| Section | ||||
|---|---|---|---|---|
|
Table des matières
| Table of Contents | ||
|---|---|---|
|
...
Ajouter des produits et des catégories de produits
...
Les pages de ce menu sont rangées par ordre d'importance dans la gestion quotidienne d'une boutique : en effet, il est probable que vous passez plus de temps à ajouter/modifier/supprimer des produits qu'à ajouter des fournisseurs ou mettre en place des scènescènes.
| Tip |
|---|
Quand vous ajoutez votre premier produit, vous devez garder en tête une certaine organisation :
Vous pouvez commencer à ajouter des produits avec un minimum d'information, puis revenir les modifier autant de fois que nécessaire. Cependant, avant de lancer votre boutique, vous devriez au moment moins avoir ces informations sous la main. |
...
Vous devriez créer une catégorie à partir du moment où vous avez au moins deux produits qui dispose disposent de caractéristiques équivalentes. Les produits d'une même catégorie doivent être comparables, voire interchangeables. Gardez cela en tête quand vient le moment d'ajouter de nouveaux produits ou de créer de nouvelles catégories.
...
| Info |
|---|
Vous pouvez choisir de ne pas créer de catégorie et de grouper tous les produits dans une seule catégorie globale, "Accueil". Cependant, vos clients ne pourront pas comparer les produits. Vous pouvez également décider que vous n'êtes pas intéressé par l'outil de comparaison et préférez construire vos catégories comme bon vous semble. Dans ce cas, nous vous conseillez conseillons de désactiver l'outil de comparaison : aller allez dans la page de préférences des produits, et mettez le champ "Préciser ici le nombre maximum de produits qui peuvent être sélectionnés pour la comparaison de produits" à 0. |
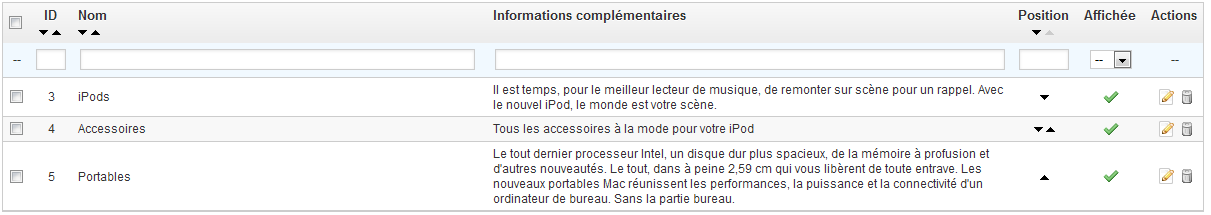
Les catégories sont gérées dans la page "Catégories" du menu "Catalogue".Pour créer une catégorie
Sur le côté droit du tableau, vous pouvez trier les catégories (soit en utilisant les flèches, soit en faisant glisser la ligne en haut ou en bas), et désactiver celles que vous voulez cacher au client.
Toutes les catégories sont en fait des sous-catégories de la catégorie "Accueil".
Pour modifier la catégorie "Accueil" (ou n'importe quelle catégorie actuellement sélectionnée), cliquez sur le bouton "Ajouter une catégorie à la racine"Modifier" dans la barre de boutons.
Pour créer une sous-catégorie de n'importe quelle catégorie (même la racine)nouvelle catégorie, cliquez sur le bouton "Ajouter une catégorie" .
Les deux formulaires sont quasiment identiques, en cela que le second propose deux champs supplémentaires permettant de choisir la catégorie-mère, et d'indiquer si la catégorie créée devrait être la nouvelle catégorie racine.
...
depuis n'importe quel niveau de catégories.
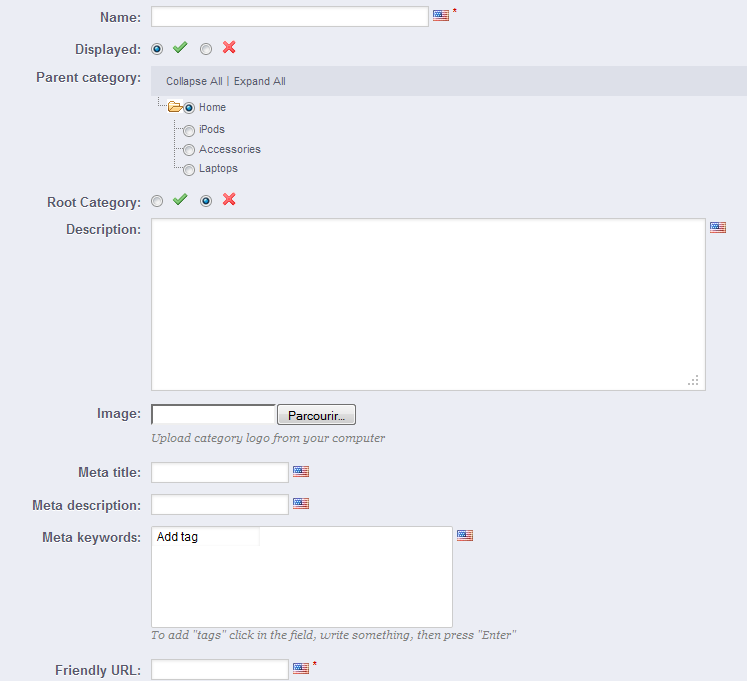
Le formulaire est le même lors de la création d'une catégorie racine ou d'une sous-catégorie. La seule différence consiste au fait que lorsque vous cliquez sur "Ajouter" depuis un niveau inférieur de catégorie, PrestaShop comprend que vous souhaitez créer une sous-catégorie, et règle donc l'option "Catégorie parente" en fonction de cela.
| Tip | ||
|---|---|---|
| ||
Assurez-vous de traduire chaque champ dans toutes les langues utilisées par votre boutique. Pour ce faire, cliquez sur l'icône de drapeau à côté du champ et choisissez le drapeau correspond correspondant à la langue du texte que vous voulez saisir. |
...
- Nom. Nommez la catégorie, puis indique indiquez si elle doit être affichée (c'est-à-dire si vous souhaitez la rendre aussitôt disponible pour vos visiteurs). Par exemple, vous pourriez vouloir remettre à plus tard l'ouverture de la catégorie, tant que tous ses produits n'y ont pas été placés.
- Catégorie parente. Si vous souhaitez créer une sous-catégorie appartenant à une catégorie autre que la page d'accueil, vous pouvez la choisir dans ce sélecteur.
Catégorie d'accueil. Peut-être souhaitez-vous faire de cette catégorie la nouvelle catégorie d'accueil, en lieu et place de "Accueil". Dans ce cas, cochez la case.
Info La catégorie d'accueil est particulièrement utile en mode multiboutique. Imaginez que vous avez trois boutiques avec des produits et catégories totalement ou partiellement différentes : vous pourriez souhaiter avoir une catégorie d'accueil différente pour chaque boutique.
La catégorie d'accueil représente donc la catégorie "Accueil" de chaque boutique. Ainsi, si vous ne souhaitez pas avoir les mêmes produits dans la catégorie "page d'accueil" de chaque boutique, vous avez besoin de différentes catégories d'accueil.
Il est ainsi plus facile d'assigner des catégories à chaque boutique, et vous pouvez avoir des produits différents dans la catégorie d'accueil.- Description. Vous devriez remplir ce champ, car non seulement il se révélera -t-il utile pour vous et vos employés, mais certaines certains thèmes peuvent également s'en servir, par exemple en l'affichant pour vos clients.
- Image. Cliquez sur le bouton "Parcourir..." pour mettre en ligne une image représentative de la catégorie, à partir de votre ordinateur.
...
Une fois que vous avez terminé de configurer vos catégoriesvotre catégorie, enregistrez-la, et vous pouvez commencer à y placer des produits.
Parcourir et modifier les catégories
Le bouton "Modifier" vous permet de modifier la catégorie parente de la sous-catégorie actuellement affichée. Cela signifie que lorsque vous affichez les sous-catégories principales, un clic sur le bouton "Modifier" vous permettra de modifier la catégorie "Accueil".
Vous pouvez cliquer sur n'importe quelle catégorie de la liste : cela ouvrira la catégorie, et affichera toutes ses sous-catégories. Dans les faits, cela changera le contexte de l'interface : un clic sur le bouton "Modifier" vous fera modifier la catégorie parente, et un clic sur le bouton "Ajouter" ouvrira le formulaire de création avec l'option "Catégorie parente" réglée sur la catégorie parente en cours.
Importer et exporter des catégories
Outre les boutons "Ajouter", "Modifier" et "Aide" habituels, la barre de boutons présente également deux boutons :
- Exporter. Vous permet de télécharger la liste des catégories au format CSV.
Importer. Ouvre la page "Paramètres avancés > Import CSV", avec le format attendu réglé sur "Catégories". Lisez le chapitre "Comprendre les paramètres avancés" pour en apprendre plus sur l'import de fichier CSV.
Vous aurez besoin d'un fichier CSV au format suivant :Code Block ID;Name;Description;Position;Displayed; 3;iPods;Now that you can buy movies from the iTunes Store and sync them to your iPod, the whole world is your theater.;1;1; 4;Accessories;Wonderful accessories for your iPod;2;1; 5;Laptops;The latest Intel processor, a bigger hard drive, plenty of memory, and even more new features all fit inside just one liberating inch. The new Mac laptops have the performance, power, and connectivity of a desktop computer. Without the desk part.;3;1;L'identifiant de la catégorie est son ID, pas son nom.
