...
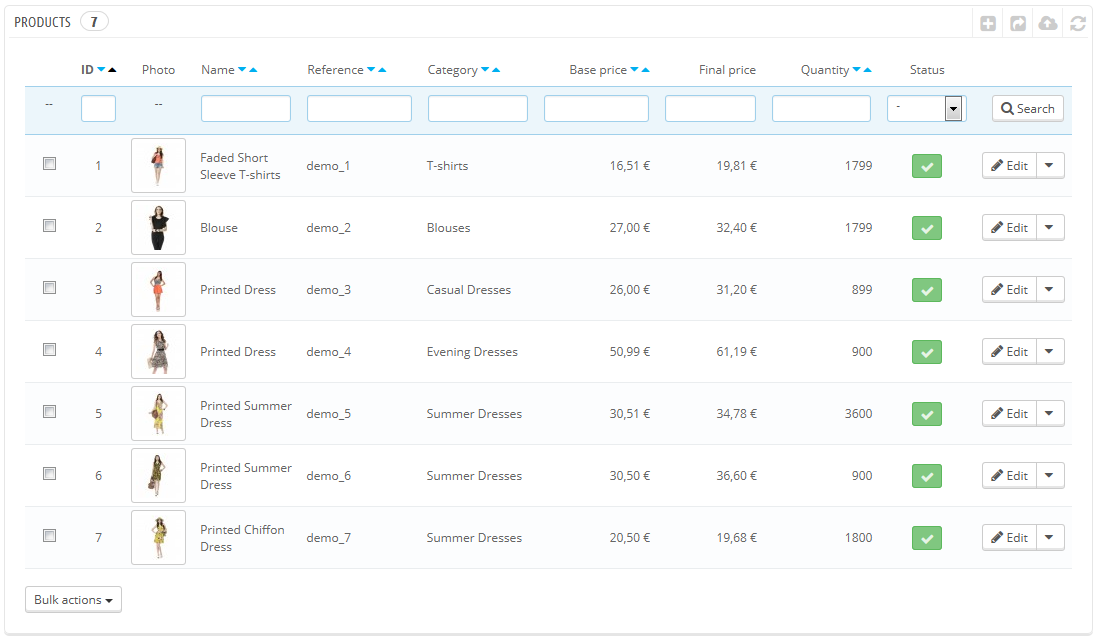
Clicking on the "Products" option of the "Catalog" menu takes you to the list of your current products, displayed with their main details: ID, photo, name, reference, category, etc.
Beside the product list, this page presents you with four statistics from your store:
...
Finally, the top of the product list presents four buttons:
- Add new product. Creates a new product.
- Export. Downloads a CSV file of all the products in your catalog.
- Import. Sends you to the CSV Import option page, from where your can import your CSV files.
- Refresh List. Reloads the list of products to display the latest changes.
...
- Save. This saves any change you have made to any of the data for the current product, and takes you back to the product list.
- Save and stay. This saves any change you have made to any of the data for the current product, and keeps you on the current tab. This is particularly useful when you want to switch tabs without losing your changes to the current tab, or in order to see your changes get applied immediately.
- Cancel. It simply takes you back to the list of product, without saving any change you have made in any of the tab from this page.
As soon as you give your new product a name and click on the "Save and stay" button at the bottom, more buttons appear at the top of the product page:
- Preview. Displays the front-page page of your product. This is very handy, as it works even if the product is disabled ("Information" tab).
Duplicate. Creates an exact copy of the current product. This is very useful when you'd rather use the current product's data as a template for another new product, and not have to create every data of the new product by hand. For instance, two products might be very different, but could share the same associations, carriers or supplier settings.
Note title Don't over-duplicate! If you need to create different versions of the same product, because of its variety of colors, capacity, size, etc., then you should create product combination for the current product rather than duplicating it X times. See the "Combinations" tab on the left, which is explained in the "Adding Product Combinations" section of this chapter.
- Product sales. Redirects you to the "Product detail" page of the statistics dashboard ("Stats" menu), which gives you a graphic of both the visits to this product's page, and also its sales.
- Delete this product. Removes all the data for the current product, including its images, combinations, features, etc.
Filling out the Product Information
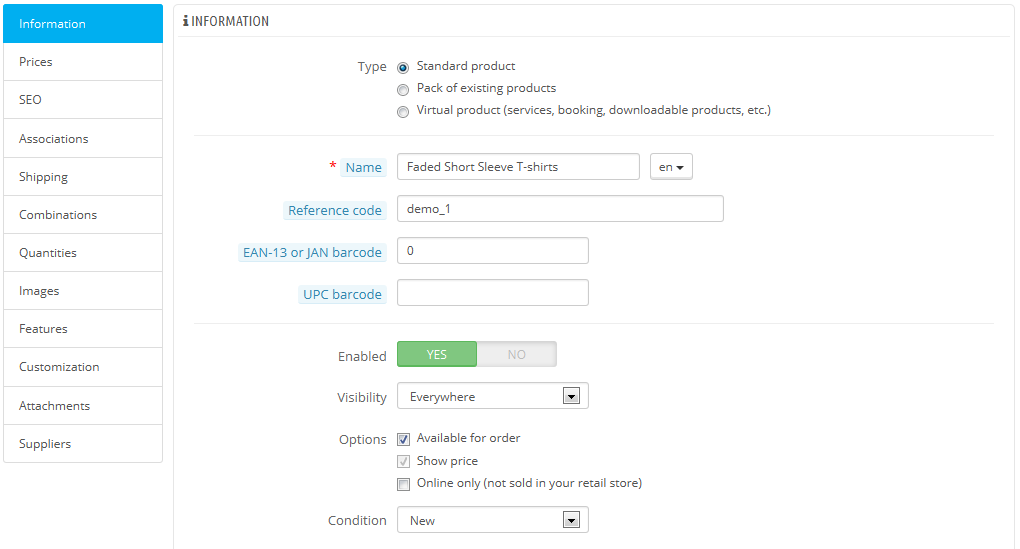
The first tab contains the basic information about the product.
The first line is an essential one: indicate whether the product is a pack (a combination of at least two existing products), a virtual product (downloadable file, service, etc.), or simply a classic, mail-sent product. For now, we will only explore the first option of these three, and deal with packs and virtual products in their own sections of this chapter.
...
Name. The first thing to complete is the product name, which will appear in the search engine results. Next to the field you will find a language code, which enables you to choose the language into which you wish to edit or create the name.
Info You must give the product a name in at least the default language before you can save it. You won't be able to save until it has a name – and many other tabs require the product to be saved in order to be accessible.
Make sure to translate each field in every language that your shop supports. In order to do that, click on the language code next to the field, and choose the language in which you wish to edit the text.
