...
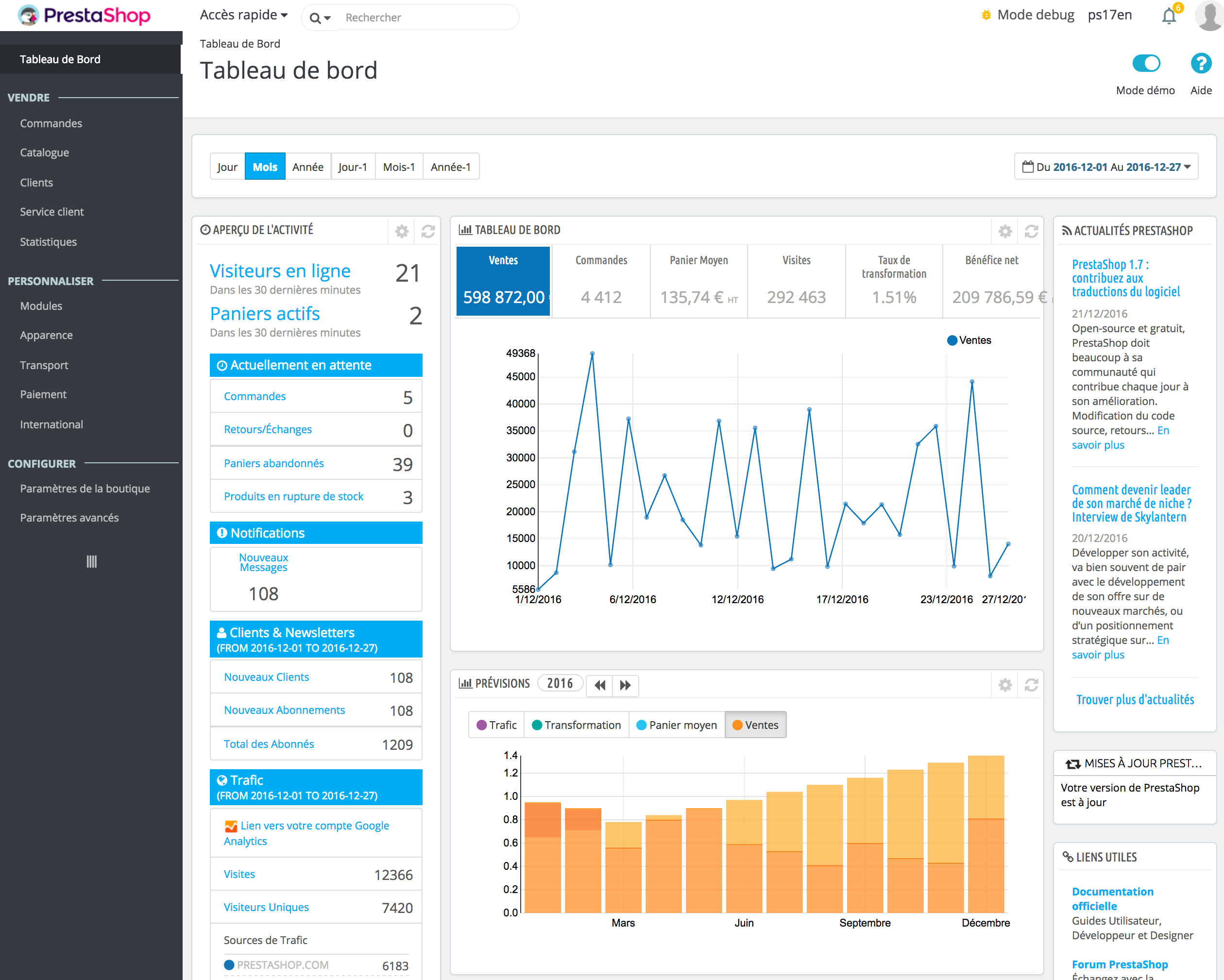
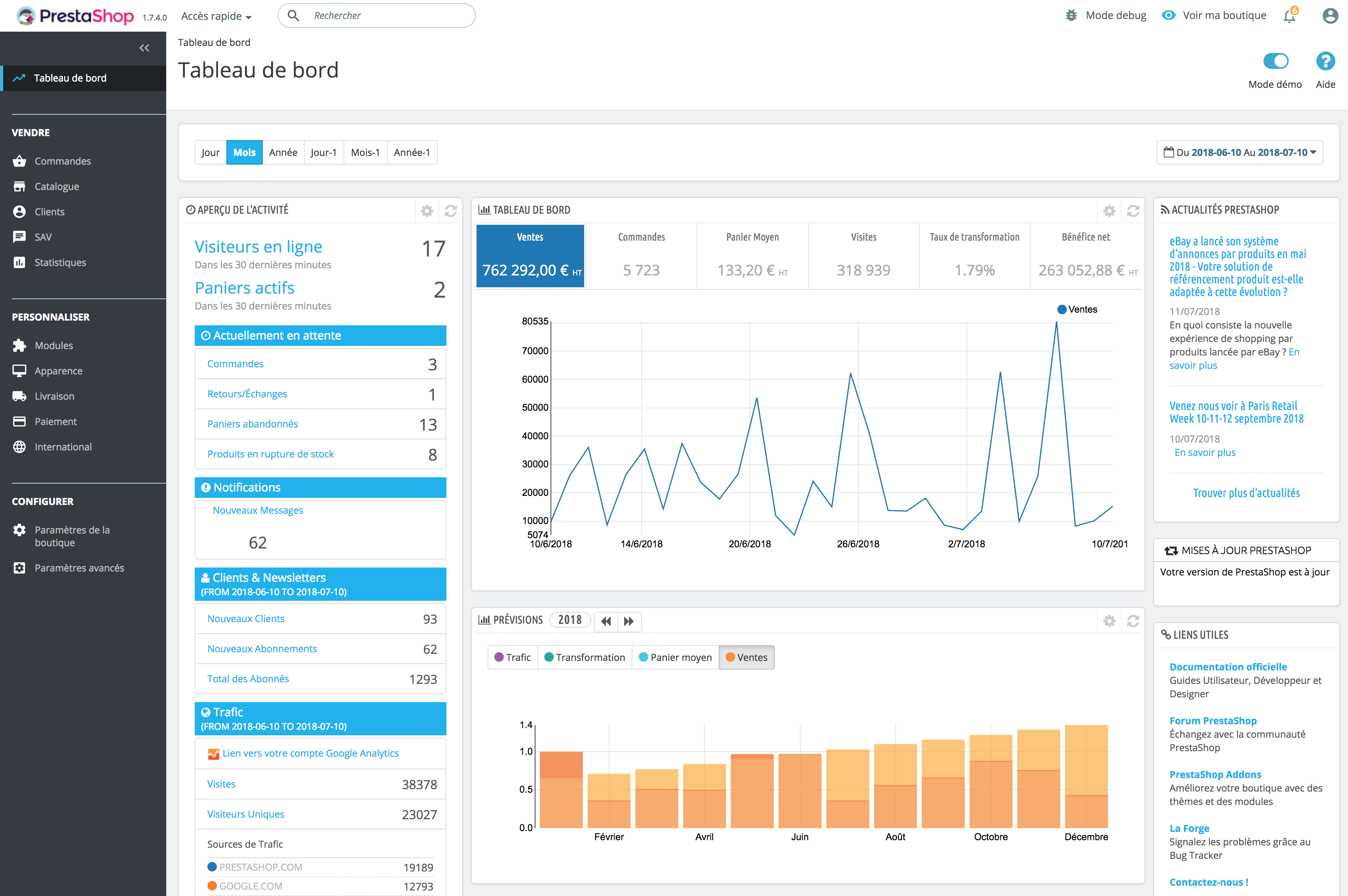
Prenez le temps d'appréhender le tableau de bord – c'est à dire, la première page que vous voyez en vous connectant au back-office. Non seulement vous donne-t-elle un résumé de tout ce que vous devez savoir sur votre boutique à un instant T, avec des liens vers les pages les plus utiles, mais par ailleurs, en tant que nouvel utilisateur de PrestaShop, elle vous donne quelques conseils à propos de réglages auxquels vous devez faire attention.
La barre supérieure
En haut de la page se trouve une barre sombre contenant une poignée de liens et informations :
- Le logo de PrestaShop, suivi de sa version.
- Accès rapide. Un menu regroupe des raccourcis vers certaines des pages les plus utiles. Vous pouvez le personnaliser en cliquant sur "Gérer les accès rapides".
- Barre de recherche avec menu déroulant. Elle vous permet de faire une recherche parmi le contenu de votre boutique.
- Mode debug (optionnel). Cette icône apparaît quand votre boutique est en mode debug, pour vous le rappeler. Le mode debug se gère dans "Paramètres avancés > Performance".
- Lien "Nom de Voir ma boutique". Ouvre un nouvel onglet de votre navigateur avec la page d'accueil de votre boutique.
- Icône cloche. Indique le nombre de nouvelles notifications, qui s'ouvre sur les dernières commandes.
- Commandes. Cet encadré présente les nouvelles commandes depuis la dernière fois que vous avez cliqué sur cette icône. De là, vous pouvez afficher l'une des commandes en détail.
- Clients. Cet encadré vous présente les nouveaux clients inscrits depuis la dernière fois que vous avez cliqué sur cette icône. De là, vous pouvez afficher la page d'info des clients.
- Messages. Cet encadré vous présente les nouveaux messages reçus par le service clientèle depuis la dernière fois que vous avez cliqué sur cette icône. De là, vous pouvez afficher l'un des messages.
- Menu personnel (votre photo). Un simple menu rappelant le compte avec lequel vous êtes connecté, qui contient les liens suivants :
- Lien "Mes PréférencesVotre profil". Ouvre la page de préférence de votre compte utilisateur actuel, d'où vous pouvez régler certaines options, comme la langue du back-office ou votre mot de passe.
- Lien "Déconnexion". Vous déconnecte du compte actuellement utilisé.
...