Vous trouverez plus de possibilités dans la page "Import" du menu "Paramètres avancés".
Ajouter des produits à une catégorie
Pour ajouter des produits à une catégorie, vous devez ouvrir la page de configuration du produit et vous rendre dans son onglet "Associations" sur la gauche. C'est ici que vous établirez les catégories auxquelles le produit appartient.
| Info | ||
|---|---|---|
| ||
La catégorie "Accueil" est une catégorie spéciale, où vous pouvez mettre en avant et promouvoir des produits de n'importe quelles autres catégories en les faisant apparaître dans le bloc "Produits phares". Par défaut, vous ne pouvez afficher que 8 produits sur la page d'accueil. Le bloc "Produits phares" dépend du module "Produits phares sur la page d'accueil". Si vous voulez afficher plus (ou moins) de produits sur la page d'accueil, changez la configuration de ce module (depuis la page "Modules" du menu "Modules"). À noter : vous ne devez pas enlever un produit de sa catégorie originelle afin de l'afficher sur la page d'accueil. un produit peut avoir autant de catégories que nécessaire. |
Gérer et ajouter des produits dans le catalogue
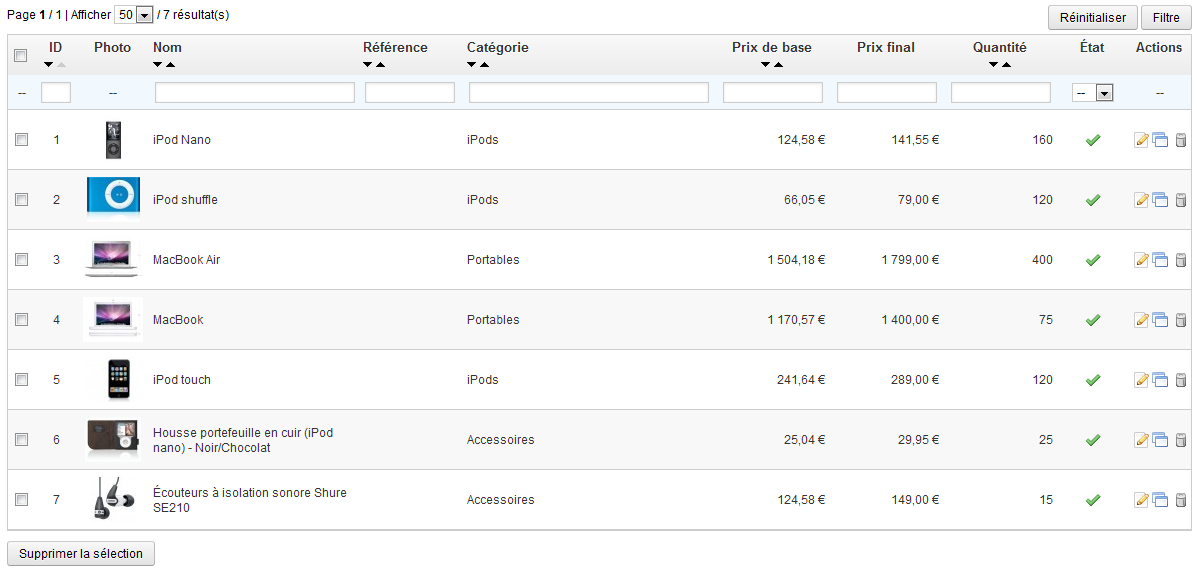
Vous pouvez gérer les produits de votre boutique par le biais de la page "Produits" du menu "Catalogue". Vous pouvez voir les produits existants et quelques détails.
Pour ajouter de nouveaux produits, cliquez sur la le bouton "Créer". Un formulaire apparaît, avec de nombreux onglets dans la colonne de gauche.
| Info |
|---|
Vous ne pouvez pas réorganiser la liste entière de produits. Ils sont affichés tels quels (par numéro d'ID croissant) dans la boutique, et le client peut choisir l'ordre des produit sur la boutique à l'aide des algorithmes de tri disponibles : moins chers en premiers, plus chers en premiers, tri alphabétique sur le nom des produits, tri alphabétique inversé sur le nom des produits, produits en stock en premier, référence croissante, référence décroissante. Vous pouvez organiser les produits par catégorie en cliquant sur la case "Filtrer par catégorie". Cette case ouvre une petite interface qui liste toutes vos catégories et sous-catégories. Lorsque vous en sélectionnez une, la liste de produits est automatiquement filtrée pour n'afficher que les produits de cette catégorie. Elle ajoute également une colonne "Position" au tableau, grâce à laquelle vous pouvez changer l'ordre des produits dans la page de la catégorie. Pour faire cela, vous pouvez soit déplacer les lignes du tableau à la souris, soit cliquer sur les flèches. Votre ordre de produits peut ensuite être modifié par l'ordre de tri choisi par le client. Notez que lorsque vous changez l'ordre d'affichage de la liste de produits dans le back-office (en cliquant sur les flèches du nom d'une colonne afin de trier les produits en fonction de cette colonne), la colonne "Position" n'affiche plus les flèches et vous ne pouvez plus déplacer les lignes du tableau. Au lieu de cela, la colonne affiche le numéro de position du produit. Pour pouvoir à nouveau organiser les produits, cliquez sur le bouton "Reset". |
Dans les sections suivantes, nous explorerons chaque onglet un à un. Nous commencerons par le premier onglet, qui permet de saisir les informations générales sur le produit.
Les boutons globaux de la page produit
Lorsque vous ouvrez la page de création d'un produit, il n'y a que deux boutons disponibles : "Retour à la liste" et "Aide".
Dès que vous nommez votre produit, la page produit présente trois boutons dans sa barre supérieure:ajoute deux boutons : "Enregistrer" et "Enregistrer et rester".
- Enregistrer. Ce bouton enregistre toutes les modifications que vous avez apportées à n'importe quel lequel des onglets du produit, puis vous ramène à la liste des produits.
- Enregistrer et rester. Ce bouton enregistre toutes les modifications que vous avez apportées à n'importe quel des onglets du produit, mais vous laisse sur la page du produit en cours de création. C'est particulièrement utile si vous souhaitez changer d'onglet sans perdre les modifications apportées à l'onglet en cours, ou si vous voulez appliquer vos modifications immédiatement.
- Retour à la liste. Vous ramène simplement à la liste des produits, sans enregistrer aucune de vos modifications.
- Aide. Ouvre une fenêtre contenant l'aide en ligne de PrestaShop pour la fenêtre en cours.
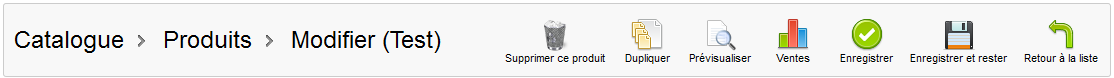
Dès que vous enregistrer enregistrez le produit, avec n'importe quel bouton, d'autres boutons apparaissent dans la page produit :
- Supprimer ce produit. Enlève de la base toutes les données concernant le produit en cours, y compris ses images, ses déclinaisons, ses caractéristiques, etc.
Dupliquer. Crée une copie exacte du produit en cours. C'est particulièrement utile si vous souhaitez utiliser le produit en cours comme base pour un nouveau produit, sans devoir tout recréer à la main. Par exemple, deux produits peuvent être très différents, mais avoir les mêmes associations de produits, les mêmes transporteurs, ou le même fournisseur.
Note Si vous souhaitez créer différentes versions d'un même produit, du fait de leur leurs différences en terme termes de couleur, de capacité, de taille, etc., alors vous devriez mettre en place des déclinaisons de produit plutôt que de dupliquer le produit X fois. Voir l'onglet "Déclinaisons, qui est expliqué dans la section "Ajouter des déclinaisons de produit" de ce chapitre.
- Prévisualiser. Affiche la page d'accueil de votre produit. C'est non seulement pratique, mais par ailleurs cela marche avec les produits désactivés (onglet "Information").
- Ventes. Vous renvoie vers la page "Détail produit" du tableau de statistiques (menu "Stats"), qui vous présente des le nombre de vues et de ventes du produit.
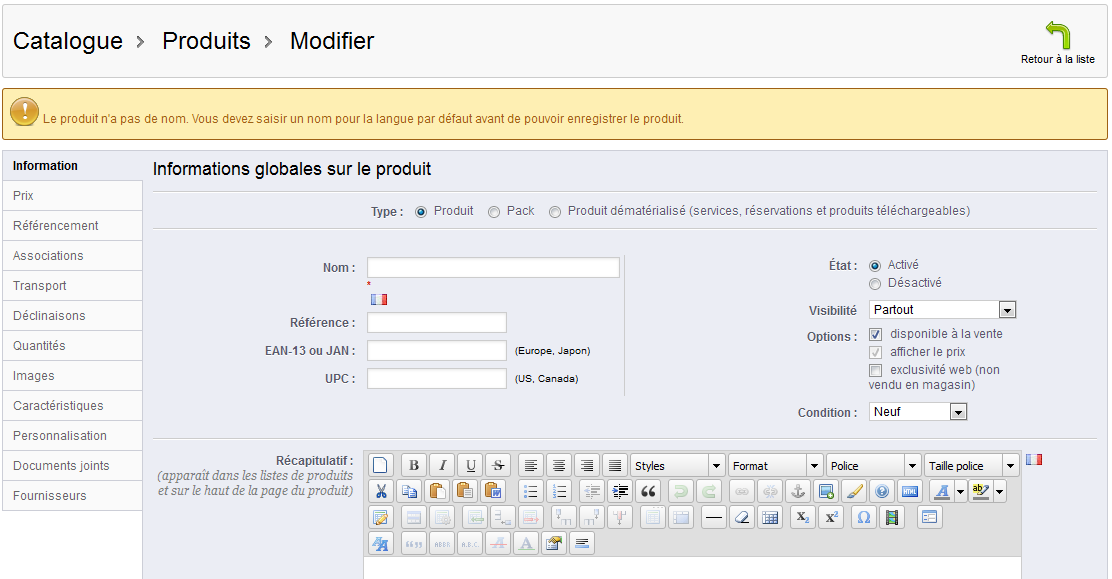
Remplir les informations globales sur le produit
Le premier onglet contient les informations de base sur le produit.