- Reference code. This is your own internal reference. It might be a number, or its reference from the storage location or its supplier, or anything that makes it unique.
- EAN13 EAN-13 or JAN barcode. These are the numbers of the product's barcode numbers, which are used worldwide in order to identify productsit. You can use either an EAN13 EAN-13 or a JAN number.
- An EAN13 EAN-13 is the product's 13-digit international article number. Read more on Wikipedia: http://en.wikipedia.org/wiki/International_Article_Number_%28EAN%29.
- A JAN is specific to Japan, but is compatible with the international EAN. Read more on Wikipedia: http://en.wikipedia.org/wiki/Japanese_Article_Number.
- UPC. A 12-digit barcode, more widely used in North America, UK, Australia and New-Zealand. Read more on Wikipedia: http://en.wikipedia.org/wiki/Universal_Product_Code.
Then come four options:
- StatusEnabled. If you do not want this product to be immediately available or visible to your customers, switch the option to "DisabledNo".
- Visibility. You can further choose to have the product available through different channels:
- Everywhere. Customers can get to the product by browsing the catalog, search for the product's name, or directly using its URL.
- Catalog. Customers can get to the product by browsing the catalog or directly using its URL.
- Search. Customers can get to the product by searching for its name or directly using its URL.
- Nowhere. Customers can only get to the product using its URL. They won't find it by browsing through the catalog or by searching for its name. This is great for creating private products, that only a few trusted visitors can access, even temporarily (you can change this setting at any time).
- Options. A couple of specific options.
- Available for order. If you uncheck this box, customers will not be able to add this product to their cart. This makes it more like a single-product Catalog mode (in comparison with the "Catalog mode" preference).
- Show price. If the "available for order" option above is unchecked, you can either choose to display the product's price nevertheless (even though visitors won't be able to buy it), or choose to not display it.
- Online only (not sold in store). If your business does have brick-and-mortar stores, this option will prove invaluable when a product is only sold online, not in store – this prevents customers from checking a product price online, then come to your store hoping to buy it directly, and thus avoid shipping cost.
- Condition. Not all shops sell new product. This option enables you to indicate the condition of the product:
- New. The product is brand new, sealed in its original packaging.
- Used. The product has been sold at least once before, and probably used by someone else (second hand). It should come in its original packaging, which might be closed with tape.
- Refurbished. The product has been returned for various reasons ("scratches, dents or other forms of cosmetic damage which do not affect the performance of the unit"). Read more on Wikipedia: http://en.wikipedia.org/wiki/Refurbishment_%28electronics%29.
Now that these details are set in stone, you can start adding a description for your product.
Describing your product well is essential, both for the customer (the more information, the better) and search engines (it will help your shop appear in more search requests).
The
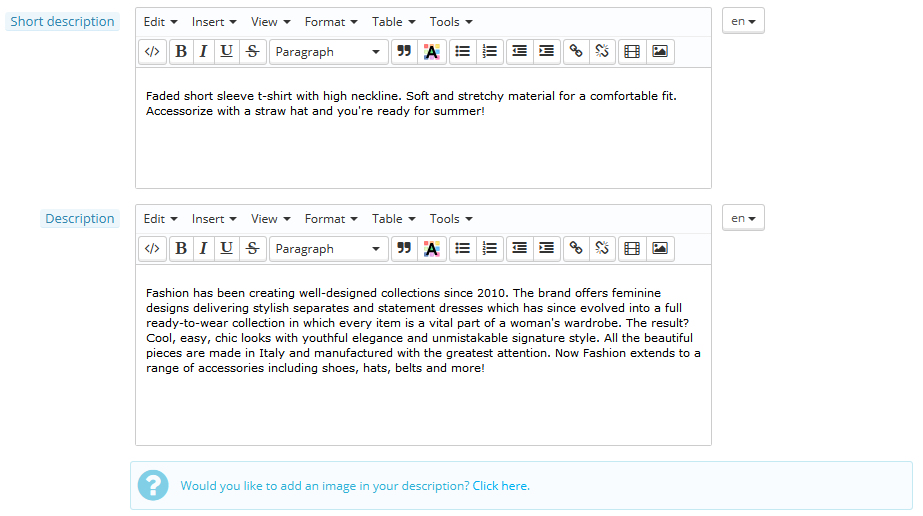
At the bottom of the screen, the two description fields each serve different purposes:
- The "Short description" field enables you to write a short description that will appear in search engines and in the category description for your product.
This field is limited to 400 characters by default: if you exceed that limit, PrestaShop will warn you with a message in red below the field. You can change that limit in the "Products" preference page, where you will find the "Max size of short description" option. - The "Description" field enables you to write a full description of your product, which will appear directly on the product page. The text editor offers a wide range of options for creating visually attractive descriptions (font, size, text color, etc.).
While the second field has no limits, there is such thing as too much content: strive to provide the essential information in a compelling way, and your product should be good to go.
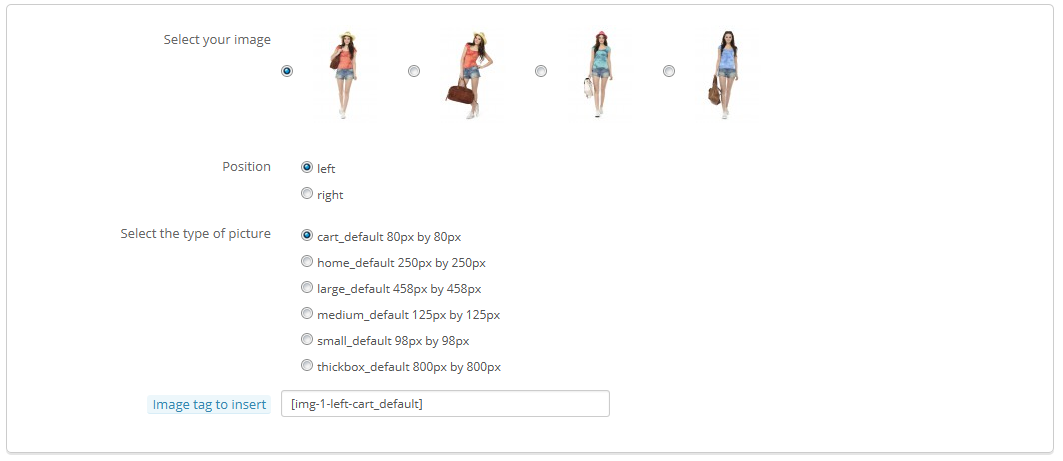
Below the "Description" field, you can find a small tool to add one of the images you attached to the product (through the "Images" tab) to the "Description", using image tags. Click on "Click here" to open it.
Simply select the image you want, choose its position according to the text and its size, and PrestaShop will generate a image tag which you can then put right into the description (preferably between two paragraphs, or at the very beginning of a paragraph).