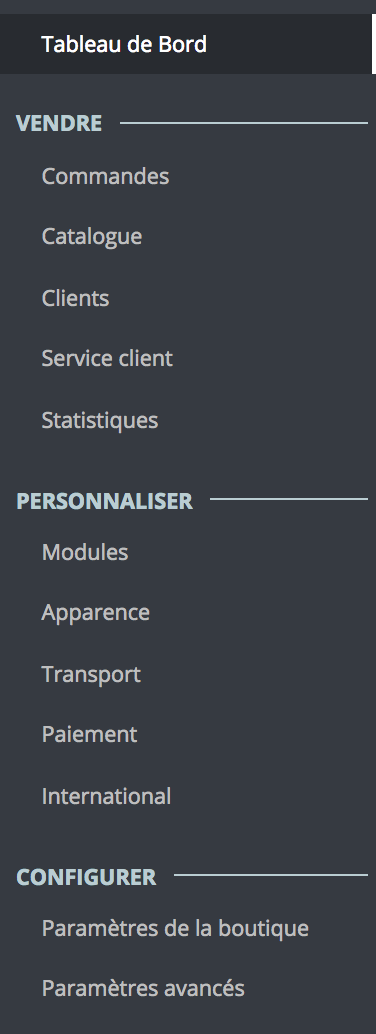
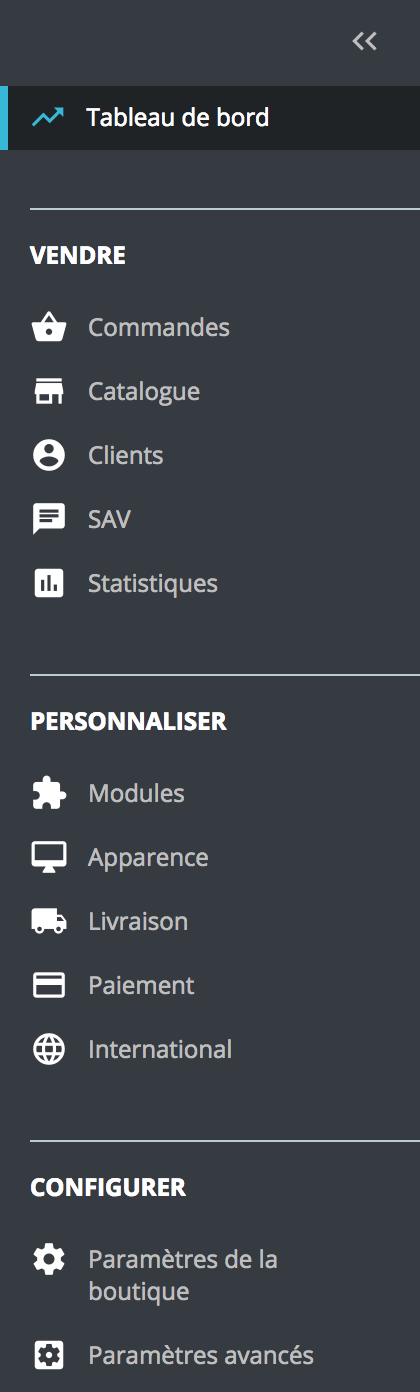
- Commandes. Dès qu'un client commence à ajouter des produits à son panier, vous verrez les premières commandes arriver dans ce menu, avec les factures qui les accompagnent. C'est également à partir de ce menu que vous gérerez gérerez
vos avoirs et les paniers abandonnées, entre autres. - Catalogue. C'est le cœur de votre boutique, là où vous allez ajouter vos produits, créer des catégories, configurer vos transporteurs et fournisseurs, créez des promotions...
- Clients. Ce menu vous donne accès à toutes les informations sur vos clients et vous permet de modifier leurs adresses.Promotions
- SAV. Ce menu à part vous permet de créer rapidement des bons de réduction et des promotions par le biais d'un jeu de règles.Service client. Ce menu permet de gérer tout ce qui a trait au service client et à l'après-vente: messages clients, retours produits, etc.
- Statistiques. Ce menu vous donne accès à un grand nombre de statistiques et graphiques qui est récupéré et généré par PrestaShop.
Personnaliser
Cette deuxième section vous permet de personnaliser votre boutique et d'aller au delà de la configuration de base. Choissisez l'apparence de votre boutique, adaptez les méthodes de paiement à vos marchés cibles, visez l'international ou complétez votre boutique avec de nouvelles fonctionnalités !
- Modules. Multipliez la puissance et l'utilité de votre boutique en ajoutant des modules, dont une centaine est déjà disponible dans l'installation par défaut, et de nombreux sont disponibles à l'achat sur la place de marché PrestaShop Addons (http://addons.prestashop.com/). marketplace Addons. C'est également dans ce menu que vous placerez les éléments de vos modules sur votre thème.
- Apparence. C'est ici que vous pouvez gérer le thème de votre boutique, ainsi que les éléments qui viennent modifier l'aspect général de votre boutique (images, pages, liens et positions des modules).
- Livraison. Tout ce qui concerne l'expédition de vos colis, notamment les coûts de transport.
- Paiement. Choisissez quels modes de paiement vos clients peuvent utiliser.
- International. Vous aide à configurer votre boutique avec des éléments locaux et internationaux, tels que la langue et les traductions, la monnaie, les unités de mesure, les taxes et règles de taxes, et les entités géographiques.
Configuration
Cette section comporte deux menus. Le premier regroupe tous les paramètres liés à votre boutique : ce sont des réglages que vous configurez en démarrant votre boutique, et auxquels vous acccédez moins une fois votre activitée lancée. Le deuxième menu rassemble des paramètres plus techniques, avec des fonctionnalités avancées.
...
Ce sont là les menus par défaut. Notez que des modules peuvent ajouter de nouveaux menus, de nouvelles pages aux menus existants, ou de nouvelles options aux pages existantes. Certaines pages présentent plusieurs onglets pour accéder à davantage de fonctionnalités disponibles dans PrestaShop.
Tous les menus par défaut sont expliqués en détail dans ce guide de l'utilisateur.
Quant au format du menu, le menu peut être réduit pour n'afficher que ses icônes, en cliquant sur l'icône de "lignes parallèles" qui se trouve en bas.
