...
Smarty is the name of the template language used by PrestaShop's themes. You can learn more about it at http://www.smarty.net/.
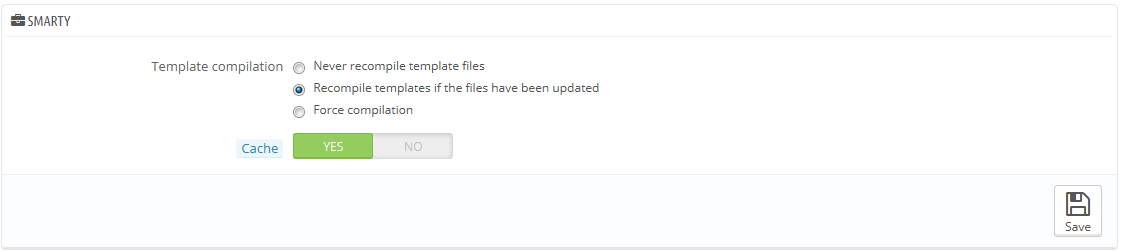
There are two options:
- Template cache. For better front-end performance, PrestaShop caches your HTML pages.
- Never recompile template files. The normal behavior: HTML pages are compiled and cached, then displayed as-is, even if the theme has changed in the meantime.
- Compile templates if the files have been updated. PrestaShop is able to see when a theme file has changed.
- Force compilation. Only enable this if you are making edits theme, and need to see your changes every time you reload your page.
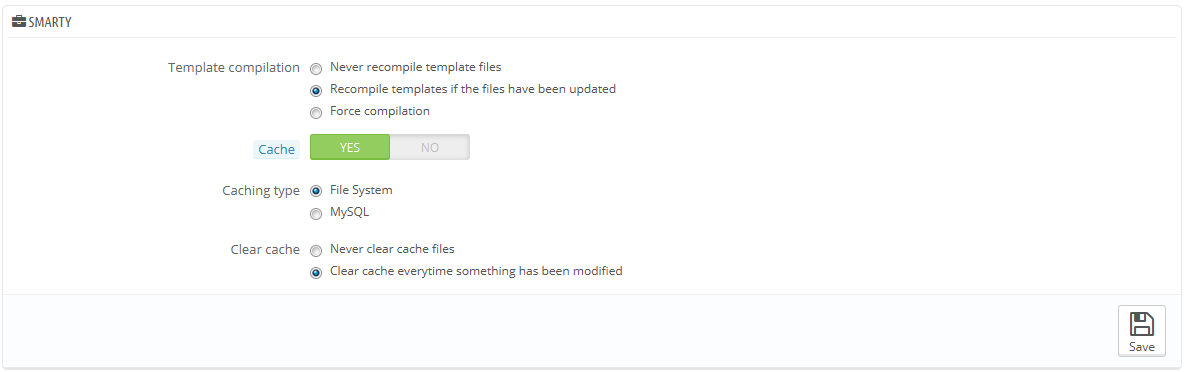
- Cache. This option makes it possible for you to disable all file caches, and not just the one pertaining to template files. Only disable this if you debugging a theme or a module for PrestaShop. Otherwise, you should leave it enabled.
The "Clear Smarty cache" makes it possible to delete the cache in a single click instead of having to go delete files on your FTP server. - Caching type. By default, Smarty uses a file-based caching mechanism. You can choose to have it use MySQL as the storage resource for Smarty's output caching.
- Clear cache. Depending on how often your store changes, you might want to either never clear the cache files, or clear them every time your store is modified (either products or design).
Debug mode
New in 1.6.