In the "Tags" field, add some terms and keywords that will help your customers easily find what they are looking for.
They are displayed on the store in the "Tags" block (if available). If you do not want the tag block displayed, simply disable the "Tags block" module (in the "Modules" page).
| Tip | ||
|---|---|---|
| ||
PrestaShop 1.4 enabled you to indicate the product's manufacturer right on in this pagetab. Since version 1.5, this setting is to be found in the "Associations" tab on the left. Same for the "Default category" field, the associated categories, and the "Accessories" field. Version 1.4 also enabled you to indicate the size and weight of the final package. Since version 1.5, these settings are to be found in the "Shipping" tab on the left. The "Location" field of version 1.4 can be found in the optional "Warehouses" tab on the left, which is only available if you have enabled Advanced Stock Management ("Preferences" menu, "Products" page, "Products stock" section). |
...
Setting the Price of a Product
This is all done in the "Prices" tab on the left. The pricing section can be quite intimidating, with fields influencing each other and taxes to take into account . This is all done in the "Prices" tab on the left.– but it is in fact quite simple.
Set the price that will appear in your store by following the instructions below:
...
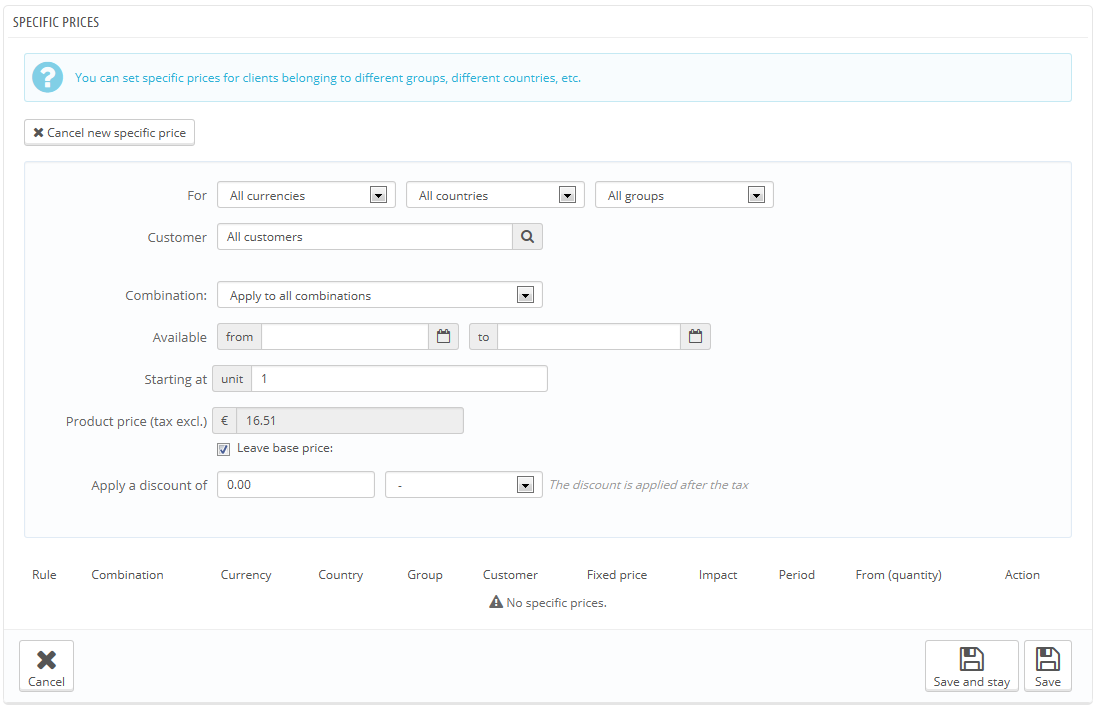
You can changes the total price of the product depending on the quantity of products your customer buys, the user group, the country, etc. This is done using with the "Specific prices" option section of the "Prices" tab. Click on the "Add a new specific price" button to reveal the creation form.
This is a very easy way to create a discount price for this product (and all its combinations).
...
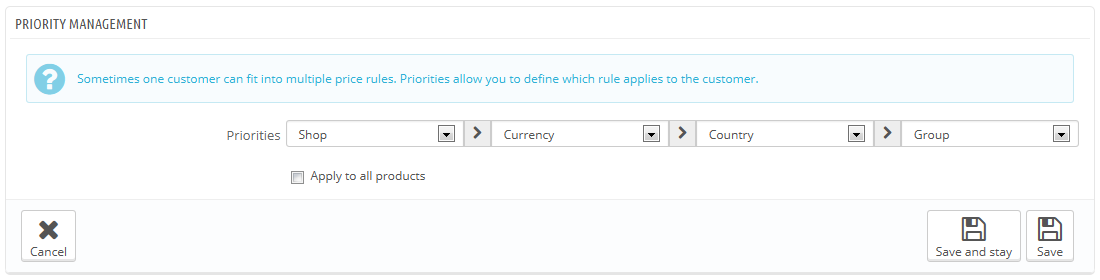
A customer might fit into multiple prices or discount rules, even when you have set detailed prices and quantity discounts, with custom groups and shops (if in a multistore context). PrestaShop therefore uses a set of priorities in order to apply a single price rule to such customers. You can change PrestaShop default settings using the "Priority Management" section: You might want the user group to be more important than the currency, for instance.
You can change PrestaShop default settings using the "Priority Management" section.
The default order of importance is:
...
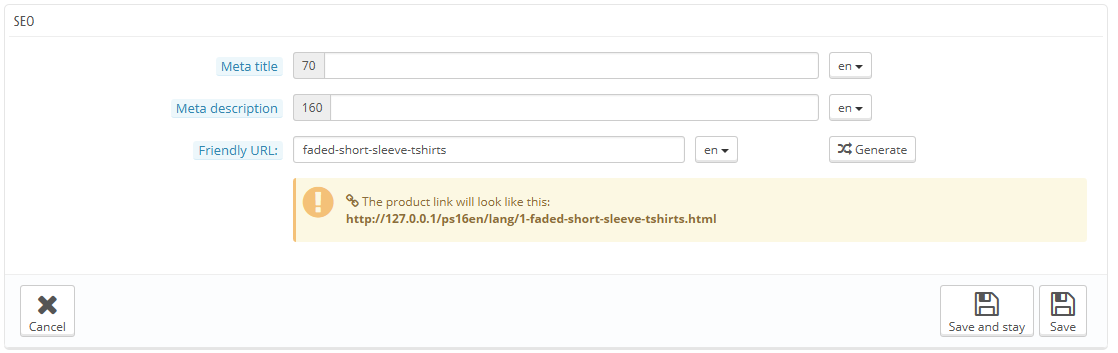
To access the product's SEO information, open the "SEO" tab on the left.