La première ligne est essentielle : indiquez si le produit est un pack (une déclinaison d'au moins deux produits existants), un produit dématérialisé (fichier téléchargeable, service, ...), ou tout simplement un produit normal, envoyé par transporteur. Pour le moment, nous ne parlerons que de la première de ces trois options, et traiterons des packs et produits dématérialisés dans leurs propres sections de ce chapitre.
| Info |
|---|
Il y a de nombreuses autres options liées aux produits dans la page "Produits" du menu "Préférences" :
|
Vous commencez avec quatre champs de texte:
Nom. La première chose à faire est de nommer le produit. Le nom apparaîtra dans les résultats des moteurs de recherche. À côté du champ, vous trouverez un drapeau, ce qui vous permet de choisir la langue dans laquelle vous souhaitez modifier ou créer le nom.
Info Vous devez donner au produit un nom dans au moins la langue par défaut avant de pouvoir l'enregistrer. Vous ne serez pas en mesure d'enregistrer jusqu'à ce qu'il ait un nom - et de nombreux autres onglets exigent que le produit soit enregistré afin d'être accessible.accessibles.
Assurez-vous bien de traduire chaque champ dans toutes les langues reconnues par votre boutique. Pour ce faire, cliquez sur le petit drapeau à côté du champ, et choisissez le drapeau de la langue dans laquelle vous souhaitez traduire le texte.
- Référence. C'est votre propre référence interne. Il peut s'agir d'un nombre, ou d'une référence à son emplacement dans votre stocke stock ou de son fournisseur, ou tout ce qui le rend unique. Facultatif.
- EAN13 ou JAN. Ces chiffres sont de des codes-barres, qui sont utilisés dans le monde entier afin d'identifier les produits. Vous pouvez utiliser soit un EAN13 ou soit un JAN.
- Un EAN13 est à 13 chiffres du produit numéro international. À lire sur Wikipedia : http://fr.wikipedia.org/wiki/Code-barres_EAN.
- Un JAN est spécifique au Japon, mais est compatible avec l'EAN international. À lire sur Wikipedia : http://en.wikipedia.org/wiki/Japanese_Article_Number (en anglais).
- UPC. Un code-barres à 12 chiffres, et le premier du genre, généralement utilisé en Amérique du Nord, au Royaume-Uni, en Australie et en Nouvelle-Zélande. À lire sur Wikipedia : http://fr.wikipedia.org/wiki/Code_universel_des_produits.
...
- État. Si vous préférez que le produit ne soit pas immédiatement rendu disponible à la vente, choisissez "Désactivé".
- Visibilité. Vous pouvez par ailleurs rendre le produit uniquement accessible par certains chemins :
- Partout. Les clients peuvent découvrir le produit en explorant le catalogue, en cherchant le produit dans le moteur de recherche, ou directement en utilisant son adresse web.
- Catalogue uniquement. Les clients peuvent découvrir le produit en explorant le catalogue ou directement en utilisant son adresse web.
- Recherche uniquement. Les clients peuvent découvrir le produit en cherchant le produit dans le moteur de recherche, ou directement en utilisant son adresse web.
- Nulle part. Les clients ne peuvent arriver sur le produit qu'en utilisant son adresse web. Ils ne le trouveront pas en explorant le catalogue ni en utilisant le moteur de recherche. Cela vous permet de créer des produits privés, auxquels seuls quelques clients privilégiés peuvent avoir accès, ne serait-ce que temporairement (vous pouvez modifier cette option à n'importe quel moment).
- Options. Quelques options spécifiques :
- disponible à la vente. Si vous décochez cette case, les clients ne pourront ajouter ce produit à leur panier. Vous obtiendrez donc un affichage de type catalogue limité à ce produit (en référence à la préférence "Mode Catalogue").
- afficher le prix. Si l'option "disponible à la vente" ci-dessus est activée, vous pouvez choisir d'afficher le prix malgré tout, même si les clients ne pourront pas acheter le produit.
- exclusivité web (non vendu en magasin). Si votre société dispose de magasins en dur, cette option peut s'avérer très utile : elle signale au client que le produit ne peut être acheté qu'en ligne, ce qui évitera la venue en magasin de clients qui vérifient le prix en ligne puis font le trajet pour éviter les frais de port.
- Condition. Toutes les boutiques en ligne ne font pas que vendre des produits neufs. Cette option vous permet d'indiquer l'état du produit :
- Neuf. Le produit est neuf, vendu dans son emballage d'origine intact.
- Occasion. Le produit a déjà été vendu au moins une fois, et a probablement été utilisé par quelqu'un d'autres autre – c'est au moins une seconde main. Il devrait être vendu dans son emballage d'origine, qui peut être scellé avec du scotch.
- Reconditionné. Le produit a été renvoyé à votre boutique pour une raison ou une autre (rayures, cabossage ou autre forme de dommage purement cosmétique et n'affectant pas les performances ou l'utilité du produit).
Ces quelques détails en place, vous pouvez ajouter une description à votre produit.
Il est essentiel de décrire un produit, que ce soit pour le client (plus il a d'information, mieux c'est) ou pour les moteurs de recherche (la description vous aider aidera à apparaître dans plus de requêtes de recherche.
Les deux champs de description n'ont pas les mêmes usages :
- Le premier champ Résumé vous permet d'écrire une rapide description, qui apparaître apparaîtra dans les moteurs de recherche et dans la description du produit dans les pages de catégorie. Ce champ est limité à 400 caractères par défaut : si vous dépassez cette limite PrestaShop affichera un avertissement en rouge.
- Le second champ Description vous permet d'écrire une description complète de votre produit, qui apparaîtra directement sur la page produit. L'éditeur de texte vous donne accès à un grand nombre d'options pour créer une description visuellement agréable (police, taille, couleur, etc.).
Si le second champ n'est pas limité en caractères, évitez cependant de trop en mettre : efforcez-vous de ne mettre que les informations essentielles de manière convaincante, et votre produit en sortira grandi.
Dans le champ "Tags", saisissez les mots-clés qui aideront vos clients à trouver ce qu'ils recherchent. Ils sont affichés sur la boutique dans le bloc "Tags". Si vous ne souhaitez pas afficher ce bloc, désactivez simplement le module "Bloc tags" (dans la page "Modules").
| Tip | ||
|---|---|---|
| ||
PrestaShop 1.4 vous permettait d'indiquer la marque du produit directement sur cette page. Dans la version 1.5, ce réglage a été déplacé dans l'onglet "Associations" à gauche. De même pour le champ "Catégorie par défaut", les catégories associées, et le champ "Accessoires". La version 1.4 permettait également d'indiquer la taille et le poids avec l'emballage final. Dans la version 1.5, ces réglages peuvent être trouvés dans l'onglet "Transport" à gauche. Le champ "Emplacement" de la version 1.4 se trouve désormais dans l'onglet "Entrepôts" à gauche, qui n'est disponible que si vous avez activé la gestion avancées des stocks (menu "Préférences", page "Produits", section "Stocks produit"). |
Une fois que vous avez saisi toutes ces informations, enregistrez votre travail pour revenir à la liste des produits. Si vous cliquez plutôt sur "Enregistrer et rester", vous pourrez continuer à travail travailler sur le produit en cours.
Déterminer le prix d'un produit
La section Prix peut être intimidante au premier abord, avec des champs qui s'influencent les uns les autres, et les taxes à prendre en compte. Tout ce se passe dans l'onglet "Prix" à gauche.
Déterminez le prix qui apparaîtra dans votre boutique en suivant les instructions suivantes :
- Prix d'achat Hors-taxe. Cela vous permet de connaître instantanément votre prix de gros (votre prix d'usine), et ainsi de le comparer avec votre prix de vente afin de calculer facilement votre marge.
- Prix de vente Hors-taxe. Le prix de votre produit avant l'application des taxes.
- La règle de taxe. La taxe applicable au produit. Choisissez parmi les différents taux que vous avez mis en place.
Pour créer de nouveaux taux de taxation, cliquez sur le bouton "Créer". La création de taxe se passe dans la page "Taxes" du menu "Localisation". Tout est expliqué dans le chapitre "Comprendre les réglages locaux" de ce guide. - Écotaxe (TTC). La valeur de l'écotaxe pour ce produit. Cette valeur est déjà incluse dans le prix de vente. Vous êtes censé déclarer cette taxe à l'agence de taxation de votre pays.
Notez que ce champ n'est pas affiché par défaut. Si vous devez ajouter une écotaxe, vous devez l'indiquer à PrestaShop : dans le menu "Localisation", ouvrez la page "Taxes", et dans la section des options en bas de page, activez le réglage "Utiliser l'écotaxe". - Prix de vente TTC. Le prix du produit avec les taxes incluses. Vous pouvez modifier la valeur, cela modifiera automatiquement le champ "Prix d'achat HT" en fonction du taux de taxation de choisi.
