Construire des scènes
| Warning |
|---|
Les scènes sont une fonctionnalité introduite avec la version 1.1 de PrestaShop, et disponible jusqu'à la version 1.5 incluses. Si vous avez installé PrestaShop 1.6 et que vous souhaitez malgré tout utiliser les scènes, voici comment faire :
Notez que la fonctionnalité est dépréciée, et n'est plus supportée. |
Créer une "scène" consiste à assigner plusieurs zones cliquables à une image, de sorte que différentes pages produits puissent être ouvertes en cliquant sur une seule image. On appelle également cela une "image map", ou "image réactive". Cette fonctionnalité rend votre site attractif en facilitant la navigation des internautes.
...
En cliquant sur l'option "Scènes" du menu "Catalogue" vous amène à une nouvelle page, qui liste les scènes déjà enregistrées (s'il y en a).
Créer une scène
Pour créer une nouvelle scène, cliquez sur le bouton "Créer". Vous serez amené à l'écran de création.
- Nom de la scène. Donnez un nom à la scène.
- État. Définir si la scène doit être disponible ou non. Vous pouvez choisir de ne la rendre publique qu'à partir du moment où vous aurez mis tous les liens en place.
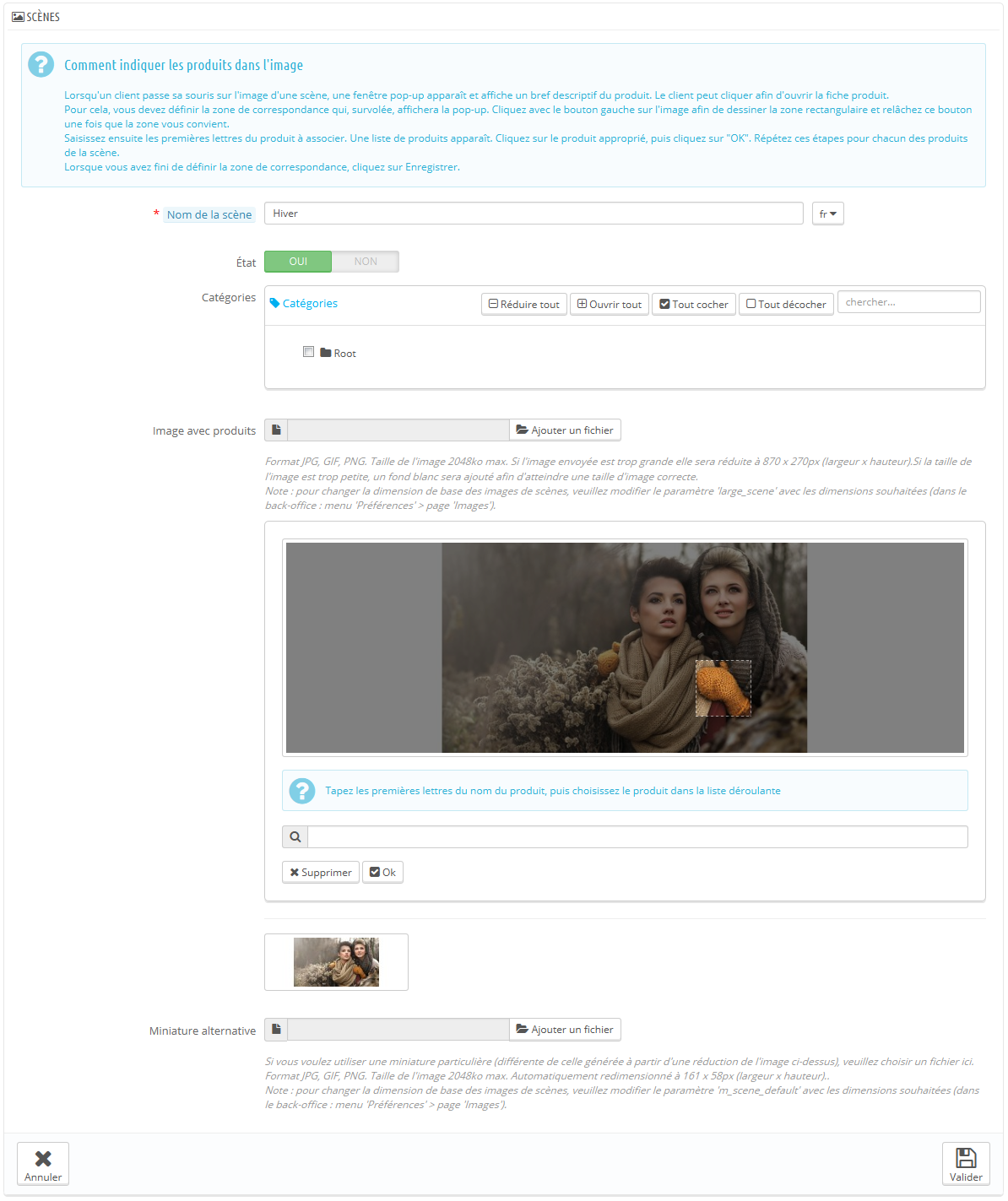
- Image à "taguer"avec produits. Sélectionnez l'image qui figurera dans la scène, puis cliquez sur "Enregistrer et rester". La page sera rechargée, avec la photo que vous avez envoyée, et quelques options en plus.
Nous allons maintenant mettre une scène en place. Cliquez sur un coin de votre image et faites glisser la souris à travers l'image pour mettre en évidence/couper la partie de l'image que vous désirez rendre cliquable pour l'utilisateur.
La partie sélectionnée sera claire et illuminée tandis que le reste de l'image sera assombri. Prenez soin d'aligner le cadre de votre image avec la zone sur laquelle votre client pourra cliquer.
...