The fields in this page enable you to directly optimize your catalog's visibility on search engines.
- Meta title. This is the most important field, as the title that will appear on all search engines. Be very factual: you must convince the search engine user to click your link, not one from another site. Make sure the title is unique to this product within your site.
- Good example: "Levi's 501® Original Jeans - Tidal Blue - Original Fit".
- Bad example: "Item #02769869B bestseller".
- Meta description. A presentation of the product in just a couple lines (ideally, less than 155 characters), intended to capture a customer's interest. This will appear in results for some search engines, depending on the search request: some search engine might choose to display the searched keywords directly in the context of the page content. Make sure the description is unique to this product within your site.
- Friendly URL. This is another extremely important field. It enables you to rewrite the web addresses of your products as you wish. For example, instead of having an address such as
http://www.myprestashop.prestashop.com/index.php?id_product=8&controller=product
you can have:
http://www.myprestashop.prestashop.com/8-name-of-the-product.html.
All you need to do is indicate in the "Friendly URL" field the words that you wish to see appear instead of the default name, separated by dashes.
The "Generate" button makes it easy to produce a proper friendly URL based on the product name. Once generated, you can edit the URL produced if necessary.
...
- Product categories.
- Other products (accessories).
- Manufacturer.
Product categories
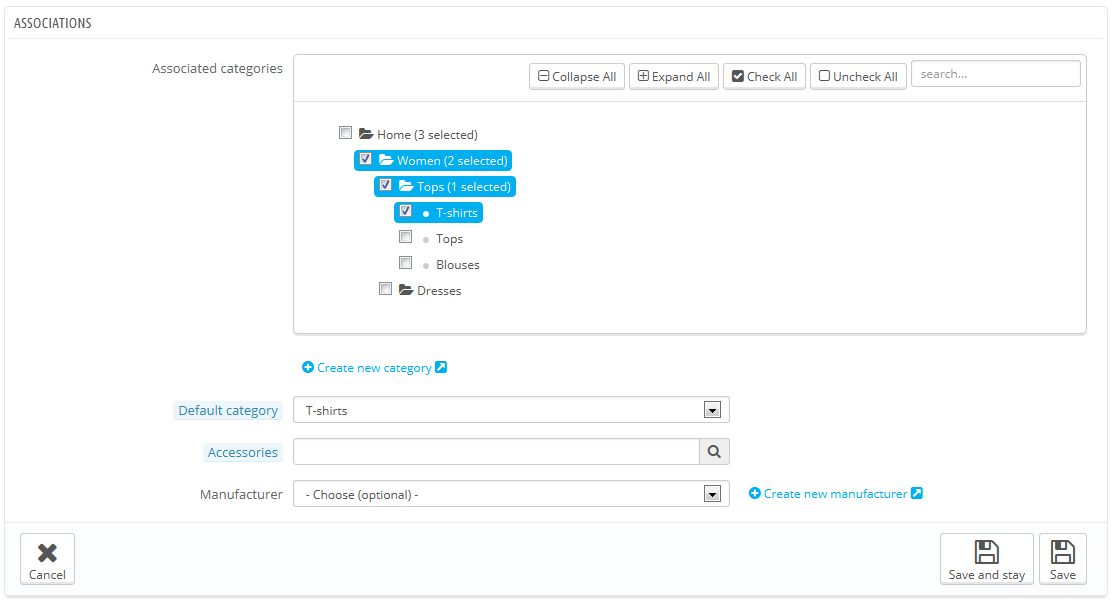
The "Associated categories" section enables you to select in which category the product should appear. You can select more than one, but keep in mind that it is better for the customer if the category only contains equivalent and comparable products. Therefore, you should prevent from selecting root categories, and prefer child categories.
For instance, the "telephone" category can feature sub-categories of "brands" (Apple, Samsung, Nokia, etc.) and as well as "characteristics" (smart-phone, flip-phone, etc.). It is up to you to indicate the category most useful to your customers.
If you feel you need to add a category, save the current state of your product before clicking the "Create new category" button. Category creation is explained in another section of this guide.
| Tip | ||
|---|---|---|
| ||
Checking the "Home" box enables you to highlight the product on your shop's homepage, provided your theme supports it. To remove a product from the Featured list, simply uncheck the "Home" box. |
The "Default category" selector is useful when an article is filed under several categories. It serves mainly to clarify which category to use in case your customer arrives at your site from a search engine, since the name of the category will appear in the product's URL.
| Tip | ||
|---|---|---|
| ||
Checking the "Home" box enables you to highlight the product on your shop's homepage, provided your theme supports it. To remove a product from the Featured list, simply uncheck the "Home" box. |
Accessories
The "Accessories" field gives you the option of choosing relevant products to associate with this product, to suggest them to your customers when the visit the product's page (if the theme supports it). Type in the first letters of product and select it. The product is then added at the bottom of the field.
You can associate a product with as many other products as you deem necessary. Click on the trashcan icon cross to delete the product association.
An association goes one way only: the associated product will not feature an association to the current product in its setting page.
...
A product can only be associated with one manufacturer. Choose one in the dropdown menu, or create a new manufacturer if it is needed (but do save your current product before clicking the "Create a new manufacturer" buttonlink).
Manufacturer creation is explained in the next chapter, "A Look Inside the Catalog".
Evaluating Shipping Cost: Size, Weight, Carrier
Shipping costs are not be neglected: they can easily double the final cost of an order, and you should be very upfront about them – customers hate bad surprises.