- Prix HT à l'unité. Cela vous permet de vous conformer aux législations locales qui requièrent que les produits soient affichés avec leur prix unitaire.
Par exemple, si vous vendez un pack de 6 canettes de soda, vous devrez alors remplir ce champ avec le prix par canette, et indiquer "canette" dans le second champ. La description sur la même ligne se modifiera en fonction. Le champ "par" peut correspondre à n'importe quelle unité, les plus fréquentes étant "litre", "fl oz" (once liquide), "sterling" (livre anglaise), "kg" (kilogramme), "gallon", etc. - *Affiche une icône "En solde" *. Cochez cette case pour indiquer que le produit est en solde, sur la fiche produit et sur le texte dans la liste des produits. Un logo apparaîtra en dessous du produit. Vous pouvez modifier ce logo en changeant le fichier suivant :
themes/default/img/onsale_fr.gif
...
Une fois ces informations saisies, vous avez fait les grands fondamentaux de votre page produit. Vous pouvez enregistrer vos modifications et aussitôt voir votre produit en vente sur votre boutique !
Mais ne vous arrêtez pas en si bon chemin, car il y a encore de nombreux détails que vous pouvez voire et même devez ajouter à votre produit pour rendre la page produit plus utile pour vos utilisateurs.
...
Prix spécifiques : gérer les réductions de prix
Vous pouvez modifier le prix final de vente d'un produit en fonction de la quantité qu'achète un client, de son groupe de client, de son pays, etc. Pour ce faire, passez par la section "Prix spécifiques" de l'onglet "Prix". Cliquez sur "Ajouter un nouveau prix spécifique" pour faire apparaître un formulaire.
Il s'agit d'un moyen très simple de créer une réduction de prix pour ce produit (et toutes ses combinaisons).
- Pour. Vous permet d'être le plus précis possible sur les groupes auxquels le prix s'applique, y compris la monnaie, le pays et même le groupe de client (qui sera abordé plus tard dans ce chapitre).
- Client. Vous pouvez être encore plus précis et indiquer que le la réduction que vous créez sera réservée à certains clients et uniquement eux : saisissez les premières lettres de leur prénom ou nom, et choisissez les comptes ciblés.
- Disponible à partir de. Vous permet de définir la plage de dates durant lesquelles le prix réduit sera activé. Un clic dans chaque champ ouvrira un sélecteur de date, ce qui vous simplifie le processus.
Wiki Markup - Prix de vente du produit HT. Ici, vous pouvez indiquer un prix arbitraire, sans devoir passer par des calculs ou vous baser sur le prix normal. Laissez ce champ à "0" pour vous baser sur le prix par défaut.
- Laisser le prix de base. Cochez cette case pour remettre à zéro le champ "Prix de vente du produit HT" et vous empêcher de le modifier.
- Appliquer une remise de. La réduction sera appliquée une fois que le client aura choisi une quantité. Utilisez le sélecteur pour indiquer le type de réduction que vous voulez appliquer (soit un montant précis, soit un pourcentage du prix normal).
Une fois que vous avez saisi les différents réglages, cliquez sur "Enregistrer et rester" : le résumé de votre réduction apparaître apparaîtra sous le formulaire, dans un tableau. La réduction est immédiatement visible sur le site.
Si vous souhaitez la le supprimer, cliquez sur l'icône "poubelle" dans le tableau.
Si vous souhaitez construire des promotions plus complexes, découvrez le menu "Règle de prix" en lisant le chapitre "Mettre en place des promotions" de ce guide.
Gérer les priorités de prix
Un client peut correspond correspondre à plusieurs prix et plusieurs règles de réduction, même si vous avez pris le temps de créer des règles très précises, avec des groupes personnalisés et même des boutiques créées spécifiquement (dans un contexte multiboutique). PrestaShop vous permet donc en plus de définir des règles de priorités afin de n'appliquer qu'une seul seule règle de réduction pour ces clients.
Vous pouvez modifier les réglages par défaut de PrestaShop en passant par la section "Gestion des priorités" : vous pourriez par exemple vouloir que le groupe soit plus important que la monnaie utilisée.
...
La case à cocher finale vous permet de mettre à jour les réglages de tous les produits. Si la case à cocher reste vide, vous vos modifications ne s'appliqueront alors qu'au produit en cours.
...
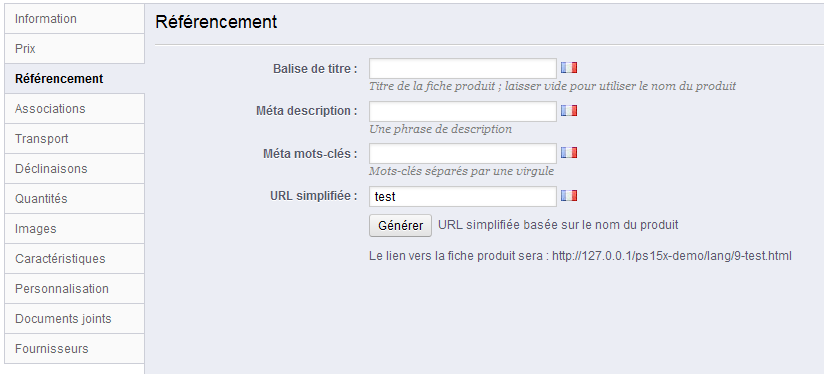
Pour améliorer votre liste de produits et augmenter la visibilité de votre boutique, nous vous suggérons de remplir soigneusement les différents champs SEO : balises, méta descriptions, mots-clés et URL simplifiée...
| Tip |
|---|
L'acronyme "SEO" signifie "Optimisation pour les moteurs de recherche". À lire sur Wikipedia : http://fr.wikipedia.org/wiki/Optimisation_pour_les_moteurs_de_recherche. Découvrez les 50 bonnes pratiques SEO pour l'e-commerce ! Téléchargez et lisez notre livre blanc sur le référencement naturel : http://www.prestashop.com/fr/livre-blanc-seo. |
...
- Balise de titre. C'est le champ le plus important, étant donné que le titre apparaîtra sur les moteurs de recherche. Restez très factuel : vous devez convaincre l'utilisateur du moteur de recherche de cliquer sur votre lien plutôt que sur un autre parmi les résultats. Faites en sorte d'avoir un titre unique à ce produit pour l'ensemble de votre boutique.
- Bon exemple : "Levi's 501® Original Jeans - Bleu délavé - Taille normale".
- Mauvais exemple : "Item #02769869B bestseller".
- Méta description. Une présentation du produit en quelques lignes (dans l'idéal, moins de 155 caractères), afin d'attirer l'attention du client. Elle apparaîtra dans les résultats de recherche, en fonction de la recherche elle-même : certains moteurs de recherche choisissent de n'afficher que les mots cherchés dans le contexte du contenu de la page. Assurez-vous de faire une description unique à ce produit sur votre site.
- Méta mots-clés. Vous pouvez en saisir plusieurs, séparés par des virgules, ainsi que des expressions, qui doivent être marquées entre guillemets. Par exemple : pantalon, jeans, "blue jeans", denim.
- URL simplifiée. Voici un autre champ extrêmement important. Il vous permet de réécrire l'adresse web de votre produit. Par exemple, au lieu d'avoir une adresse de type
http://www.myprestashop.com/index.php?id_product=8&controller=product
...vous pouvez avoir :
http://www.myprestashop.prestashop.com/8-nom-du-produit.html .
Vous devez simplement indiquer dans le champ "URL simplifié" les mots (séparés par des tirets) que vous souhaitez voir apparaître au lieu du nom par défaut.
Le bouton "Générer" vous permet de facilement obtenir un URL une adresse web simplifiée basée sur le nom du produit. Une fois générée, vous pouvez modifier l'URL produit comme bon vous semble.
...
- Des catégories de produits,
- Autres produits (des accessoires),
- Une marque.
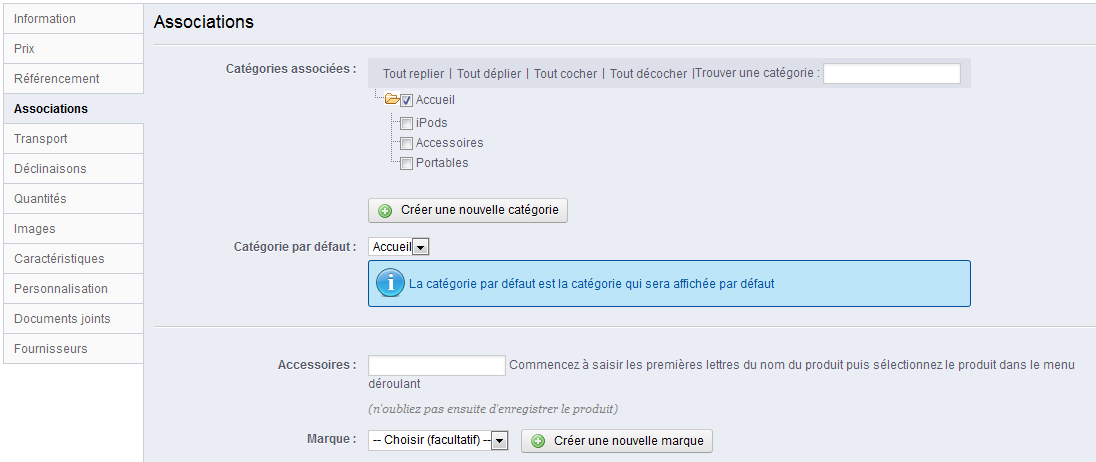
Catégories de produits
La section "Catégories associées" vous permet de choisir les catégories dans lesquelles le produit devrait apparaître. Vous pouvez en choisir plus d'une, mais gardez en tête que pour le client, il est préférable que le produit se trouve uniquement au milieu de produit équivalents en et comparables. De fairefait, vous devriez éviter de choisir la catégorie racine, et préférer les sous-catégories.
