations. Sign up now!
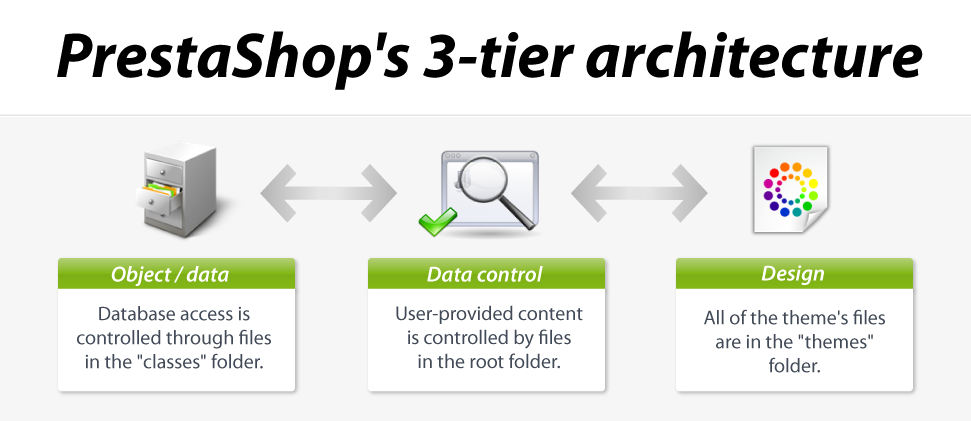
PrestaShop's technical architecture
PrestaShop is based on a 3-tier architecture:
- Object/data. Database access is controlled through files in the "classes" folder.
- Data control. User-provided content is controlled by files in the root folder.
- Design. All of the theme's files are in the "themes" folder.
This is the same principle as the Model–View–Controller (MVC) architecture, only in a simpler and more accessible way.
Our developer team chose not to use a PHP framework, such as Zend Framework, Symfony or CakePHP, so as to allow for better readability, and thus faster editing.
This also makes for better performances, since the software is only made of the lines of code it requires, and does not contain a bunch of supplemental generic libraries.
A 3-tier architecture has many advantages:
- It's easier to read the software's code.
- Developers can add and edit code faster.
- Graphic designer and HTML integrators can work with the confines of the
/themesfolder without having to understand or even read a single line of PHP code. - Developers can work on additional data and modules that the HTML integrators can make use of.
Model
A model represents the application's behavior: data processing, database interaction, etc.
It describes or contains the data that have been processed by the application. It manages this data and guarantees its integrity.
View
A view is the interface with which the user interacts.
Its first role is to display the data that is been provided by the model. Its second role is to handle all the actions from the user (mouse click, element selection, buttons, etc.), and send these events to the controller.
The view does not do any processing; it only displays the result of the processing performed by the model, and interacts with the user.
Controller
The Controller manages synchronization events between the Model and the View, and updates both as needed. It receives all the user events and triggers the actions to perform.
If an action needs data to be changed, the Controller will "ask" the Model to change the data, and in turn the Model will notify the View that the data has been changed, so that the View can update itself.
The PrestaShop file structure
The PrestaShop developers have done their best to clearly and intuitively separate the various parts of the software.
Here is how the files are organized:
/admin: contains all the PrestaShop files pertaining to the back-office. When accessing this folder with your browser, you will be asked to provide proper identification, for security reasons. Important: you should make sure to protect that folder with a.htaccessor.htpasswdfile!/cache: contains temporary folders that are generated and re-used in order to alleviate the server's load./classes: contains all the files pertaining to PrestaShop's object model. Each file represents (and contains) a PHP class, and its methods/properties./config: contains all of PrestaShop's configuration files. Unless asked to, you should never edit them, as they are directly handled by PrestaShop's installer and back-office./controllers: contains all the files pertaining to PrestaShop controllers – as in Model-View-Controller (or MVC), the software architecture used by PrestaShop. Each file controls a specific part of PrestaShop./css: contains all CSS files that are not attached to themes – hence, these are mostly used by the PrestaShop back-office./docs: contains some documentation. Note: it should be deleted in a production environment./download: contains your digital products, which can be downloaded: PDFs, MP3s, etc./img: contains all of PrestaShop's default images, icons and picture files – that, those that do not belong to the theme. This is where you can find the pictures for product categories (/csub-folder, those for the products (/psub-folder) and those for the back-office itself (/adminsub-folder)./install: contains all the files related to PrestaShop's installer. You will be required to delete it after installation, in order to increase security./js: contains all JavaScript files that are not attached to themes. Most of them belong to the back-office. This is also where you will find the jQuery framework./localization: contains all of PrestaShop's localization files – that is, files that contain local information, such as currency, language, tax rules and tax rules groups, states and the various units in use in the chosen country (i.e., volume in liter, weight in kilograms, etc.)