...
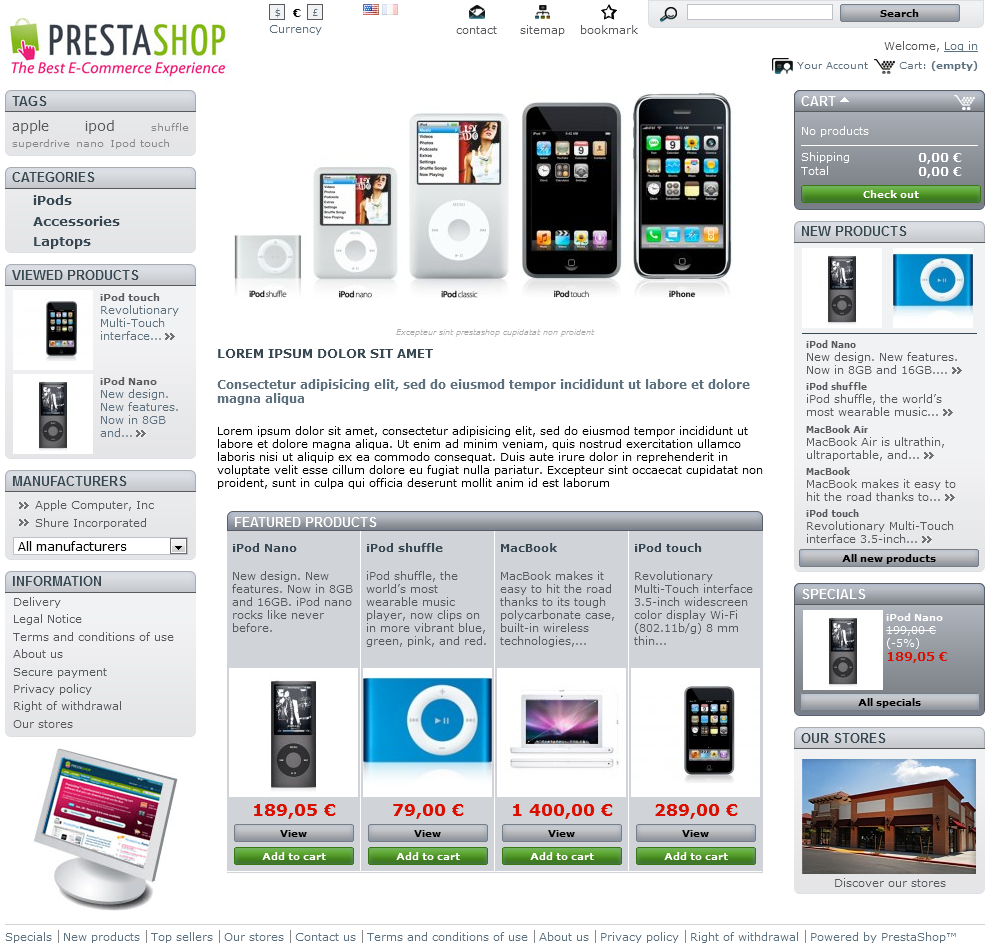
If you installed PrestaShop with its sample data, you will see Apple products.
While the shop owner can change the front-office theme at any time, thanks to the wealth of themes that are available on the PrestaShop Addons website, we will base this chapter on the default theme only.
...
Whether your customer arrives on the front page by typing the shop web addresses or lands on a sub-page through a search engine, he or she will always have many options to navigate through the catalog.
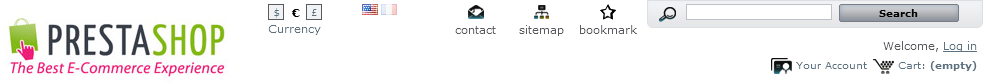
The header
The header is a thin bar of content, accessible from any of the front-office pages. It contains several tools and links, which apply to the whole shop:
- The shop's logo. Clocking the logo brings the customer back to the front page, from anywhere in the shop.
- The currency block. The customer can choose the currency in which the shop should display prices. This is great for comparing prices in foreign currencies.
- Contact and Sitemap. These two links take the customer to specific pages, out of the shopping context: contacting the shop administrators, or viewing a complete list of all the pages that are publicly accessible.