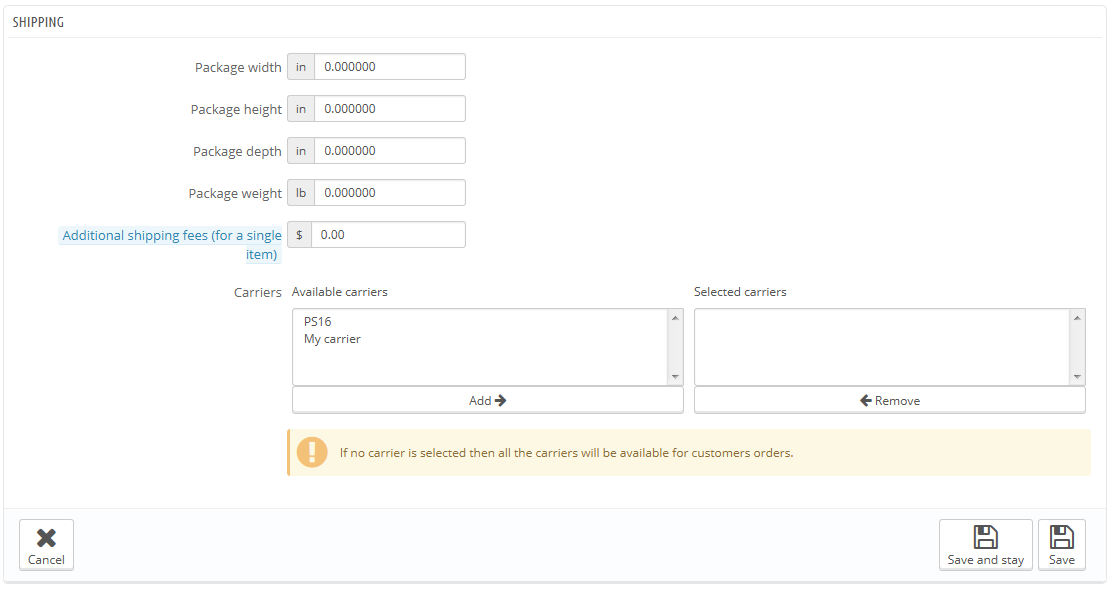
The "Shipping" tab on the left enables you to give some precious details about your product's package:
Package width, height, depth & weight. You should strive to fill each field, because knowing the exact size and weight of a package is not only useful to you, but PrestaShop can also direct specific sizes/weights to specific carriers automatically, based on these settings.
Once PrestaShop (or the customer) has selected a carrier, theThe order's final price will appear to the customer
.- Additional shipping costs. This can prove very useful to you, for instance for product that are particularly tricky to package, or really heavy.
- Carriers. You can choose to have the current product only be shipped by one specific carrier. You can even choose two or three: press the Shift key while clicking on a carrier name to add it to the selection
once PrestaShop (or the customer) has selected a carrier.
Note These values use the default weight, volume, distance and dimension units, as set in the "Localization" page of the "Localization" menu.
These values do not have to be integers. If your products weight less than 1
...
lbs, you can simply use a period (.) to indicate the fractions:
- 123 lbs
- 1.23 lbs
- 0.23 lbs (equals 3.68 oz)
- etc.
- Additional shipping fees. This can prove very useful to you for specific products that are particularly tricky to package, or really heavy.
- Carriers. You can choose to have the current product only be shipped by a selection of carriers. If no carrier is selected then all the carriers will be available for customers orders.
Adding Product Combinations
You will often sell the same product under different versions: they share the same overall name, but they might differ by their color, their capacity, their screen size, and other attributes. Most of the time, these attributes come together: you could have the red version of the product available with either 1 Gb capacity or 2 Gb, or with 12'' screen or a 15'' screen. This is why PrestaShop calls these versions "combinations": your stock of products can be made of several variations of one a single product, which in effect are simply its attributes combined in specific ways.
| Tip |
|---|
You cannot create combinations if you do not already have product attributes properly set in PrestaShop. Attributes creation is done in the "Product Attributes" page from the "Catalog" menu, and is explained in details in the chapter of the same name of this guide. |
| Info | ||
|---|---|---|
| ||
Combination quantities are managed from the "Quantities" tab on the left, which is a feature that was introduced with PrestaShop 1.5. When creating a virtual product (see further below), you can upload a different file for each combination. In PrestaShop 1.4, you had to pack all combinations into a single Zip file, and have the customers download all combinations. |
How your product attributes are combined into combinations is up to you, and PrestaShop gives you two methods to achieve this.
...
This method helps you create combinations one after the other. Therefore, it is to be reserved to either products with few combinations, or products with very specific combinations that can't be created reliably using the automatic method (see next section).
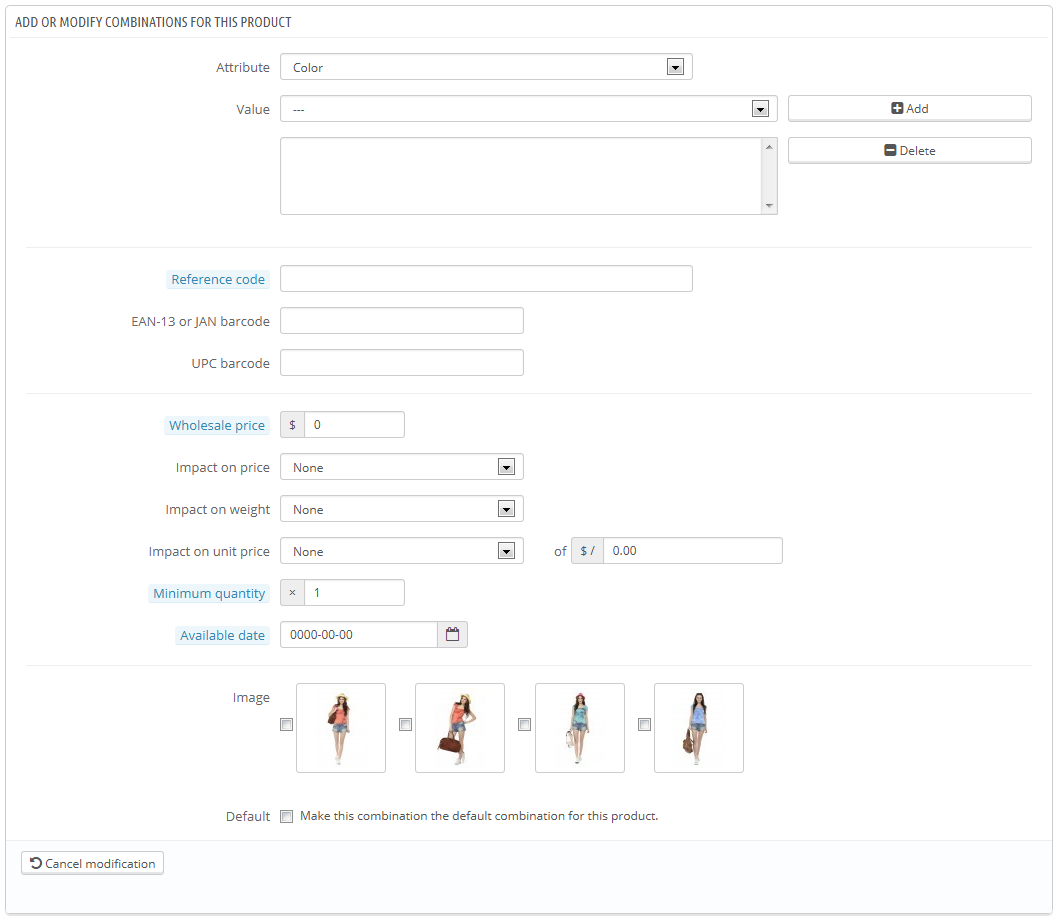
Adding a new variation to your product takes just a few steps. Click on the "New Combination" button at the bottom of the page, next to the "Save" buttons. A form appears:
- Attribute-value pair.
