Table des matières
| Table of Contents | ||
|---|---|---|
|
...
Un aperçu du catalogue
A travers le produit mis en place, nous allons nous pencher sur l'utilisation des différents onglets.
Suivi
L'onglet "Suivi" vous indique les sections de votre boutique auxquelles vous devez prêter le plus d'attention, afin de gérer convenablement votre boutique.
Quatre sections apparaissent:
- Liste des catégories vides : affiche le nom et le nombre de catégories qui ne contiennent aucun produit. Supprimez les catégories vides ou ajoutez-y des produits. Cela empêchera qu'un client, en navigant dans votre boutique, se retrouve dans une catégorie vide.
- Liste des produits désactivés : affiche le nom et le nombre de produits qui ont été désactivés et qui ne sont pas visibles par vos clients. Pensez à les activer ou à les supprimer de votre catalogue.
- Liste des produits hors stock (avec/sans) attributs : affiche quels produits ne sont plus en stock. Prenez les mesures nécessaires pour les réapprovisionner.
L'onglet "Suivi" devrait être consulté régulièrement afin d'améliorer la gestion du catalogue.
Marques
En entrant des informations sur une marque, les visiteurs du site auront un accès rapide à tous les produits de cette même marque. Cela leur facilitera la navigation sur votre site. En termes de visibilité sur internet, ces informations amélioreront votre position dans les moteurs de recherche.
Cliquez sur "Nouveau", un formulaire apparaîtra :
Remplissons ces champs :
- "Nom" : indique le nom de la marque afin de simplifier les recherches de vos visiteurs.
- "Description courte" : description qui apparaîtra dans les moteurs de recherche. Limité à 100 caractères.
- "Description" : ajoutez une description plus complète de la marque, de son activité et de ses produits.
Vous pouvez détailler leurs spécialités et mettre en avant la qualité de leurs produits. La description de la marque apparaîtra dans votre boutique de la manière suivante :
- Les champs SEO (Balise, Meta description et Meta mots-clés) : correspondent à la même fonction que les catégories. L'utilisation de ces champs a été expliquée dans le chapitre "Ajouter des produits et des catégories de produits" de ce guide.
Fournisseurs
Cet onglet fonctionne de manière relativement similaire à l'onglet "Marques". Sa configuration est facultative si vous avez déjà rempli l'onglet "Marques". Tout dépend de vos besoins, puisque votre fournisseur n'est pas forcément le même que la marque figurant sur le produit.
La mise en place de votre boutique passe par l'ajout de produits à votre catalogue, et même si PrestaShop fait son possible pour rendre ce processus aussi souple que possible, vous pourriez avoir besoin d'aide pour digérer toutes les possibilités. En effet, il y a de nombreux champs à remplir avec autant d'information, et beaucoup de formulaires à valider.
C'est pourquoi ce chapitre a été créé : vous accompagner le long de tous les onglets, vous expliquer chaque formulaire, vous détailler tous les champs, afin que vous puissiez rapidement prendre le contrôle de votre boutique, en sachant quelles informations vous devez réunir afin d'être le plus utile possible à vos clients et, au final, vendre plus.
A travers le produit mis en place, nous allons nous pencher sur l'utilisation des différents onglets.
Attributs & Groupes
...
Cet onglet a été abordé étape par étape dans le chapitre "Ajouter des produits et des catégories de produits", dans le sous-chapitre "Configurer les caractéristiques du produit".
Documents joints
Cet onglet a été abordé étape par étape dans le chapitre "Ajouter des produits et des catégories de produits", dans le sous-chapitre "Gérer les documents joints".
Scènes
L'onglet "Scènes" permet d'assigner plusieurs zones cliquables à une image, de sorte que différentes pages produits puissent être ouvertes en cliquant sur une seule image. Cette fonctionnalité rend votre site attractif en facilitant la navigation des internautes. Apprenons à la configurer :
...
Cliquez sur l'onglet "Scènes", vous serez dirigé vers la page suivante :dédiée.
L'écran ci-dessus Celle-ci affiche une liste de scènes pré-configuréepréconfigurées. Pour en créer une nouvelle, cliquez sur le bouton "Nouveau". Vous arriverez sur la page suivante :dédiée.
- Donnez un nom à la scène dans le champs champ "Nom de la scène".
- Ensuite, sélectionnez l'image qui figurera dans la scène. Cliquez sur "Envoyez l'image" pour l'enregistrer. La page sera rechargée, avec la photo que vous avez envoyéenvoyée.
Mettre en place une scène
...
- Cliquez sur un coin de votre image et faites glisser la souris à travers l'image pour mettre en évidence/couper la partie de l'image, que vous désirez rendre cliquable pour l'utilisateur.
La partie sélectionnée sera claire et illuminée tandis que le reste de l'image sera assombri. Prenez soin d'aligner le cadre de votre image avec la zone sur laquelle votre client peut cliquer.
...
- Saisissez les premières lettres du produit associé à cette image dans le champs champ en-dessous de l'image.
Dans notre exemple, si nous tapons "ipodiPod", plusieurs choix apparaitront. On sélectionnera alors "iPod Nano". - Confirmez votre choix en cliquant sur "OK". Votre scène vient maintenant d'être créée.
- Répétez ce processus pour tous les produits que vous souhaitez rendre accessible depuis une image.
...
- Vous devez maintenant assigner une scène à une catégorie en cochant les boîtes dans le tableau "Catégories".
Une fois que toutes les modifications ont été faites, cliquez sur "Enregistrer les scènes" pour sauvegarder tous vos paramètres.