When in debug mode, you can choose to lessen the impact of certain features on PrestaShop, in order to best pinpoint where an error comes from:
...
| Warning |
|---|
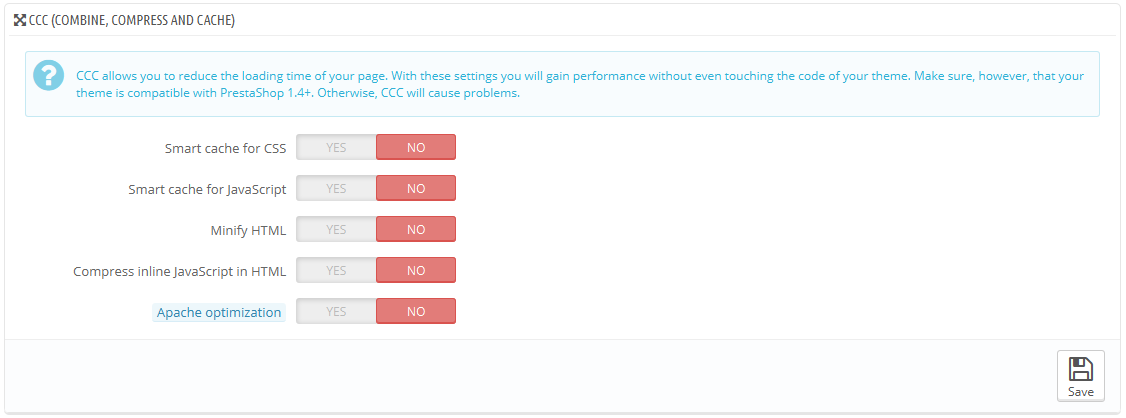
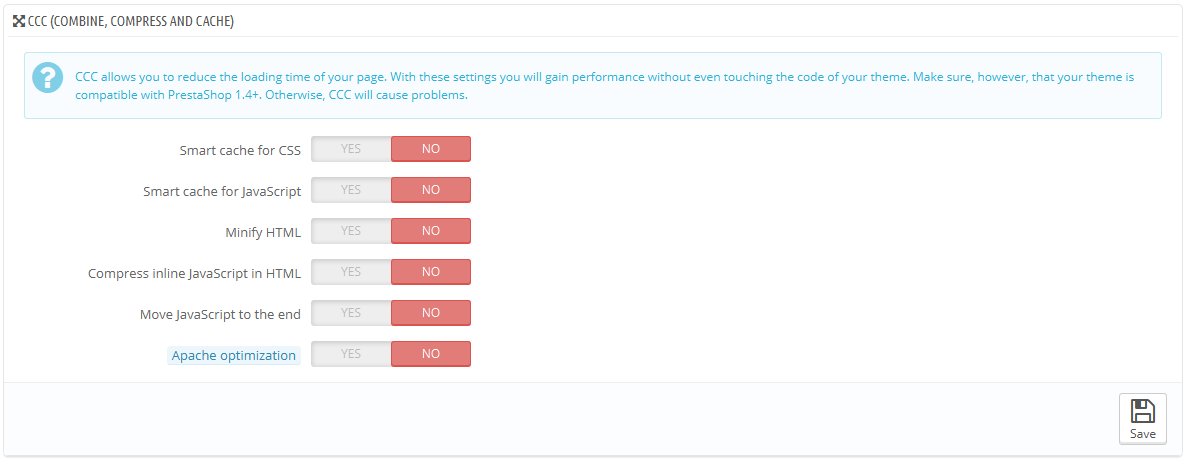
Your theme must completely compatible with at least PrestaShop 1.4, otherwise CCC will not work as expected. This is why most options are disabled by default. |
- Smart cache for CSS. CSS files are text-based, and can be safely combined and compressed.
- Smart cache for JavaScript. JavaScript files are also text-based, but their combination can sometimes prove problematic. Make sure to test everything before leaving that setting enabled.
- Minify HTML. The HTML code generated by Smarty can be minified, meaning that PrestaShop will remove all whitespace in order to save a few bytes. This is mostly safe.
- Compress inline JavaScript in HTML. Some themes have JavaScript code directly within. You can either leave it alone, or have them compressed. Again with JavaScript compression, make sure to test everything before leaving that setting enabled.
- Move JavaScript to the end. Placing your theme's JavaScript code at the bottom of the HTML file is the recommended way to speed up 'above the fold' page rendering.
- Apache optimization. This setting will change your web server's configuration file in order to make it more efficient for CCC.
...