- From the drop-down menu, choose a group of attributes, such as "Color" for example. The content of the "Value" dropdown list updates accordingly.
- Choose the attribute value that you would like to include, for example "Blue".
- Click on the "Add" button and it will appear in the selector.
You can add as many attribute-value pairs as necessary to one combination.
You can only add one pair per attribute to one combination: it is impossible to have both "Color: Blue" and "Color: Red" in your pairs; if this is necessary, you will have to create new attributes, for instance "Primary color" and "Secondary color".
You can delete an attribute-value pair by selecting it and clicking on the "Delete" button.
- Reference, EAN13 EAN-13 & UPC.
- If necessary, indicate the combination's reference, EAN13 EAN-13 and/or UPC numbers into each field, as if you were creating a brand new product in PrestaShop. These numbers may be used by your warehouse or your carrier, so make sure to fill these fields, they are often essential to your business.
- Wholesale price. This field is useful if the original price of the product changes simply because this is a combination.
- Impact on price/weight/unit price. If the combination is supposed to have an impact on the product's original price/weight/unit price, choose the appropriate dropdown menu, select "Increase" or "Reduction" depending on the context, and fill the field that appears with the value of that impact.
- Ecotax. The specific ecotax for this combination (if the ecotax option is enabled).
- Minimum quantity. You might prefer this combination to only be sold in bulk. Use this field to set the number of items to be sold in bulk.
- Available date. If this is a temporary or promotional product combination, you can indicate the date at which this product should not be available for sale anymore.
- Image. The images that are linked to the original product (as uploaded using the form in the "Images" tab on the left) are displayed. Check the box for the images that best represent this combination.
- Default. Check this box if you want the current combination you are creating to actually be the main one for this product.
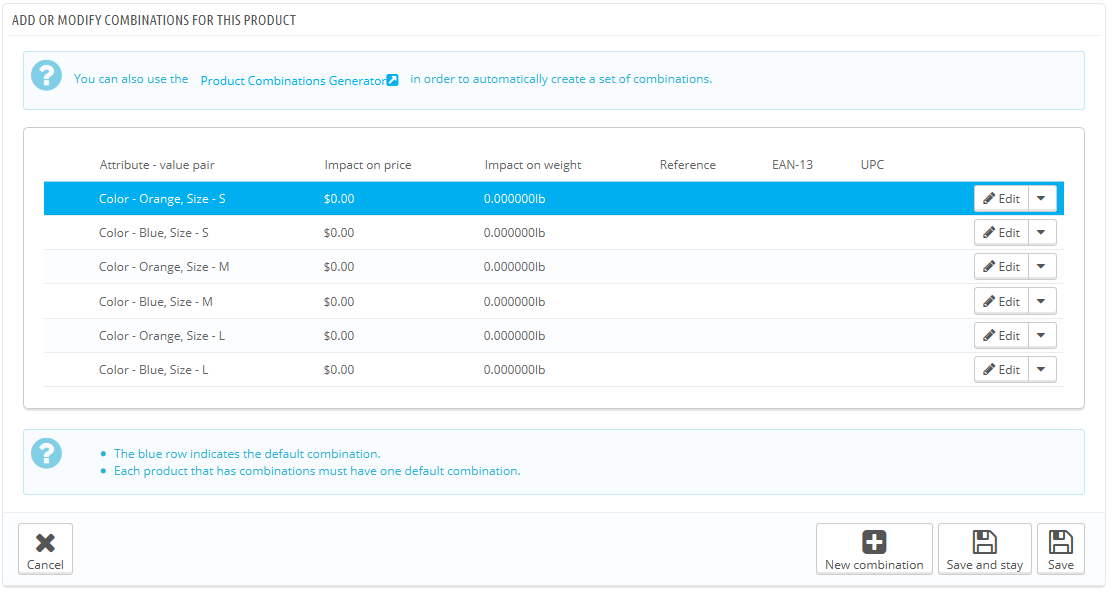
When you have set all of the combination's details, save your product changes using the "Save and stay" button. Your combination will appear in the attributes list at the bottom of the screen.
...
If you have too many different products versions or varieties, you can use the "Product Combinations Generator." This tool allows you to automatically generate all of the combinations and possibilities.
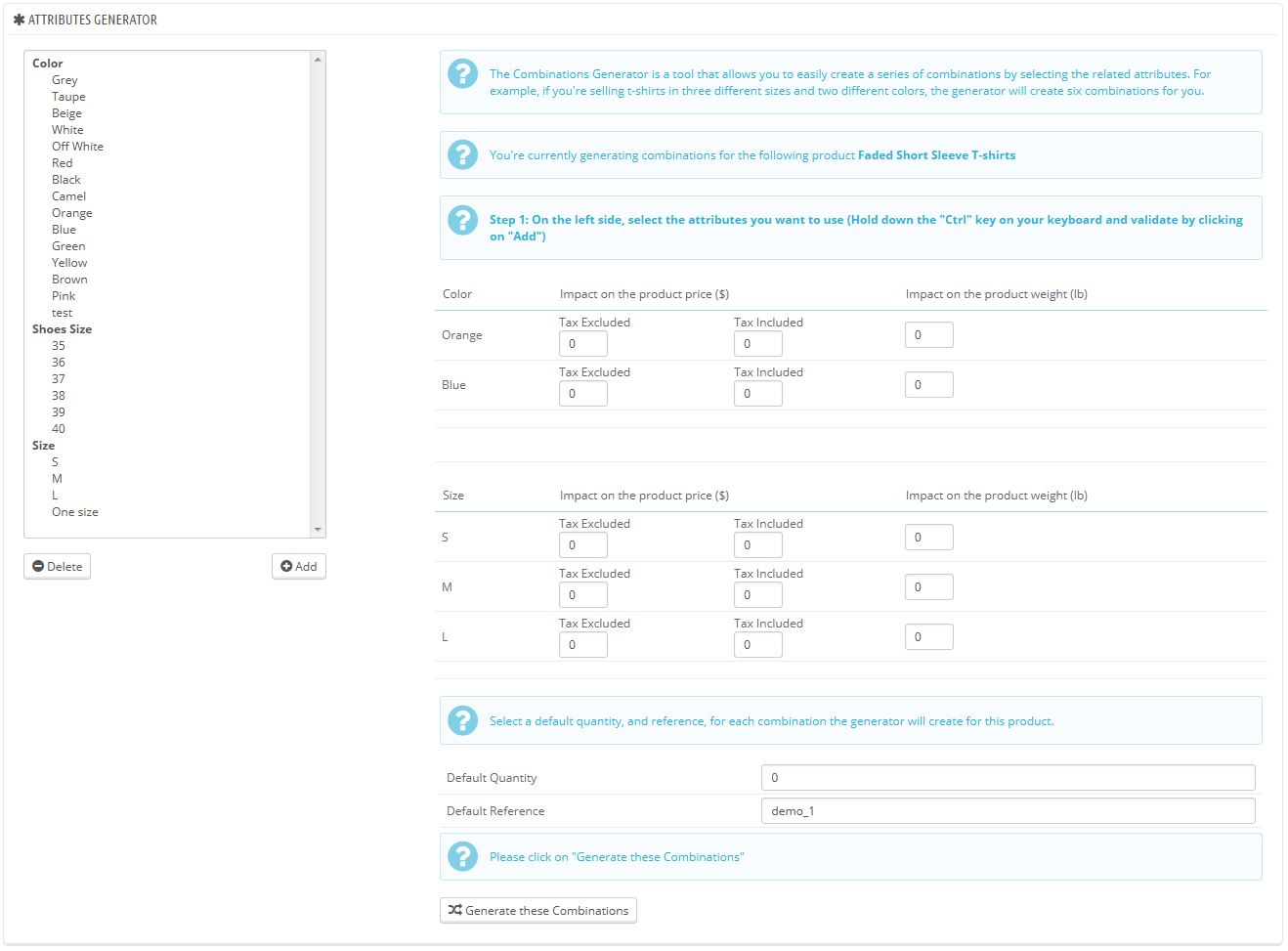
Clicking the "Product combinations generator" takes you to the complete form.