./log: contains the log files generated by PrestaShop at various stages, for instance during the installation process./mails: contains all HTML and text files related to e-mails sent by PrestaShop. Each language has its specific folder, where you can manually edit their content if you wish./modules: contains all of PrestaShop's modules, each in its own folder. If you wish to definitely remove a module, first uninstall it from the back-office, then only can you delete its folder./override: this is a special folder that appeared with PrestaShop 1.4. By using PrestaShop's regular folder/filename convention, it is possible to create files that override PrestaShop's default classes or controllers. This enables you to change PrestaShop core behavior without touching to the original files, keeping them safe for the next update./pdf: contains all the template files (.tpl) pertaining to the PDF file generation (invoice, delivery slips, etc.). Change these files in order to change the look of the PDF files that PrestaShop generates./themes: contains all the currently-installed themes, each in its own folder./tools: contains external tools that were integrated into PrestaShop. For instance, this were you'll find Smarty (template/theme engine), FPDF (PDF file generator), Swift (mail sender), PEAR XML Parser (PHP tool)./translations: contains a sub-folder for each available language. However, if you wish to change the translation, you must do so using the PrestaShop internal tool, and not edit them directly in this folder./upload: contains the files that would be uploaded by clients for customizable products (for instance, a picture that a client wants printed on a mug)./webservice: contains files that enable third-party applications to access PrestaShop through its API.
About the cache
The /cache/Class_index.php file contains the link between the class and the declaration file. It can be safely deleted.
The /cache/xml folder contains the list of all the base modules.
When the store's front-end doesn't quite reflect your changes and emptying the browser's cache is not effective, you should try emptying the following folders:
/cache/smarty/cache/cache/smarty/compile
PrestaShop's context
The Context is a technical feature introduced with version 1.5 of PrestaShop. Its two goals are:
- preventing developers from using global variables.
- enabling them to change the context of some methods.
The Context is a light implementation of the Registry design pattern: it is a class that stores the main PrestaShop information, such as the current cookie, the customer, the employee, the cart, Smarty, etc.
Before version 1.5, you had to rely on the cookie in order to access this data:
| Code Block |
|---|
$cookie->id_lang; |
Now that the Context is available, the same data can be accessed more cleanly:
| Code Block |
|---|
$this->context->language->id; |
You can read more about the Context in the "Using the Context Object" page of the Developer Guide.
Accessing the database
The database structure
...
Hooks can also be used to perform specific actions under certain circumstances (i.e. sending an e-mail to the client).
You can get a full list of the hooks available in PrestaShop 1.5 in the "Hooks in PrestaShop 1.5" chapter of the Developer Guide.
Using hooks
...in a controller
...
| Code Block |
|---|
public function install()
{
return parent::install() && $this->registerHook('NameOfHook');
}
|
Existing hooks: front-office
Home page and general site pages
| Hook name | Description |
|---|---|
| displayHeader | Called within the HTML <head> tags. Ideal location for adding JavaScript and CSS files. |
| displayTop | Called in the page's header. |
| displayLeftColumn | Called when loading the left column. |
| displayRightColumn | Called when loading the right column. |
| displayFooter | Called in the page's footer. |
| displayHome | Called at the center of the homepage. |
Product page
| Hook name | Description |
|---|---|
| displayLeftColumnProduct | Called right before the "Print" link, under the picture. |
| displayRightColumnProduct | Called right after the block for the "Add to Cart" button. |
| displayProductButtons | Called inside the block for the "Add to Cart" button, right after that button. |
| actionProductOutOfStock | Called inside the block for the "Add to Cart" button, right after the "Availability" information. |
| displayFooterProduct | Called right before the tabs. |
| displayProductTab | Called in tabs list, such as "More info", "Data sheet", "Accessories", etc. |
| displayProductTabContent | Called when a tab is clicked. |
Cart page
| Hook name | Description |
|---|---|
| actionCartSave | Called right after a cart creation or update. |
| displayShoppingCartFooter | Called right below the cart items table. |
| displayShoppingCart | Called after the cart's table of items, right above the navigation buttons. |
| displayCustomerAccountFormTop | Called within the client account creation form, right above the "Your personal information" block. |
| displayCustomerAccountForm | Called within the client account creation form, right before the "Register" button. |
| actionCustomerAccountAdd | Called right after the client account creation. |
| displayCustomerAccount | Called on the client account homepage, after the list of available links. Ideal location to add a link to this list. |
| displayMyAccountBlock | Called within the "My account" block, in the left column, below the list of available links. This is the ideal location to add a link to this list. |