- Bookmark. This is not a link per se, but a JavaScript action: when clicked, it will prompt the customer's browser to add the shop as a bookmark. The customer can then choose to complete the action or not.
- The search engine. Many customers prefer to look for a specific item through the search engine rather than browsing through categories after categories of products. On some online shops, this is actually the preferred way to browse the site's content for most customers.
- Welcome, XXX. An invitation for the customer to connect to the shop by entering their credentials. If connected, this will display "Welcome, (firstname)".
- Your account. A link to the user's account, or if not connected, to the authentication/registration page.
- Cart: (empty). A quick reminder of the current status of the customer's cart. Sometimes customers select items while browsing and forget about them after a few pages. It is therefore essential to give them a way to keep these products in mind.
This header will be consistent across the entire purchasing experience unless custom changes are applied.
The footer
The footer gives access to some of the interesting pages that could be useful to your users.
- Three links to product lists:
- Specials: all the current promotions.
- New products: recently added items.
- Top sellers: most popular items.
- Four links to informational pages:
- Our stores
- Contact us
- Terms and Conditions
- Privacy policy
- Right of withdrawal
- About us
These links can all be changed by the shop owner: they are CMS pages.
The left column
The default theme's left column stays primarily static, as it mainly serves as a handy placeholder for navigation and secondary links:
- (if logged in) "My account" block, with links to the customer's account pages.
- Three of the default blocks help the user navigate the shop and filter content: tags, categories and manufacturers are the most common ways by which shoppers look for a given product.
- "Viewed products" serves as a reminder of the products previously took interest in, and gives a shortcut back to these if he wants to pick them in the end.
- Finally, "Information" is where PrestaShop lists the default static pages, as written by the shop owner: delivery information, legal notices, T&C... They are not selling points, but their content is important enough that it warrants being always available.
"My account" block
Once the customer is logged in, the "My account" block appears in the left column. Its sole purpose is to give the customer quick access to all his or her personal pages:
...
This block provides the same content as the "My account" page, which can be accessed from the link on the right of the header.
Tags
The shop owner can indicate a set of tags for each product. A tag is a non-hierarchical keyword, also described as metadata: it is not displayed on the product page as it does not bring any useful information, but it can prove very useful when building thematic lists – such as a tag-cloud, where the most common tags are written in a bigger font than the rarer ones.
Categories
A category is a hierarchical way of sorting items: it can contain any number of sub-categories, making it possible to easily browse from the more general category listings to the more specific products by following a logical path.
...
This is also the only product list view where the customer can compare products by ticking their checkbox and selecting the "Compare" button.
...
Viewed Products
The shop owner can indicate a set of tags for each product. A tag is a non-hierarchical keyword, also described as metadata: it is not displayed on the product page as it does not bring any useful information, but it can prove very useful when building thematic lists – such as a tag-cloud, where the most common tags are written in a bigger font than the rarer ones
Only displayed when the customer has viewed at least one product during the current session.
This block serves as a reminder of the products previously took interest in, and gives a shortcut back to these if he wants to pick them in the end.
Manufacturers
Customers can choose to display all the products from a single manufacturer, regardless of their types or prices.
CMS block
This is where PrestaShop lists the default static pages, as created by the shop owner: delivery information, legal notices, T&C, etc. They are not selling points, but their content is important enough that it warrants being always available.
Advertising block
By default, this block features a simple image with a link to PrestaShop's official website. You can change the settings of this block to turn this into an ad for a friend's website or another shop.
The right column
The default theme's right column hardly ever changes in the course of the shopping experience. Its main block is the "Cart," where the customer can glance over and see what currently in his cart and how much it will cost, and remove unwanted product with a click of the mouse.
The "new products" block presents the latest new products, with links to their respective pages.
It also gives your customers quick access to current promotions (if any) through the "Specials" block. Finally, customers can locate the closest store by clicking on the "Our stores" block.
...
Products within a category can be compared to each other, thanks to each item's "Select to compare" checkbox. This is the only way to compare products, since there is no sense in comparing product that products which do not have the same characteristics/features.
...