| Info |
|---|
A warning window might appear, saying "You will lose all unsaved modifications. Are you sure that you'd like to proceed?" This means your product already had some combinations created. If you agree to this, this will delete the combinations that have not yet been saved. Be careful, and always save your work before using the generator! |
On the right left side of this page are your groups of attributes and their values. Select the varieties combinations by clicking on their name the value names (if your combination combines want to select more than one attributevalue, hold the Ctrl key while clicking), then click on "Add".
For example, you might select the "Blue", "S, M, L" attributesvalues.
To remove an existing attribute selection, simply select their values and click on "Delete".
Once the varieties have been selected, you can edit the impact on product price and on product weight for each selection. You do not have to: they might simply be the same price and weight.
Insert the quantity of each product in the "Default quantity" field at the bottom. Be careful, it needs to be the same for every combination. For instance, 200 products in each combination = 2 colors * 1 disk size * 200 = 400 products items in all.
You may add a default reference for this combination if it serves your administrative needs.
Click the "Generate these combinationsCombinations" button, and PrestaShop sends you back to the "Combinations" tab, with all the generated combinations. If you need to, you can now edit them one by one.
As you can see, the combination generator helps you save a lot of time when you have numerous attributes to assemble, such as sizes and materials. It automatically creates all of the possible combinations, which will then appear under the product's public page, in the "Combinations" tab (if the theme supports it).
If you do not want to keep all generated combinations or if they are in fact not all exactly the same (different references, prices, available dates...), you can delete them (trashcan icon) or modify them (file icon) from the product's combination list. The star icon turns the selected combination into the default one – in which case it is highlighted in blue.
Managing Product Quantities
...
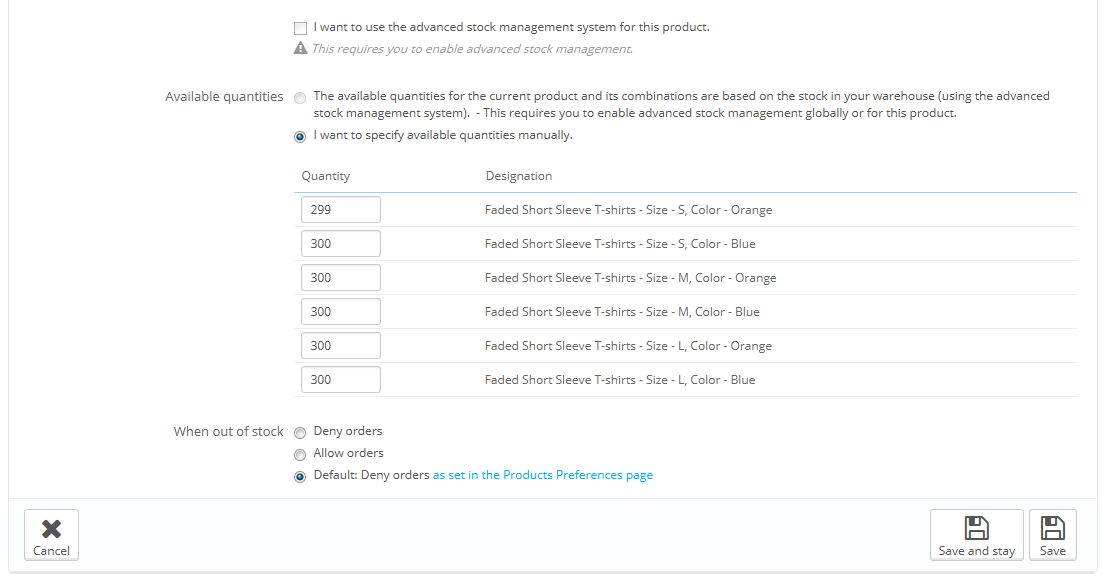
The quantities tab supports the advanced stock management feature, if activated. This means that if the current product's combinations are distributed among several storage locations, PrestaShop is able to handle the exact location of each combination, even within a given warehouse.
By default, you have to manage the current product's quantities by hand, for each combination, from this page. With the advanced stock management feature activated, you can rely on PrestaShop's stock management feature to handle this.
...
The "When out of stock" option enables you to set PrestaShop behavior when the product is out of stock: deny orders (the product is not available for sale anymore) or allow order (in essence, you are doing pre-sales). The third and default option simple uses the global default setting ("Preferences" menu, "Products" page, "Product Stock" section, "Allow ordering of out-of-stock products" option).
Availability Settings
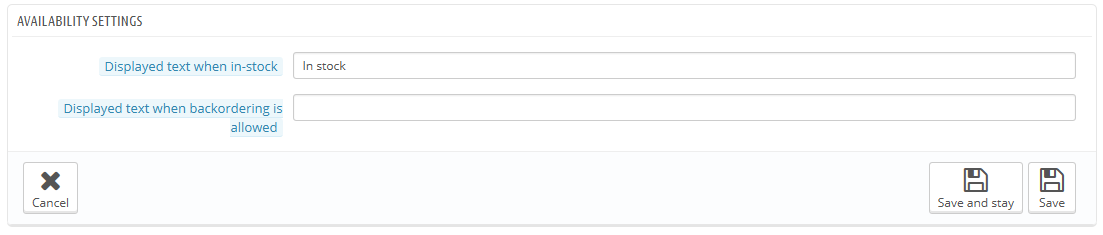
At the bottom of the page, you can set the exact behavior of PrestaShop depending on the availability of the current product.