Les boutons
Un grand nombre de pages de l'administration utilisent des boutons de manière régulière, que ce soit en haut ou en bas de l'écran. Par exemple, la page de création/modification d'un produit peut avoir jusqu'à 8 boutons.
Plus que de simples raccourcis, ils ouvrent de réelles fonctionnalités que vous utiliserez souvent.
Les boutons disponibles varient grandement en fonction du contexte. De fait, deux pages peuvent ne pas avoir le même jeu de boutons. Cela étant, il y en a certains que vous verrez souvent :
- Ajouter. Ouvre la page de création pour le contenu en cours : nouveau produit, nouvelle catégorie, nouvelle commande, etc.
- Modules et services recommandés. Ouvre une fenêtre présentant les modules disponibles pour le contexte en cours.
- Aide. Ouvre la documentation en ligne pour la page en cours ("aide contextuelle").
Le bouton "modules recommandés" vous permet de voir les modules qui s'appliquent au contexte en cours. Par exemple, la page des transporteurs affiche les modules de la catégorie de modules "Transporteurs & logistique". Cela se révèle très utile pour rapidement trouver le module à installer et à configurer pour obtenir un certain résultat.
La plupart des formulaires du back-office sont validé à l'aide bouton en bas de l'écran :
- Enregistrer. Enregistre le contenu de la page en cours et renvoie vers la liste d'éléments existants.
- Enregistrer et rester. Enregistre le contenu de la page en cours et garde la page ouverte.
- Annuler. Renvoie la liste des éléments existants.
...
- Ajouter. Créé un nouvel élément dans le contexte actuel.
- Exporter. Télécharge un fichier CSV de tous les éléments.
- Importer. Vous amène sur la page d'options d'import CSV, où vous pouvez importer vos fichiers CSV.
- Rafraîchir la liste. Charge à nouveau la liste pour présenter les dernières modifications.
- Voir la requête SQL. Vous fournit la requête SQL pour reproduire votre recherche ou filtre dans votre propre gestionnaire SQL.
- Exporter vers le gestionnaire SQL. Ouvre le gestionnaire SQL de PrestaShop (dans le menu "Paramètres avancés"), grâce auquel vous pouvez faire des requêtes sur la base de données PrestaShop avec des instructions SQL ("
SELECT ... FROM ... WHERE ..."). Si votre liste d'éléments est filtrée (par exemple, par nom), alors la requête SQL par défaut le prendra en compte (par exemple, "WHERE 1 AND b.`name` LIKE '%robe%'" pour une liste de produits).
L'aide contextuelle
La documentation du logiciel est directement intégrée dans l'interface du logiciel : en cliquant sur le bouton "Aide" depuis n'importe quel page du back-office, l'interface principale se réduit en largeur pour pouvoir afficher une nouvelle colonne sur la droite, contenant la documentation de cette partie du back-office.
...
Vous pouvez également comparer deux périodes de temps en cochant la case "Comparer avec". Sélectionnez la seconde période comme vous l'avez fait pour la première (les deux peuvent se superposer), puis cliquez sur "Appliquer".
Lorsque vous comparer deux périodes, certains des blocs de contenu sera mis à jour pour indiquer l'évolution des données (voir par exemple le bloc "Tableau de bord", qui présente les données du module Dashboard Trends).
La colonne de gauche
La colonne de gauche est divisée en deux parties : la partie conseils et mises à jour et l'aperçu de votre activité.
D'abord, le module de Conseils et Mises à jour qui est un outil très important. En effet, il vous permet de rester connecté à votre compte Addons et donc de garder tous vos modules actualisés. En outre, il affiche chaque semaine un nouveau conseil tout en haut de la colonne de gauche de votre tableau de bord. Votre activité évolue constamment, c'est pourquoi PrestaShop vous accompagne !
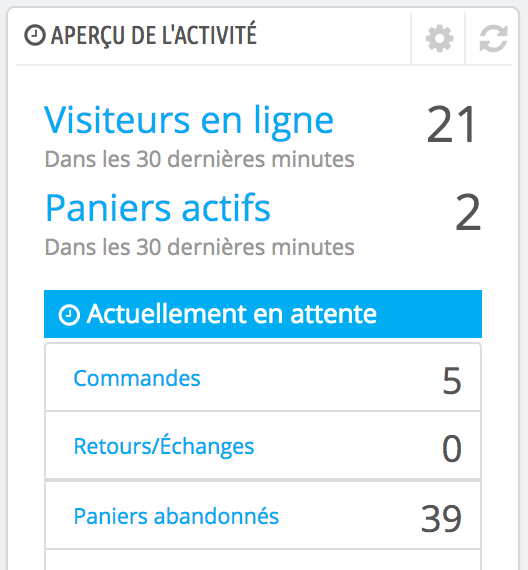
En-dessous, cette colonne présente présente les données du module Dashboard Activity, qui rend les principaux chiffres tirés de votre base de données accessibles en un clin d'oeil :
- Les visiteurs durant les 30 dernières minutes.
- Les paniers actifs durant les 30 dernières minutes.
- Les commandes en attente, les demandes de retour/échange, les paniers abandonnés et les produits épuisés.
- Les notifications de nouveaux messages, de nouvelles questions liées à une commande et de nouveaux commentaires de produits.
- Les nouveaux clients et nouvelles inscriptions à la newsletter.
- Les statistiques de trafic : visites, visiteurs uniques, sources de trafic et liens directs.
...