Par exemple, la catégorie "Téléphone" peut comprendre des sous-catégories de marques (Apple, Samsung, Nokia, etc.) ainsi que de des "caractéristiques" (simple, multimédia, smart-phone). C'est à vous d'indiquer la catégorie la plus utile à vos clients.
Si vous estimez devoir créer une nouvelle catégorie, enregistrez l'état actuel de votre produit avant de cliquer sur le bouton "Créer une nouvelle catégorie". La création de catégorie est expliquée au début du présent chapitre.
...
Le champ "Accessoires" vous permet de choisir des produits pertinents à associer avec ce produit, qui sera suggéré seront suggérés aux clients qui regardent la page produit (si le thème le permet). Saisissez les premières lettres d'un produit et sélectionnez-le. Ce produit sera ajouté en-dessous du champ.
Vous pouvez associer un produit à autant de produits que vous jugez nécessaire. Cliquez sur l'icône de poubelle pour supprimer une association.
Une association ne va que dans un sens : le produit associé n'aura pas d'association créée vers le produit en cours dans sa page de configuration.
| Tip |
|---|
L'ajout et suppression d'un accessoire et sa suppression ne sont pas automatiquement enregistrés ! N'oubliez donc pas de cliquer sur le bouton "Enregistrer". |
...
Les coûts de transport ne sont pas à négliger : ils peuvent facilement doubler le prix final d'une commande, et vous devriez être très clairs à leurs propos – les clients détestent les mauvaises surprises.
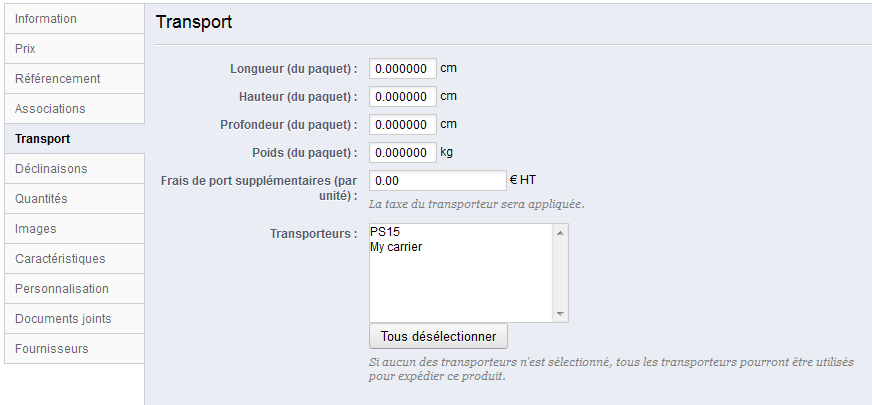
L'onglet "Transport" vous permet d'indiquer de précieux détails sur l'emballage du produit :
- Longueur, Hauteur, Profondeur, Poids : Vous devez vous efforcer de remplir chacun de ces champs, car connaître la taille et le poids d'un paquet est non seulement utile pour vous, mais également aux transporteurs, car PrestaShop peut choisir automatiquement un transporteur en fonction de ces réglages. Une fois que PrestaShop (ou le client) a choisi un transporteur, le prix final de la commande est affiché pour le client.
- Frais de port supplémentaires. Une indication qui peut vous être très utile, par exemple pour les produits particulièrement délicats ou compliqués à emballer, ou ceux très lourds.
- Transporteurs. Vous pouvez choisir de n'autoriser ce produit à être expédié que par un seul transporteur. Vous pouvez même en choisir deux ou trois et en laisser un de côté : gardez la touche Shift pressée tout en cliquant sur le nom d'un transporteur pour l'ajouter à votre sélection.
| Note |
|---|
Ces valeurs utilisent les unités par défaut de poids, volume, distance et dimension, telles qu'établies dans la page "Localisation" du menu "Localisation". Ces valeurs n'ont pas à se limiter à des nombres entiers. Si votre produit pèse moins d'1 kg, vous pouvez simplement ajouter un point (.) pour indiquer les fractions :
|
Ajouter des déclinaisons du produit
Vous Il vous arrivera certainement de vendre le même produit sous différentes versions : globalement le même nom, mais ces versions peuvent différer par leur couleur, leur capacité, la taille de leur écran, et d'autres attributs. La plupart du temps, ces attributs sont réunis : vous pourriez avoir la version rouge du produit disponible avec capacité de 1 Go ou 2 Go, ou avec écran 12'' ou 15''. C'est pourquoi PrestaShop appelle ces versions "déclinaisons": votre stock de produits peut être fait de plusieurs variantes d'un produit, qui en effet ne sont tout simplement que des déclinaisons spécifiques de ses attributs.
...
| Info | ||
|---|---|---|
| ||
Les quantités de produits déclinés sont gérées dans l'onglet "Quantités" à gauche, qui est une nouveauté de PrestaShop 1.5. Lors de la création d'un produit dématérialisé (voir plus loin dans ce chapitre), vous pouvez mettre en ligne différents fichier fichiers pour chaque déclinaison. Dans PrestaShop 1.4, vous deviez mettre toutes les combinaisons dans un fichier Zip, et le client les téléchargeait toutes. |
...
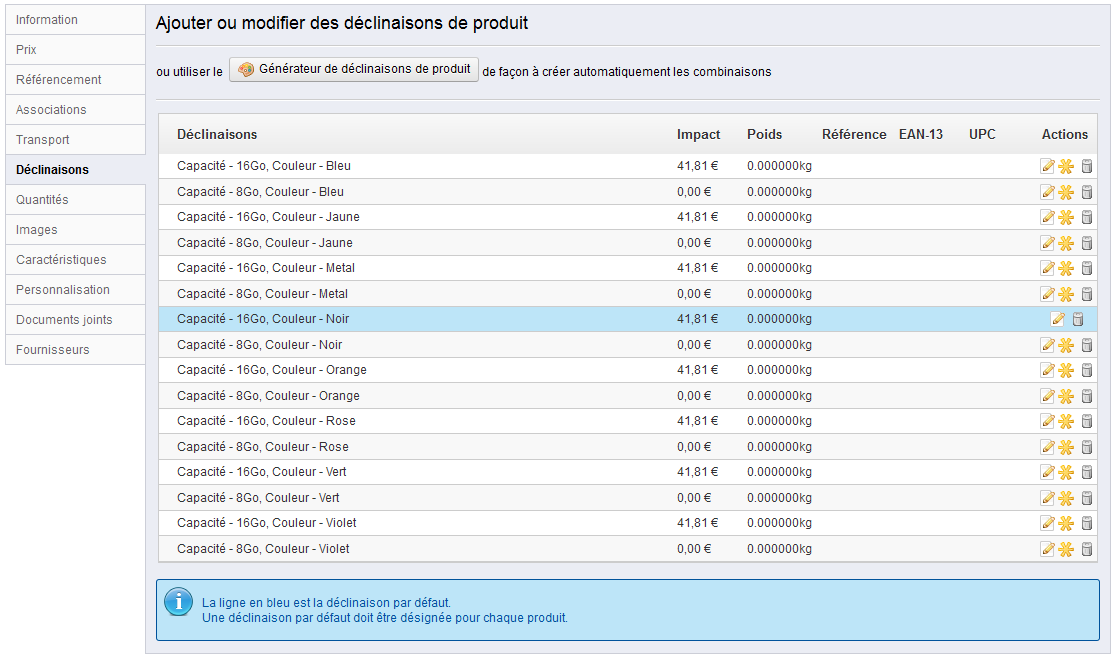
Cette méthode vous permet de créer des déclinaisons l'une après l'autre. De fait, elle est a réservé à réserver soit aux produits avec peu de déclinaisons, soit aux produits avec des déclinaisons très précises, qui ne peuvent être créées suffisamment précisément avec la méthode automatique (voir la section suivante).
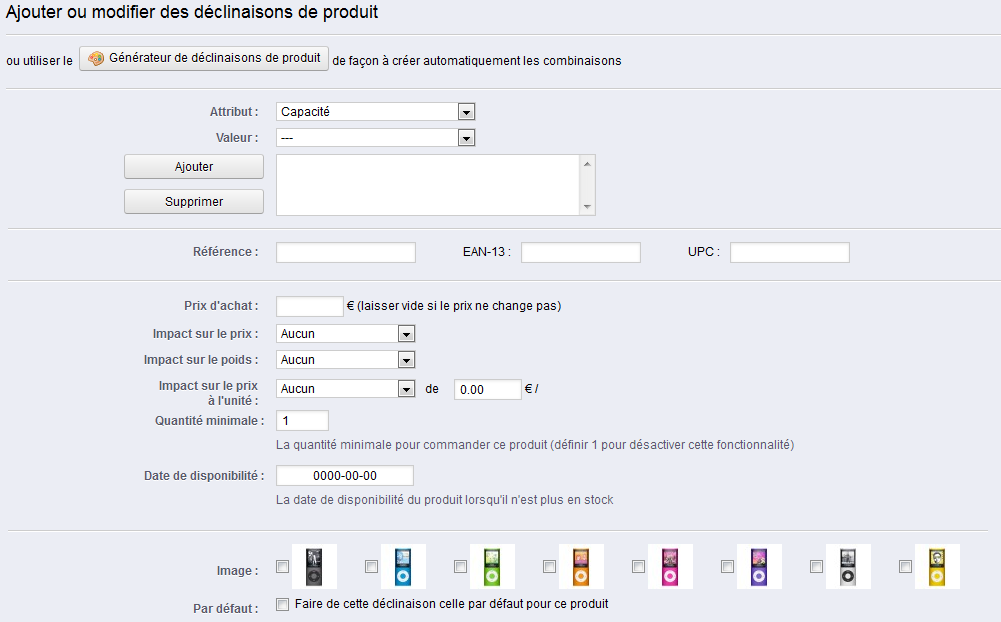
L'ajout de différentes déclinaisons à votre produit se fait en quelques étapes. Cliquez sur le bouton "Nouvelle déclinaison", situé en au haut de la page, au niveau du bouton "Enregistrer". Un formulaire apparaît :
- Pair Attribut-valeur.