| displayMyAccountBlockfooter | Displays extra information inside the "My account" block. |
| actionAuthentication | Called right after the client identification, only if the authentication is valid (e-mail address and password are both OK). |
| actionBeforeAuthentication | Called right before authentication. |
Search page
| Hook name | Description |
|---|---|
| actionSearch | Called after a search is performed. Ideal location to parse and/or handle the search query and results. |
Carrier choice page
| Hook name | Description |
|---|---|
| displayBeforeCarrier | Displayed before the carrier list on front-office. |
| displayCarrierList | Called after the list of available carriers, during the order process. Ideal location to add a carrier, as added by a module. |
Payment page
| Hook name | Description |
|---|---|
| displayPaymentTop | Top of payment page. |
| displayPayment | Called when needing to build a list of the available payment solutions, during the order process. Ideal location to enable the choice of a payment module that you have developed. |
| displayPaymentReturn | Called when the user is sent back to the store after having paid on the 3rd-party website. Ideal location to display a confirmation message or to give some details on the payment. |
| displayOrderConfirmation | A duplicate of paymentReturn. |
| displayBeforePayment | Called when displaying the list of available payment solutions. Ideal location to redirect the user instead of displaying said list (i.e., 1-click PayPal checkout). |
Order page
| Hook name | Description |
|---|---|
| actionOrderReturn | Called when the customer request to send his merchandise back to the store, and if now error occurs. |
| displayPDFInvoice | Called when displaying the invoice in PDF format. Ideal location to display content within the invoice. |
Existing hooks: back-office
General hooks
| Hook name | Description |
|---|---|
| displayBackOfficeTop | Called within the header, above the tabs. |
| displayBackOfficeHeader | Called between the HEAD tags. Ideal location for adding JavaScript and CSS files. |
| displayBackOfficeFooter | Called within the page footer, above the "Power By PrestaShop" line. |
| displayBackOfficeHome | Called at the center of the homepage. |
Orders and order details
| Hook name | Description |
|---|---|
| actionValidateOrder | Called during the new order creation process, right after it has been created. |
| actionPaymentConfirmation | Called when an order's status becomes "Payment accepted". |
| actionOrderStatusUpdate | Called when an order's status is changed, right before it is actually changed. |
| actionOrderStatusPostUpdate | Called when an order's status is changed, right after it is actually changed. |
| actionProductCancel | Called when an item is deleted from an order, right after the deletion. |
| displayInvoice | Called when the order's details are displayed, above the Client Information block. |
| displayAdminOrder | Called when the order's details are displayed, below the Client Information block. |
| actionOrderSlipAdd | Called during the creation of a credit note, right after it has been created. |
Products
| Hook name | Description |
|---|---|
| actionProductSave | Called when saving products. |
| actionUpdateQuantity | Called during an the validation of an order, the status of which being something other than "canceled" or "Payment error", for each of the order's items. |
| actionProductAttributeUpdate | Called when a product declination is updated, right after said update. |
| actionProductAttributeDelete | Called when a product declination is deleted. |
| actionWatermark | Called when an image is added to a product, right after said addition. |
| displayAttributeForm | Add fields to the form "attribute value". |
| displayAttributeGroupForm | Add fields to the form "attribute group". |
| displayAttributeGroupPostProcess | Called when post-process in admin attribute group. |
| displayFeatureForm | Add fields to the form "feature". |
| displayFeaturePostProcess | Called when post-process in admin feature. |
| displayFeatureValueForm | Add fields to the form "feature value". |
| displayFeatureValuePostProcess | Called when post-process in admin feature value. |
Statistics
| Hook name | Description |
|---|---|
| displayAdminStatsGraphEngine | Called when a stats graph is displayed. |
| displayAdminStatsGridEngine | Called when the grid of stats is displayed. |
| displayAdminStatsModules | Called when the list of stats modules is displayed. |
Clients
| Hook name | Description |
|---|---|
| displayAdminCustomers | Called when a client's details are displayed, right after the list of the clients groups the current client belongs to. |
Carriers
| Hook name | Description |
|---|---|
| actionCarrierUpdate | Called during a carrier's update, right after said update. |
Creating your own hook
You can create new PrestaShop hooks by adding a new record in the ps_hook table in your MySQL database.
...