Par défaut, il y a trois blocs de contenu dans cette colonne, qui sont gérés par des modules :
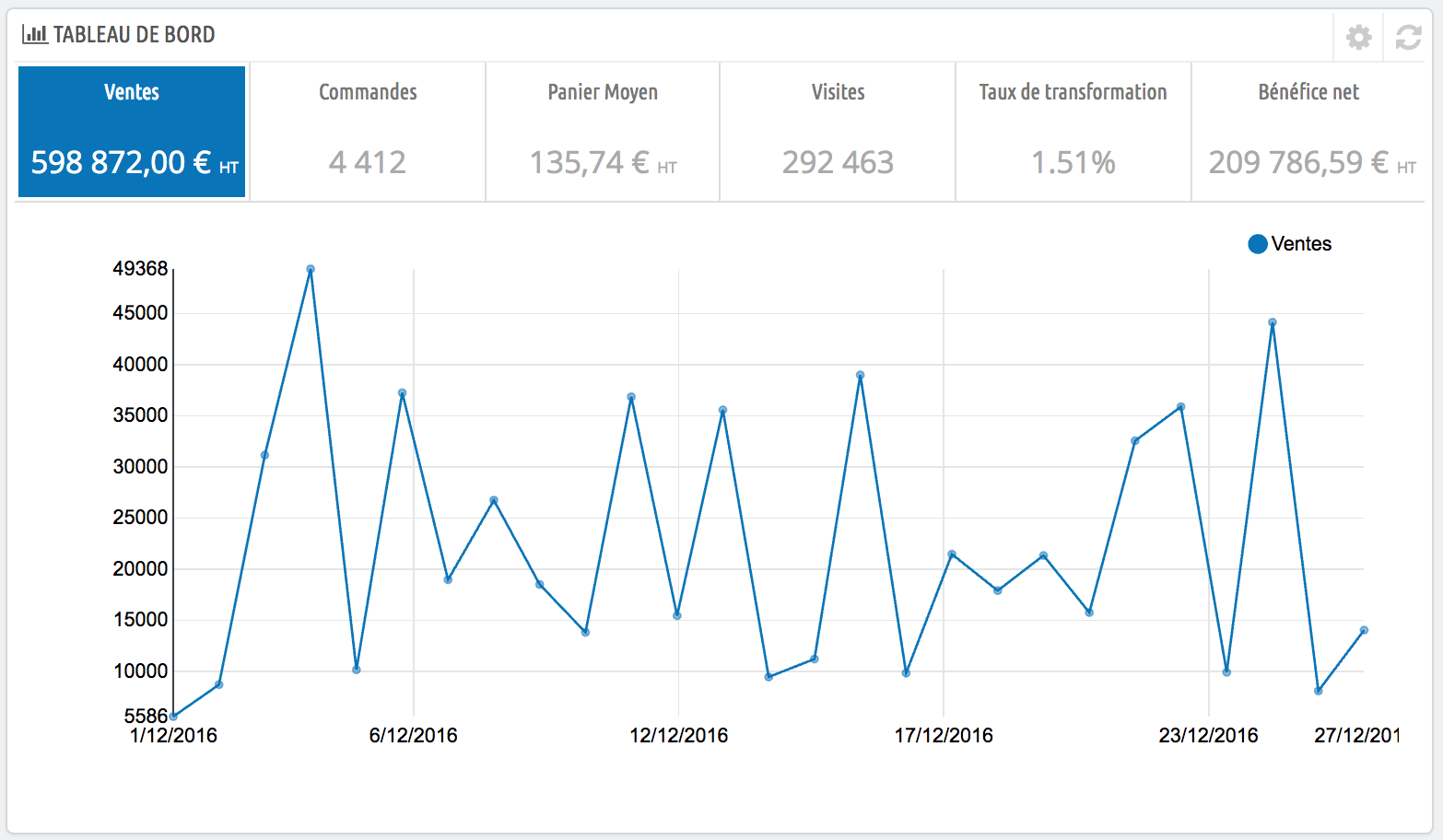
- Tableau de bord (module Dashboard Trends). C'est le principal bloc d'information du tableau de bord. Avec ses graphiques variés, il vous aide vraiment à voir si la direction que prend votre boutique est la bonne ou non. Cliquez sur l'un des types de graphique pour l'afficher. Par ailleurs, lorsque vous comparez deux périodes de temps, il affiche l'évolution de chaque chiffre en pourcentage. Survolez le graphique avec votre souris pour en voir les détails.