- Choisissez l'attribut depuis le sélecteur, tel que "Couleur" par exemple.
- Choisissez la valeur d'attribut que vous souhaitez inclure, "bleu" par exemple.
- Cliquez sur le bouton "Ajouter" et l'attribut apparaîtra dans le rectangle sélecteur.
Vous pouvez ajouter autant de paire paires attribut-valeur que nécessaire pour parvenir à votre déclinaison.
Vous ne pouvez ajouter qu'une paire par attribut : il est impossible de mettre en place à la fois "Couleur : bleu" et "Couleur : rouge" ; si c'est une nécessite, vous devez alors créer de nouveaux attributs, comme "Couleur principale" et "Couleur secondaire".
Vous pouvez supprimer une paire attribut-valeur en la sélectionnant puis en cliquant sur le bouton "Effacer".
- Référence, EAN13 et UPC &.
- Si nécessaire, indiquer la référence de la déclinaison et les références EAN13 et/ou UPC dans chaque champ, comme si vous étiez en train de créer un tout nouveau produit dans PrestaShop. Ces chiffres peuvent être utilisés par votre entrepôt ou votre opérateur : assurez-vous de remplir ces champs, ils sont souvent essentiels pour votre entreprise.
- Prix d'achat. Ce champ est utile si le prix initial du produit change simplement parce qu'il s'agit d'une déclinaison.
- Impact sur le produit initial. Si la déclinaison est censée avoir un impact sur le prix du produit, son poids ou son prix à l'unité, choisissez le menu approprié, sélectionnez "Augmentation" ou "Réduction" en fonction du contexte, et remplissez le champ qui apparaît avec la valeur de cet impact.
- Éco-participation. La valeur de l'écotaxe spécifique à cette déclinaison.
- Quantité minimale. Vous préférerez peut-être que cette déclinaison ne puisse être vendue que par lot. Utilisez ce champ pour définir le nombre d'articles minimal.
- Date de disponibilité. S'il ne s'agit que d'une déclinaison temporaire ou promotionnelle, vous pouvez indiquer les dates de début et fin de sa mise en vente.
- Image. Les images qui sont liées au produit initial (telles que mises en ligne à l'aide du formulaire de l'onglet "Images" sur la gauche) sont présentées. Cochez la case des images qui représentent le mieux cette combinaison.
- Par défaut. Cochez cette case si vous souhaitez que cette déclinaison devienne le produit principal.
...
| Info | ||
|---|---|---|
| ||
PrestaShop 1.4 proposait un sélecteur de couleur en bas de sa liste de déclinaisons, avec laquelle vous pouviez choisir la couleur à afficher (ou non) sur la page produit. Avec PrestaShop 1.5, cette option a été déplacée et améliorée. Lors de la création d'un nouvel attribut (dans la page "Attributs et Valeurs" de l'onglet "Catalogue"), vous pouvez utiliser le sélecteur "Type d'attribut" pour choisir si le thème doit afficher un sélecteur, une liste de boutonboutons, ou un sélecteur de couleur. |
...
Si vous avez trop de produits différents ou de variétés, vous pouvez utiliser le "Générateur de déclinaisons de produit". Cette fonction vous permet de générer automatiquement toutes les déclinaisons et possibilités.
Cliquez sur "Générateur de déclinaisons de produit" pour ouvrir une nouvelle page.
...
Vos groupes d'attributs se trouvent sur le côté droit gauche de cette page. Sélectionnez les attributs en cliquant sur leur nom (si vous souhaitez en sélectionner plusieurs à la fois, utilisez la touche Ctrl en cliquant), puis cliquez sur "Ajouter".
Par exemple, vous pouvez choisir les attributs "Bleu", "Vert", et "32 Go".
Une fois les attributs sélectionnéessélectionnés, insérez la quantité de chaque produit dans le champ "quantité" en haut de la page. Attention, les quantités doivent être les mêmes pour chaque déclinaison. Par exemple, 200 produits dans chaque déclinaison = 2 couleurs * 1 capacité disque * 200 = 400 produits en tout.
Vous pouvez ajouter une référence pour vos besoins administratifs.
Cliquez sur le bouton "Générer", et un tableau apparaîtra sous chaque déclinaison, vous permettant de modifier leurs éventuels prix spécifiques.
...
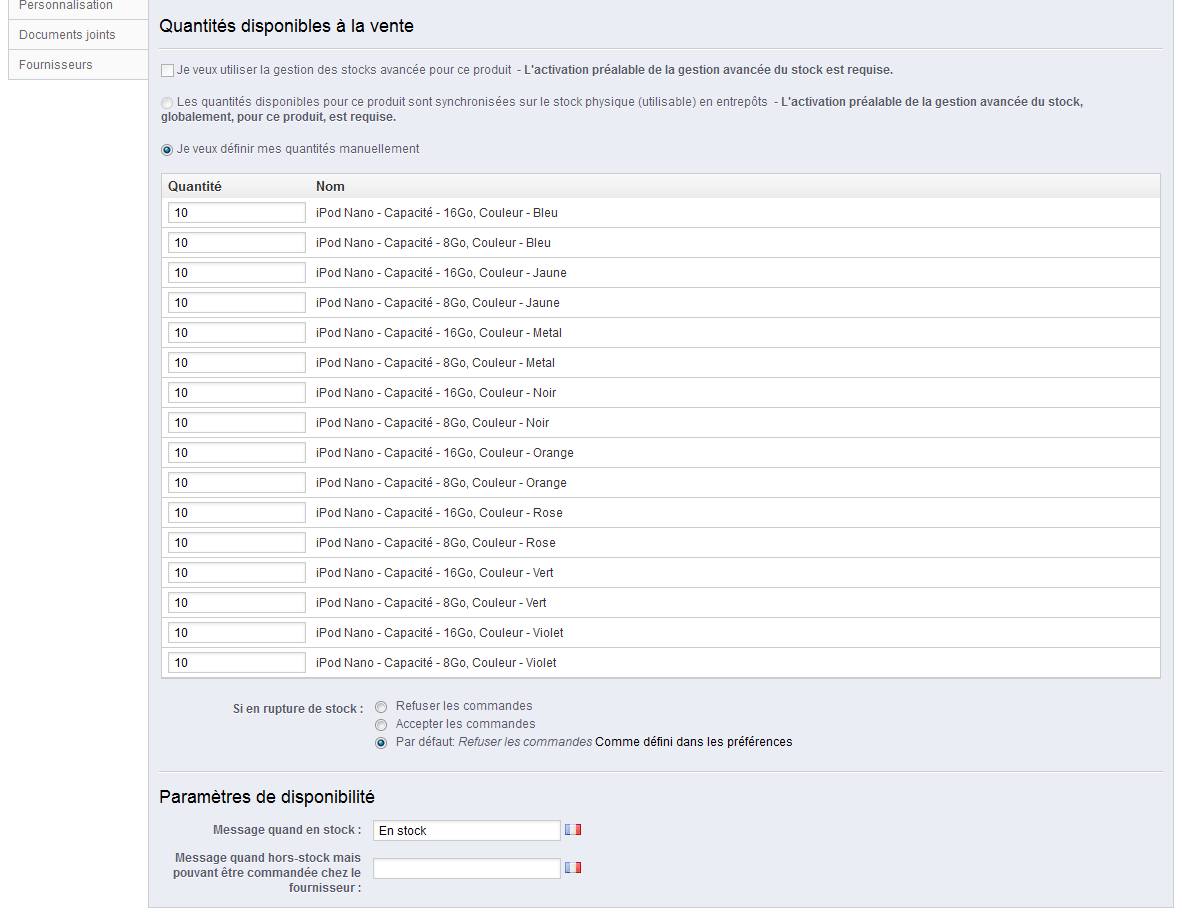
Cet onglet est une nouveauté de PrestaShop 15. Auparavant, vous deviez gérer vos quantités soit dans l'onglet "Information", soit dans l'onglet "Déclinaison" si vous aviez plusieurs versions du produit. Tout est désormais dans une seule et même page.
Son fonctionnement est simple : la page vous présente un tableau de toutes les déclinaisons du produit en cours (s'il n'y a pas de déclinaisons, le tableau ne contient qu'une ligne). Il vous revient d'indiquer le stock initial de toutes les déclinaisons. PrestaShop s'en servira pour déterminer si un produit est bientôt en rupture de stock ou n'est plus disponible.
...