C'est fait ! Votre scène est désormais disponible dans votre boutique, au sein des catégories sélectionnées. Voyez l'image ci-dessous :
Les zones cliquables sont visibles grâce à l'icône "+". En déplaçant le curseur sur l'image, vous pouvez voir une petite fenêtre qui indique le nom de l'image, l'image par défaut, la courte description et le prix.
Documents joints
...
Marques
En entrant des informations sur une marque, les visiteurs du site auront un accès rapide à tous les produits de cette même marque. Cela leur facilitera la navigation sur votre site. En termes de visibilité sur internet, ces informations amélioreront votre position dans les moteurs de recherche.
Cliquez sur "Nouveau", un formulaire apparaîtra.
Remplissez ces champs :
- Nom. Indique le nom de la marque afin de simplifier les recherches de vos visiteurs.
- Description courte. Description qui apparaîtra dans les moteurs de recherche. Limité à 100 caractères.
- Description. Ajoutez une description plus complète de la marque, de son activité et de ses produits.
Vous pouvez détailler leurs spécialités et mettre en avant la qualité de leurs produits. La description de la marque apparaîtra dans votre boutique, notamment dans la rubrique Fabricants.
- Les champs SEO (Balise, Meta description et Meta mots-clés) : correspondent à la même fonction que les catégories. L'utilisation de ces champs a été expliquée dans le chapitre "Ajouter des produits et des catégories de produits"
...
- de ce guide.
Fournisseurs
Cet onglet fonctionne de manière relativement similaire à l'onglet "Marques". Sa configuration est facultative si vous avez déjà rempli l'onglet "Marques". Tout dépend de vos besoins, puisque votre fournisseur n'est pas forcément le même que la marque figurant sur le produit.
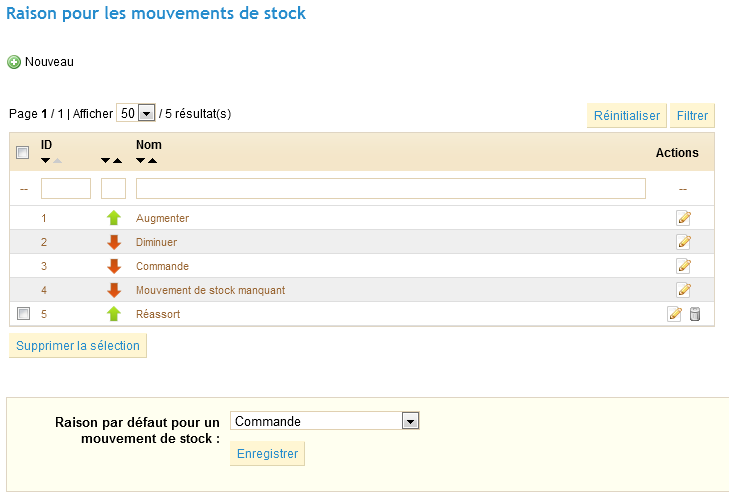
Mouvements de Stock
Cet onglet vous donne la visibilité sur les mouvements de stocks effectués au sein de votre boutique (vente de produits, ajouts de stock sur un produit...). À chaque vente, ajout de stock ou retour produit, ce tableau vous permet de voir clairement les raisons de chaque mouvement.
En bas de la page,vous pouvez voir les différentes raisons disponibles pour le mouvement de stock (Augmenter, Diminuer, Commande, Mouvement de stock manquant et Réassort), que vous pouvez librement changer.
Vous pouvez également configurer la raison par défaut d'un mouvement de stock.
Tags
La fonctionnalité Tag de PrestaShop vous permet d'associer vos produits à des mots-clés. Vos clients peuvent utiliser les mots-clés pour facilement trouver les produits qu'ils recherchent.
...
Vous pouvez directement associer plusieurs tags à votre produit dans le champs champ "Tag" à partir du moment où vous créez un produit. Consultez à cet effet le chapitre "Ajouter des produits et des catégories de produits", et le sous-chapitre "Ajouter une description du produit".
...
Vous arriverez sur la liste de tous les tags utilisés dans votre boutique, dans toutes les langues.
Cliquez sur "Nouveau", la page suivante dédiée apparaîtra :.
Cette interface vous permet d'ajouter des tags à un ou plusieurs de vos produits.
- Remplissez le champs champ "Nom".
- Indiquez dans quelle langue le tag apparaîtra.
- Sélectionnez les produits auxquels vous souhaitez appliquer le tag, dans la colonne de droite. Combinez un clic + la touche Ctrl de votre clavier pour en sélectionner plusieurs à la fois.
...
Si votre visiteur cherche "Accessoires", il trouvera "Housse portefeuille en cuir" et "Écouteurs à isolation sonore". Voyez l'image ci-dessous :
En règle générale, quand vos clients font une recherche en utilisant des termes qui diffèrent du produit lui-même, les résultats qu'ils recevront dépendront des tags que vous aurez associés aux produits.
Suivi
L'onglet "Suivi" vous indique les sections de votre boutique auxquelles vous devez prêter le plus d'attention, afin de gérer convenablement votre boutique.
Quatre sections apparaissent:
- Liste des catégories vides : affiche le nom et le nombre de catégories qui ne contiennent aucun produit. Supprimez les catégories vides ou ajoutez-y des produits. Cela empêchera qu'un client, en navigant dans votre boutique, se retrouve dans une catégorie vide.
- Liste des produits désactivés : affiche le nom et le nombre de produits qui ont été désactivés et qui ne sont pas visibles par vos clients. Pensez à les activer ou à les supprimer de votre catalogue.
- Liste des produits hors stock (avec/sans) attributs : affiche les produits qui ne sont plus en stock. Prenez les mesures nécessaires pour les réapprovisionner.
L'onglet "Suivi" devrait être consulté régulièrement afin d'améliorer la gestion du catalogue.