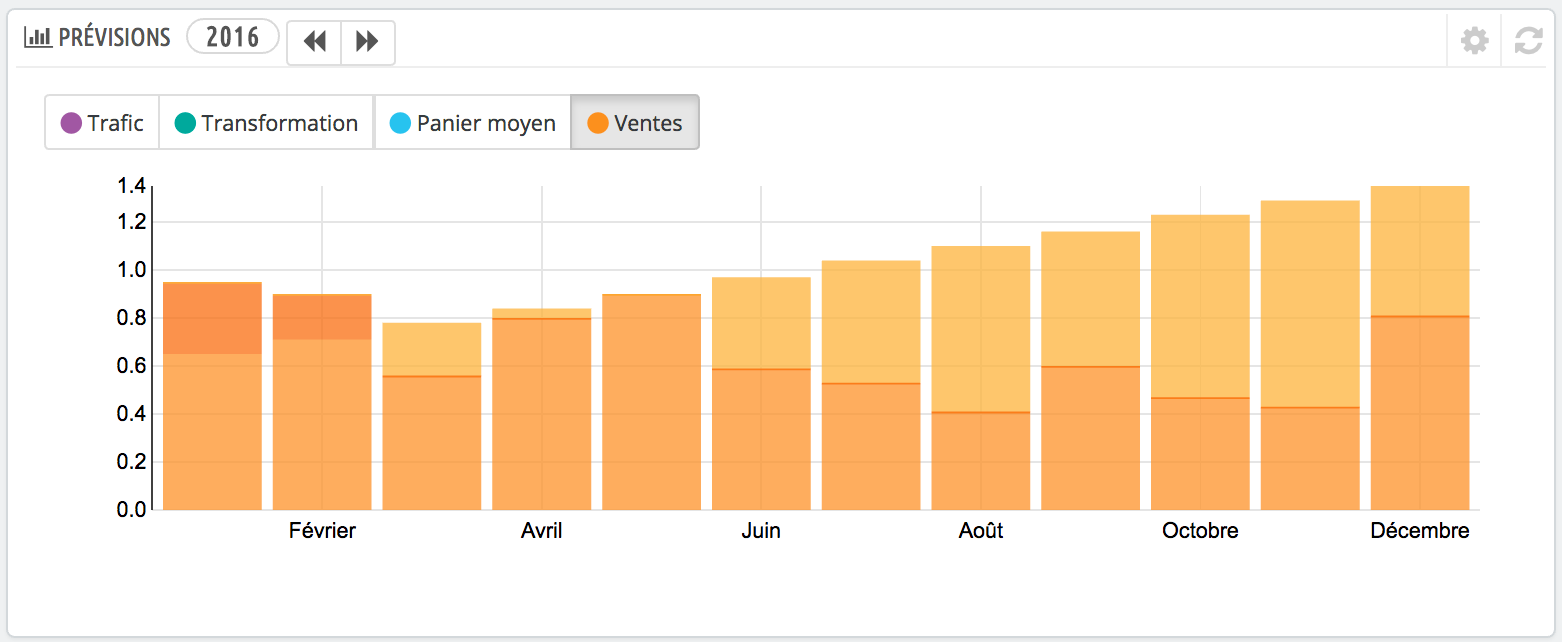
En cliquant sur son icône de configuration (en haut à droite), un panneau s'ouvre où vous pouvez configurer les divers frais de votre boutique (frais bancaire, coût d'expédition, hébergement, etc.) afin de mieux indiquer vos tendances. - Votre prévision (module Dashboard Goals). Ce bloc vous présente les objectifs que vous vous êtes fixés pour les mois à venir, et la manière dont votre boutique parvient à s'y comparer. Survolez le graphique avec votre souris pour en voir les détails.
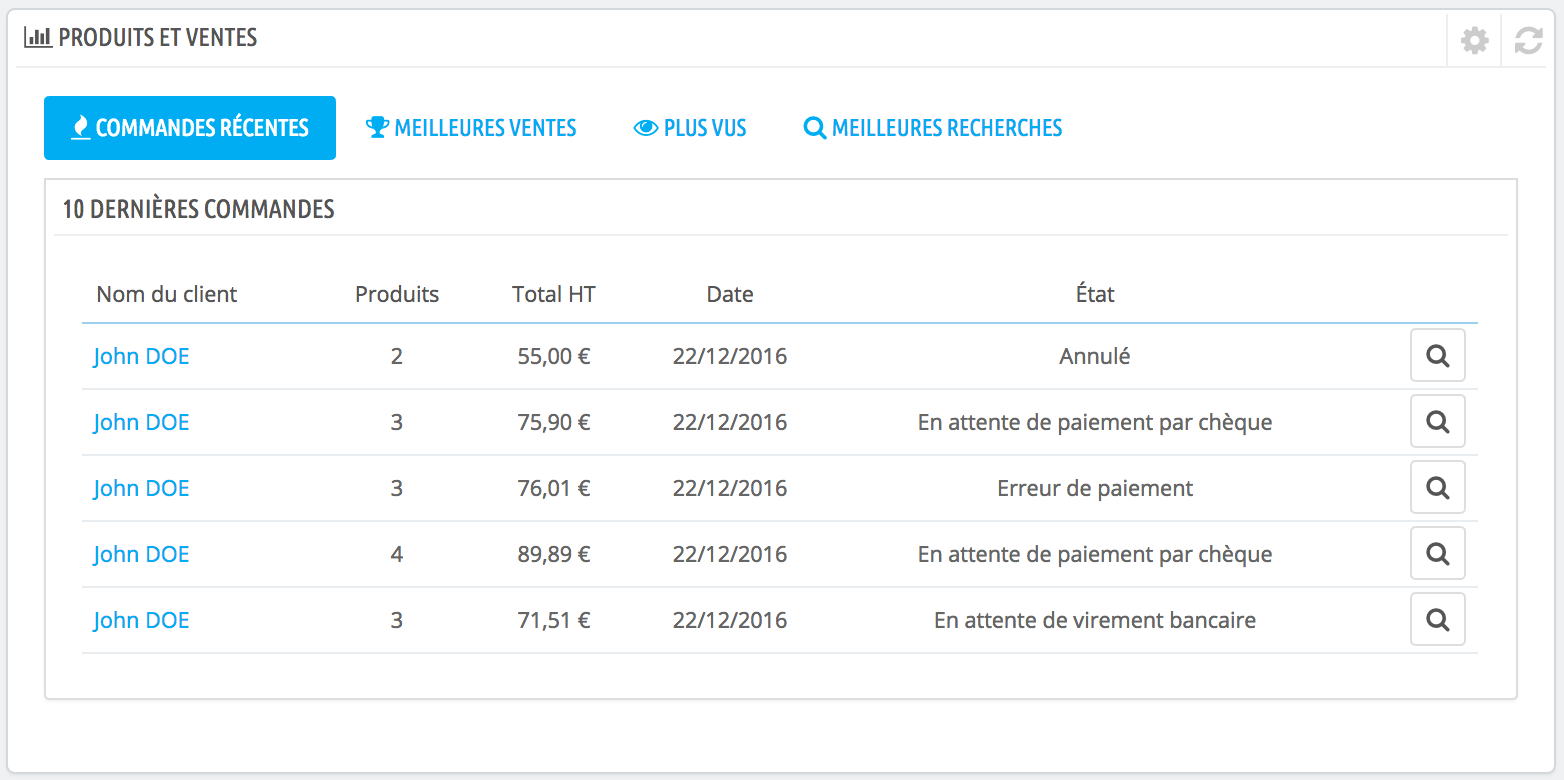
En fonction de vos résultats mensuels, vous devriez mettre à jour vos objectifs à venir. Vous pouvez configurer vos objectifs dans le formulaire de configuration du bloc (en haut à droit du bloc), et indiquer vos attentes mois après mois en termes de trafic, de taux de conversion, et de valeur panier moyenne. La colonne "Ventes" sera mise à jour en fonction des objectifs des autres