La page de gestion des quantités prennent prend en compte la fonctionnalité de gestion de stock, si celle-ci est activée. Cela signifie que si les déclinaisons du produit en cours sont réparties sur plusieurs lieux de stockage, PrestaShop est en mesure d'enregistrer l'emplacement exact de chaque déclinaison, même au sein d'un entrepôt.
Pour utiliser la gestion du stock pour le produit en cours, vous devez d'abord activé activer la fonctionnalité pour toute la boutique : allez dans la page de préférences "Produits" (dans le menu "Préférences"), et dans la section "Stocks produit", validez l'option "Activer la gestion des stocks avancée".
...
- Message quand en stock. Vous permet d'afficher un message pour vos visiteurs une fois que le produit est disponible, par exemple "En stock". Cela les rassure, car cela signifie que votre boutique peut aussitôt leur envoyer le produit.
- Au contraire, si le produit n'est plus en stock, vous pouvez choisir d'accepter ou non les commandes avec le sélecteur "Si en rupture de stock". Si vous autorisez les commandecommandes, vous pouvez alors afficher un message pour vos visiteurs à l'aide du champ "Message quand hors-stock mais pouvant être commandée chez le fournisseur".
Vous pouvez également configurer le réglage global à appliquer à tous les produits. Le réglage par défaut consiste à refuser les commandes, mais vous pouvez la le modifier dans la page de préférences "Produits" (option "Autoriser la commande de produits hors stock"). Tout est expliqué dans le chapitre "Comprendre les préférences" de ce guide.
...
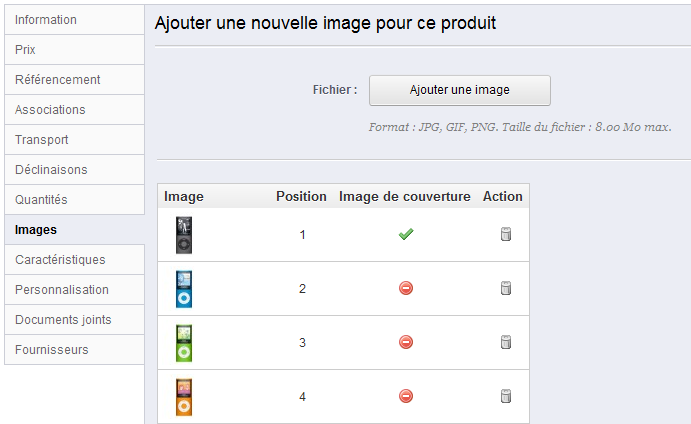
L'onglet "Images" sur la gauche sert à inclure des photos sur la page de votre produit. Vous devriez mettre en ligne toutes les images de ce produit, y compris ses différentes déclinaisons (couleur, taille, forme, etc.).
Pour ajouter une ou plusieurs images à votre produit :
- Cliquez sur le bouton "Ajouter une image", puis sélectionner sélectionnez dans votre ordinateur une photo au moins un fichier d'image à charger. La Vous pouvez sélectionner autant d'images que nécessaire en maintenant pressée la touche Ctrl tout en faisant votre sélection de fichiers. Validez votre choix, et la mise en ligne démarre aussitôt.
La taille maximale est réglée en fonction des réglages PHP de votre serveur. Cette taille peut être changée dans la page de préférences "Images", dans la section "Images produit". - L'image apparaît dans un tableau sous le bouton. Si vous avez plus d'une image, vous pouvez indiquer l'image qui doit être utilisée comme image principale en cliquant sur l'icône "sens interdit", ce qui le transforme en coche verte. Cette image de couverture apparaîtra automatiquement sur la page produit de votre boutique.
...
L'onglet "Caractéristiques" vous permet de spécifier les caractéristiques de votre produit (poids, matériaux, pays d'origine, etc.).
Quand vous créez des caractéristiques et des valeurs (par exemple, laine et matériau microfibre), vous les assignez aux produits lorsque c'est approprié. Cela signifie que vous n'avez pas à remplir les champs de caractéristiques pour chacun de vos produits mais simplement de remplir les valeurs requises et de les appliquer plus tard.
...
Nous allons partir du principe que vous avez déjà configuré toutes vos caractéristiques et vos valeurs de caractéristique.
...
Vous pouvez soit régler une valeur à la main, dans le champ tout à droite de la ligne de la caractéristique, ou vous pouvez laisser les valeurs prédéfinies (qui ont été définies lors de la création de la caractéristique), s'il y en a.
S'il n'y a pas de valeur prédéfinie disponible pour une caractéristique, la mention "N/A" apparaît ("Not Available", signifiant "Indisponible"), suivi du bouton "Ajouter une valeur prédéfinie dans un premier temps".
Si vous choisissez d'utiliser une valeur personnalisée, n'oubliez pas de la régler pour toutes les langues reconnues par votre boutique. Utilisez l'icône du drapeau pour changer de langue.
...
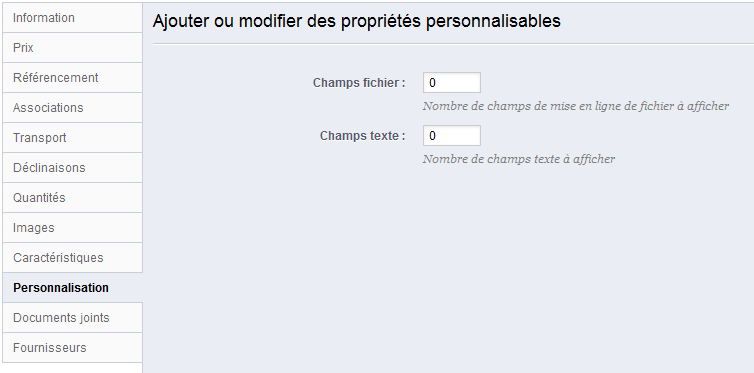
Apprenons à configurer cette fonction. Dans l'onglet "Personnalisation" à gauche, vous pouvez indiquer quel type de champs (fichier ou image) peut être personnalisé.
- Champs fichier. Place un bouton d'envoi de fichier sur la page de commande. Chaque bouton n'accepte qu'un fichier, donc mettez-en autant que nécessaire.
- Champs texte. Place un champ textuel dans la page de commande. Vous pouvez en ajouter autant que nécessaire.
Par exemple, si vous autorisez jusqu'à 5 lignes de texte à 14 caractères chacune, ajoutez 5 champs et indiquez la limite de caractères dans le nom du champ. Vous ne pouvez pas limiter le nombre de caractères dans un champ.
Une fois que vous avez ajouté le nombre de champs que vous souhaitez, cliquez sur "Enregistrer et rester". La page se rechargera et affichera autant de champ-texte que nécessaire. Donnez-leur à tous un titre public approprié : il servir servira d'indicateur pour le client, donc faites en sorte d'être très précis sur les données que vous souhaitez recevoir.
Par exemple, si vous autorisez les images pour une couverture de livre, vous pourriez utiliser ceci :
- "Couverture (20.95 x 27.31 cm, couleur)".
- "4e de couverture (20.95 x 27.31 cm, noir et blanc)".
- "Dos (20.95 x 1.716 cm, couleur)".
Même chose pour le texte : si les clients
...
souhaitent faire
...
graver des mots dans un produit, vous pourriez utiliser ceci :
- "Première ligne (24 car.)".
- "Seconde ligne (24 car.)".
- "Dernière ligne, signature (16 car.)".
Vous pouvez rendre un champ nécessaire à la validation de la commande en cochant la case "requis" à droit droite de chacun.
Enlever des champs. Si finalement vous avez ajouté trop de champs, modifiez simplement les chiffres dans les champs de types, et cliquez sur "Enregistrer et rester". La page se rechargera avec le bon nombre de champs, le contenu des premiers ayant été préservé.
Une fois tous les champs remplis, n'oubliez pas de modifier d'enregistrer vos modifications.
Du côté du client
Une fois que le produit a ses propriétés personnalisables de configurées, sa page sur la boutique affiche un nouvel onglet, à côté de l'onglet "Plus d'info" : "Personnalisation".
Le client doit choisir le ou les fichier(s) et/ou ajouter du texte et les enregistrer avant d'ajouter le produit dans son panier.
Les images personnalisées et les textes apparaîtront dans le panier final.
Le reste du processus de commande se déroule comme d'habitude.
Du côté du marchand
Une fois que la commande a été validée par le client, le marchand reçoit une notification de la commande dans son back-office.
Il peut ensuite parcourir la commande, qui indiquera les images et textes dans la liste de produits, pour chaque produit. Le marchand n'a ensuite plus qu'à télécharger les images (simplement en cliquant sur l'image dans la commande) ou copier/coller le texte et les utiliser dans son outil de personnalisation.
Le reste du processus de commande et de livraison se déroule comme d'habitude.
Gérer les documents joints
PrestaShop vous permet de mettre certains fichiers à disposition de vos clients avant qu'ils ne passent commande. Tout se passe dans l'onglet "Documents joints" à gauche.
Par exemple, mettons admettons que vous vendez de l'électronique, et que vous souhaitez conseiller à vos clients de lire un document sur le fonctionnement de l'un de vos produits. Vous pouvez mettre en ligne un document à cet effet.
Vous pouvez également mettre le manuel du produit en format PDF, disponible en téléchargement directement depuis la page produit.
...
Vous pouvez maintenant consulter tous les documents joints de votre boutique, en ajouter d'autres ou en enlever, en en vous rendant sur la page "Documents joints" du menu "Catalogue". Elle permet par ailleurs d'utiliser les fichiers que vous avez attaché à un produit pour un autre produit : si vous avez besoin d'appliquer à de nombreux produit produits un fichier déjà associé à un autre produit, vous n'aurez ainsi qu'à le mettre en ligne une fois.