The options are:
- Displayed text when in-stock. Enables you to display a message to your visitors when your product is in stock, for example "Item available". It reassures them that your shop can immediately send them the product.On the contrary,
- if the item is not in stock, you can choose whether to allow orders or not Displayed text when allowed to be back-ordered. Enables you to display a message to your visitors when your product is out of stock but they can still order it (as set using the "When out of stock" selector. If you do allow orders, then you can display a message to your visitors using the "Displayed text when allowed to be back-ordered" field.), for example "Pre-order now!". It reassures them that your shop will send them the product immediately once it is in stock.
You can also configure the general settings applied to all of your products: the default option is to deny orders, but this can be modified under the "Products" preference ("Allow ordering of out-of-stock products" option), which is fully explained in the "Understanding the Preferences" chapter of this guide.
Configuring the Product
...
's Images
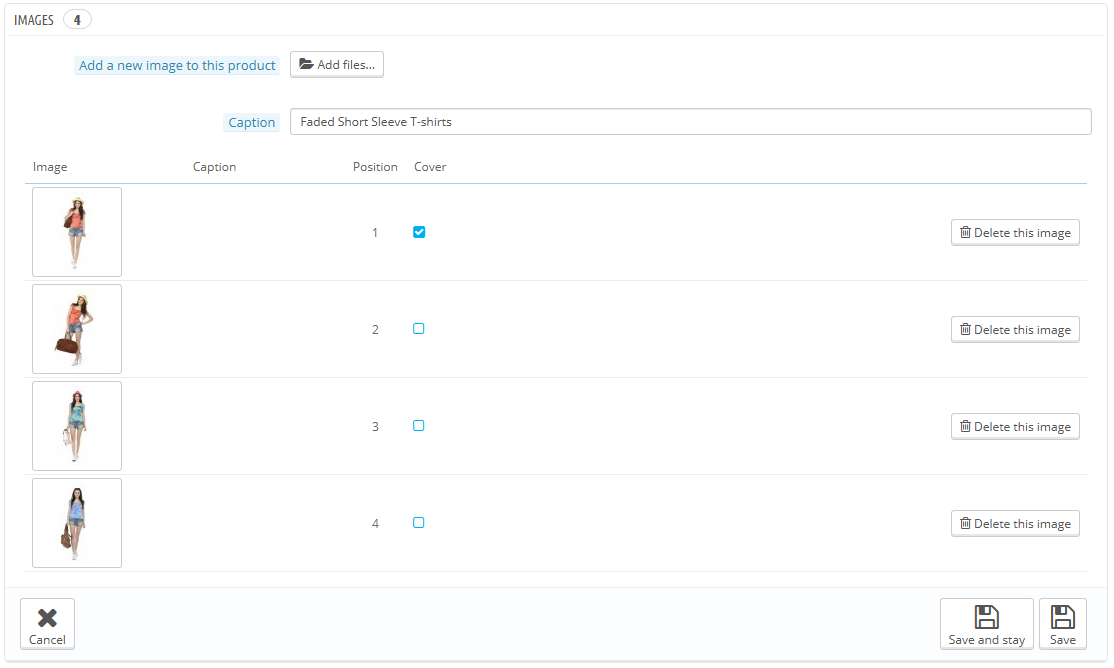
The "Images" tab on the left is for including photos on your product page. You should upload all the images for this product, including all the existing combinations of this product of its combinations (color, size, shape, etc.).
To add one or more images to your product:
- Click the "Add files" button and then select at least one image file from your computer to upload. You can select as many images as necessary by keeping the Ctrl-key pressed while selecting files. Validate your selection, and the upload starts automatically, or you can make your selection one by one. PrestaShop will display the chosen images in a list, with their size and a button to remove some.
The default maximal size for an image file is set by PrestaShop according to your server's PHP settings. This size can be lowered in the "Images" preference page, "Product images" section. - The uploaded images appear in a table below the button. If you have more than one image, you can choose which image is to be used as the default/cover image by clicking on the red "no entry" button and turn it into a checkmark. That cover image will also appear automatically on the product page of your shop.
You can click on a thumbnail to display the image in full size.
Pour ajouter une ou plusieurs images à votre produit :
- Cliquez sur le bouton "Ajouter des fichiers", puis sélectionnez dans votre ordinateur au moins un fichier d'image à charger. Vous pouvez sélectionner autant d'images que nécessaire en maintenant pressée la touche Ctrl tout en faisant votre sélection de fichiers, ou les ajouter une à une. PrestaShop vous affichera la liste des images choisie, avec leur taille et la possibilité d'en retirer certaines.
La taille maximale est réglée par PrestaShop en fonction de la configuration PHP de votre serveur. Cette taille peut être baissée dans la page de préférences "Images", dans la section "Images produit". - Donnez une légende aux images mises en ligne. Elle sera affichée si l'image ne s'affiche pas.
- Cliquez sur le bouton "Télécharger des fichiers vers le serveur" pour mettre vos images en ligne.
- Les images apparaissent dans un tableau sous le formulaire. Si vous avez plus d'une image, vous pouvez indiquer l'image qui doit être utilisée comme image principale. Cette image de couverture sera celle par défaut sur la page produit de votre boutique.
The "Legend" field enables you to add a short descriptive text for the images – which can be very good for your search engine optimization.
...
- Filename. The name of the file. This field is automatically filled after the file has been uploaded. It is not recommended to change it to another value.
File. Click the "Browse" button to find the file on your hard drive. As soon as you have selected a file, the upload begins.
Info The maximum file-upload size setting depends on your server's settings, and cannot be increased from PrestaShop.
If you have access to your server's
php.inifile, these are the values you should change:upload_max_filesize = 20Mpost_max_size = 20M
If you do not have access to the
php.inifile, contact your web host about this.Note You should compress your file in zip format, in order to avoid the browser misinterpreting
.exeor.jpgfile formats. Browsers automatically download zip files for the customer, no question asked.If you are selling a high resolution image, uploading it using this form does not prevent you from uploading its thumbnail in the "Images" tab on the left.
- Number of allowed downloads. You can set the number of time the file can be downloaded once the customer has bought it. You might prefer to limit this to 1, or 5. If you want to keep it unlimited, set the text field to 0.
- Expiration date. Virtual files can be of promotional nature, or lose their selling value after a certain date. If so, you can set the expiry date after which the product will not be available on your shop anymore. Leave it blank if there is no expiry date.
- Number of days. You can set the number of days after which the download link becomes non-functioning. If there is no limit, set the text field to 0.
...