colonnes (par exemple, pour 1000 visiteurs avec un taux de conversion de 2% et un panier moyen de 10€, vous devriez obtenir 1000*(2/100)*10 = 200€) Vous pouvez modifier la devise dans la page "Devises" du menu "Localisation". - Produits et ventes (module Dashboard Products). Ce bloc vous présente un tableau des dernières commandes et un classement de vos produits : meilleures ventes, produits les plus vus, et meilleures recherches (au sein de votre boutique, pas depuis les moteurs de recherche).
Vous pouvez configurer le nombre d'élément à afficher pour chaque tableau en ouvrant le bloc de configuration du bloc.
...
Cette dernière colonne est informative : elle vous donne des nouvelles de PrestaShop.com, des notifications quand une nouvelle version de PrestaShop est disponible, et des liens utiles.
Réordonner les éléménts
Sur votre Tableau de bord, vous avez la possibilité de changer l'ordre des éléments affichés dans chacune des colonnes (gauche et centrale, voir ci-dessus). C'est notamment utile si vous utilisez des modules additionnels ou si vous vous concentrez sur des statistiques qui ne sont pas en première position.
Pour changer cet ordonnancement, suivez ces étapes :
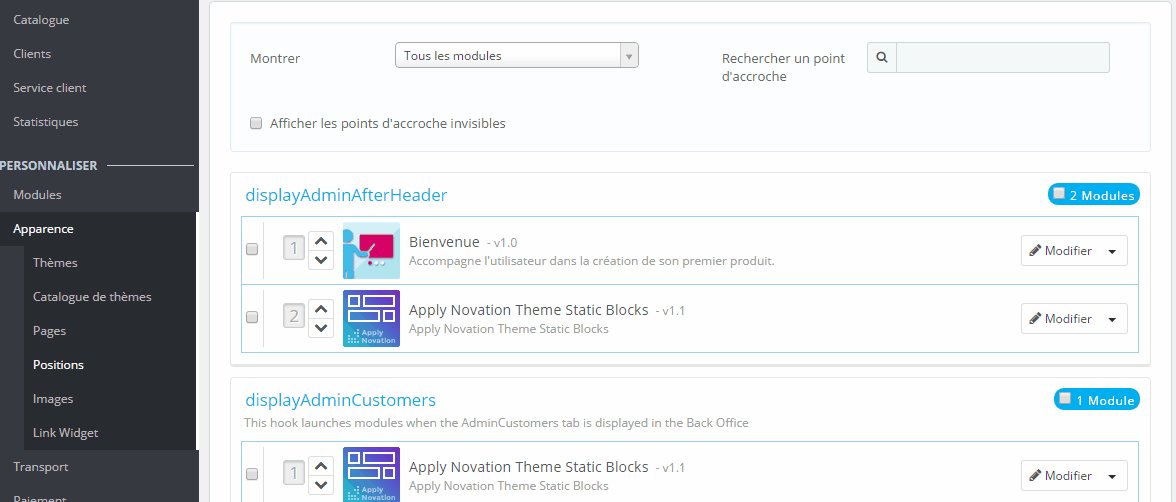
- Allez à Apparence / Positions
- Sélectionnez "Montrer : Tous les modules"
- Cochez la case "Afficher les points d'accroche invisibles"
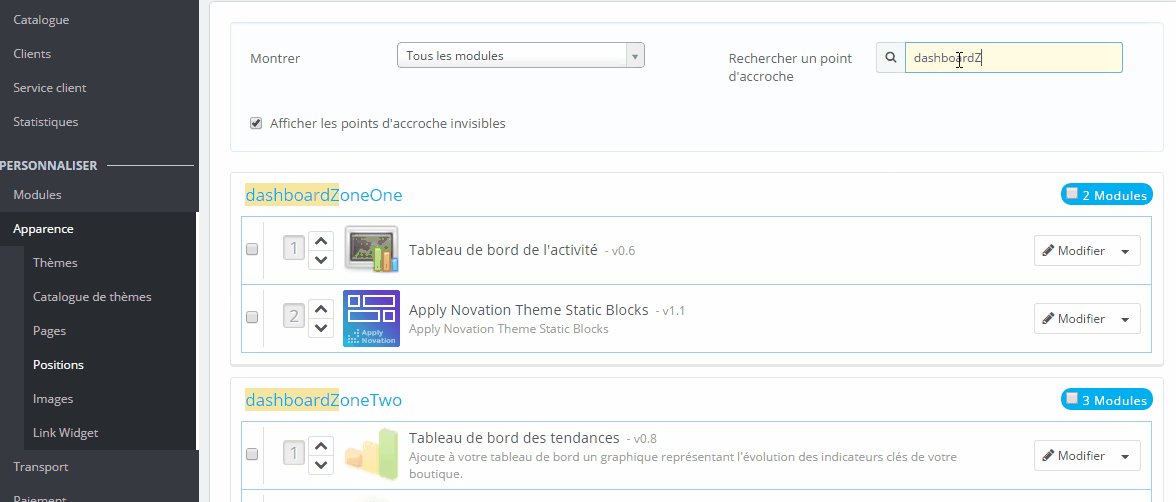
- Dans le champ de recherche "Rechercher un point d'accroche" entrez "dashboardZoneOne" pour la colonne de gauche ou "dashboardZoneTwo" pour la colonne centrale
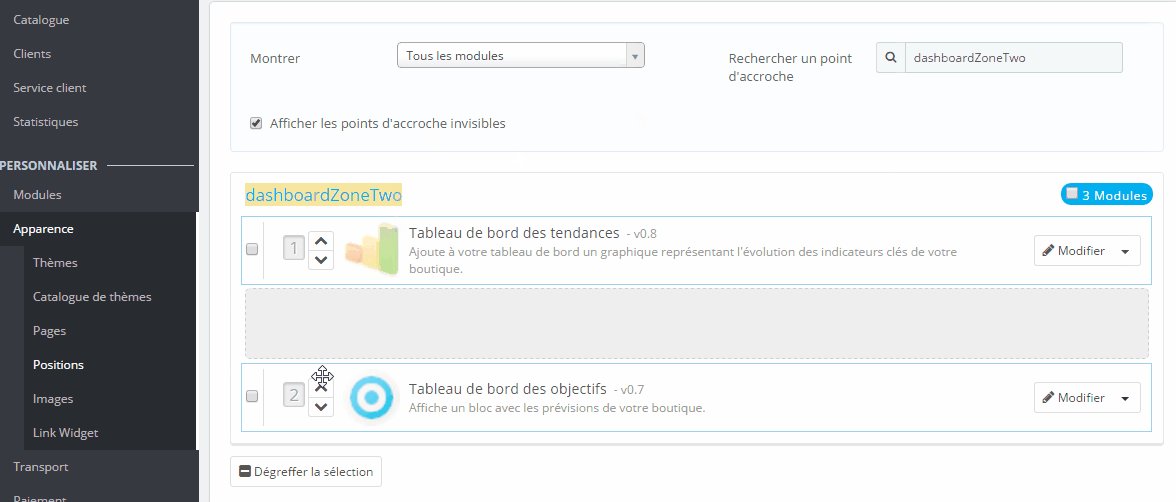
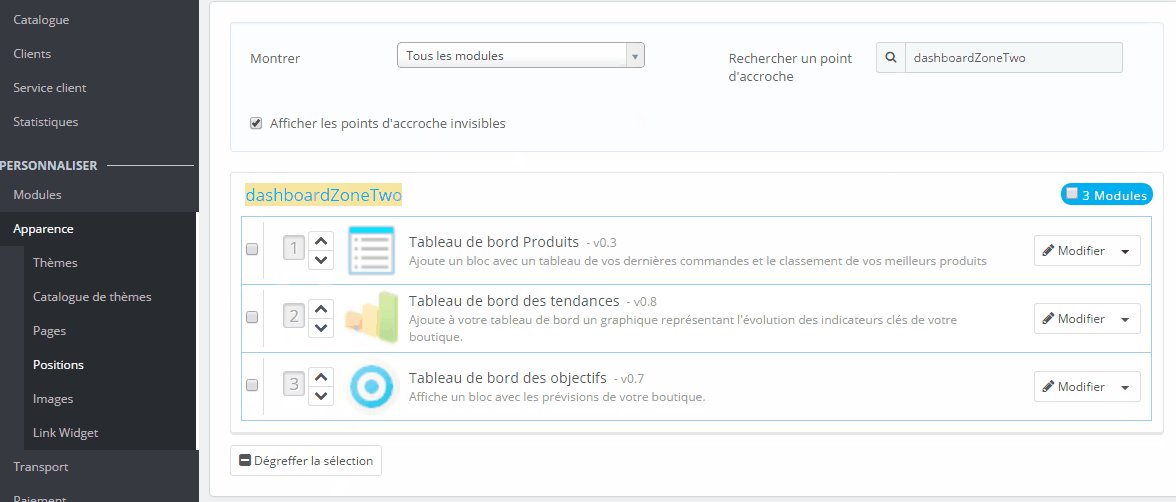
Maintenant vous avez les différents éléments accrochés à la colonne de gauche / centrale.
Pour changer ces éléments de position, vous pouvez les déplacer en drag and drop ou alors en cliquant sur les petites flèches à côté du logo, comme dans l'exemple ci-dessous :