...
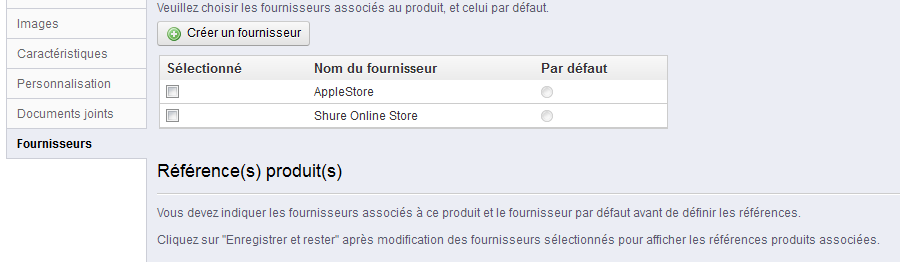
Indiquer le fournisseur du produit n'est pas vraiment important pour vos clients (beaucoup moins que peut l'être sa marque, le plus souvent). Pourtant, cela peut se révéler un élément essentiel de votre propre gestion interne, notamment pour la gestion de votre stock: il vous suffit de savoir à qui vous avez acheté le produit. Le fournisseur du produit en cours doit être défini dans l'onglet "Fournisseurs" sur la gauche.
| Info |
|---|
Vous ne pouvez pas utiliser cette fonction si vous ne possédez pas déjà au moins un fournisseur enregistré dans votre boutique. Les fournisseurs sont créés à partir de la page "Fournisseurs", dans le menu "Catalogue". Le processus complet d'enregistrement d'un fournisseur est expliqué en détail dans le prochain chapitre de ce guide, "Un aperçu du catalogue". |
Il est très facile d'associer un ou plusieurs fournisseurs au produit en cours : il suffit de cliquer sur la case correspondante au fournisseur, et d'enregistrer vos modifications.
Si le produit est associé à plus d'un fournisseur, vous pouvez choisir celui qui devrait être celui par défaut en utilisant le bouton radio sur la droite.
Remarque : les boutons radio "Par défaut" ne sont pas disponibles initialement. Pour les sélectionner, vous devez d'abord cliquer sur le bouton "Enregistrer et rester" afin de sélectionner un autre fournisseur par défaut.
Référence(s) produit(s)
Le La page des fournisseurs du produit contient également un tableau qui vous permet de définir la référence précise et le prix unitaire en fonction de la devise pour chaque déclinaison du produit. Si le produit a plus d'un fournisseur, le tableau n'ouvre que la déclinaison liée au premier fournisseur, les autres étant fermées par défaut. Cliquez sur le nom d'un fournisseur afin d'ouvrir son tableau de références, et de fermer les autres.
...
| Info |
|---|
Vous ne pouvez pas utiliser cette fonction si vous ne possédez pas déjà au moins un entrepôt enregistré dans votre boutique. Les entrepôts sont créés à partir de la page "Entrepôts", dans le menu "Stock". Le processus complet d'enregistrement d'un entrepôt est expliqué en détail dans un autre chapitre de ce guide, "Gestion avancée du stock". |
L'onglet "Entrepôts" présente un tableau qui vous permet de définir l'emplacement précis pour chaque déclinaison du produit (s'il y a lieu) dans chaque entrepôt. Si vous avez enregistré plus d'un entrepôt, le tableau ne montre que le premier par défaut. Cliquez sur le nom d'un entrepôt afin d'ouvrir son tableau, et de ferme fermer les autres.
Pour chaque entrepôt, vous pouvez définir quelle est la déclinaison du produit en cours qui y est stockée, et un champ de texte vous permet d'indiquer précisément où elle est stockée au sein de cet entrepôt. Vous pouvez écrire ce que vous voulez dans ce champ : "Allée 5", "À côté des albums de Radiohead", "A07 E08 H14", ou quoi que ce soit qui vous aide vous ou votre équipe d'emballage à trouver le produit le plus précisément possible.
...
| Info |
|---|
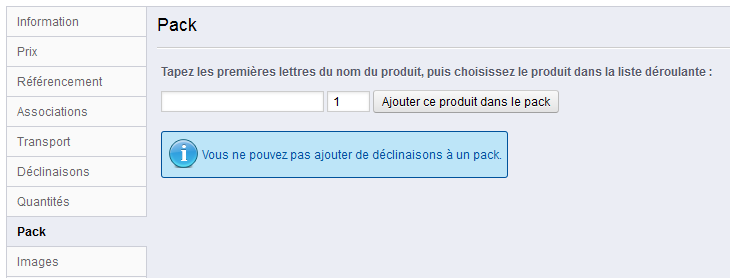
À l'heure actuelle, vous ne pouvez pas ajouter de déclinaison à un pack. |
| Warning |
|---|
Vous ne pouvez pas ajouter un pack existant dans un nouveau pack, ni importer le contenu d'un pack existant dans un nouveau pack. |
Le processus de création d'un pack est semblable à celui de la création d'un produit normal :
- Allez à la page "Produits" du menu "Catalogue" ;
- Cliquez sur le bouton "Créer" ;
- Dans l'onglet "Information" sur la gauche, changez le type de produit en "Pack".
Un nouvel onglet apparaît sur la gauche, intitulé "Pack", sur lequel vous êtes redirigé dès que vous changez le type de produit. Cet onglet comporte seulement deux champs de texte et un bouton :
...
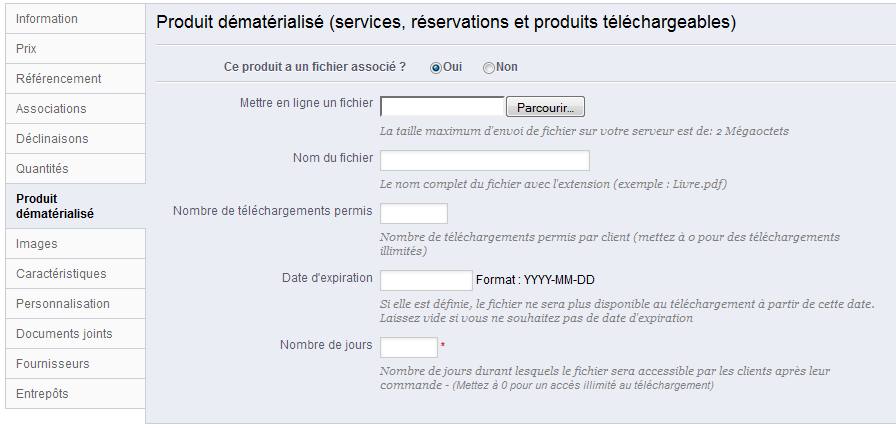
- L'onglet "Produit dématérialisé" apparaît, vers lequel vous serez redirigé dès que vous aurez changé le type de produit.
- L'onglet "Transport" disparaît.
Le nouvel onglet ne comporte qu'une option dans un premier temps : elle demande si le produit virtuel que vous créez est un fichier joint (par exemple, si votre client va payer pour télécharger quelque chose).
...
Lorsque vous cliquez sur "Oui", PrestaShop ouvre un nouveau formulaire dans l'onglet à partir duquel vous pouvez télécharger le fichier que vous avez l'intention de vendre:
Mettre en ligne un fichier.
Sélectionnez le fichier que vous voulez mettre en venteCliquez sur le bouton "Parcourir" afin de trouver le fichier sur votre disque dur. Dès que vous l'avez sélectionné, PrestaShop le met en ligne.
Info La taille maximale d'envoi de fichier dépend de la configuration de votre serveur, ne peut pas être augmentée par PrestaShop.
Si vous avez accès au fichier
php.inide votre serveur, voici les variables à changer :upload_max_filesize = 20Mpost_max_size = 20M
Si vous n'avez pas accès au fichier
php.ini, contactez votre hébergeur à ce propos.Note Vous devriez compresser votre fichier au format Zip, afin d'éviter les incompréhensions de votre navigateur face à un fichier
.exeou.jpg. Le navigateur télécharge automatiquement les fichiers Zip pour le client.Si vous vendez des images en haute résolution, le fait de les mettre en ligne à l'aide de ce formulaire ne vous dispense pas de mettre en ligne une version miniature via l'onglet "Images" sur la gauche.
- Nom du fichier. Ce champ est automatiquement rempli après que le fichier a été téléchargé. Il n'est pas recommandé de le changer pour une autre valeur.
- Nombre de téléchargements permis. Vous pouvez définir le nombre de fois que le fichier peut être téléchargé à partir du moment où le client l'a acheté. Vous préférerez peut-être limiter à 1 ou 5. Si vous voulez le garder disponible de manière indéfinie, mettez le champ texte à 0.
- Date d'expiration. Les fichiers virtuels peuvent être de nature promotionnelle, ou perdre leur intérêt après une certaine date. Si c'est le cas, vous pouvez définir la date d'expiration après laquelle le produit ne sera plus en vente sur votre boutique. Laissez ce champ vide s'il n'y a pas de date d'expiration.
- Nombre de jours. Vous pouvez définir le nombre de jours après lesquels le lien de téléchargement devient non fonctionnel. S'il n'y a pas de limite, définissez le champ texte à 0.
Une fois que vous en avez terminé avec l'onglet "Produit dématérialisé", vous pouvez modifier le contenu de tous les autres onglets disponibles comme vous le feriez pour un produit normal.
| Section | ||||
|---|---|---|---|---|
|